- UI/UX
- 6 мин на чтение
- 11529
Я потратил $30.000, тестируя дизайны блогов, и вот что я узнал
Перевод статьи Джастина Брука «I Spent $30,000 Testing Different Blog Designs — Here’s What I Found» от команды Lopart о том, каким же должен быть современный блог, приносящий доход создателям и удобный читателям.
Вы хотите чего-то большего, чем просто пары ретвитов вашего блога?
Если вы хотите, чтобы ваш блог был круглосуточным продавцом, который постоянно обучает, исследует, и закрывает для вас сделки, то закройте Facebook, и уберите телефон в карман. Сейчас последует мастер-класс по высоко конверсионному блоггингу.
Я ничего не пишу ради забавы. Если мне хочется отвлечься — я играю в видеоигры. Если я хочу получить прибыль — я занимаюсь блогом.
Хотя я ненавижу слова «блог», и «блоггинг». Они неправильно описывают то, чем мы занимаемся. Что приводит нас к первому уроку этой статьи.
Прекратите называть это блогом
Если вы называете то, чем вы занимаетесь, блогом — это значит, что вы заинтересованы в читателях, комментариях и распространении в социальных сетях.
Это говорит о том, что вы пишете, ради ведения онлайн дневника. Лучше думайте об этом, как о стратегически спроектированной среде контентного маркетинга.
Да, понимаю, черта с два произнесешь… Но я так и не придумал какое-нибудь веселое название.
Я собираюсь описать нечто, что отличается от обычного блога. Каждый элемент, каждой страницы должен быть тщательно выстроен для достижения измеримого результата.
Например, ваша боковая панель перестанет быть корзиной для виджетов. Вместо этого, она станет такой же важной, как пистолет солдата в момент, когда в разгар битвы, в его автомате закончились патроны.
Но прежде, чем я объясню куда мы ее переместим, нужна ли она вообще, и что на ней стоит размещать, позвольте рассказать о том, как я пришел к этим методам.
Увеличение конверсии от 2 до 25%?
Не знаю как вы, но я владею небольшим бизнесом.
У меня нет большого количества сотрудников, как и инвесторов, так что, когда я делаю что-то онлайн — это что-то должно приносить прибыль. Я не хочу сказать, что такого же не происходит в больших компаниях, с инвесторами и 200 сотрудниками, но у них больше пространства для маневра. Они быстрее и проще оправляются от неудач.
С «блоггингом» дела обстоят так же. Мне есть куда потратить деньги и время.
Когда я первый раз посмотрел на Google Analytics после нескольких недель «блоггинга», мне захотелось кому-нибудь врезать. Панель подписки на боковой панели имела всего 2% уровень конверсии, а после двух недель работы, 23 человека нажали на кнопку «share» в шести статьях. Это меньше, чем 4 нажатия на статью. Да. Жалкое зрелище.
Даже слово «неприемлемо» недостаточно выразительно в этой ситуации.
До того, как я начал заниматься «блоггингом», я занимался страницами продаж. Я начинал в прямом маркетинге, и занимался продажей информационных продуктов (электронных книг, курсов, DVD). Когда я продаю информационные продукты — я использую сейлз-леттер, и как маркетолог, я отслеживаю всё.
Поскольку я не знал ничего другого, то стал относиться к своему блогу, как к сейлз-леттеру. Я начал оптимизировать каждый пиксель на странице для лучшей производительности. Я стал привлекать рекламу, и начал использовать в блоге ту же самую тактику сплит-тестинга, которую использовал в сейлз-леттерах.
Когда я перешел от 2 до 25% уровня конверсии и сотни человек начали делиться моими статьями в соц. сетях, я решил, что это предел. В то время я тратил $3.000 в месяц на покупку рекламного трафика Facebook.
Вот откуда взялась цифра $30.000. Я потратил эту сумму на траффик, пока тестировал всё, что мог протестировать.
4 вещи, которым меня научили потраченные $30.000
Конечно, на протяжении года я производил некоторые микро-корректировки, но именно эти 4 основных фактора создавали движение.
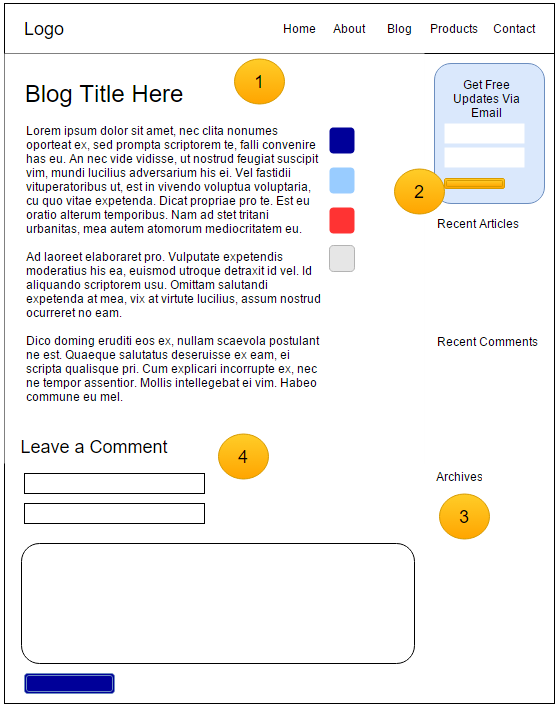
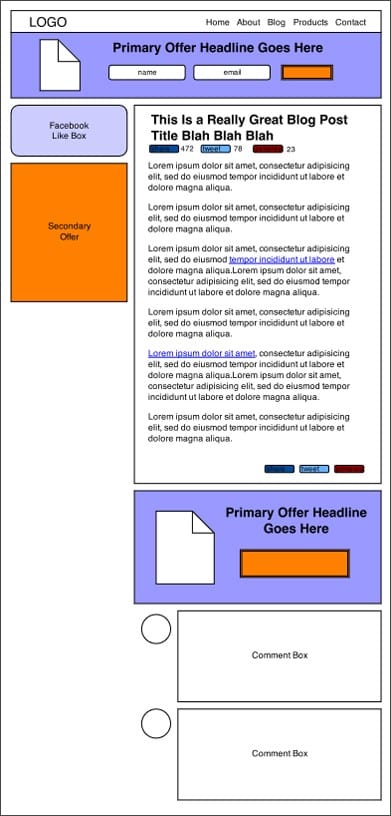
Изображение снизу показывает стандартную разметку блога. Вы, наверное, уже видели сотни блогов с такой разметкой, и большинство тем Word Press идет с такой разметкой по дефолту. Оранжевыми кругами я обозначил четыре основные зоны, которые нуждаются в улучшении.

№1: Извлеките выгоду из экранного пространства главной страницы
Когда я пишу сейлз-леттеры, то мое основное внимание сконцентрировано на области «над складкой». Для копирайтеров — это верхняя часть страницы, заголовок и первый параграф. Для веб дизайнеров, «складка» — это место, начиная с которого нужно начинать скролить, чтобы увидеть больше информации.
Оптимизация этой области, с целью получить максимум пользы от экранного пространства, показала наилучшие результаты из всех, проведенных мной тестов. Перемещение окна подписки из боковой панели в область заголовка — под логотип и навигацию, оказало существенное влияние на уровень конверсии. В результате, уже не 2% посетителей становились подписчиками, а 5%.
Затем, я изменил предложение с «Получайте бесплатные уведомления по электронной почте», на немедленное получение информации. Что произошло? Уровень конверсии удвоился.
Уже лучше, но в моем мире, 10% конверсии — это очень слабо. Я привык получать 25%+ конверсии от самых паршивых страниц, так что 10% меня не впечатляли.
№2: Переместите боковую панель в левую часть экрана
Чтобы накопить идеи для улучшения своего сайта, я стал изучать как это делают акулы этого бизнеса — Amazon, Facebook и Walmart. Они располагают намного большими ресурсами, чем я, так что я решил позаимствовать их опыт.
Примерно в это же время, моя подруга, специалист в области интернет-маркетинга Мишель МакФирсон, упомянула, что она недавно, с хорошими результатами протестировала левостороннее расположение своей боковой панели. Я также заметил, что все крупные сайты располагают свою боковую панель слева. Посмотрите на ленту новостей в Facebook. Вспомните Amazon. Вы почти всегда взаимодействуете с левой частью экрана.
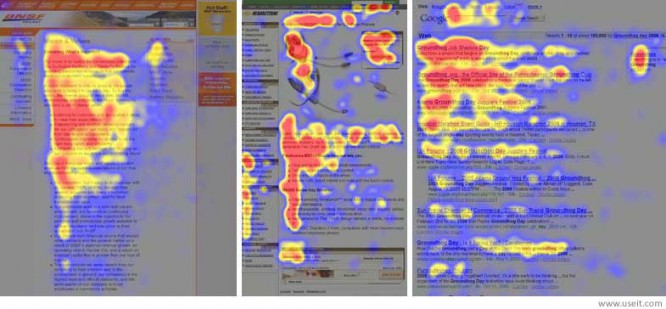
Когда я копнул поглубже, то нашел подтверждение от Nielsen Norman Group. Эта престижная фирма провела исследование, которое показало, что посетители интернета больше внимания уделяют левой части экрана, чем правой.

В их исследовании, они снабдили людей специальными очками, которые отслеживали движения их глаз во время просмотра разных типов веб страниц. Они определили, что средний пользователь просматривает страницы F-образно: начинают с верхнего левого края, спускаются вниз, и немного забирают вправо.
Когда я переместил боковую панель налево, то еще 3% траффика приняли мое предложение. До этого было меньше 1%. Но нечестно было бы утверждать, что только перемещение боковой панели привело к такому результату, и это подводит нас к №3.
№3: Используйте боковую панель стратегически
Как и у большинства людей на моей боковой панели были недавние статьи, комментарии, архивы, и куча всякой чепухи. Это было тем местом, в которое я запихивал все симпатичные виджеты.
Когда я посмотрел на нее с точки зрения маркетолога, я увидел, что никто не нажимал на архивы — а они занимали довольно большую часть панели. Кто-то нажимал на недавние статьи, но на самом деле я хотел, чтобы они нажимали на другое поле.
Как я сказал в начале статьи, я рассматриваю свой блог, как стратегически спроектированную среду контентного маркетинга. Мой главный приоритет — создание и размещение контента, который привлекает нужных посетителей, и удовлетворение этих посетителей. Потому, что если им не нравится контент, то они не конвертируются, и не важно какие трюки вы будете пытаться провернуть.
Второй приоритет — конвертирование посетителей в потенциальных клиентов. И на третьем месте посещение ими множества страниц.
Поскольку посещение множества страниц не было главным приоритетом, я убрал с боковой панели всё, что было направлено на выполнение этой задачи, и заменил это на CTA на один из моих “lead magnets”, потому, что, опять же, мой главный приоритет — преобразование посетителей в потенциальных клиентов.
Оптимизация боковой панели и перемещение ее в левую часть экрана — это то, чему я приписываю 300% увеличение в производительности. На сегодняшний день, на моей боковой панели расположено всего 2 вещи: СТА и поиск.
№4: Замените комментарии на СТА
Если ваш блог является соц. центром, то комментарии можно оставить. Как по мне, так соц. центры нужно организовывать в соц. сетях.
Чтобы выжать как можно больше производительности из моего контента, я заменил область комментариев на СТА. Тем же СТА, что и в заголовке.
И заголовок, и нижняя часть постов выделены, так что СТА не смешиваются с контентом. Это помогает им конвертировать лучше, чем если бы они выглядели как и любая другая часть страницы.
Вы все равно можете оставить комментарии, но только попросите своего ITшника разместить над ними СТА. Таким же образом поступает Hubspot.
Если вы в состоянии кастомизировать эти СТА для каждой отдельной статьи, то так и поступайте. Когда я начал так делать, моя конверсия взлетела до 85% только от одной статьи. Однако, изменение СТА для каждой статьи — очень утомительно, так что я меняю их только в самых популярных статьях.
Теперь, когда я рассказал о четырех больших переменах, я покажу вам, как должна выглядеть новая разметка:

С какими рынками это будет работать?
Всё, что я здесь описал не предназначено для какого-то конкретного рынка. Я помогал клиентам производить такие изменения на разных рынках, от фитнеса и финансов, до пермакультурного дизайна. Всё это основано на человеческой психологии, и шаблонах взаимодействия.
Также, эти изменения очень просто реализовать. Существует очень много тем, которые на это способны, включая ту, которую я использовал на всех своих 8 сайтах, FocusBlog by ThriveThemes.
Также, их сможет реализовать любой веб дизайнер, разбирающийся в WordPress.
Источник: lopart.pw