- UI/UX
- 4 мин на чтение
- 12667
5 ошибок, которые убьют ваш лендинг
Лендинг – это популярный, но довольно специфический вид веб-сайтов. Мы часто задаемся вопросом, почему в наши дни так сложно найти хорошо сделанную целевую страницу? Казалось бы, мы как дизайнеры, владельцы и пользователи продуктов достаточно хорошо разбираемся в дизайне (если сравнивать с тем, что было 10 лет назад), но есть одна простая вещь, о которой все, кажется, забывают:
Основная цель лендинга – продать продукт или идею. Ни больше ни меньше.
.
Взяв это во внимание, мы должны начать разрабатывать лендинги с очень строгим списком целей. Это не конкурс красоты или творчества. Страница должна быть отличительной, но не загруженной, сообщение — кратким и лаконичным, общий визуальный стиль соответствовать продукту и быть привлекательным для целевой группы. Сам процесс покупок должен быть максимально быстрым, легким и приятным для реципиента.
Вот наиболее часто встречающиеся проблемы с лендингами, которые нам приходилось видеть в последнее время.

1. Бездумное следование трендам
Если бы нам пришлось выбирать конкретный аспект, который убивает индустрию дизайна продуктов, то это было бы бездумное следование трендам.
Мы, конечно, не имеем ничего против трендов, но худшее, что может сделать любой дизайнер или владелец продукта – это скопировать каждую визуальную идею, которой в настоящее время одержимы все в мире дизайна.
Ваш лендинг предназначен для продажи продукта, а не для получения тысячи лайков от других дизайнеров. Очень свежий пример: использование 3D-иллюстраций (что сейчас используют все) не обязательно гарантирует вам огромное количество продаж. Может получиться очень даже наоборот.
- Идея использования популярных тематик просто для того, чтобы быть похожим на всех в определённой отрасли с самого начала кажется неправильным – это верный путь к тому, что ваша страница легко затеряется в толпе.
- Внешний вид вашего лендинга должен определяться вашей целевой аудиторией, а не тем, что сейчас популярно на Dribbble.
- Подумайте о характеристиках вашего продукта. Какой стиль, цвета и образы подойдут ему больше всего? Может быть, настоящая рука, держащая настоящий телефон, подойдёт лучше, чем пухлая мультяшная 3D-модель?
 2. Слишком много текста
2. Слишком много текста
Независимо от того, насколько хорош ваш продукт и как много вы хотите рассказать о нем всему миру, вы должны помнить одну простую истину:
Большинство людей не очень любят читать.
.
Вот почему вы должны уметь описать идею или главное преимущество вашего продукта одним мощным предложением. Вам нужно привлечь внимание и интерес посетителя в первые несколько секунд после того, как открылся ваш лендинг.
Человек, посетивший вашу страницу, скорее всего, будет скроллить контент, а не всматриваться в каждый абзац и, скорее всего, покинет страницу, если текста будет слишком много.
- Вместо длинных абзацев текста постарайтесь передать самые важные вещи короткими и понятными предложениями. Разделите более длинные части (например, отзывы) пополам.
- Убедитесь, что отношение текста к картинкам на лендинге составляет не менее 50:50. Текст должен сопровождаться изображениями или визуализациями данных, иначе он будет выглядеть слишком скучным и тяжелым.

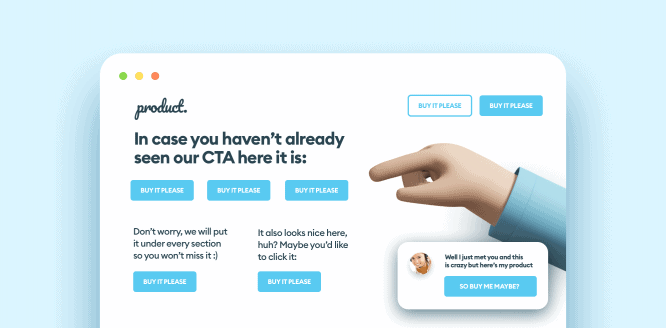
3. Огромное количество CTA-кнопок
Правило «чем меньше – тем лучше» – это про CTA.
Вопреки распространенному мнению, размещение 15 призывов к действию друг за другом или повторение их под каждым разделом лендинга не обязательно приведёт к более высокому коэффициенту конверсии. Скорее всего, это будет раздражать ваших посетителей.
- Чем больше элемент повторяется, тем меньше внимания он привлекает. Люди склонны упускать из виду вещи, которые недостаточно различимы.
- Вместо того, чтобы размещать те же 15 CTA-кнопок на лендинге, подумайте всего об одной такой кнопке, которая будет прикрепляться к хедеру при скролле пользователем страницы. Она всегда будет на виду, но будет делать это не слишком навязчиво.

4. Сложная навигация.
Одно из основных правил, которому мы следуем:
Не изобретайте велосипед. Если что-то отлично работает, зачем это усложнять?
.
Поэтому мне совершенно не нравятся лендинги с нестандартной навигацией. Пользователи так привыкли к прокрутке вниз, что это стало частью нашей человеческой природы. Скроллим вниз, потому что это стало полностью интуитивно понятным.
Вместо того, чтобы сосредоточиться на продукте, я потратил время на то, чтобы выяснить, как работает навигация. Она работает горизонтально? Должен ли я нажимать на какую-либо ссылку, чтобы отобразился контент? Или мне просто ждать?
- Скролл вниз – лучший вариант для навигации по лендингу.
- Не изменяйте этот UX-шаблон ради того, чтобы сделать свой сайт более креативным или индивидуальным. Это того не стоит.
- Люди привыкли прокручивать страницу вниз и делают это автоматически – не нарушайте этот естественный поток.

5. Вы не проводите никаких пользовательских тестов
Если вы не проводите какие-либо пользовательские тесты, то на самом деле не знаете, правильно ли продается целевая страница (если количество ваших продаж остается низким, это может быть индикатором).
Особенность лендинга заключается в том, что он постоянно требует внимания владельца.
.
Иногда просто изменение цвета или иконки CTA творит чудеса и может сильно повлиять на конверсию.
Нужна ли вам группа UX-экспертов для работы над этим? На самом деле, нет. Что может сделать каждый, так это установить простой инструмент под названием Hotjar и посмотреть, как пользователи взаимодействуют с веб-сайтом. Один опытный дизайнер, обладающий некоторыми знаниями и опытом в области юзабилити, может проанализировать цифры, записи и отследить проблемные паттерны. Эти вещи всегда невероятно полезны и могут подтолкнуть к чётким выводам о том, что приведёт к увеличению ваших продаж и общему удовлетворению клиентов.
Помните, что недавно опубликованный веб-сайт – это только начало, работа на этом не заканчивается. Убедитесь, что лендинг отражает дух вашего продукта, он достаточно отличителен, привлекает внимание с самого начала и юзабелен. Используйте инструменты для наблюдения за поведением пользователей и постоянно адаптируйте свой сайт так, чтобы он отвечал потребностям пользователя!
Источник: Design Glory