- UI/UX
- 3 мин на чтение
- 39547
Золотое сечение в дизайне интерфейсов
«Золотое сечение» очень важно в дизайне архитектуры, техники, логотипов и фотографий. Я не хочу слишком много об этом писать, вы можете изучить подробности в Википедии. Я скажу кратко: наше сознание стремится к гармонии и красоте, и «золотое сечение» — это элегантный способ сделать продукт более комфортным и приятным для восприятия. В двух словах: это инструмент для достижения баланса в дизайне.
Этот прием не настолько популярен в дизайне интерфейсов, потому что с виду кажется сложным. Я поясню простыми терминами, как построить классическое золотое сечение, и как применить его на практике.
Геометрия
Золотое сечение — это соотношение частей друг к другу 1: 1.618. Это несложно:

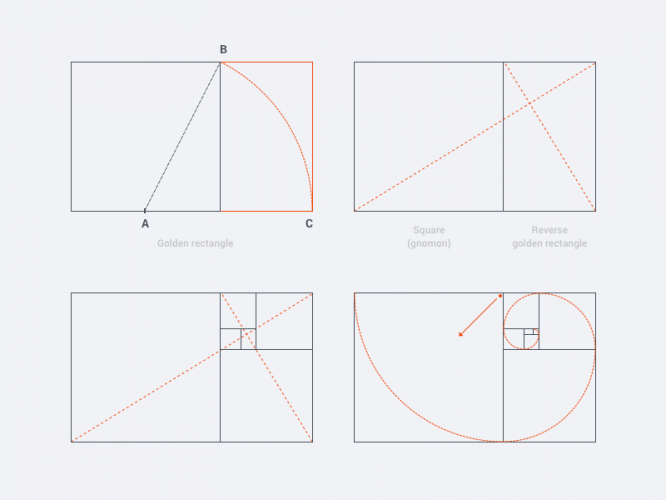
- Нарисуйте квадрат
- Из середины квадрата (А) нарисуйте диагональ к противоположному углу (В).
- Полученная диагональ — это радиус дуги. Мы рисуем окружность, чтобы получить прямоугольник. Полученная фигура квадрат + прямоугольник — это и есть «золотой прямоугольник».
- Если мы нарисуем диагонали в большом и маленьком прямоугольнике, в точке их пересечения получим «точку фокуса». Около этой точки лучше всего размещать самые важные объекты интерфейса, чтобы привлекать внимание пользователей.
- Уникальным свойством этой фигуры является то, что при ее делении мы получаем меньшие прямоугольники, которые состоят из квадрата и прямоугольника, пропорциональных большой фигуре.
- И что самое интересное: если в каждом из квадратов провести дугу радиусом, равным стороне квадрата, мы получим «золотую спираль».
- Прямоугольник нужно повернуть и настроить согласно нужному размеру холста и интерфейса.
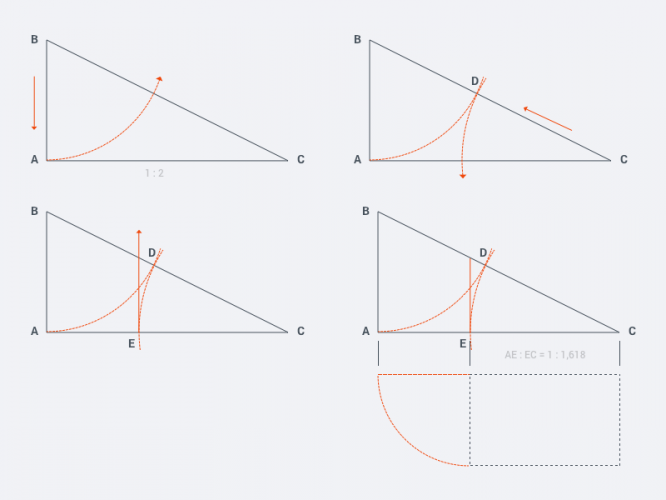
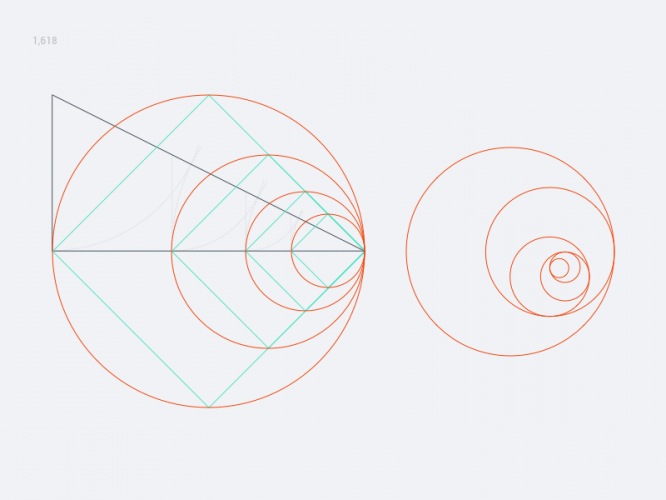
А теперь треугольник

- Нарисуйте треугольник, одна сторона которого вдвое больше второй.
- Нарисуйте дугу от центра в точке (В) с радиусом АВ. Дуга пересекает гипотенузу в точке (D).
- Теперь нарисуйте дугу из центральной точки (С) с радиусом CD, и мы получим точку (E).
- Из точки (E) нарисуйте ровную линию к гипотенузе.
В результате мы разделили треугольник на меньшие треугольники, пропорциональные друг другу. Между прочим, это четко проявляющееся «золотое сечение» двух элементов — та же пропорция в 1: 1,618. Один элемент равен 1.618 второго.
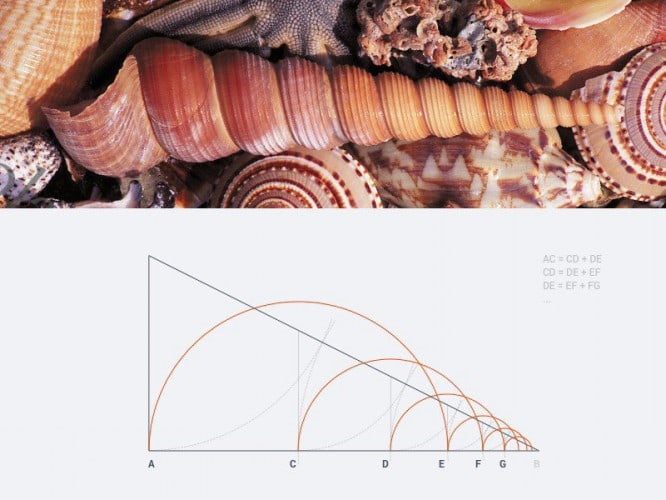
Красота природ
Если мы продолжим делить треугольники и рисовать окружности между ними, становится понятно, почему почти все, созданное природой, подчиняется закону Золотого сечения, иногда даже в последовательности Фибоначчи:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, ..
(каждое следующее число — сумма двух предыдущих)

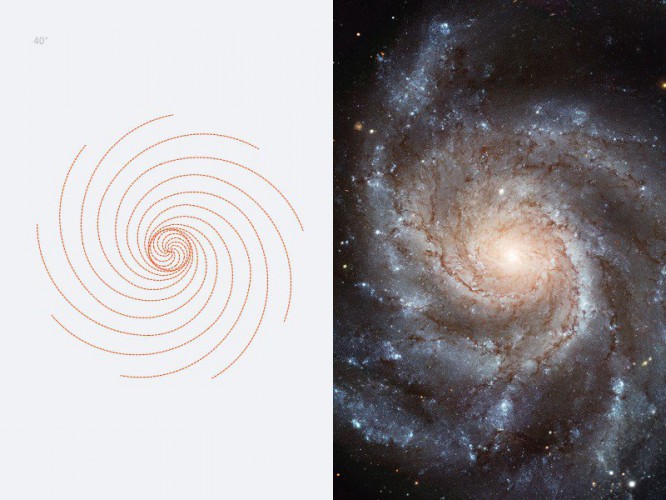
Если вы возьмете «Золотую спираль» и повернете ее на угол 40° или 60° градусов, получите вот такую красоту:

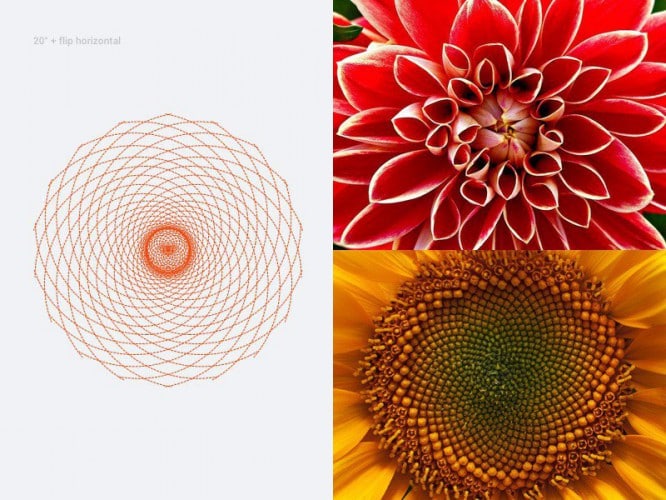
Это пример с меньшим углом вращения 20°, и отражением фигуры по горизонтали:

С помощью золотого сечения можно нарисовать любую фигуру, используемую в дизайне иконок, логотипов, интерфейсов и т.д.

Если вы нарисуете «Золотой прямоугольник», становится ясно, как размещать элементы.
Дизайн мобильных интерфейсов
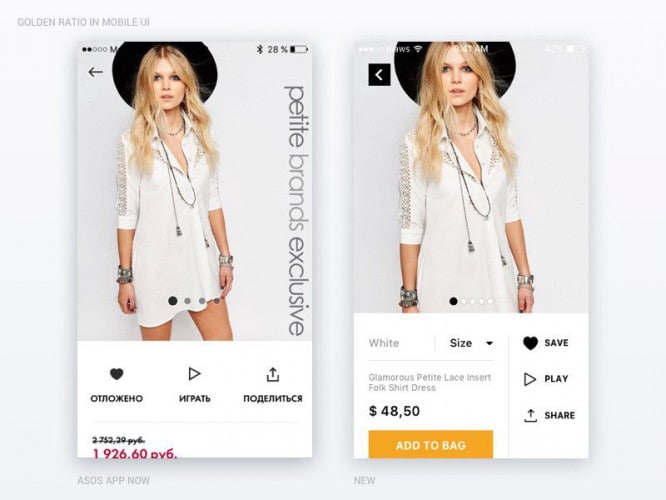
Я сделал пару примеров, чтобы показать «Золотое сечение» в деле. Первый — карточка продукта в магазине ASOS. На первом скриншоте приложения доступен только просмотр фотографий и действия: сохранить в избранном, проиграть видео и поделиться. Это неудобно, потому что вам нужно свайпить страничку, чтобы найти данные о размере, цветах, ткани, либо для добавления в корзину. В результате «быстрый» просмотр продукта слишком сложен.
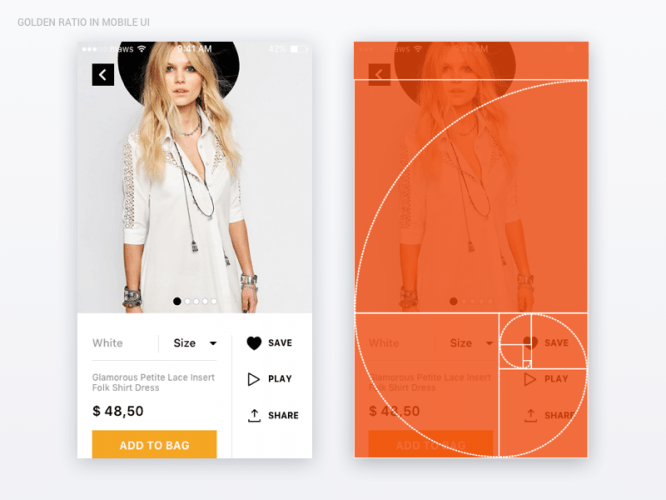
Если вы нарисуете «Золотой прямоугольник», становится очевидно, как лучше всего расположить элементы. Эта структура позволяет показать самые нужные пользователю данные на первом экране.
Как мы можем видеть, в «точке фокуса» есть действие «Сохранить в избранное», одно из ключевых действий в приложении.
Элементы довольно крупные и размещены на комфортной дистанции друг от друга и от краев экрана, так что на них легко нажимать пальцем.


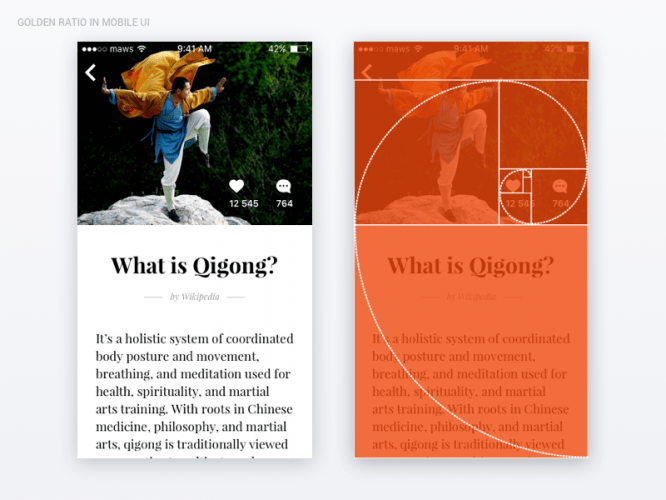
Второй пример — экран поста блога. Прямоугольник ставит все на свои места: у нас довольно большое фото и большая область для текста. Если картинка основана на золотом сечении, она не искажается в мобильном размере.
Организация элементов «like» и «comment» в правом нижнем углу позволяет сделать их крупнее, но при этом ненавязчиво. Они не накладываются на изображение, но хорошо видны пользователю.

Вот и все. Надеюсь, теперь пропорция «1: 1,618» вас не пугает, и вы будете использовать ее в создании пользовательских интерфейсов.
Источник: sketchapp.me