Доступность — не единственное, что следует учитывать при разработке интерфейса. Важно постараться повысить удобство сканирования контента. В чём разница?
Когда большинство дизайнеров пытаются сделать интерфейс доступным для пользователей, они концентрируются исключительно на цветовом контрасте. Он помогает сделать текст хорошо читаемым, но необязательно поможет людям быстро его сканировать. Удобство сканирования выходит за рамки доступности и включает расстановку визуальных акцентов в ключевых местах текстового блока.

Не весь текст заслуживает одинакового внимания. Некоторые части следует выделить среди остального текста, чтобы пользователи могли увидеть их в первую очередь. Без расстановки акцентов человеческий глаз не заметит важную информацию.
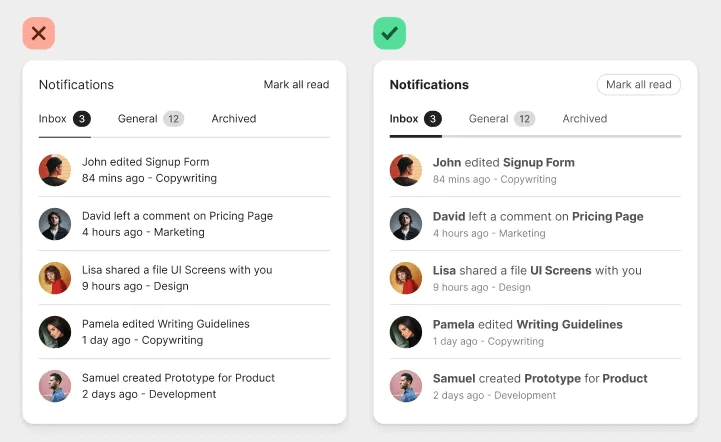
В плохом дизайне весь текст доступен и обладает высокой контрастностью. Однако его сложно сканировать. Пользователю приходится читать всё построчно и испытывать напряжение. В хорошем макете дизайнер выделяет ключевую информацию, а менее важную выносит на второй план с помощью визуальных средств. Такое сочетание усиления и ослабления акцентов делает интерфейс лёгким для сканирования.
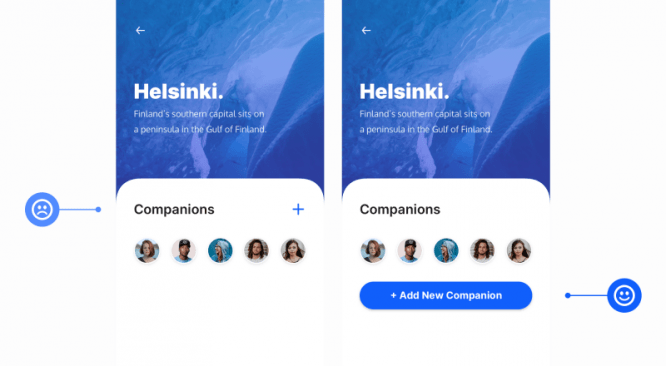
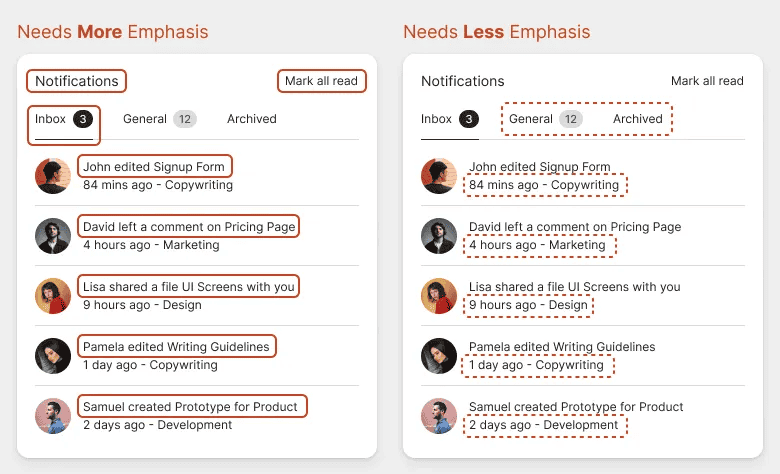
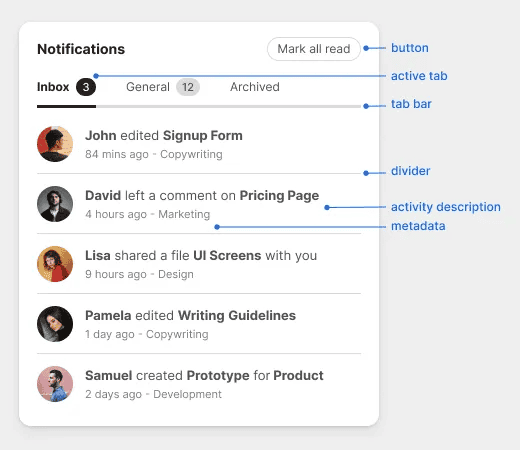
Первое, что стоит сделать — определить элементы, которые требуют повышенного внимания. В примере ниже важные элементы — кнопка, активная вкладка и описание деятельности. Менее важные — неактивные вкладки и метаданные. Чтобы отразить уровни приоритетности, необходимо сделать акцент на ключевых элементах и убрать акцент с менее важных.

Дизайнеры используют жирный шрифт, чтобы сделать акцент на главных элементах. Они выделяют жирным шрифтом не всё описание деятельности, а только ключевые слова, линию-разделитель под панелью вкладок делают толще, чтобы лучше подчеркнуть активную вкладку, а вокруг кнопки добавляют контур.

Подчеркивание само по себе неэффективно, если вы не ослабляете акцент. Присвойте метаданным более низкий цветовой контраст и используйте шрифт меньшего размера. В результате пользователи смогут пробежаться взглядом по странице и быстро просканировать все описания деятельности. Сделайте неактивные вкладки менее контрастными, чтобы активная вкладка привлекала больше внимания.
Чтобы создать оптимальный опыт взаимодействия пользователя с интерфейсом недостаточно сделать его доступным. Необходимо также повысить удобство сканирования контента. Хитрость заключается в применении визуального подчеркивания и ослабления акцента по отношению к соответствующим элементам. В этом случае вы заметите огромную разницу в том, как пользователи читают ваш текст.
Перевод статьи How to Make Your UI Text Super Easy to Scan из блога UX Movement.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!