- UI/UX
- 2 мин на чтение
- 32291
Как создавать лучшие макеты с помощью сетки 8pt
Сетки – это важнейший элемент UI дизайна.
Хорошо. Хорошо. Не сбрасываем со счетов цвет. Не забываем о типографике. Но сделайте сетку правильно, и вы на полпути к созданию более привлекательных и функциональных интерфейсов.
Последовательные и масштабируемые интервалы помогают избавиться от догадок при проектировании и разработке. Требуется принимать меньше дизайн-решений. И это позволяет значительно ускорить работу над проектами.
Сетка 8pt, вероятно, является одной из наиболее часто используемых систем сетки, и не без причины.
Позвольте мне рассказать вам о ней подробнее…
Хорошо. Что же такое точка?
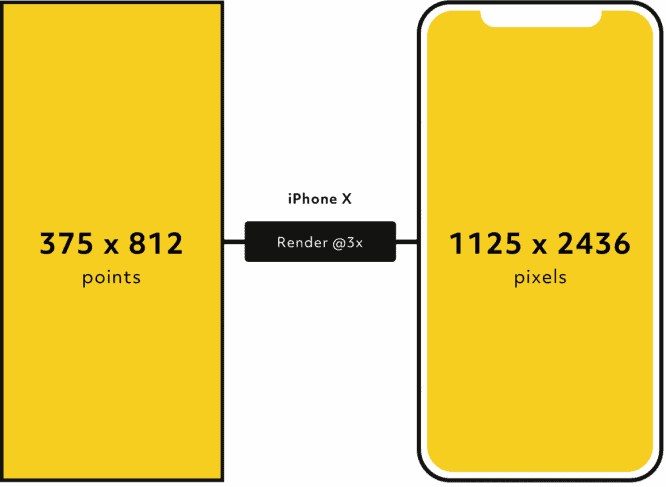
Точка (pt) – это измерение пространства, которое зависит от разрешения экрана. Самое простое объяснение сводится к тому, что при разрешении «1x» (или @1x) 1pt = 1px.
Раньше, когда все экраны были 1x; 1pt равнялось 1px. Затем появились экраны Retina (2x) и Super Retina (3x), и все изменилось. При проектировании для iPhone X (3x) ваш дизайн будет отображаться с втрое большим количеством пикселей на дюйм (ppi).

Так, например, если у вас есть иконка размером 24px, когда вы экспортируете ее, как актив @2x и @3x, визуализированное изображение будет либо 48px (2x), либо 72px (3x), тогда оно будет отлично смотреться на Retina и Super Retina дисплеях соответственно.
Я всегда рекомендую проектировать в масштабе 1x, а затем по мере необходимости экспортировать активы в других размерах (@2x, @3x и т. д.). Это значительно уменьшит путаницу.
Почему 8 точек?
Как я упоминал ранее, разнообразие размеров экранов и плотностей пикселей продолжает увеличиваться, что может усложнить работу.
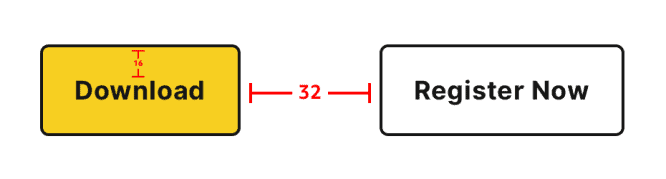
Использование для отступов и размеров элементов четного числа, такого как 8, значительно упрощает масштабирование для самых разных устройств и делает его более последовательным.
Основной принцип сетки 8pt состоит в том, что вы используете поля, отступы, а иногда и размеры элементов внутри вашего дизайна. кратные 8 (8, 16, 24, 32, 40, 48 и т. д.).

Я всегда думаю о 8 при создании своих интерфейсов, но в некоторых случаях я использую 4pt, например, при проектировании дизайнов для мобильных устройств, когда площадь экрана ограничена.
Жесткие или мягкие сетки?
Раньше создавая интерфейсы, я всегда предпочитал использовать метод «мягкой сетки». Тогда вы просто измеряете шаг в 8pt между отдельными элементами вашего дизайна.
При использовании «жесткой сетки», элементы размещаются в сетке с шагом 8pt, который я считаю слишком непрактичным, когда приходит время кодить дизайн.
Иконки и сетка 8pt
Когда дело доходит до иконок, вы обнаружите, что большинство из них были разработаны для размещения внутри фреймов, кратных 8 (16×16, 24×24, 32×32 и т. д.)
Если нет, то убедитесь, что любая иконка, которую вы добавляете в дизайн, помещаете во фрейм внутри контейнера, использующего значение, кратное 8 (например, 24×24). Это просто позволит последовательно размещать иконки в интерфейсах.
Типографика и сетка 8pt
Когда дело доходит до шрифта, использование базовой сетки 4pt вместе с сеткой 8pt даст вам более гармоничный вертикальный ритм во всех дизайнах.
Просто выровняйте текст по базовой сетке 4, в которой используется значение высоты строки, кратное 4 (4, 8, 12, 16, 20 и т. д.)
Почему 4? Что касается меня, то я обнаружил, что масштабирование базовой сетки кратной 8 просто раздвигало текст слишком далеко друг от друга при работе с определенными размерами текста.
Базовая сетка 4pt дает вам более точный контроль и намного лучшие результаты.
Надеюсь, теперь с этим кратким обзором сетки 8pt вы почувствуете уверенность и сможете быстрее проектировать интерфейсы, с большей согласованностью, и меньшим количеством принятых дизайн-решений.
Попробуйте сетку 8pt. Благодаря этому ваши дизайны будут выглядеть в 10 раз лучше.
Источник: UXPUB