- Статьи
- 2 мин на чтение
- 35702
Руководство по дизайну кнопок
Перевод статьи от UX Teddy из email-рассылки UI Adrian о создании кнопок. Кстати, в UX Teddy так же переводят статьи из закрытого блога UX Movement по подписке на Boosty.
Вы когда-нибудь задумывались о том, как сделать «идеальную кнопку»?
При создании интерфейсов для Android нет смысла проектировать кастомные компоненты. Вместо этого лучше обратиться к Material Guidelines и его официальной библиотеке дизайна.
Из статьи вы узнаете, как это сделать.
Типы кнопок
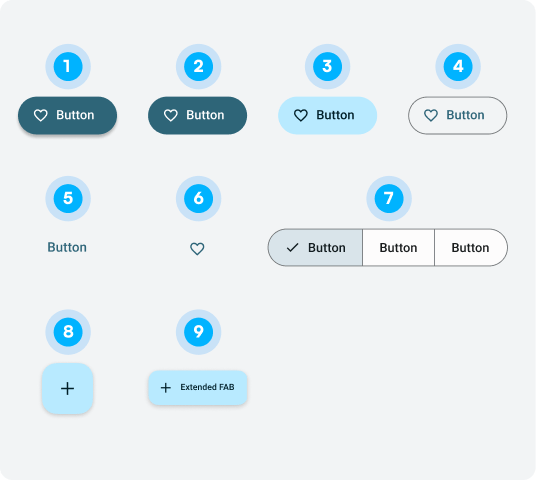
В Material Design есть девять типов кнопок:

1. Приподнятая кнопка
2. Кнопка с заливкой
3. Кнопка с более светлой заливкой и тёмным шрифтом
4. Контурная кнопка
5. Текстовая
6. Кнопка-иконка
7. Сегментированная кнопка
8. Плавающая кнопка действия (FAB)
9. Расширенная FAB
Иерархия кнопок
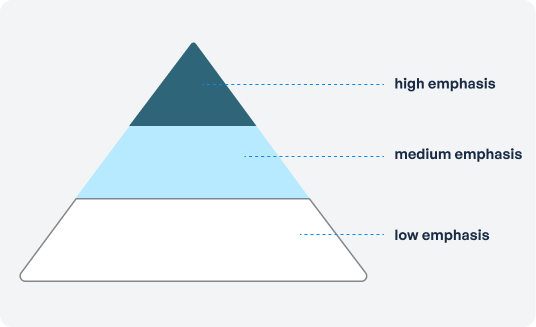
Кнопки в Material имеют 3 уровня акцента — низкий, средний и высокий.
На каждом из экранов должна находиться одна заметная кнопка для основного действия. Эта кнопка должна иметь самый высокий акцент, другие кнопки должны быть менее важными.
Вот как следует обозначать кнопки в соответствии с иерархией:

Кнопки с высоким акцентом:
— Расширенная FAB — часто используется на больших экранах вместо FAB
— FAB — компонент по умолчанию для совершения основного действия на экране
— Кнопка с заливкой — предназначена для совершения завершающих действий на пути пользователя

Кнопки со средним акцентом:
— Кнопка с более светлой заливкой и тёмным шрифтом — менее заметная, чем кнопка с заливкой, и используется для тех же действий
— Приподнятая — предназначена для ситуаций, когда кнопку необходимо визуально отделить от фона
— Контурная кнопка — используется для таких действий, как «Посмотреть всё», «Читать далее», «Добавить в корзину» и т.д. Предназначена для совершения дополнительных действий
Кнопки с низким акцентом:
— Текстовая кнопка — используется для альтернативных вариантов
— Сегментированная кнопка — используется для совершения дополнительных действий или переключения между опциями в рамках одного экрана
— Кнопка-иконка — наиболее компактный и изящный тип кнопки, который предназначен для таких действий, как «Добавить в закладки», «Звезда» (добавить или убрать звезду у товара), «Сохранить», «Нравится» и других
Анатомия кнопок
Высота кнопок Material 3 составляет не менее 40 dp(px), а углы у них полностью закругленные. Их цветовые значения реализуются посредством дизайн-токенов.
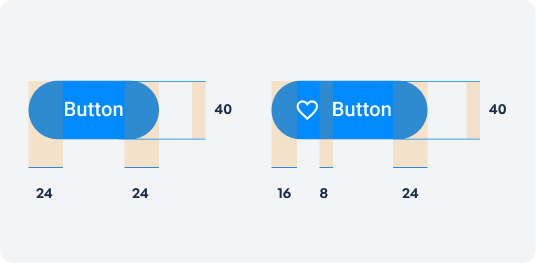
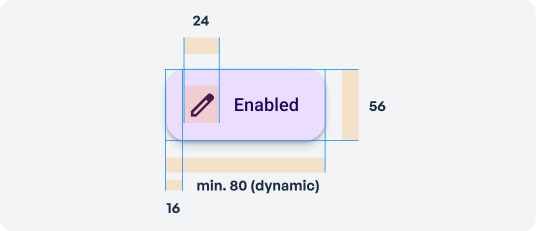
Анатомия общего стиля кнопки:

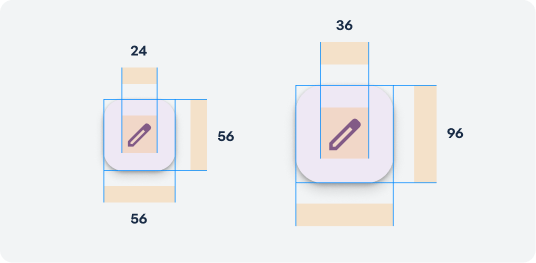
FAB (Плавающая кнопка действия) теперь имеет 3 размера. Анатомия FAB:

И, наконец, анатомия расширенной FAB:

Кнопка — один из самых важных элементов интерфейса, который следует проектировать в соответствии со стандартами. Надеемся, что это небольшое введение в кнопки для Android помогло вам разобраться в их базовой анатомии, различных типах и способах применения.