- Статьи
- 3 мин на чтение
- 7215
Прототипы в продуктовом дизайне: полный гайд
Привет, это Лера — продуктовый дизайнер, который уже наступил на все грабли, чтобы вы могли их избежать. Сегодня разберём прототипирование — тот самый этап, который многие пропускают.
❓ Что такое прототип и зачем он нужен
Прототип — это «черновик» будущего продукта: сайта, приложения или интерфейса. Представьте, что вы строите дом. Прототип — это макет из картона, который позволяет понять, где будут окна, двери и как вообще всё устроено, до того, как вы начнёте класть кирпичи.

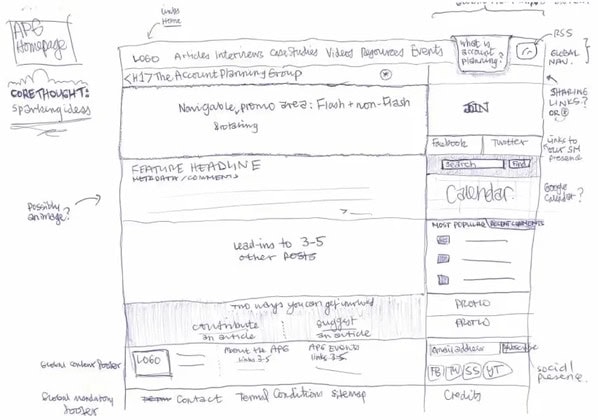
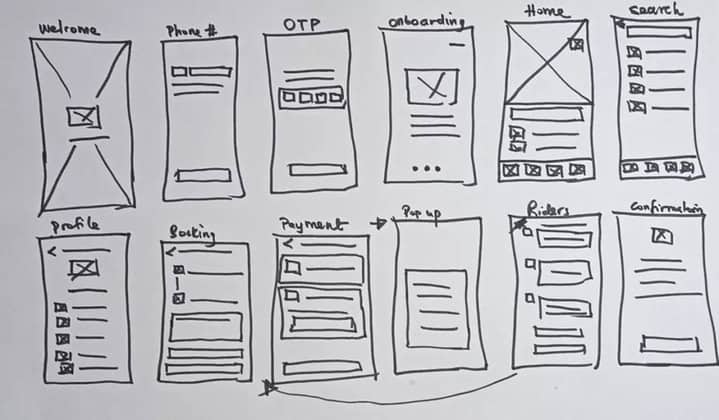
Пример бумажного прототипа
Зачем это нужно:
– Проверить гипотезы до запуска в разработку
– Сэкономить кучу времени и денег (правки на этапе прототипа в 10 раз дешевле!)
– Увидеть продукт глазами пользователя
🎯 5 причин не пропускать прототипирование
1. Тестируете идеи без кода
Можно менять структуру, навигацию и функционал за пару кликов в Figma — без участия разработчиков.
2. Убираете «слепые зоны»
30% людей — визуалы. Покажите им текст — они кивнут. Покажите прототип — скажут: «О, тут кнопку не видно!».
3. Спасаете бюджет
Одна ошибка в готовом продукте = недели правок. Та же ошибка в прототипе = 5 минут работы.
4. Синхронизируете команду
Заказчик, дизайнер и разработчик смотрят на одно и то же и говорят на одном языке.
📐 Виды прототипов: от наброска до «почти готового»
1. Бумажный прототип
Что: Эскизы от руки на листе А4 или стикерах
Когда: Самый ранний этап, мозговые штурмы
Плюсы:
✅ Дешево и быстро
✅ Легко менять (просто рвёте лист и рисуете заново)
Минусы:
🚫 Нельзя показать клиенту как финальный вариант
🚫 Нет интерактивности

Пример бумажного прототипа
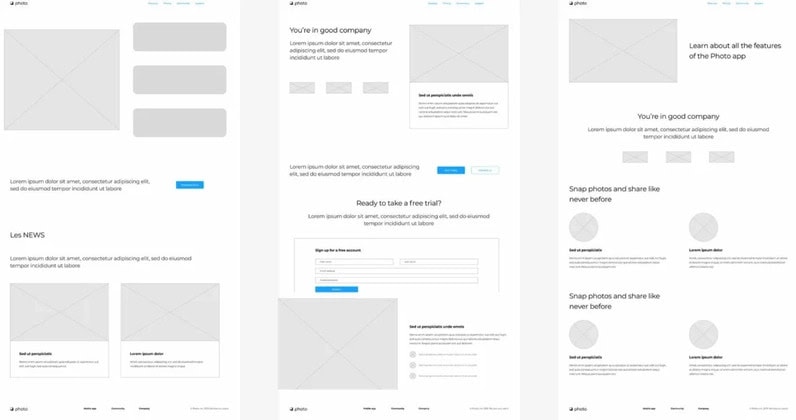
2. Low-fidelity (Low-Fi)– Что: Чёрно-белый макет в Figma/Sketch с условными блоками- Когда: Утверждение структуры и логики
Плюсы:
✅ Фокус на функционале, а не на цветах
✅ Быстрое внесение правок
Минусы:
🚫 Клиенты часто говорят: «Где тут дизайн?»

Пример Low-Fi прототипа
3. High-fidelity (High-Fi)
Что: Макет с цветами, контентом и анимацией
Когда: Финальное тестирование перед разработкой
Плюсы:
✅ Максимально близко к конечному продукту
✅ Можно тестировать UX-сценарии
Минусы:
🚫 Требует времени
🚫 Клиенты начинают придираться к оттенкам вместо логики

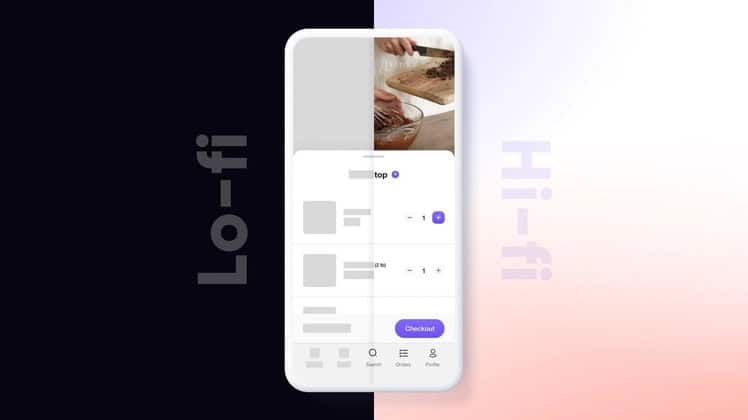
Разница Low-Fi и High-F прототипов
🚀 Как создавать прототипы: мой чек-лист

1. Соберите требования
— Проведите интервью с заказчиком
— Изучите аудиторию и конкурентов
2. Определите ключевые сценарии
— Что должен уметь пользователь? (купить, зарегистрироваться и т.д.)
— Какие страницы критичны?
3. Начните с бумаги
— Набросайте 3 варианта структуры
— Проведите быстрый тест с коллегами («Где тут кнопка «Купить»?)
4. Перейдите в Figma
— Сначала Low-Fi (только сетка и блоки)
— Потом добавьте контент и цвета
5. Протестируйте на реальных людях
— Дайте задание: «Найдите контакты компании»
— Засеките, сколько времени уходит на действия
💥 3 главные ошибки новичков
1. Перфекционизм на ранних этапах
Не тратьте время на оттенки серого в Low-Fi. Важна логика, не пиксели!
2. Игнорирование обратной связи
Если 5 из 10 пользователей не нашли кнопку — проблема в дизайне, не в пользователях.
3. Прототип «для галочки»
Создали → отдали клиенту → забыли. Прототип должен жить: меняться после каждого теста.
- Источник:
- dsgners.ru