- UI/UX
- 7 мин на чтение
- 11354
Switch to Sketch. Часть 2
Серия статей от UI-дизайнера despoth, которая раскрывает суть работы в программе Sketch.app (только для Mac OS), а также сравнивает другие программы для графического дизайна.
Первая часть Switch to Sketch

Итак, продолжим исследовать программу Sketch 3 с целью последующего свитчинга в нее из Фотошопа. Первую часть можно почитать здесь.
Один из главных поводов для гордости у разработчиков из Bohemian Coding — это абсолютная заточка всего инструментария под работу с пикселями. Наверняка создатели программы сами когда-то мучились с Photoshop и Illustrator, покуда им не пришла в голову идея создать графический редактор с нуля, где были бы реализованы самые оптимальные алгоритмы подгонки пикселей.
Когда вы создаете графику в Sketch, она автоматически привязывается к пиксельной сетке, так что вы никогда не получите дробных значений, а значит — размытых краев, пушистых линий и прочих несуразностей. Все края образуются идеально ровными, а округлости сглажены самым наилучшим образом.
Но самая впечатляющая особенность Sketch — это возможность одним махом исправить любые объекты, у которых по каким-либо причинам образовались неровности и размытости по краям.
Давайте для примера возьмем набор простых глифов, созданных в иллюстраторе. Все они при переносе в Sketch получились несколько размытыми, что хорошо видно при сильном увеличении:

А теперь применим команду Layer > Round To Nearest Pixel Edge. Вуаля! Все иконки выровнялись таким образом, что не осталось никаких отклонений от нормальной толщины линий:

Эта удивительно простая, но эффективная функция может существенно сократить время работы. Лично я помню многие утомительные часы, проведенные в чистке и подравнивании иконок и логотипов для клиента. Причем, каждый объект приходилось обрабатывать вручную, чтобы подогнать к пиксельной сетке. В Sketch это дело на пару секунд. Впечатляет.
Впрочем, будьте осторожны. Иногда эта функция срабатывает не самым лучшим образом и корежит некоторые безье-сплайны, могут появиться артефакты. Стоит уповать на то, что разработчики доработают алгоритм, и гарантия пикселизации будет стопроцентно прогнозируемой.
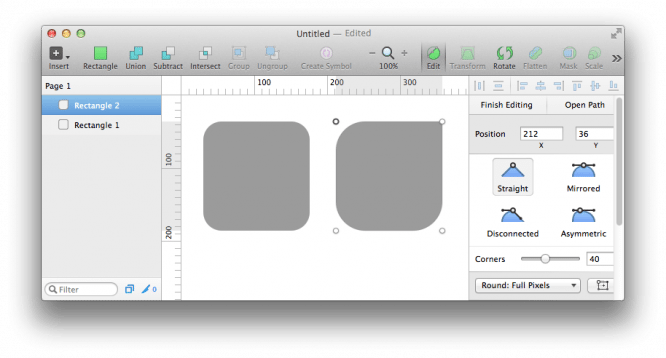
Разумеется, в Sketch прекрасно реализована возможность создания прямоугольников со скругленными углами. Что бы вы ни делали со своими прямоугольниками, всегда есть возможность менять скругление углов как у отдельных прямоугольников, так и у всех выделенных сразу, а также у конкретно выбранных углов:

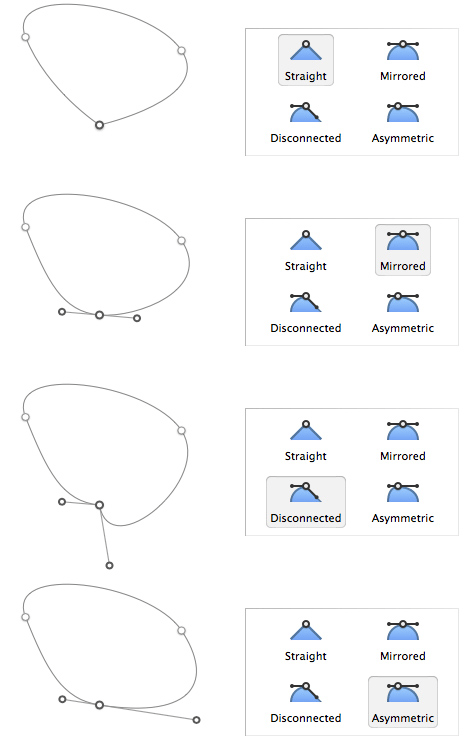
Кстати, по двойному клику на объекте или при нажатии клавиши Enter вы попадаете в режим редактирования его составляющих. И тогда вы можете выбрать и потягать узелки безье-сплайнов, конвертировать узловую точку в один из четырех типов и проделать ряд других полезных манипуляций.
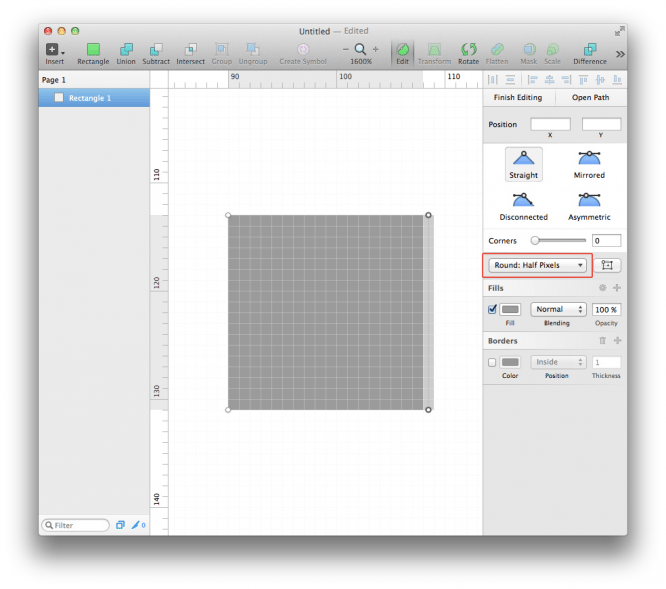
В этом режиме вы можете выбирать отдельные точки, а также указывать, как они взаимодействуют между собой. В Bohemian Coding решили, что дробление пикселей не очень желательно, потому за основу берутся целочисленные значения. Но иногда возникают случаи, когда необходима более тонкая подстройка. И на этот случай была добавлена возможность корректировать узлы на объкете со значением в половину пиксела:

В таком режиме вы можете выбрать один или несколько узлов и при помощи мыши аккуратно сдвинуть так, чтобы образовалась требуемая граница с половинной прозрачностью. В некоторых случаях это может оказаться весьма полезным.
В режиме редактирования узлы и сегменты кривой подсвечиваются при наведении курсора.
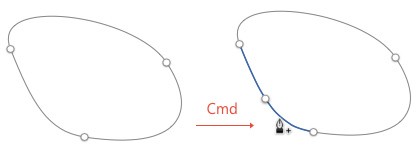
Можно легко добавлять новые узлы на кривых. Достаточно навести курсор на одну из граней, которая подсветится голубой линией. При клике будет создана новая узловая точка. Двойной клик по созданной точке будет переключать ее между угловой (Straight) и сглаженной с симметричными направляющими (Mirrored). При зажатой клавише Cmd и при наведении курсора на любой из сегментов кривой будет показана вероятная точка на данном участке кривой, равноудаленная от имеющихся узловых точек, которую можно создать при последующем клике. Весьма удобная функция:

Удалить любую точку можно, выбрав ее и нажав клавиши Backspace или Delete.
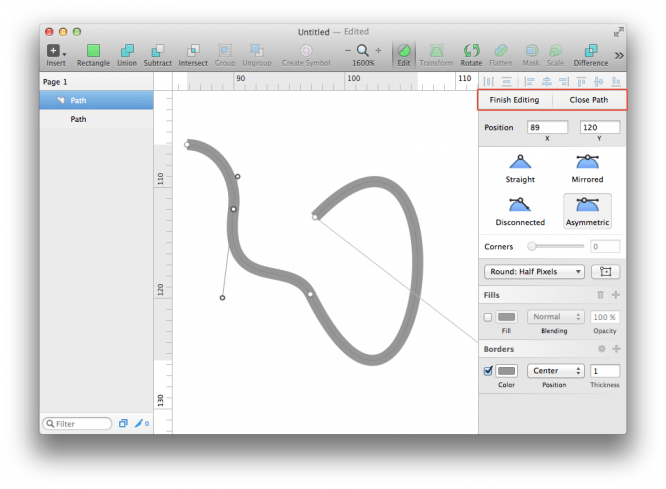
Жаль, но разработчики программы немного переусердствовали, спрятав две немаловажные функции при создании кривых Безье. Обе кнопки «Finish Editing» (заменяется нажатием Esc или Enter) и «Close Path» (увы, по умолчанию не заменяется ничем) едва различимы наверху в панели инспектора:

Работая с инструментами Pencil или Vector вы не сможете остановить дальнейшую прорисовку кривой, если не была нажата кнопка «Close Path» или клавиша Esc. После этого вы сможете выбрать произвольные точки вашего объекта (простым нажатием или рамкой вокруг желаемых точек) и произвести с ними любые трансформации, например изменить тип выделенных точек:

Если же вы на замкнутой кривой нажмете кнопку «Open Path», вы снова получите инструмент дорисовки кривой без возможности остановить это и перейти к выбору требуемых точек. И при этом вы не сможете замкнуть векторную форму, просто подведя курсор к концевой точке, как в Illustrator. Логика не совсем ясна, но привыкнуть можно.
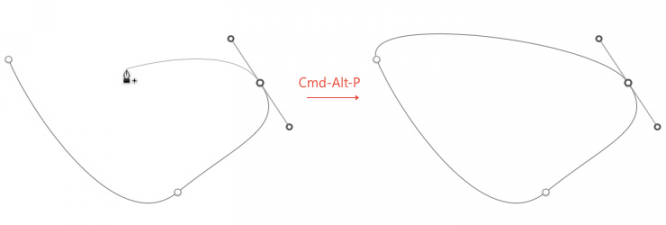
Я назначил клавиатурную комбинацию Cmd-Alt-P на функцию Layer > Paths > Close Path, и теперь в процессе создания кривых Безье можно легко замкнуть концевые узлы:

В общем, создание и редактирование кривых в Sketch — одно удовольствие, особенно после довольно несуразных попыток внедрить функции иллюстратора внутри фотошопа.
И, кстати, следует запомнить одно правило для Sketch: если вы зашли куда-то не туда или нажали что-то не то, всегда нажимайте клавишу Esc — практически везде в Sketch это отменяет включение любого режима, так что сложно ошибиться.
В Sketch имеется функция изменения ширины обводки на произвольных участках. Нужно выбрать объект с обводкой и включить режим Layer > Paths > Stroke Width. Появится возможность добавлять или убирать парные контрольные точки на контуре, которые позволяют сужать или расширять обводку:

Любую обводку при этом можно легко превратить в заливку с помощью функции Layer > Paths > Vectorize Stroke. Я назначил на эту функцию клавиатурное сокращение Cmd-Alt-R:

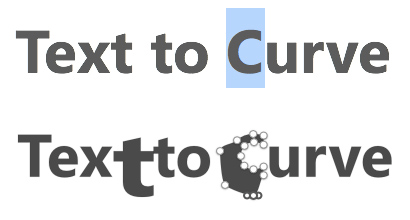
Текст тоже можно превратить в редактируемые кривые с помощью команды Type > Convert Text To Outlines (Shift-Cmd-O):

В большинстве случаев конвертация будет успешной, но временами могут отобразиться нежелательные артефакты.
При конвертации в кривые Sketch создает группу, в которой отдельным слоем является каждая буква из конвертированного текста. Соответственно, редактировать получится только каждый символ по отдельности. Выбрать все символы сразу и редактировать все узловые точки у разных символов одновременно не получится.
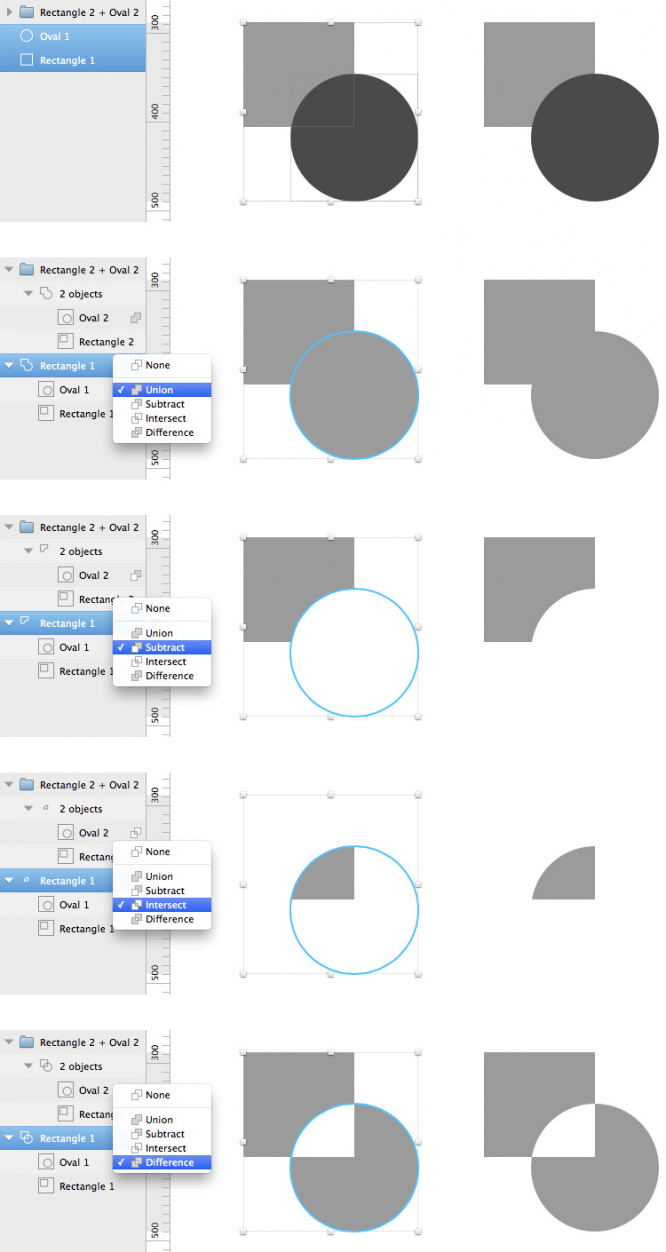
Дело в том, что у Sketch несколько своеобразная и не совсем привычная работа с булевыми операциями. Разработчики Bohemian Coding решили, что любые булевы операции над векторными формами будут недеструктивными. То есть в любой момент можно поменять тип взаимодействия форм, а также отредактировать любую составляющую.
При этом результатом булевой операции становится группа, содержащая исходные формы в нетронутом виде. Эта группа отображается в панели слоев с маленьким значком, который является контуром, полученным в результате сочленения исходных форм. Справа появляется серая иконка, указывающая на то, с каким типом сочленения вышележащая форма взаимодействует с нижележащей. Нажатие на эту иконку вызывает появление попапа, где можно выбрать любой другой тип булевой операции:

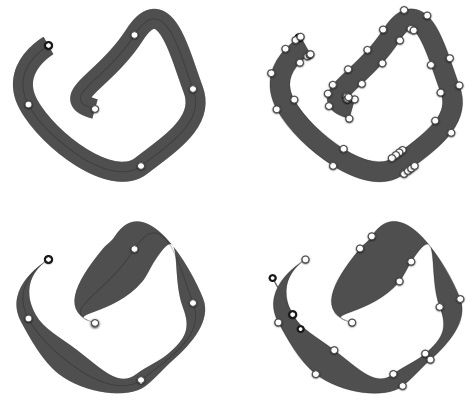
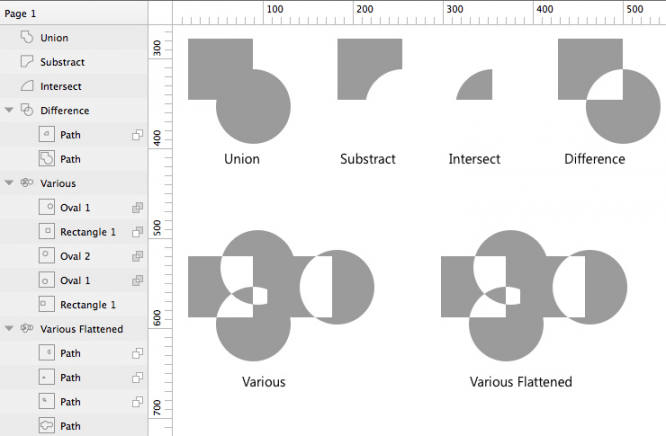
Впрочем, разработчики предусмотрели возможность объединения нескольких форм в одну. С помощью команды Layer > Paths > Flatten (или при нажатии по соответствующей кнопке на тулбаре) происходит слияние тех участков исходных форм, которые либо дополняют друг друга (Union), либо вычитают одну из другой (Substract), либо пересекаются (Intersect). В таком случае результатом будет всего один новый объект. Если же возникают области пересечения или дырки, то такие области появятся как отдельные слои. Поэтому в случае булевой операции Difference вы всегда получите как минимум два объекта, помещенных в группу. Куда более неожиданные варианты получатся, если вы пытаетесь применить Flatten к более сложным типам сочленения между несколькими формами. Немного необычно, но привыкнуть можно:

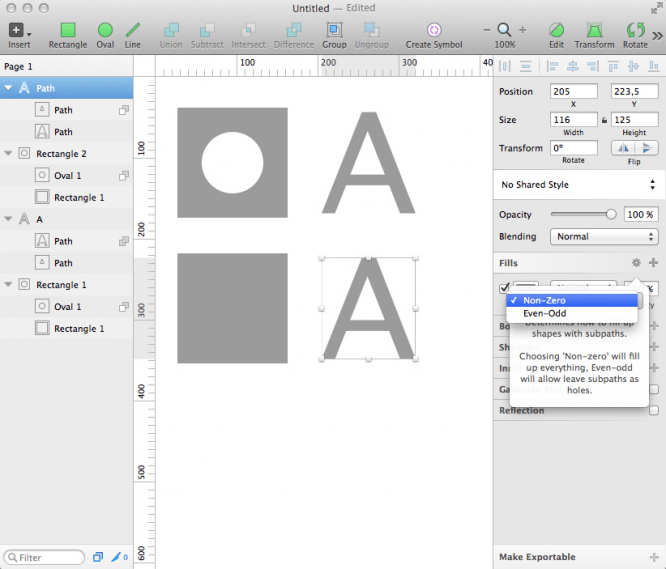
Кстати, можно скрыть отображение дырок, не меняя тип булевой операции и не трогая сами формы. Для этого нужно в панели инспектора справа нажать на маленькую иконку шестеренки в разделе Fill и вместо режима Even-Odd выбрать из всплывающего списка режим Non-Zero. Однако, данный метод работает далеко не всегда. Например, у сконвертированной в кривые буквы A дырка осталась нескрытой, тогда как круглая дырка внутри прямоугольника исчезла (хотя сама круглая форма по-прежнему присутствует в группе):

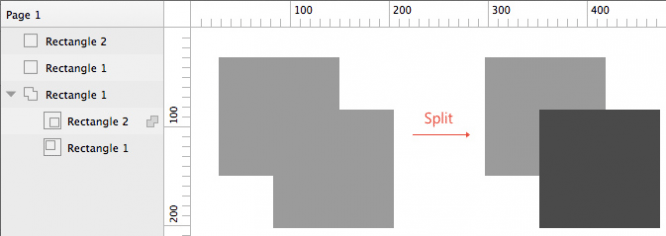
Если Flatten не применялся, совмещенные с помощью любых булевых операций объекты можно разъединить с помощью команды Layer > Paths > Split:

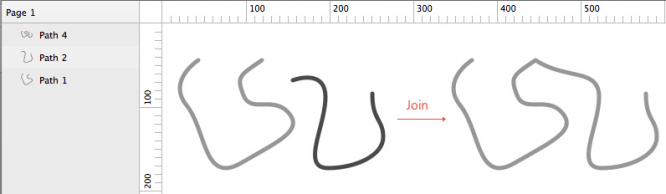
Кроме того, можно объединять незакрытые формы с помощью команды Layer > Paths > Join. Выберите два или несколько таких объекта, примените Join, и образуется один объект, в котором ближайшие концы исходных форм будут соединины в одну узловую точку:

На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
- Switch to Sketch. Часть 1
- Switch to Sketch. Часть 2
Автор: despoth
Оригинал: Switch to Sketch #2