- Статьи
- 4 мин на чтение
- 14846
10 дизайн-советов по улучшению интерфейса таблиц данных
Оптимальные решения для проектирования удобных таблиц
Большинство таблиц данных выглядят сложными для понимания. Пользователи могут потратить много времени, чтобы разобраться в информации, представленной в таких таблицах. Вы можете помочь им, если улучшите дизайн интерфейса. Для этого достаточно следовать нескольким практическим рекомендациям по проектированию таблиц.
В результате вы превратите стандартную таблицу в ту, которую людям будет приятно просматривать. Наглядное представление данных облегчит пользователям взаимодействие с ней.

В статье вы найдёте десять простых советов по улучшению опыта взаимодействия с таблицами данных.
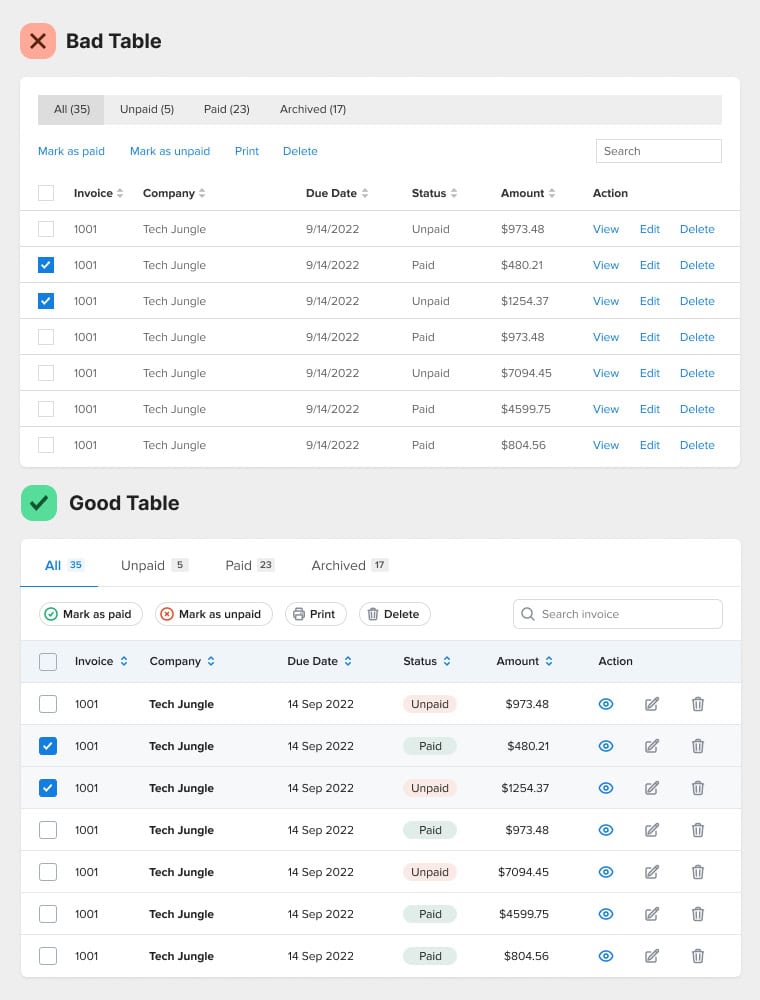
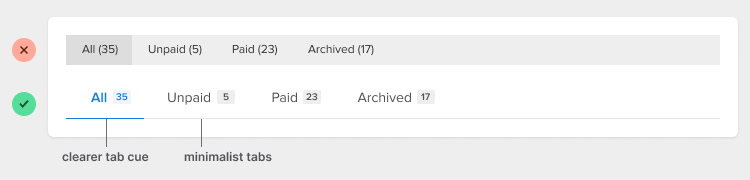
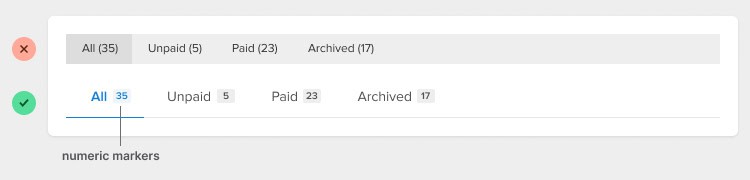
1. Превратите серые навигационные панели в формат вкладок
Навигационная панель необязательно должна выглядеть как панель. Для представления вкладок используйте минималистичный стиль. Это поможет устранить визуальный беспорядок, который не будет отвлекать пользователей от данных.

2. Превратите индикаторы количества в цифры, выделенные цветом
Для указания количества единиц контента на каждой вкладке замените формат «(число)» на цифры, выделенные цветом. Благодаря им названия будут выглядеть менее насыщенными, а цифры — заметными.

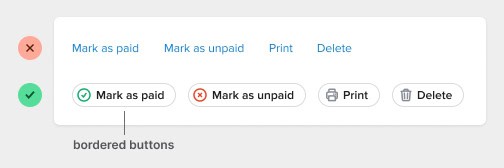
3. Вместо ссылок на функции массового редактирования используйте кнопки с обводкой
Функции массового редактирования в формате ссылок нелегко заметить. К тому же пользователям будет трудно на них нажать. Сделайте цели нажатия отчётливыми с помощью кнопок с обводкой, а функции массового редактирования — понятными за счёт размещения иконок рядом с названиями функции.

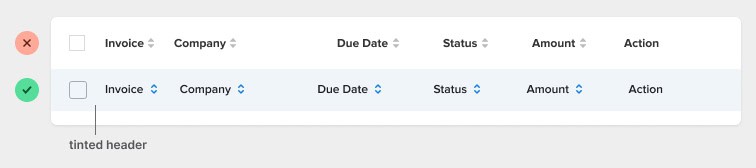
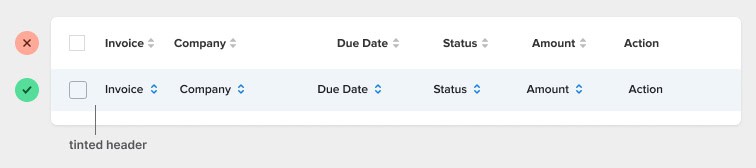
4. Выделите заголовок цветом
Заголовок — важная строка таблицы. Он содержит названия, которые помогают пользователям идентифицировать тип данных. Выделение заголовка цветом позволит направить внимание пользователя на него при просмотре таблицы. Так люди смогут быстрее найти нужный тип данных.

5. Сделайте акцент на иконках, предназначенных для сортировки столбцов
Сортировка столбцов — практическое действие, которое часто остаётся незамеченным, потому что пользователям трудно заметить серые иконки. Люди увидят сортировку и будут чаще использовать это действие, если вы выделите стрелки акцентным цветом.

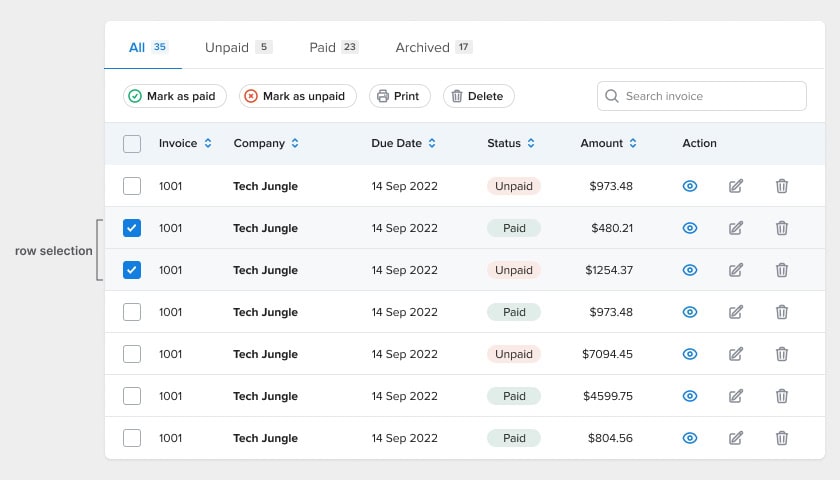
6. Подчеркните выделенную строку с помощью светлого оттенка
Когда пользователь устанавливает галочку, он выделяет всю строку таблицы. Однако этот эффект неочевиден, если подсвечивается только галочка. В этом случае лучше подчеркнуть выделенную строку с помощью цвета, чтобы пользователи сразу видели, что они выбрали.

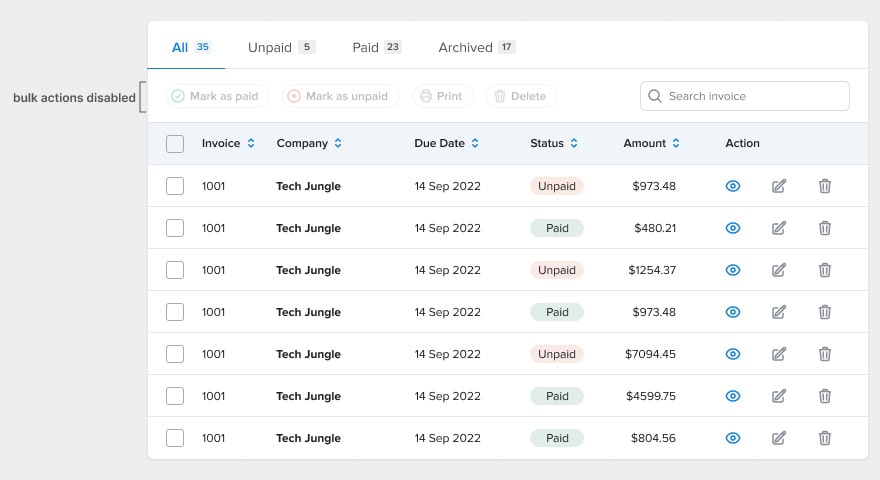
Когда пользователь выбрал строку, функции массового редактирования должны быть активными, и неактивными, если он ещё не сделал выбор.

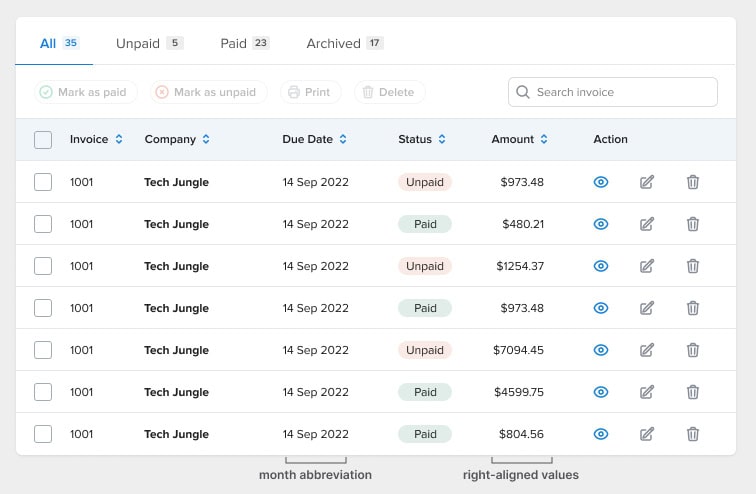
7. В датах сокращайте название месяца и выравнивайте денежные значения по правому краю
Не используйте чисто числовые форматы для дат, поскольку пользователи могут перепутать числа месяца и дня. Вместо этого применяйте сокращенное название месяца, чтобы не возникало путаницы.
Полезно выравнивать денежные значения по правому краю, а не по левому. Это позволит пользователям визуально сравнивать размеры денежных величин.

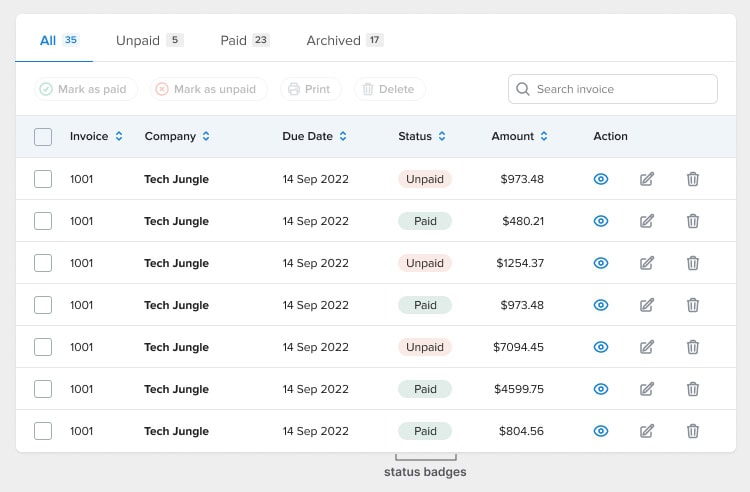
8. Используйте индикаторы для обозначения статуса данных
Статус данных требует немедленного внимания, чтобы пользователи могли действовать в соответствии с ним. Вместо того, чтобы отображать его с помощью текста, используйте индикаторы. Они могут иметь цветовые оттенки, которые показывают срочность статуса. Зеленый цвет ассоциируется с завершением задачи, а красный — предупреждает.

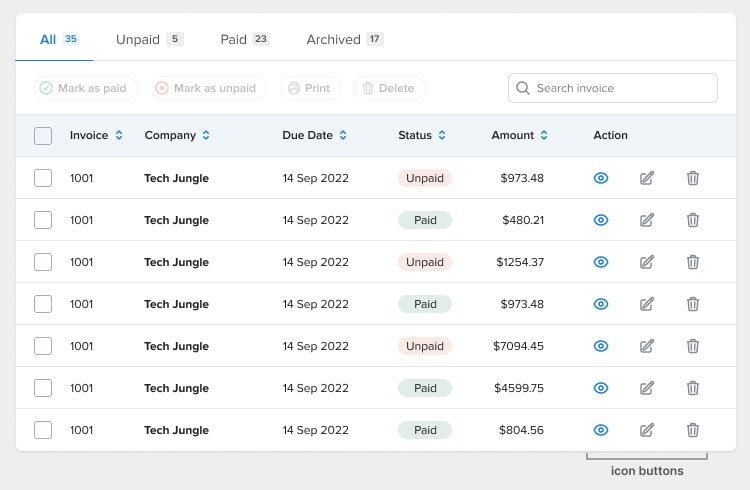
9. Используйте кнопки с иконками для встроенных действий
Действия в строке таблицы необязательно отображать в виде ссылок или кнопок. Вы сэкономите время и уменьшите визуальный шум, если будете использовать кнопки с иконками.
Иконки настолько малы, что не перегружают макет и оставляют больше места для других данных. Кроме того, они не содержат текст, поэтому не перетягивают на себя внимание пользователей.

Некоторые люди могут сначала не понять, что означают эти иконки. Однако после первого взаимодействия с ними освоятся и не будут испытывать затруднений. При необходимости надписи на кнопках могут появляться при наведении курсора мыши.
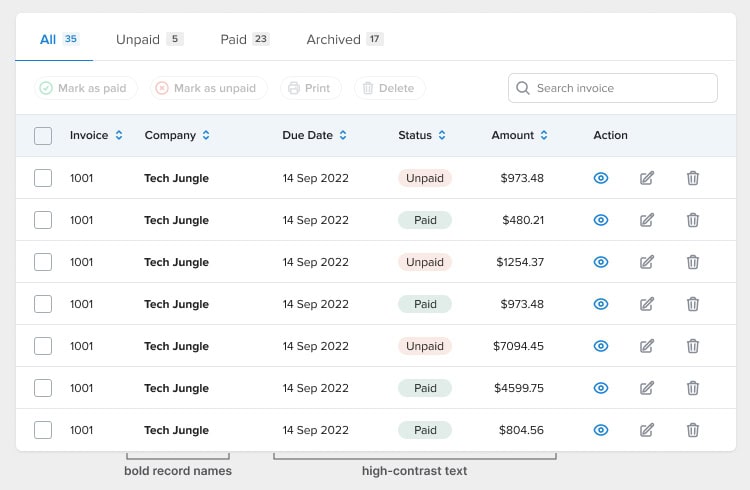
10. Выделите записи, которые отображают названия, жирным шрифтом и используйте высококонтрастный текст
Пользователи должны иметь возможность быстро идентифицировать информацию при сканировании. Им будет легко это сделать, если вы выделите записи, которые отображают названия.
Используйте темный, высококонтрастный текст для данных, чтобы повысить удобство восприятия для пользователей. Избегайте светлого, низкоконтрастного текста, чтобы те, кто сканирует таблицу в течение длительного времени, не напрягали глаза.

В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter