- UI/UX
- 1 мин на чтение
- 18644
Топ-5 инструментов для создания интерфейса
Процесс создание интерфейсов состоит из пяти основных этапов: исследование, разработка структуры, создание вайрфрейма, подготовка прототипа и проведение тесторивания.
Для каждого из этапов есть наиболее подходящие инструменты, о которых мы хотели бы рассказать.
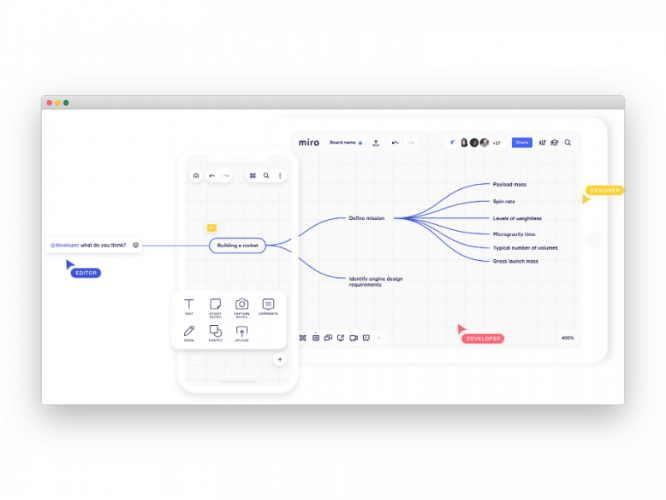
1. Miro

Позволяет собирать информацию из различных источников. С помощью Miro вы можете создать цифровую доску, которую можете использовать для создания отображения пути пользователя, мудборда, пользовательских персонажей и т. д., это помогает иметь всю необходимую информацию в одном месте.
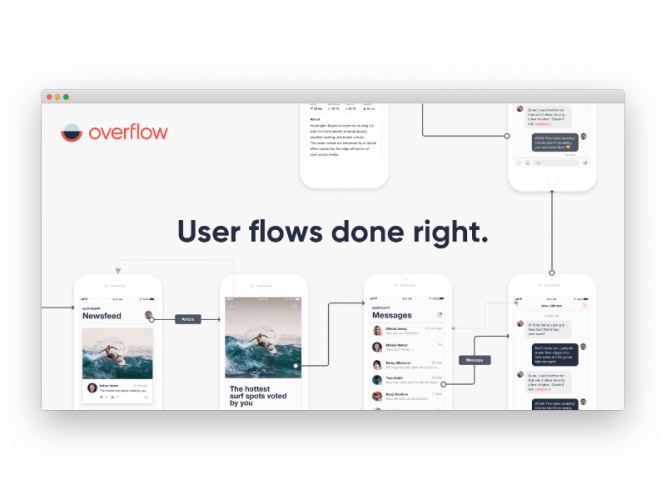
2. Overflow

Удивительный инструмент для создания красивых путей пользователей или карт сайтов. Он хорошо синхронизируется со Sketch, который отлично подходит для рабочего процесса. Кроме того, вы можете использовать его для построения блок-схем и других видов диаграмм. Вы можете легко делиться своими документами с клиентами с помощью одной ссылки.
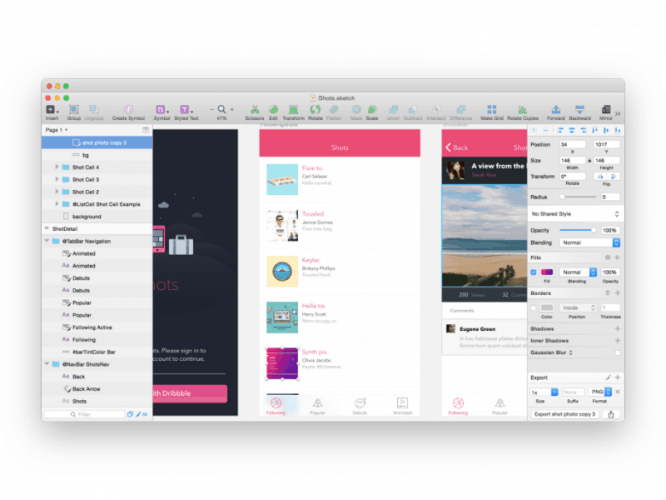
3. Sketch

Приложение, которое можно использовать для создания вайфреймов и пользовательского интерфейса каждого продукта. Он позволяет создавать и легко поддерживать единый стиль, все плагины, созданные сообществом вокруг этого инструмента, являются одной из его самых сильных сторон. Он также довольно хорошо синхронизируется с Overflow и InVision.
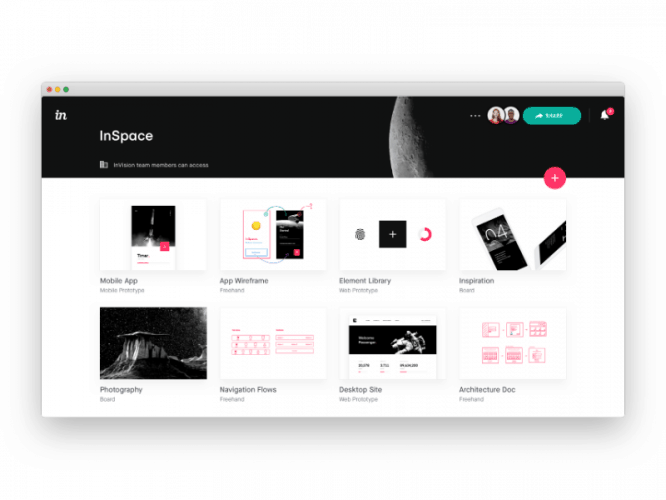
4. InVision + Studio

inVision позволяет создавать прототип, который будет протестирован с пользователями. Благодаря Invision можно получать обратную связь, и использую Studio создавать анимацию для четкой передачи идей разработчикам.
5. Usertesting.com

Этот ресурс позволяет протестировать интерфейс и получить фидбек от пользователей. Фидбек можно получить очень быстро, а запрос можно легко и детально настроить, что позволяет ориентироваться на пользователей почти отовсюду и легко выявлять проблемы юзабилити.