- UI/UX
- 9 мин на чтение
- 14508
Почему красивое кажется удобным с точки зрения науки (#3/3)
Дисклеймер: это заключительная часть из серии статей, в которой мы разбираемся, почему с точки зрения основ психофизиологии красивое кажется удобным, и как с помощью этих знаний проектировать интерфейсы.
В первой части мы разбирались в теории проектирования интерфейсов. Во второй части — рассказали про методы, которые помогают управлять визуальным восприятием человека. И вот, наконец, прикладная третья часть — рассказываем, какие инструменты использовать в дизайне интерфейсов, чтобы приложение стало максимально простым и понятным для пользователя!
Хороший UX (пользовательский опыт/сценарий) ещё не дает гарантии того, что пользователь будет следовать вашему плану. Всё дело в том, как вы управляете вниманием пользователя — об этом мы рассказывали в предыдущей статье.
Если кратко, то для того, чтобы закрепить хорошо продуманный UX, его необходимо усилить UI (внешним видом продукта) и создать уместный способ общения между пользователем и программой. В этом нам помогут визуальные образы и аффордансы. Если вы уже разобрались с теорией, сейчас самое время разобраться с конкретными инструментами!
Визуальная иерархия элементов интерфейса — это последовательность, в которой пользователь воспринимает информацию. При правильном использовании иерархии разум может группировать элементы и определять их приоритет — так ему будет проще понять ваше сообщение или решить свою задачу. Этот подход можно использовать для структуризации самых разных элементов, например: цифр, цветовых акцентов, текста.

Цифры. Их мы запоминаем лучше всего. Вероятно, мы просто натренировались это делать. Когда-то не было калькуляторов, и люди много считали в уме, запоминали номера телефонов… Скорее всего, и эту привычку в будущем сменит что-то новое. Но пока числительные предпочтительно оформлять именно цифрами, а лучше если они будут дополнять компоновку и выступать акцентом.

Люди легко запоминают цвета. Мы очень быстро решаем задачи, в которых требуется цветовая идентификация. Например, переходя дорогу мы обратим внимание на светофор: красный — стой, зеленый — иди. Ещё банальный, но очень понятный пример. Когда мы приходим в гости и идем мыть руки, нам не составляет труда определить, как включить горячую и холодную воду. Все строится из привычных пользователю паттернов: красный — тепло, огонь, зеленый — одобрено, индикатор «выполнено» или просто «можно». Цвет может играть роль не только индикатора состояния или прогресса, но и выступать визуальным «вектором», направлением, навигатором для пользователя. Одно важное НО. Не используйте в качестве важного индикатора блеклые, нейтральные, неяркие цвета. Они гораздо лучше подойдут для отображения «неактивного» состояния объекта. Но и пестрить не нужно, иначе ваш дизайн рискует превратиться в винегрет. Найдите гармонию и баланс, и тогда ваш пользователь быстро справиться со своей задачей и останется доволен.

Буквы на третьем месте. Основной смысл чаще всего передается текстом, но слова мы воспринимаем только после цифр и цветовых акцентов. Большая ошибка — отдать дизайнеру ворох текстовых материалов в надежде, что он сможет их красиво сверстать.
Для текста в интерфейсе существуют свои правила:
- Четкие абзацы, не более 5 строк в каждом.
- Расстояние между абзацами: интерлиньяж, умноженный на два.
- Удобный для чтения с экрана шрифт — 18-19 пикселей.
- В строке должно помещаться от 35 до 95 символов.
С такими ограничениями текст для экранов мобильного приложения должен быть максимально информативен, четко структурирован и, как результат, аккуратно сверстан.

Группировки объектов. Подсознательно мы воспринимаем объекты, расположенные рядом, как связанные между собой. Приведем пример из организации пространства. Где вы сейчас находитесь? На работе, на кухне или в парке? Если на работе, то перед вами стол, компьютер и блокнот. В дизайне интерьера это называется функциональным зонированием. Мы ожидаем увидеть чайник на кухне, а кровать в спальне, но никак не наоборот. Мы склонны группировать и структурировать объекты, нам так проще воспринимать окружающий мир. Поэтому в интерфейсах схожие между собой сущности лучше всего группировать по смыслу, типу, виду и другим характеристикам. Например, настройки смартфона сгруппированы по характеристикам: аккаунт пользователя, настройки соединений, экрана, звука, уведомления, конфиденциальность и тд.
Частота использования того или иного вида настроек определяет порядок следования в списке.

Контраст. С помощью контрастов дизайнер может управлять вниманием пользователя: расставлять акценты на необходимых элементах и обращать внимание клиента на нужную информацию, побуждать к целевым действиям, облегчить восприятие контента и навигации. Согласно исследованиям, контраст усиливает восприятие структуры и иерархии приложения, сайта, конкретной страницы или экрана, помогает легче запоминать контент. Контраст может быть не только цветовым. Можно использовать контрастирующие размеры или формы, смысловые контрасты (пустота-заполненность, тепло-холод, движение-статика). Важно, чтобы разница была действительно заметна, а внимание пользователя было привлечено именно к важной информации, а не ко второстепенной.

Иконки и пиктограммы. Делать разношерстные иконки для типовых объектов просто непозволительно. Интерфейсы должны быть вылизаны до каждого пикселя. Особое внимание стоит уделять иконкам.
2020 год стал просто бумом для развития дизайн библиотек. За последний год появилось огромное количество готовых, профессиональных и качественных иконок на любой вкус и цвет. Сегодня уже просто нет смысла рисовать иконки собственными руками и тратить на это время. Тысяча дизайнеров со всего мира создали лучшие иконки для любых проектов и задач.
Они очень символичны и в основном используют образы из реального мира, которые легко понять (если вы ещё не читали первую часть статьи, то самое время. В ней мы рассказывали об аффордансах). Нажав на сердце или звезду, вы окажетесь в «избранном», лупа указывает на поиск, а значок камеры показывает, что можно сделать фото. Также иконки используют как удобные подсказки для классификации контента.
Пиктограммы помогают считывать информацию, и нужно стараться их использовать чаще. Единственная проблема — зависимость значения пиктограммы от контента. Многие популярные сейчас пиктограммы появились совсем недавно. Например, известный всем значок облака, подразумевающий операцию сохранения данных, стал использоваться только благодаря распространению облачных решений. А раньше эта пиктограммы выглядела как дискета.
Аналогичная ситуация с голосовым вводом. Пиктограмму в виде микрофона ещё лет 5-7 назад никто бы не понял. Новую иконку можно поставить вместе с подписью, и потом, постепенно, текст убрать.

Размер. Чем крупнее элемент, тем больше он привлечет внимание. Это факт, люди сначала видят большие объекты, в том числе текст и изображения. Иерархия размеров дает точку фокуса для начала визуального путешествия. Ведя от большего к меньшему, можно создать визуальную «карту» навигации для пользователя, направить его по тому пути, который важен для ваших задач.

Фотографии. Тематические фотографии, фотографии предметов, аватары и другие изображения могут не только рассказать о приложении, но и служить для конкретных задач. Так, в приложении с рецептами удобно использовать фотографии готовых блюд. В приложении для йоги — фото асан, и так далее. Но, очень важно чтобы фотография была хорошего качества (да, в 2021 году все еще приходится об этом говорить), чтобы она не кричала о том, что скачана со стока и вписывалась в стилистику приложения или сайта.

Иллюстрации. Иллюстрации и маскоты могут стать отличными подсказками. Да, даже не очень информативные. Подойдите к вопросу творчески и даже самая банальная иллюстрация не только дополнит композицию, но и направит внимание пользователя туда, куда нужно. Про иллюстрации, которые выполняют функцию инфографики — дальше; )

Элементы брендов. Логотипы, знаки и фирменные цвета сразу ассоциируют приложение с конкретной компанией. Используйте их в интерфейсе, так вы не только поможете пользователю понять где он находится, но и в случае, если продукт хорошо продуман и реализован — повысите лояльность клиентов.

Кнопки. Один из главных интерактивных элементов в физическом и цифровом мирах. Они появились задолго до графических пользовательских интерфейсов, и мы все знаем, что на кнопку можно нажать. Дизайнерам нужно лишь сделать её видимой и хорошо различимой. Распознать кнопку помогут особая форма, контрастность, цвет или текстовая подпись.

Поля ввода. Поля, куда пользователь может ввести данные. Дизайнеры оформляют их так, чтобы было понятно, что внутри можно печатать. Используйте уже существующие паттерны или изучайты гайдлайны для того, чтобы создавать такие поля в разной стилистике, а пользователь всё равно понимал, что нужно делать. Дополнительно усилить такие поля, как и кнопки например, можно при помощи микровзаимодействия и анимации.

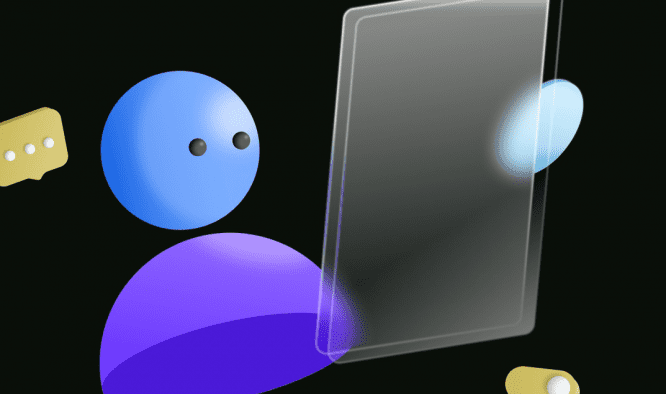
3D. Чтобы рассмотреть товар со всех сторон, не нужно идти в магазин или обладать очками виртуальной реальности. Объёмные объекты можно использовать как для баннеров и второстепенных элементов дизайна, так и в функциональности магазинов — для ознакомления с товаром. С помощью 3D-объектов, виртуальной и дополненной реальности магазины одежды, ювелирных украшений и мебели уже несколько лет помогают своим потребителям сделать правильный выбор ещё до самой покупки. Бизнес, в свою очередь, несет меньше убытков, сохраняя лояльных клиентов.
Технологии становятся всё более доступными, и совсем скоро тренд на использование объемных объектов станет повсеместным. Сейчас самое время научиться грамотно внедрять их в дизайн. При уместном использовании и подходящей стилистике 3D-изображения и виртуальные объекты привлекут к себе внимание пользователей.

Асимметричная верстка. Дизайнеры всё чаще пытаются нарушать старые правила и искать новые способы вызвать эмоцию и интерес. Страницы нынче верстают по ассиметричным макетам — выложенными гладко по сетке элементами уже никого не удивить. К этому пункту просим отнестись серьезно. Верстка в дизайне, в отличие от иллюстраций — более консервативный предмет. Совсем ограничиваться классическими правилами и приемами не нужно, но и внедрять в дизайн подобные новшества надо с осторожностью и только там, где они уместны, а решение подкреплено аргументами. Не смотря на подобные тренды, большинство российских пользователей все ещё читают слева направо и сверху вниз, это кстати паттерн который сложился из основ психофизиологии :)

Тёмная тема. Этот режим стал нормой для интерфейсов, а с точки зрения accessibility это одна из нужных функций. Так что если вы не продумали темную тему для своего проекта, самое время решить, как это должно выглядеть. Большинство пользователей уже выработало привычку использовать темную тему — многие читают книги, листают соцсетии перед сном, с выключенным светом. В таких случаях темная тема гораздо удобнее. Поэтому при работе с UI учтите этот момент и не забудьте оформить её. Естественно, если это нужно продукту.

Анимация. Для управления фокусом пользователя — незаменимая вещь. Вовлекать клиента на более глубоком уровне — значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств. Но интересы интерактивного дизайна простираются намного дальше. Анимации красноречивее, чем статичный контент: одна-единственная анимация рассказывает целую историю. Это может быть история компании, онбординг для сложного продукта, ролик с преимуществами товара или просто понятные элементы интерфейса, анимированные переходы между элементами, направляющие внимания пользователя. Анимация в интерфейсе создает прочную связь виртуального мира с физическим. Чаще всего она имитирует взаимодействие с реальными вещами: нажатие, смахивание, перетаскивание и другие операции. Как простая, так и сложная анимации предоставляют большие возможности для дизайнеров. Проработав анимированные элементы в интерфейсе вы точно захватите внимание пользователя.
Микровзаимодействия. Малейшее движение приводит к какому-то результату и отклику приложения. Нажал кнопку, и она, например, показывает загрузку. Существует множество подборок игр, сайтов и приложений с микровзаимодействиями, которые убивают скуку и улучшают пользовательский опыт. А если вы ещё и круто оформите эти детали, в стилистике бренда и контексте самого приложения — поверьте, пользователи это оценят.

Не забывайте про геймификацию. Маркетологи и дизайнеры уже давно оценили вовлечение пользователей во взаимодействие с помощью игровых механик. Да, это не только про маркетинг, но и про визуал. Существует множество готовых практик которые можно (уместно!) перенимать в визуальную составляющую дизайна. Главное преимущество геймификации в том, что она работает на любой аудитории. Даже люди, далекие от игр, вовлекаются в процесс и выполняют все задачи, которые закладывал дизайнер, маркетолог и другие специалисты.

И, наконец, самое главное, о чем стоит помнить, создавая новые интерфейсы и модные дизайны.
Вы работаете с живыми людьми и не стоит думать, что все пользователи одинаково легко осваивают всё новое. Вводя что-то новое, сначала нужно обучить людей. Те принципы, которые о которых мы рассказывали на протяжении трех статей, помогут вам плавно ввести пользователя в новый продукт, обучить его новым паттернам взаимодействия и получить в ответ его лояльность.
Источник: vc.ru