- Статьи
- 2 мин на чтение
- 7247
Как правильно проектировать всплывающее окно подтверждения
Давайте закроем все вопросы, связанные с подтверждением
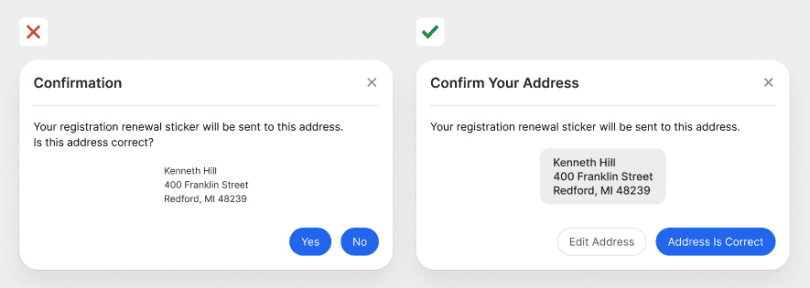
Существует несколько плохих практик, которые дизайнеры применяют при проектировании всплывающих окон подтверждения. Если вы будете их использовать, люди не будут уверены в собственных действиях.
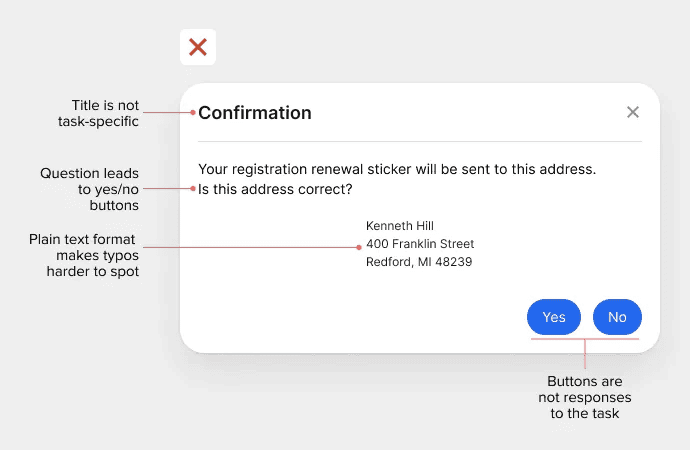
Когда речь идёт о денежных операциях и конфиденциальной информации, подтверждение данных играет важную роль. Например, заказ наклейки о продлении срока регистрации требует от пользователя подтверждения адреса. Если в адресе будут опечатки, человек не получит наклейку и может столкнуться с юридическими последствиями. Чтобы он мог убедиться в правильности адреса, необходимо всплывающее окно подтверждения.
Дизайнеры допускают распространённую ошибку, проектируя окно подтверждения в виде вопроса с вариантами ответов «Да» или «Нет». Если вы спрашиваете пользователей: «Правильный ли это адрес?», то можете предоставить им только кнопки «Да» и «Нет». Эти кнопки не дают подсказку о том, что произойдет, когда пользователь нажмёт на них. Вместо этого диалоговое окно выглядит как вопрос из анкеты.
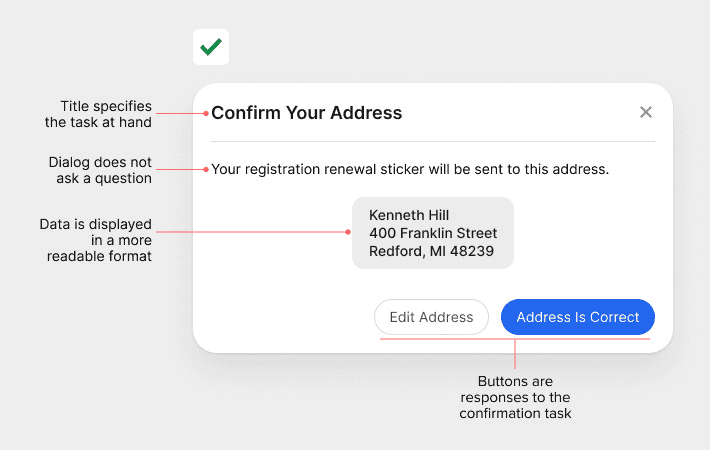
Лучше дать варианты, которые подразумевают развёрнутый ответ на подтверждение. Например, вместо ответа «Да» лучше написать: «Адрес верен», а вместо ответа «Нет» — «Изменить адрес», потому что если адрес неверный, то пользователю придётся вернуться назад и отредактировать его.
Если вы будете использовать ответы, которые ориентированы на задачу и выступают в качестве подсказок, пользователи будут меньше путаться и напрягаться при подтверждении своего адреса. У них не возникнет вопросов относительно названий кнопок или функций, которые они выполняют.
Нет необходимости задавать вопрос, если в диалоговом окне уже есть понятный заголовок, который конкретизирует задачу. Заголовок с надписью «Подтверждение» расплывчатый и не отражает суть задачи. Однако если название заголовка звучит как «Подтвердите свой адрес», пользователь поймёт, что он должен сделать. Вместо того, чтобы задавать человеку вопрос, который заставляет его задуматься, сформулируйте заголовок, который призывает его дать подтверждение.
Способ отображения адреса пользователя также играет роль. Текст с адресом небольшого размера в обычном формате будет сливаться с остальным текстом диалогового окна. В результате людям будет сложнее прочитать текст с адресом и заметить в нём опечатки.
Увеличение размера шрифта и использование начертания «medium» поможет сделать адрес более чётким. Кроме того, размещение текста на не совсем белом фоне позволит людям сконцентрироваться на адресе и облегчит обнаружение опечаток.
В хорошо спроектированном всплывающем диалоговом окне подтверждения язык ориентирован на выполнение задачи. Заголовок всплывающего диалогового окна, основной текст и названия кнопок должны донести до пользователей то, какую задачу люди выполняют и какие данные подтверждают. Это лучшая практика дизайна окна подтверждения. Следуйте ей, и вы придадите пользователям уверенности, когда они будут взаимодействовать с диалоговыми окнами подтверждения.
Перевод статьи The Right Way to Design a Modal Confirmation Dialog из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter