- Статьи
- 3 мин на чтение
- 8140
UX онлайн-платежей: выбор способа оплаты
Как сделать оформление заказа бесшовным
Осуществление онлайн-платежей — ответственная задача для большинства пользователей. Они отдают свои деньги, поэтому любое препятствие в этом процессе может заставить их отказаться от оформления заказа. При разработке пути пользователей на отрезке онлайн-платежей сделайте его беспрепятственным, чтобы максимально снизить трение.
Первым шагом является выбор способа оплаты. На многих сайтах этот этап сделан неправильно, потому что дизайнеры допускают ошибки в дизайне переключателя и вариантов выбора. Ниже вы узнаете, что сделать, чтобы пользователи могли легко и быстро выбрать способ оплаты.
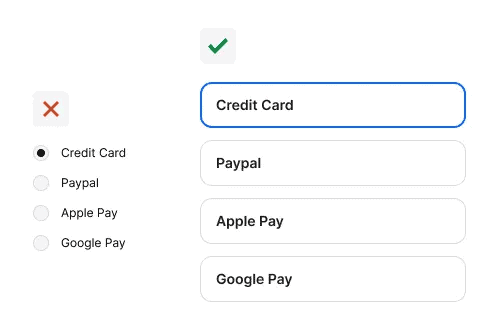
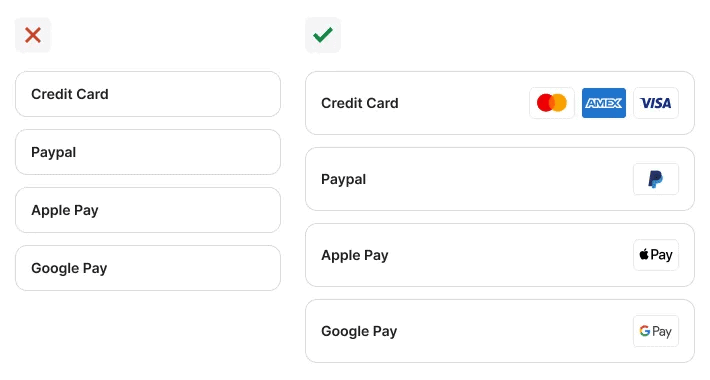
Используйте карточки выбора вместо встроенных переключателей (радиокнопок)
Пользователям трудно увидеть и нажать на встроенные переключатели (радиокнопки), у которых нет чёткого индикатора выбора. Карточки выбора имеют бóльшую область нажатия и лучше видны. Индикатор выбора представляет собой высококонтрастную и чёткую подсказку.
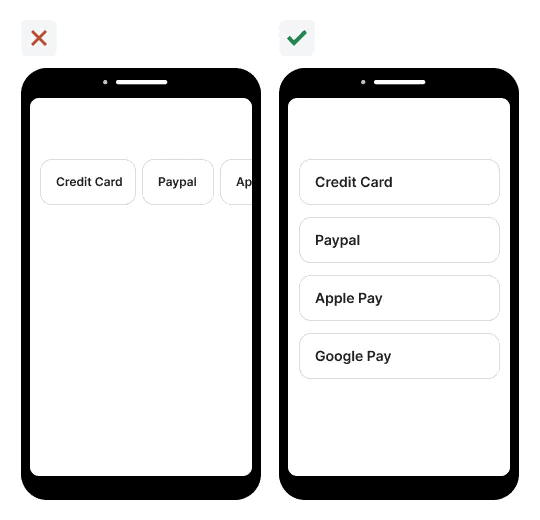
Отображайте варианты выбора вертикально, а не горизонтально
Учитывайте то, как варианты выбора будут выглядеть на мобильном экране. Если у вас несколько способов оплаты, лучше разместить их вертикально, чтобы все они поместились на странице. Горизонтальное расположение работает в десктопной версии, но на мобильных устройствах экран обрежет некоторые варианты выбора.
Предлагайте несколько способов оплаты
Банковская карта в качестве единственного способа оплаты может привести к отказу от оформления заказа. Банк может отклонить списание средств с банковской карты пользователя, и у него не будет запасного варианта. Более того, люди могут предпочесть другие способы оплаты из соображений конфиденциальности или безопасности. Лучше всего предложить не менее трёх альтернативных вариантов в качестве способов оплаты.
Добавьте логотипы всех платёжных сервисов
Важно отобразить логотипы платёжных сервисов, чтобы помочь пользователям быстро распознать те, которые им знакомы. Логотипы служат визуальными подсказками для покупателей при выборе способа оплаты. Без них люди будут тратить больше времени и усилий на принятие решения.
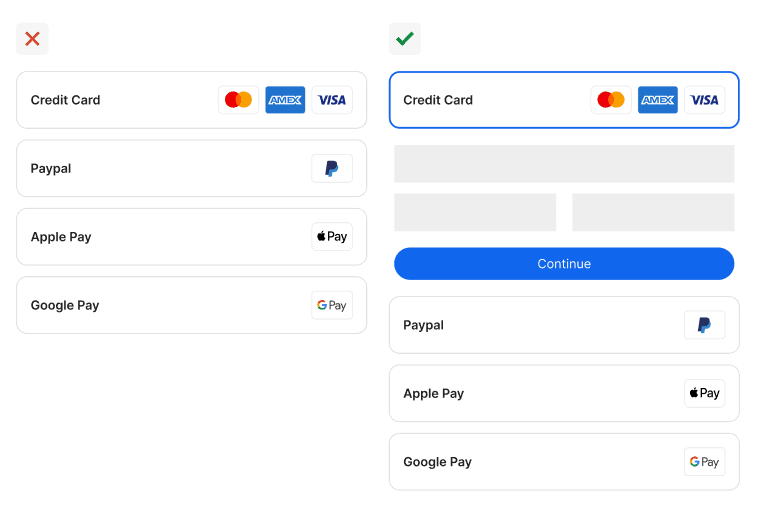
Сделайте банковскую карту методом оплаты по умолчанию
Банковские карты являются универсальными и должны быть способом оплаты по умолчанию. Этот самый популярный вариант должен быть выбран заранее, чтобы пользователям не приходилось указывать его, если они захотят им воспользоваться. Такой подход снижает когнитивные нагрузку на покупателей при принятии решения. Без выбора по умолчанию пользователям придется потратить больше времени на выбор.
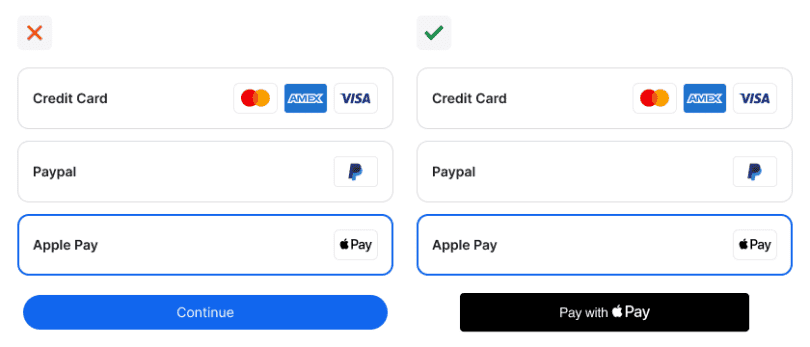
Разместите в интерфейсе официальные кнопки, которые используют платёжные сервисы
У каждого платёжного сервиса есть своя официальная кнопка. Вместо того чтобы использовать общую кнопку для оплаты, добавьте те, которые предоставляют платёжные системы. Это не только способствует узнаваемости бренда, но и придаёт пользователям уверенности при нажатии на кнопку.
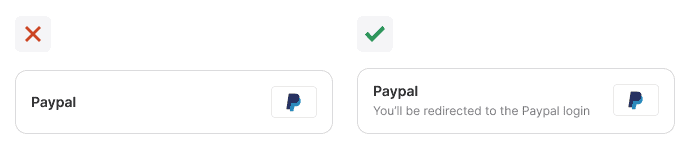
Давайте пояснения, если платёжные сервисы перенаправляют пользователей на сторонние сайты
Иногда для совершения оплаты сторонний платёжный сервис перенаправляет пользователей на другой сайт. Если вы не проинформируете об этом покупателей, они могут быть сбиты с толку появлением неожиданного обходного пути в процессе оплаты. Если кнопка оплаты перенаправляет пользователей на другой сайт или перед ним появляется всплывающее окно после нажатия на неё, расскажите пользователю об этом путём добавления пояснительного текста в карточки выбора.
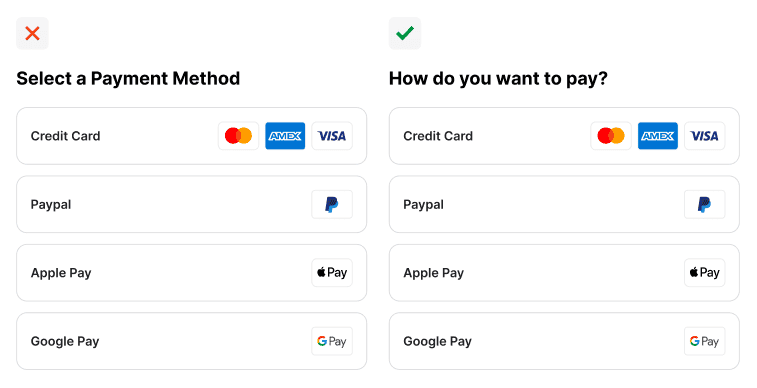
Сделайте заголовок страницы менее стандартным и более человечным
Стандартный заголовок страницы «Выберите способ оплаты» выглядит роботизированным, поскольку он содержит техническую терминологию. Его тон звучит жёстко и безэмоционально. А вот формулировка заголовка в более человечном ключе, например, «Как вы хотите оплатить заказ?» придаёт сообщению более дружелюбный и располагающий тон.
Перевод статьи Payment Flow UX: Selecting a Payment Method из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter