- Статьи
- 3 мин на чтение
- 13505
Отличный мобильный интерфейс для выбора даты и времени
Лучшая альтернатива нативным элементам для выбора
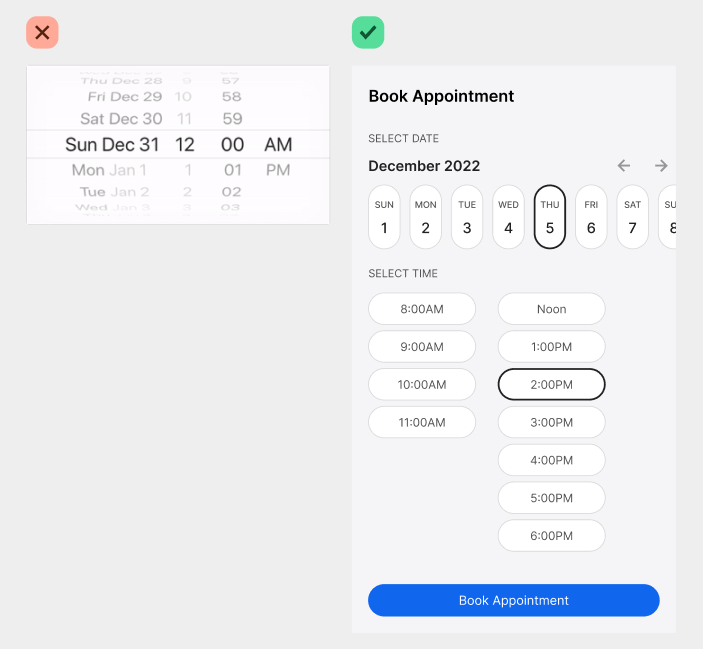
На мобильных устройствах сложно зафиксировать время онлайн-встреч. Одна из причин заключается в том, что большинство интерфейсов используют нативные окна для выбора даты и времени для iOS и Android. Но людям неудобно их использовать.
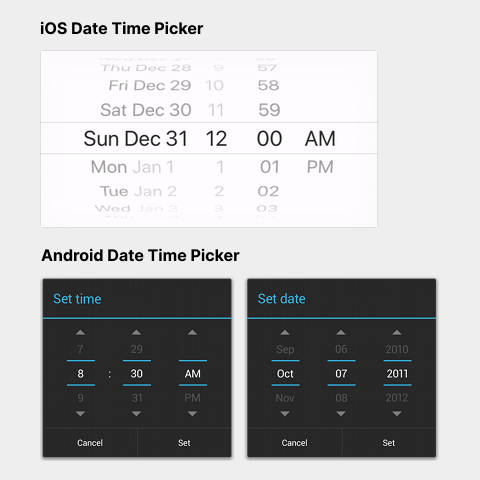
Нативные окна для выбора даты и времени — поля ввода, которые вращаются по аналогии с игровыми автоматами. Пользователи должны провести пальцем вверх и вниз по каждому слоту, чтобы выбрать дату и время.

Если они проведут пальцем слишком сильно, то могут легко пропустить нужное значение. Поэтому пользователям приходится аккуратно двигать пальцем и прикладывать определённые усилия.
Выбор даты и времени в поле ввода не должен напоминать бессмысленную игру. Пользователи хотят зафиксировать время встречи и перейти к следующей задаче. Чем больше времени они будут тратить на то, чтобы возиться с нативным окном выбора, тем большее раздражение это будет вызывать у них.
Для выбора даты и времени лучше не использовать нативные элементы выбора даты и времени. Вместо этого спроектируйте компоненты в формате чипов, которые позволят пользователям легко с ними взаимодействовать.
Чипы для даты
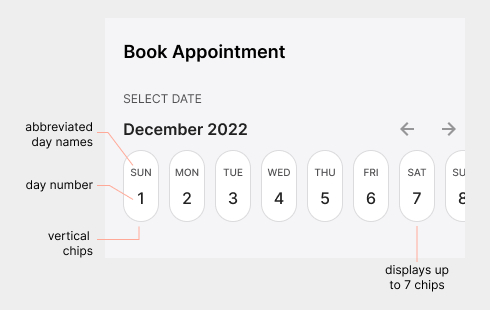
Чипы универсальны, потому что в зависимости от контекста можно использовать как вертикальные, так и горизонтальные чипы. Даты — это короткий текст, поэтому для их отображения выбирайте вертикальные чипы.

Чип даты включает сокращённое название дня недели и номер дня месяца. Они отлично помещаются в вертикальный чип. В результате вы сможете разместить большое количество чипов в ряд.
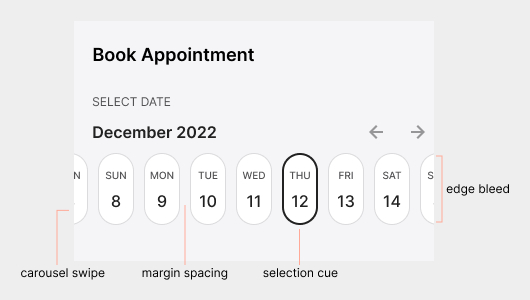
Одного ряда достаточно, чтобы отобразить семь дней. Если пользователю нужно увидеть больше дней, он проведет пальцем, и ряд прокрутится, как компонент карусели. По краям экрана будут видны части чипов, чтобы обозначить функциональность карусели.

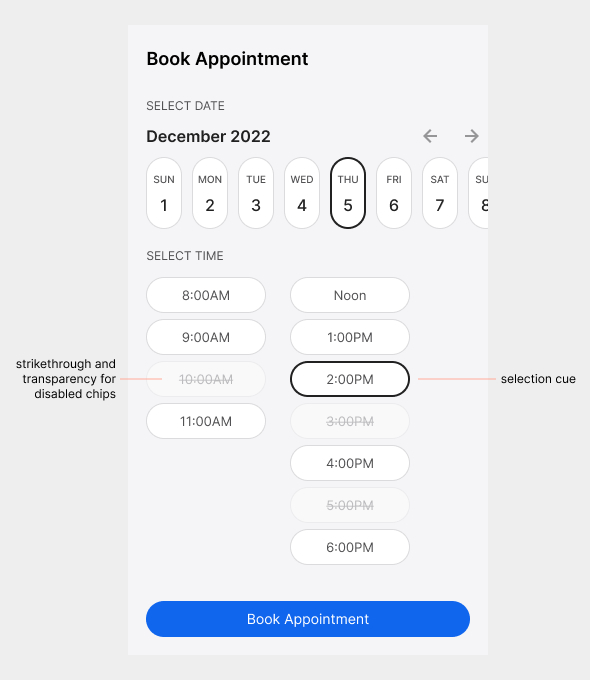
Когда пользователь выбирает чип, сделайте его высококонтрастным с помощью чёрной обводки размером в 2 пикселя. На чипы легко нажимать пальцем благодаря большому расстоянию между ними.
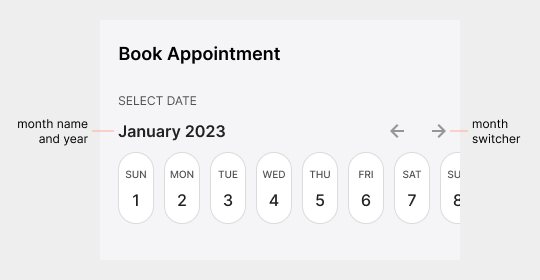
Пользователь может переключаться между месяцами с помощью стрелок, которые расположены рядом с названием месяца. Стрелка вправо переводит пользователя на следующий месяц, а стрелка влево — на предыдущий.

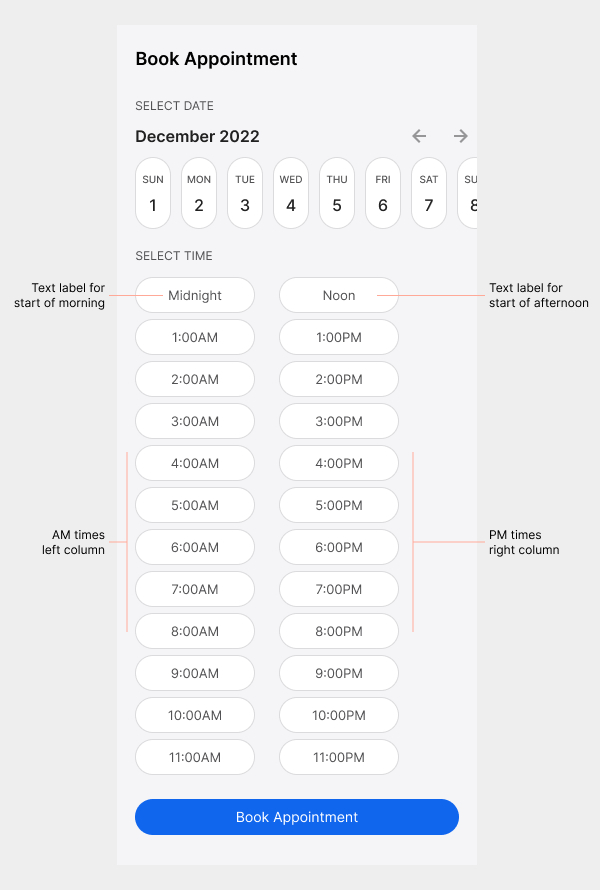
Чипы для времени
Под чипами даты разместите чипы времени. Существует множество способов упорядочить чипы, но лучше расположить часы до полудня (AM*) в одном столбце, а после полудня (PM*) — в другом. Так пользователь сразу поймёт, в какой колонке искать нужное время, вместо того чтобы прокручивать один длинный столбец в поисках определённого чипа.
* Примечание переводчика. 12-часовой формат исчисления времени предполагает разбиение 24 часов, составляющих сутки, на два 12-часовых интервала — AM (лат. ante meridiem, интервал с 00:00 до 12:00) и PM (лат. post meridiem, интервал с 12:00 до 00:00). Это распространённый формат для англоязычных стран.

Время «12:00» и «00:00» назовите «полдень» и «полночь» соответственно и разместите сверху. Это позволит упорядочить часы по времени суток.
Такое отображение подойдёт, если время встречи начинается в начале каждого часа, Однако в большинстве мест для бронирования встреч установлено определенное время. Показывайте только доступные временные интервалы. В результате у вас будет меньше чипов и аккуратный интерфейс.

Вместо того чтобы показывать только доступное время, можно также отображать время, которое уже занято, но сделать чипы с ним неактивными. Такой подход хорош, если у вас есть уже занятые временные интервалы, которые могут снова освободиться, если кто-то отменит встречу. Используйте зачеркнутый текст и настройте непрозрачность для занятых чипов, чтобы чётко обозначить их неактивное состояние и, соответственно, недоступность временного интервала.
Новый интерфейс значительно упрощает выбор даты и времени на мобильных устройствах. Пользователям больше не нужно маневрировать и крутить слоты, чтобы выбрать нужное значение. Им всего лишь нужно нажать на определённые чипы. Это сэкономит их время и усилия — пользователи смогут быстро зафиксировать дату и время встречи и заняться другими делами.

Перевод статьи The Best Mobile UI for Picking Date and Time из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter