- UI/UX
- 9 мин на чтение
- 13256
Дизайн продукта от начала до конца
Дизайнер beepcar Слава Яшков рассказал о работе с пользовательскими исследованиями, аналитикой и экспериментами при запуске продукта.
Команда запустила beepcar в достаточно сжатые сроки и постоянно пробует новые подходы для ускорения развития.
Хочу пошагово объяснить, как сделать готовый дизайн продукта, опираясь на собственный опыт работы в Beepcar. У сервиса есть веб-версия и мобильные приложения для Android и iOS.
Перед дизайном
Прежде чем приступать к дизайну, нам нужно знать: что именно мы делаем и зачем. Понимать причины задач и их цели нужно всей команде — за это отвечает менеджер по продукту.
Но в реальности у менеджера полно других задач, встреч, исследований и разных забот. Из-за этого донести причины и цели ему удаётся не всегда. Поэтому проявим инициативу и разберёмся сами, откуда приходят задачи.
Так как проект запущен, у нас уже есть аудитория — большая или пока маленькая. Это люди, которые выбрали наш продукт для решения своих задач (работ по JTBD). Этих людей нам нужно уметь слышать, понимать их потребности. От удовлетворения их потребностей зависят наши метрики, которыми мы оцениваем успешность продукта.
Как можно выявлять потребности?
Отзывы
Их нужно читать регулярно и всей командой. Есть три простых способа.
- Люди оставляют отзывы в Google Play и App Store.
- Нужно заранее предусмотреть возможность отправки отзывов напрямую из приложения или сайта.
- Нужно искать отзывы в сообществах компании в соцсетях.
Собственный опыт и опыт друзей или знакомых
Скорее всего, нашим продуктом будут пользоваться окружающие нас люди, не надо стесняться лишний раз спросить, всё ли им нравится в сервисе. Вопросы ставить открытые, пытаться разговорить человека. Часто во время таких интервью всплывают интересные кейсы. Ну и не стоит забывать самостоятельно вставать на место людей, которые пользуются сервисом.
Эксперименты на «живом»
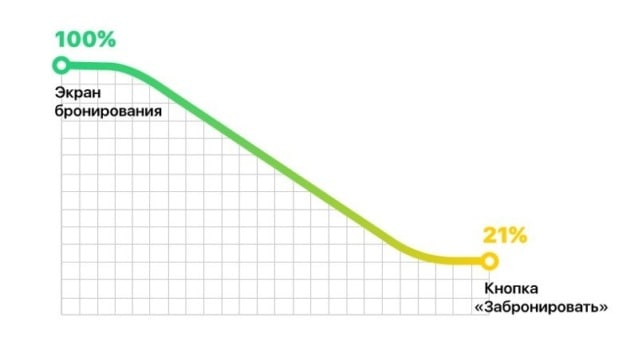
«Живыми» мы в команде называем действующие версии продукта: ими прямо сейчас пользуются люди. Чтобы проводить эксперименты, требуется специальная подготовка. При начальной разработке нужно потратить время на установку счётчиков для разных событий. Благодаря этому мы сможем замерять воронки, выдвигать гипотезы, а затем проверять их. Ниже простой пример воронки:

Почему из 100% людей, которые попали на экран бронирования, на кнопку «Забронировать» нажимает только 21%? Самый очевидный вывод будет: люди не находят кнопку. Тогда наша гипотеза такова: если поставить кнопку на более видное место, можно увеличить количество бронирований.
UX-тестирования
В Mail.Ru Group, как и во многих больших компаниях, есть UX-лаборатория. Это специальный отдел, который приглашает сторонних людей, показывает наши продукты, проводит интервью, записывает реакцию и по результатам этих исследований готовит отчёт о продукте.
Компании поменьше, без доступа к лабораториям, могут самостоятельно проводить UX-тестирования и интервью со знакомыми. А ещё это можно сделать через онлайн-сервисы. Например, через Fabuza.
Конкуренты
Ну, и конечно, подглядываем за нашими соседями. Нас должны интересовать как прямые конкуренты, так и косвенные. С прямыми всё понятно, а косвенными могут быть абсолютно разные компании.
Например, наш косвенный конкурент — «Почта России», потому что в нашем сервисе люди могут отправлять с водителями посылки. И когда кто-то из конкурентов выпускает какую-либо функцию, нужно изучить её и решить, насколько она нужна в нашем продукте.
После выявления потребностей их нужно превратить в функции. В половине случаев всё будет достаточно банально, например: пассажиры хотят оплачивать картой — давайте сделаем онлайн-оплату, гениально!
С остальными потребностями стоит копнуть поглубже. Одна из последних: люди хотят оставлять комментарии к поездке. Тут можно было не думать, а просто вставить функцию комментариев (спойлер: в итоге мы так и сделали).
Но сначала мы пошли другим путём и рассуждали на тему того, что именно они хотят спрашивать в комментариях? Может, можно предупредить эти вопросы? А почему именно комментарии к поездке? Может, это должен быть общий чат? Или личные сообщения? И так далее. Зачем усложнять себе жизнь этими вопросами? Потому что это правильно, интересно и зачастую приносит интересные наблюдения и мысли.
Дальше у нас сложится список функций, которые мы хотим ввести. И сначала всё будет хорошо, он будет небольшим и аккуратным, но потом количество «хотелок» будет расти как снежный ком. Тут нужно выставлять приоритеты, чтобы в итоге у нас получился ровненький бэклог с задачами. Приоритизировать задачи можно, опираясь на две вещи:
Модель «Ааа, горит!»
Часто у нас есть задачи, которые нужно было решить ещё вчера. Например, после публикации последней версии сервиса просела важная для нас метрика. Или конкуренты выпустили очень важную функцию, которой у нас ещё нет.
А ещё могут принять новый закон, например, «Закон о соглашении на обработку персональных данных». Чтобы его выполнить, тоже нужно время на дизайн и разработку. Сюда же можно добавить маркетинговые активности к праздникам и разным событиям. Все эти задачи в большинстве случаев встают на первое место.
Модель Кано
Когда пожар потушен, можем двигаться дальше. Для этого берём наш бэклог и прогоняем его через модель Кано. Этот метод помогает понять, какому проценту людей понравится новая функция, кому будет всё равно, а кто огорчится.
В связке с оценкой разработки это позволяет увидеть соотношение наших трудозатрат на функцию и пользы от неё. После этого наш бэклог приобретёт вид списка с приоритетами. Про саму модель можно посмотреть тут.
Дизайн
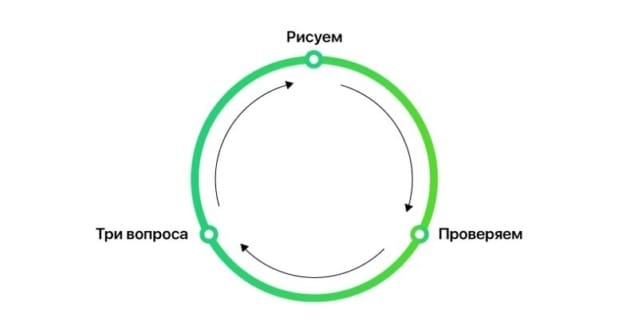
Теперь начинаем рисовать. В отличии от первого модуля, за который отвечал продуктовый менеджер, здесь главную роль играем мы — продуктовые дизайнеры. Так как ответственность целиком на нас, мы не должны пропадать. Поэтому переодически согласовываем промежуточные решения с менеджером. Процесс дизайна поделён на три части:
- Рисуем. Перед первым подходом полезно встретиться в узком кругу менеджеров и дизайнеров и проговорить основные моменты. Рисовать начинаем уже на этой встрече, поэтому на выходе у нас будут наброски мокапов и более чёткое понимание, чего все ожидают. Далее прорабатываем все идеи, переносим в Sketch и продумываем всё более подробно ещё раз. На каждый потенциальный вопрос у нас должен быть ответ.
- Проверяем. Чтобы проверить простые функции, достаточно показать дизайн на устройстве. Для более сложных нужны кликабельные прототипы. Демонстрируем нашей команде и другим коллегам, запоминаем реакцию, делаем выводы. На этом этапе стараемся задавать побольше вопросов, ответы на них нам очень пригодятся. Почему ты так считаешь? Как бы ты сделал? Что смущает? Сразу разобрался? И так далее.
- Три вопроса. Первый — что хорошо? В наших решениях почти всегда будут плюсы (мы же хорошо думали над ними, правда), главное, уметь их замечать и фиксировать: ага, кот на экране загрузи всем понравился, лайк. Второй вопрос — что плохо? Будут и минусы, их тоже подмечаем и запоминаем: кот, конечно, классный, но непонятно, что в этот момент идёт загрузка. Третий вопрос — какие идеи? Здесь нужно придумать, как сохранить и приумножить плюсы, а также убрать минусы: попробуем добавить анимацию, пускай кот катает клубок, тогда будет понятно, что приложение не зависло. Теперь у нас есть идеи для дальнейшей работы, поэтому завершаем первый цикл и начинаем опять рисовать.

В итоге у нас получается замкнутый круг, выйти из которого мы сможем тогда когда результат будет устраивать всех в полной мере.
Защита решений
Это огромная часть работы дизайнера, и можно очень долго её обсуждать. Но я попробую донести основную мысль.
На этапе дизайна всегда возникают дискуссии, и это нормально. Плохо, когда споров нет. Но многие споры можно решить достаточно просто, главное, «разговаривать» числами. К сожалению, не все даже опытные дизайнеры умеют это делать.
Всякая мелкая «вкусовщина» решается тестированием Side By Side. Это младший брат A/B-тестов: человеку показываются две статичные картинки, а он должен выбрать ту, что нравится больше. Подчеркну, что серьёзные вещи таким способом проверять нельзя.
Бесплатно такой метод можно применить в обычной email-рассылке, для этого вам нужна только база адресов и время. Можно и быстрее, но тогда за деньги, для этого есть специальные сервисы: Amazon Turk или «Яндекс.Толока». Мы в команде пользуемся «Толокой», потому что там русскоязычная аудитория, для которой и делается наш продукт.
Крупные вопросы мы решаем полноценными A/B-тестами на «живом». Об этом вкратце я рассказал выше: выставляем гипотезу, замеряем воронки, получаем данные для разговора.
И никто не отменял коридорные тестирования. Берём в руки прототип и идём показывать коллегам, знакомым. Если воспитание позволяет, можно даже на улицу выйти и поприставать к прохожим. Всем задаём одни и те же вопросы, по итогу такого тестирования у нас будет статистика ответов, которая и станет нашим аргументом в защите дизайна.
Используя этот подход к работе, у дизайнеров всегда будет показатель, который станет аргументом в спорах: 67% людей ответили, что эта иконка понятнее; 7 человек из 10 сразу же выполнили правильное действие; 41% людей отвалились на этом варианте выдачи результатов.
Принципы дизайна
В тоже время, бесконтрольный метод работы с числами может превратить наш продукт в винегрет. Заранее стоит позаботиться о принципах дизайна в нашей команде, прописать их и утвердить всей командой. Можно даже распечатать и повесить на видное место.
Классическим примером будут принципы Дитера Рамса, которые он продвигал в Braun. Ещё есть подборка принципов более молодых компаний, можно изучить и вдохновиться. Бонусом к подходу станут разрешения споров. Когда у нас нет возможности проверить разные варианты решения, тогда принимать стоит то, которое больше следует нашим принципам дизайна. Убираем лишние споры — экономим рабочее время.
Конечно, эти советы по защите решений не помогут нам во всех ситуациях, но следуя им, утверждать дизайн будет проще.
После утверждения дизайна
Начинается разработка приложения. Продуктовый дизайнер тесно связан с разработчиками. У нас в команде Beepcar дизайнеры сидят вместе с разработчиками, это ускоряет решение мелких вопросов и повышает взаимопонимание между сотрудниками.
Весь последний этап крайне важен для дизайнера. Кому нужны наши красивые макеты, если на выходе люди увидят откровенно обескураживающий продукт. Тогда большая часть наших усилий пройдёт в пустую. Поэтому следим за правильной реализацией нашего дизайна. Если что-то будет выглядеть или работать не по утверждённому дизайну, спрашивать будут с нас.
Подготовка
Перед тем как отдавать макеты, нужно убедиться, что мы просчитали все состояния для всех экранов. Чтобы ничего не забыть, хорошо сделать себе чек-лист состояний. Для каждого проекта он будет индивидуальный, но можно начать со стандартных вещей:
- как будет выглядеть экран, если нет контента;
- что будет, если интернет пропадёт или будет медленным;
- как это выглядит для незарегистрированного пользователя;
- максимальная и минимальная длина текстовых полей;
- как сокращаются длинные названия;
- названия на кнопках умещаются на всех языках, которые мы поддерживаем;
- где могут возникнуть ошибки и как они должны выглядеть;
- какие элементы могут быть неактивными.
Помимо этого мы должны быть уверены, что наш дизайн будет отображаться на всех доступных экранах платформ одинаково хорошо. Бывает, что сложно угодить всем. Тогда можно взглянуть на аналитику и пожертвовать качеством отображения на непопулярных разрешениях. И наоборот, те разрешения, которые у нас находятся на первых местах, должны быть проработаны до мелких деталей.
Как передать макеты
Для передачи макетов используем всем известный сервис Zeplin и менее известный Sympli. Если в команде много людей которые должны иметь доступ к макетам, стоит обратить внимание на второй сервис. Он выйдет дешевле из-за безлимитного количества мест за фиксированную цену.
Если есть анимация, показываем её на GIF или видео, делаем описание c изменениями каждого параметра:
animation: easy in-outtime: 0.2opacity: 100% → 90%
Во время разработки всегда остаёмся на связи, любой вопрос по дизайну тормозит разработку. Стараемся сразу отвечать на электронные письма и по остальным каналам связи.
Финальным этапом идут тестирования и Design Review. У нас в Beepcar эти процессы построены следующим образом:
- Если говорим про мобильные приложения, то разработчик выкатывает функцию в тестовую сборку через HockeyApp. Если про веб, то функция отправляется на наш тестовый сервер.
- Тестировщики смотрят на всех устройствах и сравнивают макеты дизайнера с тем, что получилось. Откровенные ошибки они сразу комментируют в задаче и снова отправляют разработчикам на доработку. В спорных моментах к обсуждению привлекают дизайнера.
- После того, как тестировщики полностью удовлетворяются качеством исполнения функции, задача возвращается к дизайнеру. Он должен провести Design Review. Теперь к нам в руки попадает практически финальная версия функции. По большей части, от дизайнера требуется проверить все отступы, кегли, цвета, иконки и прочее, чтобы всё выглядело ровненько и чистенько. Тут всё зависит от разработчика: если он внимателен к деталям, тогда особо и проверять ничего не нужно. Как только дизайнер окончательно подтвердил, что его всё устраивает, фукция отправляется в финальную сборку.
Эпилог
Конечно, чётко следовать циклу получается не всегда. Бывают отклонения: переосмысления задач, откаты назад и всё остальное, что присуще нашей работе. Но за год использования внутри Beepcar этот принцип работы дал свои плоды: по срокам дизайн стал более предсказуемым, а сами дизайнеры больше погружены в продукт.
Источник: vc.ru