- UI/UX
- 2 мин на чтение
- 14236
8 советов, как по-быстрому улучшить свой интерфейс
Небольшие и простые в использовании советы по улучшению ваших дизайнов.
Создание красивых, удобных и эффективных интерфейсов занимает много времени, и требует внесения множества правок. Приходится постоянно вносить коррективы, чтобы создать дизайн, который порадует ваших клиентов, пользователей и вас самих. Я сам так делал много раз.
За эти годы я обнаружил, что, внося ряд небольших изменений, вы можете быстро улучшить свой дизайн.
В этой статье я собрал небольшую и простую в применении подборку советов, которые без особых усилий могут не только помочь улучшить существующие дизайны, но, надеюсь, станут полезными рекомендациями при создании нового проекта.
Давайте погрузимся в мир UI и UX совершенства …
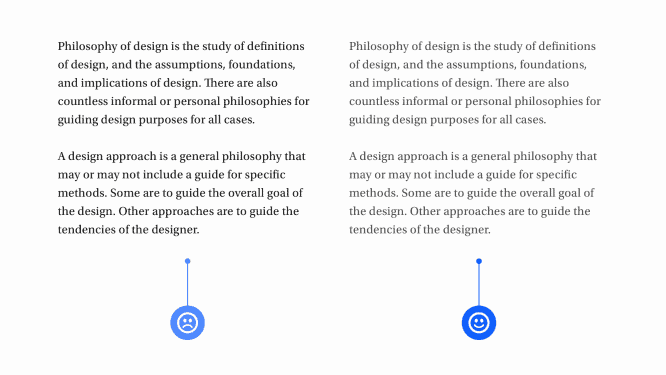
1. Осветлите текст, если он кажется слегка тяжелым
Когда дело доходит до больших массивов текстового контента, некоторые шрифты с обычным весом могут казаться слегка тяжелыми.
Это можно легко исправить, выбрав темно-серый цвет (то есть #4F4F4F), что позволит немного визуально облегчить текст.

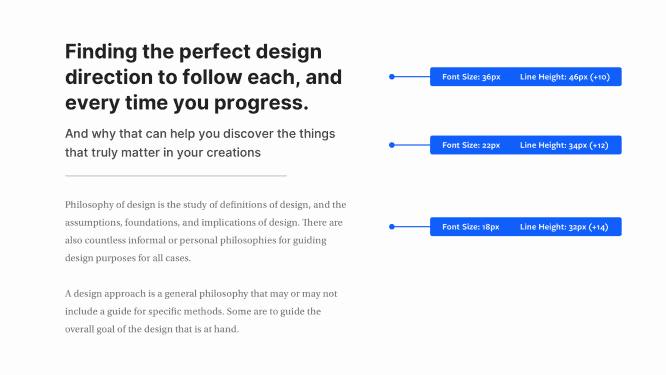
2. Чем меньше размер шрифта, тем больше высота строки
Когда уменьшаете размер шрифта, увеличьте высоту строки для повышения читабельности.
И наоборот, с увеличением размера шрифта, уменьшите высоту строки.

3. Выберите базовый цвет, а затем используйте оттенки и тени, чтобы сделать интерфейс однородным
Вам не всегда нужно наполнять свой дизайн множеством цветов.
Если проект позволяет это, просто используйте ограниченную цветовую палитру, выбрав базовый цвет, а затем используя оттенки и тени (Tints и Shades), можно добиться однородности дизайна.

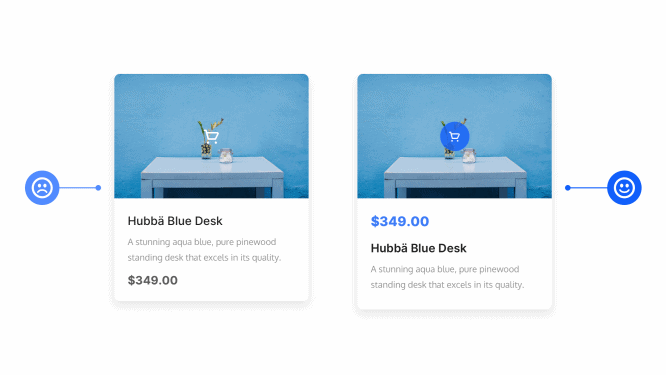
4. Выделите наиболее важные элементы
Комбинируя размеры, вес и цвета шрифта, вы можете легко выделитьнаиболее важные элементы вашего интерфейса.
Эти простые манипуляции немного улучшат пользовательский опыт.

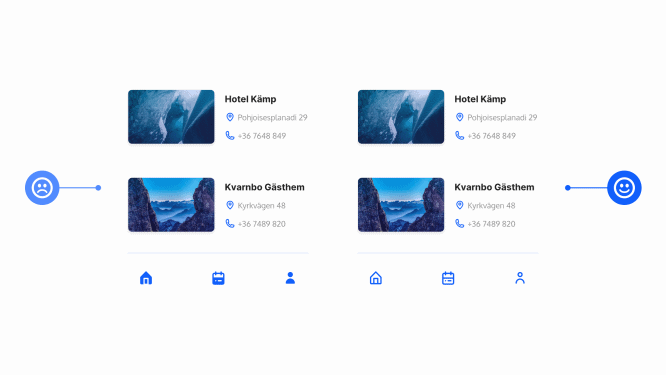
5. Для достижения согласованности убедитесь, что ваши иконки имеют одинаковый визуальный стиль
При создании иконок интерфейса соблюдайте согласованность.
Убедитесь, что все иконки имеют одинаковый визуальный стиль; одинаковый вес, и либо заполнены, либо имеют рамку.
Не смешивайте разные стили.

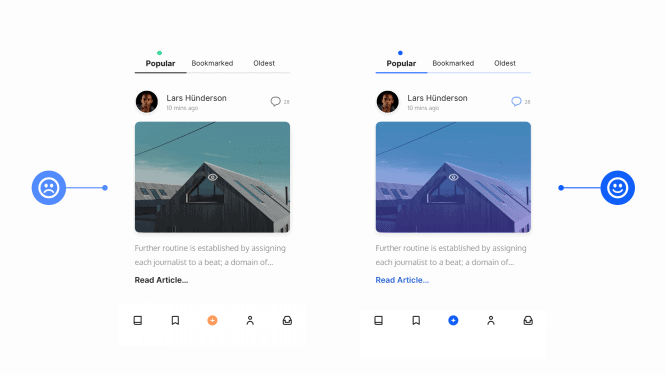
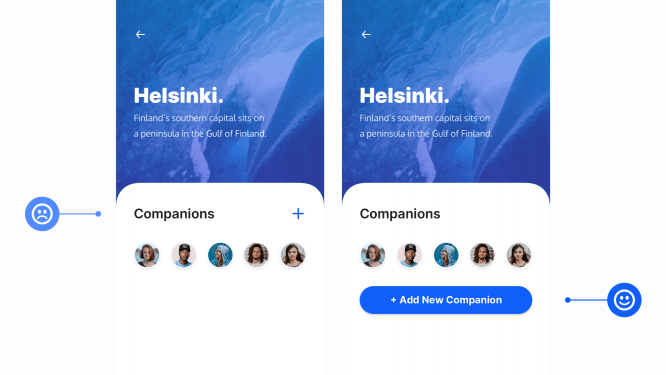
6. Всегда делайте «Призыв к действию» самым заметным элементом на экране
Убедитесь, что «Призыв к действию» максимально заметен благодаря использованию цветового контраста, размера и меток.
По возможности, не всегда полагайтесь только на иконки. Если можете используйте текстовые метки, чтобы обеспечить лучшее понимание пользователем.

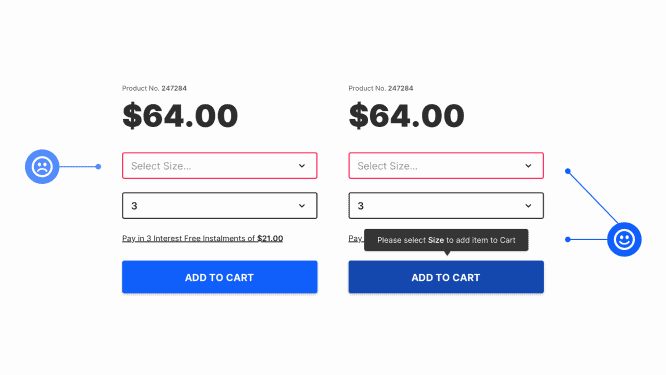
7. Добавьте дополнительные визуальные подсказки в сообщение об ошибке
Размещение сообщения об ошибке рядом с действием, которое пользователь только что совершил, может быть простой, но полезной визуальной подсказкой при заполнении форм любого типа.
Помогает любая мелочь, верно?

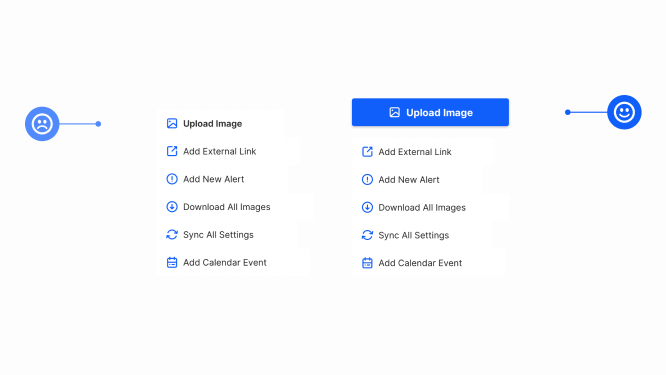
8. Выделите наиболее часто используемое действие меню
При проектировании меню приложения убедитесь, что наиболее часто используемое действие (например, «Загрузить изображение», «Добавить файл» и т. д.) выделяется на экране.

Источник: ux.pub