- Статьи
- 4 мин на чтение
- 13571
Почему не стоит использовать фирменный цвет бренда для кнопок?
Оптимизируем кнопки призыва к действию для всех пользователей
Цвет — обязательная составляющая визуальной идентичности любой компании. Он выделяет бренд среди конкурентов и делает его узнаваемым. Зачастую дизайнеры используют фирменный цвет для оформления кнопок на сайте или в приложении. Но насколько эффективно такое решение?
- какие UX-проблемы могут возникнуть при таком подходе,
- какой цвет поможет вам получить максимально высокий коэффициент кликабельности и почему,
- как интегрировать оттенки синего в цветовую палитру бренда и т.д.
Многие бренды используют свой фирменный цвет для оформления CTA-кнопок. Это кажется безобидным элементом брендинга, но на самом деле может негативно сказаться на UX. Зачастую результат такого подхода — проблемы с доступностью, конфликтующие состояния кнопок и снижение коэффициента кликабельности.
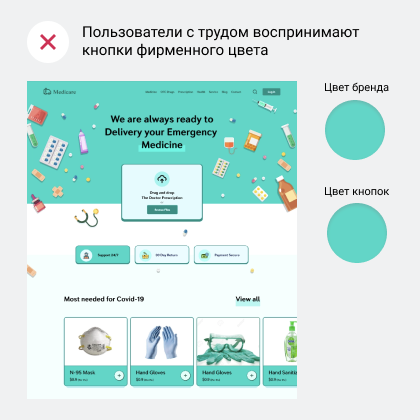
Недостаточно контрастные подписи на кнопках
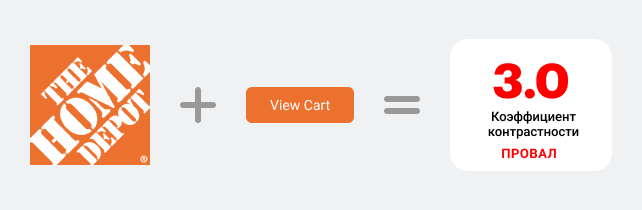
Зачастую подписи на кнопках фирменного цвета являются недостаточно контрастными. Выбирая фирменные цвет, никто обычно не думает о доступности. Важнее, какой оттенок наиболее привлекательно будет смотреться на логотипе, сайте и рекламных материалах. Когда мы применяем его к кнопкам, пользователям с нарушениями зрения бывает трудно прочитать, что на них написано.

Если фирменный цвет бренда — оранжевый, белые текстовые метки на таких кнопках, как показано выше, не будут соответствовать требованиям доступности. Например, если окрасить кнопку в оранжевый цвет Home Depot, коэффициент контрастности составит 3,0. Чтобы интерфейс можно было назвать доступным, этот показатель должен быть равен 4,51. Таким образом, фирменный цвет в данном случае создаст проблемы для людей со слабым зрением.
Конфликтующие состояния кнопок
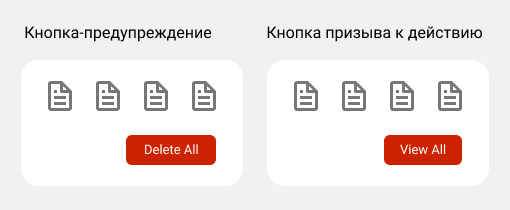
Красный — особый цвет, обычно его используют в качестве предупреждения. Именно красными делают кнопки, которые предназначены для совершения деструктивных действий, к примеру, удаления данных, чтобы сообщить людям о потенциальной опасности.

Если красный — фирменный цвет вашего бренда, CTA-кнопки будут конфликтовать с любыми деструктивными действиями в интерфейсе. Пользователь может случайно нажать на что-то потенциально опасное и, например, удалить важные сведения.
И наоборот, красные кнопки, предназначенные для совершения обычных действий, вызывают беспокойство. Человек побоится нажимать на них, если ранее он уже столкнулся с деструктивными последствиями.
Снижение коэффициента кликабельности
Наверняка, кнопки — не единственный элемент интерфейса, для оформления которого вы применяете фирменный цвет. Если таких элементов много, пользователи будут пролистывать страницу, не замечая их.
Когда фирменный цвет встречается повсюду, кнопки получаются недостаточно контрастными, и поэтому не способны привлечь внимание. Используйте более контрастный оттенок и вы поможете людям быстрее и проще находить нужные кнопки, поскольку другие элементы не будут конкурировать с ними.

Если ваши кнопки окрашены в любой цвет, кроме синего, невозможно добиться максимально возможного коэффициента кликабельности. Есть множество причин, по которым люди чаще всего нажимают именно синие кнопки.
Во-первых, это наиболее привычный для взаимодействия оттенок. Синий был цветом ссылок с момента появления Интернета. Когда пользователи видят синюю кнопку, они охотнее нажимают на нее.
Кроме того, синий ассоциируется с доверием и надежностью. Чтобы нажать на кнопку, человек должен точно знать, какой результат он получит. Выбрав синий, мы используем психологию цвета для повышения коэффициента кликабельности.
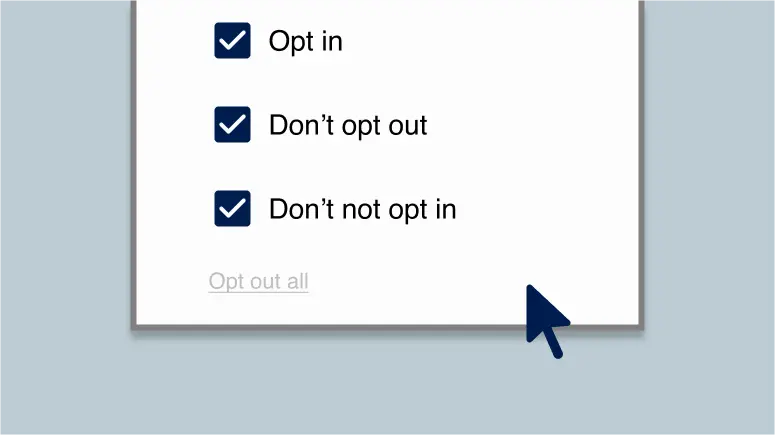
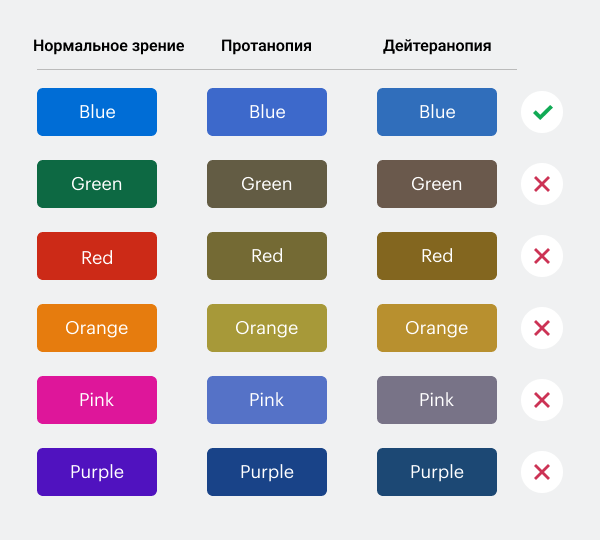
Также синие кнопки делают интерфейс наиболее доступным для дальтоников. Самая распространенная форма дальтонизма — красно-зеленая. Такие пользователи не могут правильно воспринимать зеленый, красный, оранжевый, розовый или фиолетовый цвета. Однако они по-прежнему видят синий цвет как оттенок синего.

Вот что видят пользователи с протанопией и дейтеранопией, когда смотрят на кнопки разных цветов. Обратите внимание, что оттенок синего сохраняется, в то время как другие цвета меняются достаточно сильно.
Оттенки синего для вашего бренда
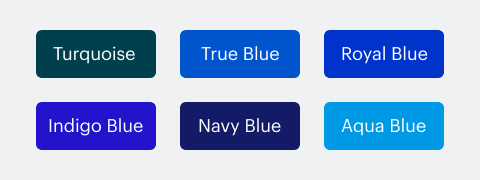
Если вы хотите, чтобы кнопки соответствовали требованиям доступности и имели оптимальный коэффициент кликабельности, сделайте их синими. Существуют различные оттенки синего: выбирайте любой из них и используйте в дополнение к своему основному фирменному цвету.

На светлом фоне лучше всего смотрятся настоящий синий (true blue), королевский синий (royal blue), синий индиго (indigo blue), темно-синий (navy blue) и бирюзовый (turquoise). Более светлые оттенки синего, например, цвет морской волны (aqua blue), эффективнее работают в сочетании с темным фоном.
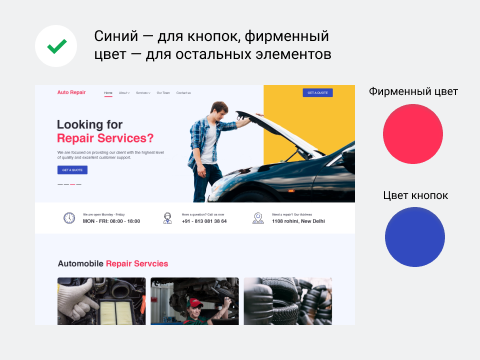
Каким бы ни был основной фирменный цвет вашего бренда, в палитру всегда стоит включать оттенки синего для оформления кнопок. Как же интегрировать фирменный цвет в интерфейс? Примените его к элементам, которые необходимо выделить, например, к иконкам, активным состояниям, заголовкам, иллюстрациям и различным плашкам.

Миф о кнопках фирменного цвета
Многие дизайнеры считают, что кнопки фирменного цвета выглядят очень эстетично, поэтому они просто необходимы в любом проекте. На самом деле, чтобы сделать интерфейс привлекательным, совсем не обязательно следовать этой логике. Если вы будете использовать другой оттенок для кнопок, это никак не повредит имиджу бренда или его эстетике, но позволит улучшить опыт взаимодействия.
Свободно окрашивайте в фирменный цвет другие элементы интерфейса, но будьте предельно осторожны с кнопками, ведь они должны быть не только доступными и аккуратными, но и побуждать пользователей к взаимодействию. Кнопки фирменного цвета — рискованное неоптимальное решение. В следующий раз, когда будете проектировать элементы управления, думайте прежде всего о UX, а не о брендинге.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!