- Статьи
- 5 мин на чтение
- 19832
Создаем шрифтовые пары: 3 секрета от Adobe
Фреймворк, который поможет вам создавать эстетичный и эффективный дизайн.

Я работаю UX-дизайнером в команде Adobe Fonts. И я действительно обожаю шрифты! С 2014 года я помогаю людям находить и использовать их в приложениях Adobe, и за это время я собрал множество советов — от поиска идеального шрифта до грамотного размещения элементов в макете.
Когда дизайнеры говорят о затруднениях, которые у них возникают при работе с типографикой, речь неизменно заходит о неуловимом искусстве сочетания шрифтов. И не зря… Это сложно! Существует столько же способов создания шрифтовых пар, сколько и причин для этого. Задача может быть по-настоящему пугающей — вам нужно учесть каждый нюанс, чтобы дизайн выглядел «правильно».

Поскольку моя цель — помочь другим людям чувствовать себя более уверенно при работе со шрифтами, я решил поделиться с вами своим трехступенчатым фреймворком. Немного практики, и вы сможете создавать впечатляющие шрифтовые пары за считанные минуты!

1. Выберите якорный шрифт
Первый секрет — самый главный: выберите один шрифт. Чтобы создать шрифтовую пару, необходимо принять исходное решение, на которое вы сможете опираться в дальнейшем. Конечно, вы можете наткнуться на готовую пару, которая вам понравится (в этом случае заканчивайте читать и приступайте к проектированию), но в большинстве случаев вам, скорее всего, придется выбрать один шрифт, который станет отправной точкой для последующих поисков.
Воспринимайте его как якорь, к которому будут привязаны все остальные ваши решения. Это может быть шрифт, который вы хотите использовать для основного текста, или для заголовка, или даже для чего-то еще. В любом случае он станет определяющим для всех остальных шрифтов. Взаимосвязь между фрагментами текста — вот что самое важное.
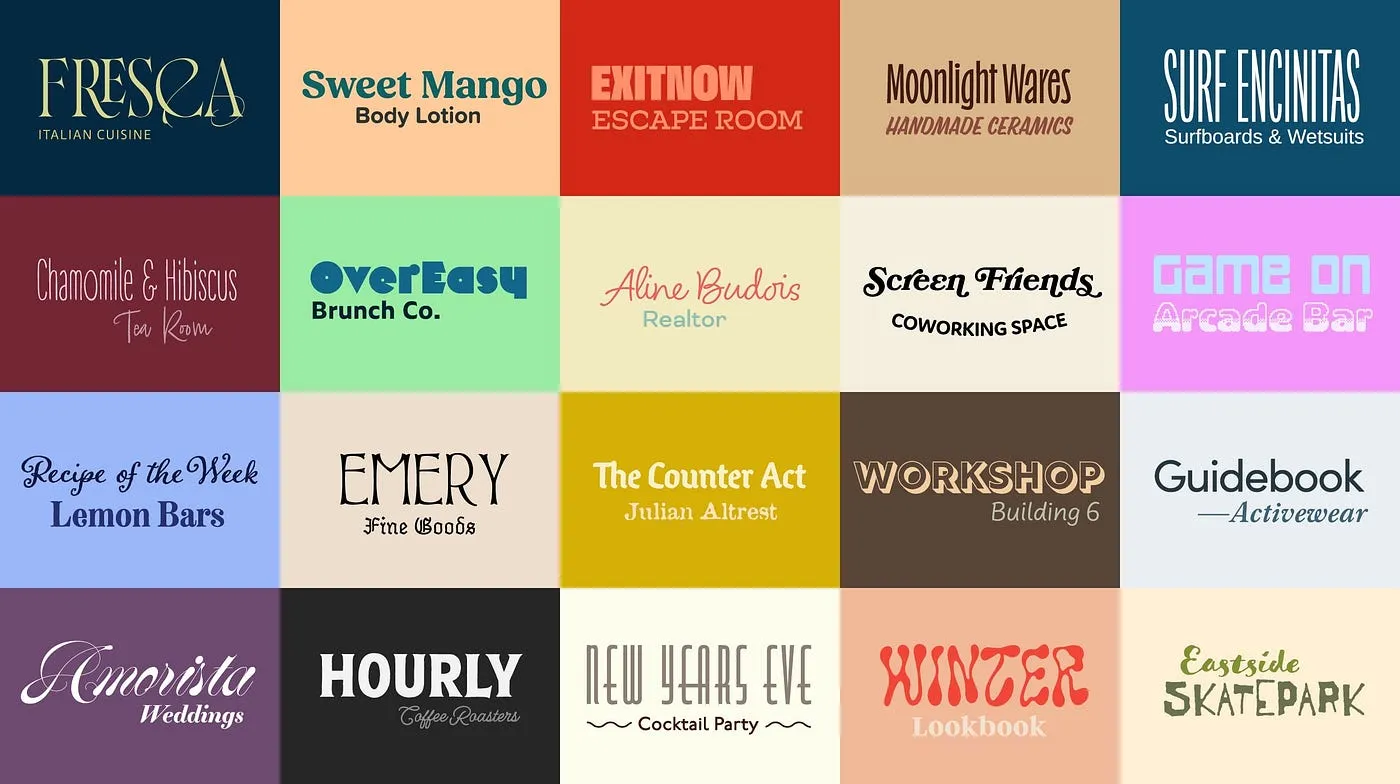
Чаще всего шрифтовые пары объединяют в себе шрифты для заголовков и основного текста либо более равноценные шрифты, например, для брендинга или маркетинговой графики. В обоих случаях важны отношения между ними. Мой любимый подход — сосредоточиться на отношениях, а не на отдельных элементах. Я имею в виду такие параметры, как размер, отступы и расположение на макроуровне, а также форму букв, текстуру и направление штрихов на микроуровне.
После того как якорный шрифт выбран, пора двигаться дальше.
2. Баланс контраста и сходства
Я бы сказал, что второй секрет — ключ к подбору шрифтовых пар. Как и в случае со многими другими вещами, всё дело в балансе. Найдите для своего якорного шрифта такую пару, которая будет оптимально сочетать в себе сходство и контраст. Второй шрифт должен быть похожим, но не слишком, с явными отличиями. Это немного абстрактно, поэтому позвольте мне добавить конкретики:
Сходство связывает пары.
На этом этапе вы ищете «крючок», который связывает ваши шрифты. Когда шрифты совершенно не похожи друг на друга, контент может казаться разрозненным, поэтому в паре должен быть хотя бы один похожий атрибут, чтобы связать их вместе. Это может быть что угодно: толщина штриха, углы или изгибы, высота строчных букв или даже одинаковое «настроение».
Строгих правил не существует, но я готов поспорить, что пары, которые покажутся вам удачными, будут иметь единообразные детали. Однако не стоит искать что-то слишком похожее. Во-первых, какой в этом смысл? Лучше использовать тот же шрифт или его разновидность из того же семейства. Во-вторых, когда вы комбинируете два почти одинаковых шрифта, может возникнуть эффект зловещей долины, из-за которого сочетание будет выглядеть ошибочным.

Эти простые рекомендации должны стать для вас хорошей отправной точкой. Со временем вам будет легче распознать или создать свой собственный набор атрибутов. Для этого нужна практика. Всякий раз, когда вы видите удачные, по вашему мнению, шрифтовые пары, старайтесь определить, какие черты их объединяют.
Контраст обеспечивает визуальный интерес.
Возможно, вы задаетесь вопросом: «Разве контраст не является противоположностью сходства?». Да, это так. Но на данном этапе главное — сосредоточиться на тех атрибутах, которые различаются, а не на тех, которые похожи.
Контраст делает сочетание визуально интересным, как в старой поговорке: противоположности притягиваются. Мой любимый пример — контраст по ширине. Попробуйте объединить очень широкий и очень сжатый шрифт (если у шрифтов при этом имеются общие черты, например начертание, они создадут прекрасную пару).

Еще один классический пример контраста — сочетание шрифта без засечек и шрифта с засечками. Это простой и эффективный способ найти пару, которая «достаточно отличается». Другой вариант — поискать «суперсемейство» шрифтов, включающее несколько типов. Это готовые пары! У них одна и та же базовая структура, так что сходство уже заложено, и вы можете добавить контраст, использовав два разных стиля.
3. Учитывайте эмоциональное воздействие и практичность
И последнее, но не менее важное: третий секрет объединяет «работу» и «эмоции». Не думайте о нем как о последнем шаге. Скорее, это то, о чем следует помнить на протяжении всего поиска. Если рассматривать только якорь и баланс, дизайн может получиться слабым, а этот последний элемент обеспечивает обоснованность сочетания и добавляет ему необходимую дозу индивидуальности.
Не упускайте из виду практическую сторону вопроса
Шрифты — это инструменты, и в типографике они используются для выполнения конкретной задачи. Иногда она состоит в том, чтобы текст получился легко читаемым. В других случаях — в том, чтобы выделиться и привлечь внимание.
Для объединения шрифтов должна быть веская причина. Может быть, шрифт идеален для основного текста, однако в заголовках он смотрится совсем не так интригующе, как вам хотелось бы. Поэтому нужно найти еще один шрифт, который справится с этой задачей.
Возможно, вы даже не до конца представляете, какую роль будет играть второй шрифт, и это нормально. Дизайн-системы со временем развиваются, поэтому бывает полезно планировать свои потребности наперед.
Эмоции выводят дизайн на новый уровень
Сочетание практичности и эмоций может показаться странным, но если сосредоточиться только на работе, которую должны выполнять шрифты, можно упустить общую картину. Мы нашли бы идеальный разборчивый шрифт для основного текста, хороший акцентный шрифт для заголовков, и в итоге все выглядело бы пресно.
Эмоции и отношения между шрифтами — вот что оживляет типографику. Они могут сделать ваш дизайн уникальным, «очеловечить» его. Типовой безликий дизайн никогда не будет достаточно эффективным, потому что творческая коммуникация чрезвычайно важна. Подумайте, какие чувства вызывает у вас шрифтовая пара? И, самое главное, доверяйте своей интуиции… Если сочетание кажется вам «правильным», то, скорее всего, вы сделали хороший выбор.
Заключение
Итак, подведем итоги:
- Начните с одного шрифта (якоря), а затем отталкивайтесь от него, принимая все остальные решения.
- Попытайтесь найти хотя бы одну общую черту, объединяющую шрифты.
- Придайте паре пикантности при помощи контрастных атрибутов.
- Постарайтесь найти баланс между сходством и различием, чтобы сохранить гармонию, но сделать комбинацию визуально привлекательной.
- На протяжении всего процесса не забывайте о тех практических задачах, которые будет решать каждый шрифт.
- Убедитесь, что шрифтовая пара вызывает нужные эмоции.
Спасибо за внимание!
- Источник:
- uprock.ru