- Типографика
- 6 мин на чтение
- 60263
10 правил типографики в интерфейсах
Взаимодействие пользователей с продуктом играет ключевую роль в дизайне. Если вы хотите, чтобы человек мог достичь поставленных целей, между ним и сайтом должна установиться четкая связь. Текст — это один из инструментов этой связи. Поэтому оформление текста, другими словами — типографика, играет важнейшую роль в этом процессе.

Хорошее оформление сайта делает процесс чтения простым, и, наоборот, плохое оформление лишь отталкивает пользователя. Как отметил в своей статье Оливер Райхенштайн «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики поможет оптимизировать читабельность, доступность, частоту использования и улучшить графический баланс в целом.
.
Другими словами, оптимизируя оформление вы оптимизируете и пользовательский интерфейс. В этой статье я расскажу вам о правилах, которые помогут улучшить удобочитаемость ваших текстов.
Правило №1. Используйте минимальное количество шрифтов
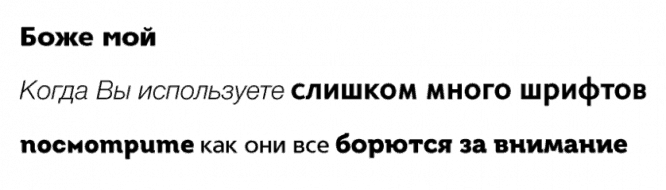
Не используйте более трех разных шрифтов на одном сайте, иначе он будет выглядеть неструктурированным и непрофессиональным. Также имейте в виду, что шрифт разных размеров и стилей в одном тексте может разрушить любой лейаут.

Чтобы избежать подобных ситуаций, постарайтесь свести количество используемых шрифтов к минимуму.
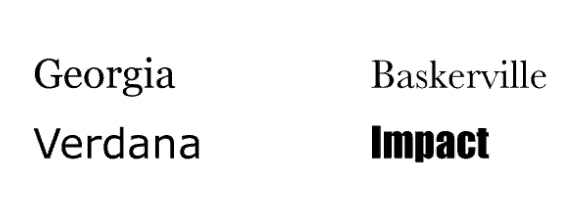
В общем, сведите количество используемых гарнитур (семейств шрифтов) к минимуму: два — более чем достаточно, один — оптимальный вариант. И придерживайтесь единого стиля при разработке сайта. Если вы все таки решите использовать более одного шрифта, убедитесь, что они имеют схожее начертание и их символы совпадают по ширине. Ниже я привожу пример использования двух шрифтов. Вы можете заметить, что пара выбранных шрифтов совпадает по стилю и создает гармоничную картинку. Однако, на примере справа слишком тяжелый шрифт перетягивает на себя все внимание, и гармония нарушается.

Убедитесь, что гарнитуры дополняют друг друга и ширина их символов совпадает.
Правило №2. Старайтесь использовать стандартные шрифты
Некоторые сервисы, например Google Web Fonts и Typekit, предоставляют различные шрифты, которые могут привнести в дизайн вашего сайта что-то новое, свежее и неординарное. Они очень просты в применении. Возьмем к примеру Google:
- Выберите любой шрифт, например Open Sans.
- Сгенерируйте код и вставьте его в свой HTML.
- Готово!
Что же может пойти не так?
На самом деле, могут возникнуть две проблемы:
- Не у всех есть доступ к такому же шрифту. Это может стать проблемой, так как шрифт, который вы так тщательно выбирали, может не читаться или выглядеть по-другому на экранах ваших пользователей.
- Ваши пользователи привыкли к стандартным шрифтам, следовательно, читать такой текст, они смогут гораздо быстрее.
Если вашему сайту просто необходим свой собственный шрифт, например, для узнаваемости бренда или для создания эффекта погружения в сайт, то в данном случае можно выбрать специальный шрифт. Если нет, то лучше всего придерживаться системных шрифтов. Вы не прогадаете, если воспользуетесь такими системными шрифтами как Arial, Calibri, Trebuchet и так далее. Имейте в виду, что хорошая типографика привлекает внимание читателя к содержанию, а не к самому шрифту.
Правило №3. Ограничьте длину строк
Правильное количество символов на каждой строке определяет, насколько удобочитабельным будет ваш текст. Не стоит руководствоваться только дизайном, который диктует ширину текстовых блоков, задумайтесь также и о читаемости самого текста. Вы можете воспользоваться советом от исследовательского института Baymard Instituteна тему читабельности и понятности текста.
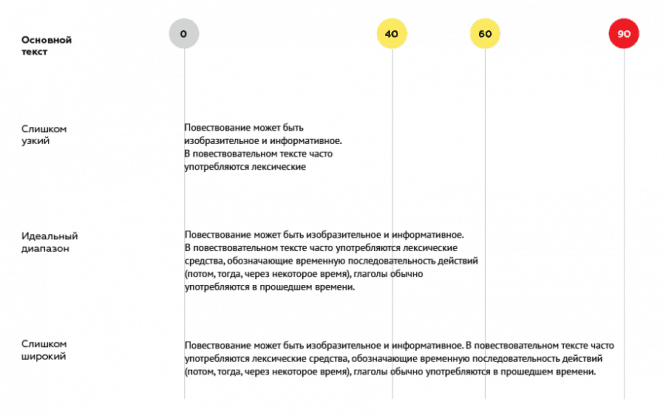
Размещайте около 60 символов в строке, если хотите, чтобы ваш текст легко читался. Правильная длина строки — это ключ к удобочитаемости вашего текста.

Если строка слишком короткая, придется очень часто переводить взгляд, это нарушает ритм чтения. Если строка слишком длинная, то пользователю будет очень сложно сосредоточиться на тексте.
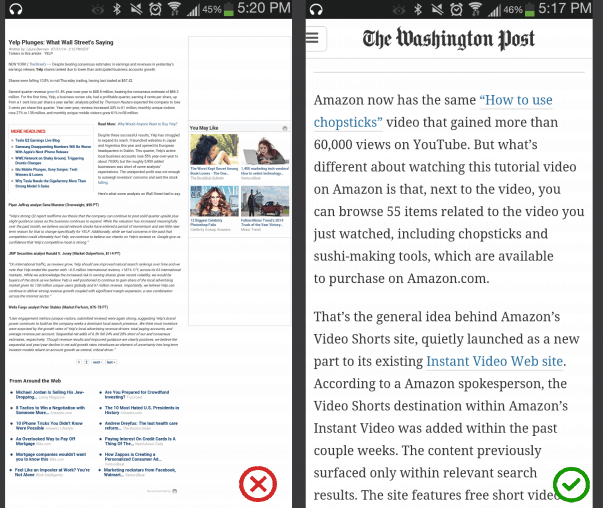
Для мобильных устройств следует придерживаться длины строки в 30-40 символов. Ниже приведен пример двух сайтов, просматриваемых с мобильных устройств. На первом сайте количество символов в строке составляет 50-75, что является приемлемым только для печати документа или его просмотра с экрана компьютера. На втором сайте количество символов в строке 30-40 — это оптимальный вариант.

Чтобы добиться оптимального количества символов в строке, ограничьте ширину текстовых блоков: используйте единицы измерения em или пиксель.
Правило №4. Выбирайте гарнитуру, которая одинаково хорошо выглядит в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, с разными размерами экрана и разрешениями. Большинство пользовательских интерфейсов содержат различные текстовые элементы (кнопки «копировать», метки, заголовки и так далее), поэтому важно выбрать универсальную гарнитуру, начертания которой хорошо выглядят и читаются вне зависимости от их размера.

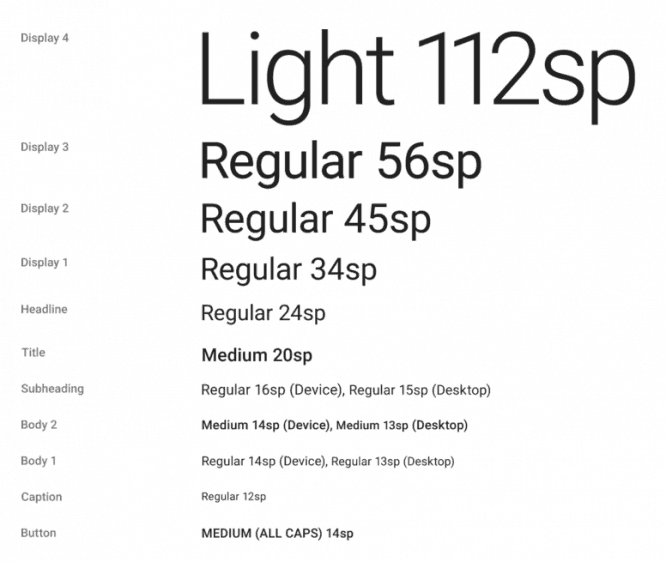
Гарнитура Roboto от Google.
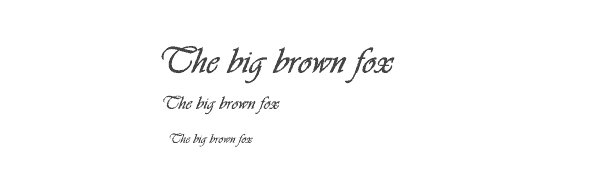
Убедитесь, что гарнитура, которую вы выберите, хорошо читается и на маленьких экранах. Старайтесь избегать гарнитур, имитирующих рукописный шрифт, таких как Vivaldi. Несмотря на красоту, такие шрифты очень тяжело читать.

Шрифт Vivaldi будет очень сложно читаться на маленьком экране.
Правило №5. Используйте шрифт с четко различимыми символами
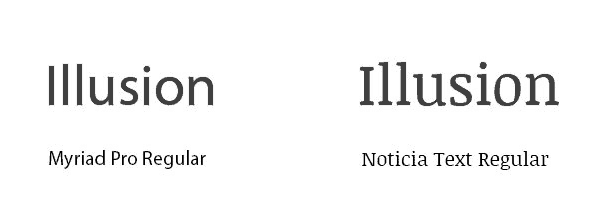
Некоторые шрифты затрудняют восприятие похожих друг на друга букв, особенно таких как «i» или «L» (как в примере ниже). Эту же проблему может вызвать и слишком близкое расположение букв друг к другу. Например, «r» и «n», если их написать очень близко, напоминают букву «m». Поэтому при выборе шрифта обязательно проверяйте его в разных контекстах, чтобы убедиться, что он не вызовет проблем у пользователей.

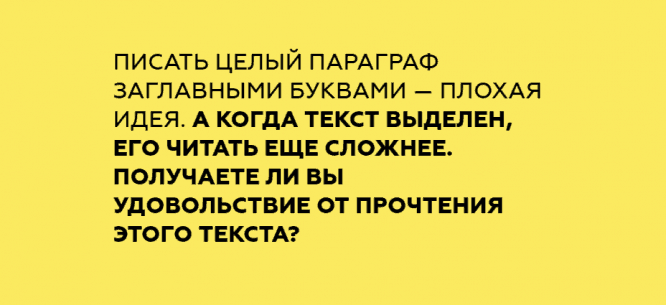
Правило №6. CAPS — не всегда хорошо
Текст, написанный только заглавными буквами, подходит только для тех случаев, где не требуется его долгое прочтение (например, аббревиатуры или логотипы). Но там, где необходимо сосредоточиться, такой прием лучше не использовать. Как отметил Майлз Тинкер в своей работе Ligibility of Print, текст, написанный только заглавными буквами, существенно замедляет его прочтение по сравнению с тем же текстом, написанным строчными буквами.

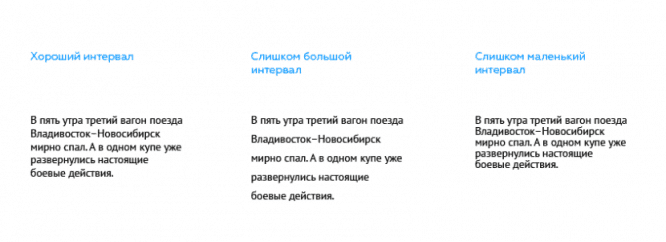
Правило №7. Не минимизируйте расстояние между строками
В типографике используется термин для обозначения интервала между строками текста — интерлиньяж или межстрочный интервал. Увеличивая интервал, вы увеличиваете вертикальное пространство между строками текста, улучшая тем самым читабельность, но сокращая количество текста, который вы сможете разместить на площади экрана. Как правило, чтобы текст легко читался, межстрочный интервал должен быть на 30% больше высоты самих символов.

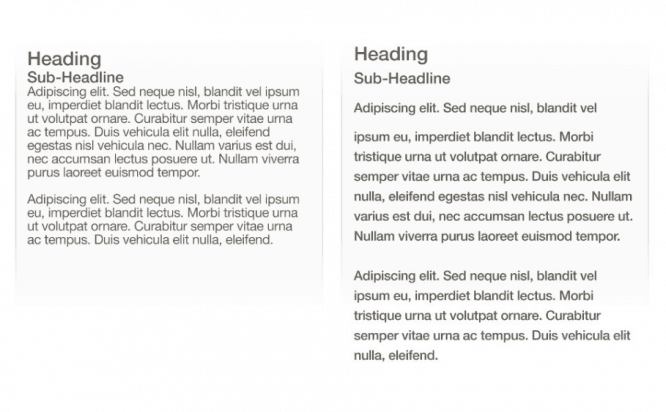
Правильный интерлиньяж улучшает читабельность. Картинка от Microsoft.

Как отмечает Дмитрий Фадеев, правильное использование пробелов между параграфами на 20% процентов улучшает понимание прочитанного материала и помогает пользователю легче «переварить» текст, который не перегружен лишними деталями.

Слева: Строки в тексте размещены очень плотно.
Справа: Правильное использование интерлиньяжа улучшает читабельность.
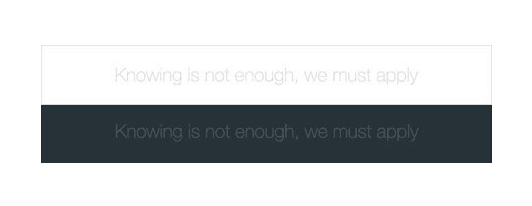
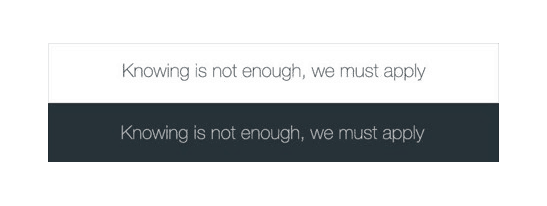
Правило №8. Убедитесь, что вы используете достаточно контрастные цвета
Не используйте одинаковый или похожий цвет для текста и для его фона. Чем четче текст, тем легче его воспринимать и читать. Всемирная организация W3C рекомендует следующее соотношение контрастов:
- Для текста с мелким шрифтом соотношение контрастов между текстом и его фоном должно быть не менее 4.5:1
- Для текста с крупным шрифтом (шрифт 14 жирный/18 нежирный и выше) соотношение контрастов между текстом и его фоном должно быть не менее 3:1

Соотношение контрастов текста и его фона не отвечает рекомендациям, поэтому его трудно прочитать

Соотношение контрастов текста его фона отвечает рекомендациям, поэтому его легко прочитать
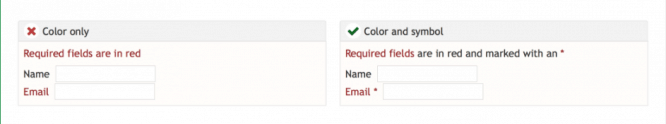
Дальтонизм — это весьма распространенное заболевание, особенно среди мужчин (8% мужчин не могут различать цвета). Поэтому рекомендуется использовать дополнительные инструменты, помимо цвета, для выделения важной информации. Также старайтесь не использовать красный и зеленый в написании текста — при дальтонизме человек чаще всего не различает именно их.

Правило №10. Не используйте мигающий текст
Мигающий или мерцающий текст может спровоцировать приступ у чувствительных людей. Помимо этого, такой текст скорее вызовет раздражение, нежели заинтересованность у большинства пользователей.
Заключение
Типографика — очень важная вещь. Правильное оформление сайта привнесет в него ощущение свежести и завершенности. И наоборот, неумелое использование типографики только собьет ваших пользователей с толку. Оформляйте ваши сайты так, чтобы они были удобочитаемыми, понятными и четкими.
Задача типографики —
выгодно подчеркнуть контент
.
Типографика должна выгодно подчеркивать контент, не создавая при этом дополнительную когнитивную нагрузку для пользователя.
Источник: contented