- UI/UX
- 20 мин на чтение
- 28719
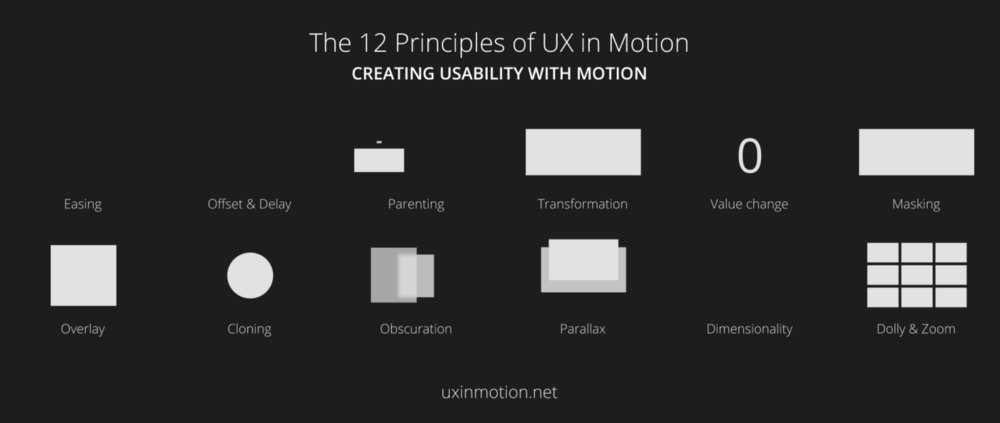
12 принципов применения анимации в интерфейсах
Обзор от автора блога UX in Motion Исары Везенсомера: как и когда использовать трансформацию, клонирование элементов, фокусировку и другие приёмы.
Следующий манифест представляет собой мой ответ на вопрос: «Как мне, UX- или UI-дизайнеру, понять, когда и где внедрять анимацию для поддержки юзабилити?».

За последние пять лет мне выпала честь быть ментором и тренером для UX- и UI-дизайнеров в более чем 40 странах, а также проводить семинары и тренинги по анимации пользовательского интерфейса в сотнях наиболее популярных дизайн-студий.
После пятнадцати лет изучения анимации в пользовательских интерфейсах я пришел к выводу, что существует 12 конкретных способов поддержки юзабилити UX-проектов с помощью анимации.
Я называю эти способы «12 принципов UX в анимации», которые можно складывать или комбинировать множеством способов.
Я разбил манифест на пять частей:
- Разбираемся, что такое UI-анимация.
- Взаимодействия в режиме реального и нереального времени.
- Четыре способа поддержать юзабилити с помощью анимации.
- Принципы, приемы, свойства и значения.
- 12 принципов UX в анимации.
Дело не в UI-анимации
Так как в большей степени дизайнеры воспринимают анимацию в пользовательских интерфейсах как UI-анимацию (что на самом деле неправильно), то имеет смысл сначала обсудить общие положения.
UI-анимация в представлении дизайнеров, как правило, делает пользовательский опыт более привлекательным, но ценности ему не добавляет. Обычно, если ее и применяют, то в самом конце, как последний штрих.
Кроме того, анимация в контексте пользовательских интерфейсов по понятным причинам находилась под влиянием 12 принципов анимации, определенных еще компанией Disney, против которых я выступаю в своей статье «Принципы анимации UI: Дисней — мертв».
В своем манифесте я постараюсь обосновать, что анимация пользовательского интерфейса имеет такое же отношение к 12 принципам UX в анимации, как строительство — к архитектуре.
И под этим я подразумеваю, что для существования структуры нужно создать ее физически (для этого и требуется строительство), но строиться она будет как раз на основании принципов.
Анимация — это прежде всего инструменты. Принципы — это практическое применение идей, руководящих инструментами. В силу этого принципы дают дизайнерам большие преимущества.
То, что большинство дизайнеров считает UI-анимацией, на самом деле является воплощением высшей идеи дизайна: временное поведение объектов интерфейса в реальных и нереальных событиях.
Взаимодействия в режиме реального и нереального времени
Важно различать «состояние» и «действие». Состояние чего-то в UX является принципиально статичным. Действие в UX является принципиально временным и основывается на анимации. Объект может быть в состоянии или в действии. И в последнем случае вступает анимация, чтобы поддерживать юзабилити.
Кроме того, все временные аспекты взаимодействия могут рассматриваться как происходящие в реальном или нереальном времени. Реальное время означает, что пользователь напрямую взаимодействует с объектами пользовательского интерфейса, а нереальное — что поведение объекта является постинтерактивным: оно возникает после действия пользователя и является переходным.


Это важное отличие. Взаимодействие в реальном времени может также определяться как прямая манипуляция, поскольку пользователь взаимодействует с объектами интерфейса напрямую и незамедлительно. Реакция интерфейса возникает, когда пользователь работает с ним.
Взаимодействие в режиме нереального времени происходит только после того, как пользователь оказал воздействие на интерфейс, и создает эффект краткосрочного исключения пользователя из пользовательского опыта до тех пор, пока транзакция не завершится.
Понимание этой разницы даст нам преимущества по мере продвижения по 12 принципам UX в анимации.
Четыре способа поддержки анимации
Ожидания
Ожидания делятся на две области — как пользователи воспринимают, что такое объект и как он себя ведет. Другими словами, дизайнерам хотелось бы минимизировать разрыв между тем, что пользователь ожидает, и тем, какой опыт получает на самом деле.
Непрерывность
Непрерывность одновременно относится и к пути пользователя, и к последовательности пользовательского опыта. Непрерывность может рассматриваться как внутренняя — плавность опыта между интерфейсами, которая и составляет совокупный опыт.
Повествование
Повествование — это линейное развитие событий в пользовательском опыте, в результате которого появляется временная или пространственная система координат. Повествование можно представить себе как серию отдельных моментов и событий, которые связаны друг с другом с помощью пользовательского опыта.
Отношение
Отношение — это пространственное, временное и иерархическое представление между объектами интерфейса. Оно формирует понимание и способствует принятию решений пользователями.
Принципы, приемы, свойства и значения
Тайлер Уэй очень хорошо объясняет это: «Принципы…, основополагающие предпосылки и правила функционирования являются основой для возникновения бесконечного количества техник. Эти элементы остаются стабильными вне зависимости от того, что происходит». Стоит повторить, принципы не зависят от дизайна.
Таким образом, мы можем представить пирамиду, где принципы расположены на вершине, приемы — чуть ниже, свойства — еще ниже, а значения — в самом низу.
Приемы можно представить как различные и неограниченные способы реализации или комбинации принципов. Мне техники представляются чем-то сродни «стилю».
Свойства — это параметры конкретного объекта, которые подвергаются анимации и в результате создают технику. К свойствам относятся (и это неполный список) положение, прозрачность, масштаб, вращение, точка привязки, цвет, ширина штриха, форма и так далее.
Значения — это числовые параметры свойств, которые изменяются во времени, и в результате появляется то, что мы называем анимацией.
Давайте пока остановимся здесь (и забежим немного вперед). Можно привести гипотетический пример анимации UI, в котором будет использоваться принцип затемнения с помощью приема «размытое стекло» (blurred glass), который влияет на свойства «размытие» и «прозрачность» со значениями 25 px и 70% соответственно.
Теперь у нас есть некоторый инструментарий. И, что более важно, эти лингвистические инструменты не зависят от какого-то конкретного инструмента прототипирования.
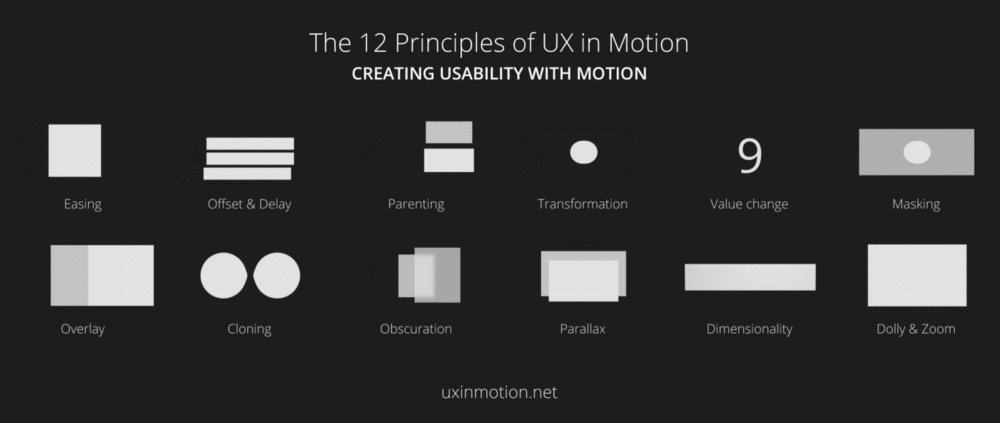
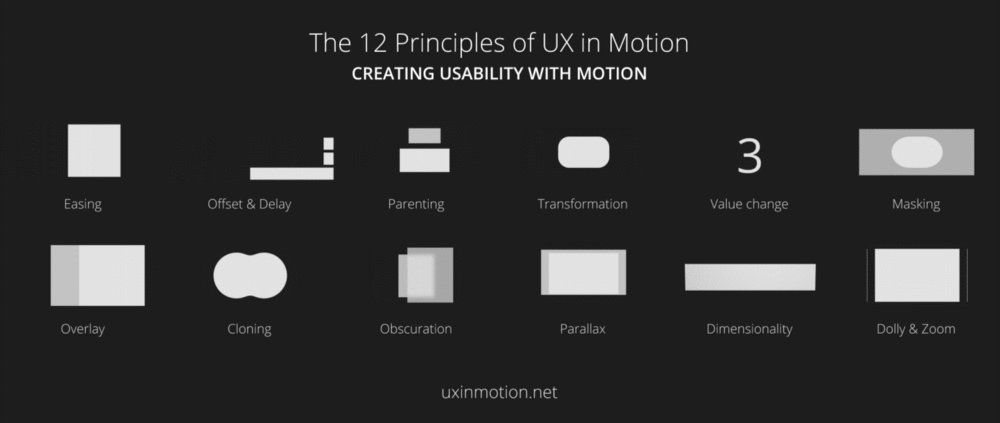
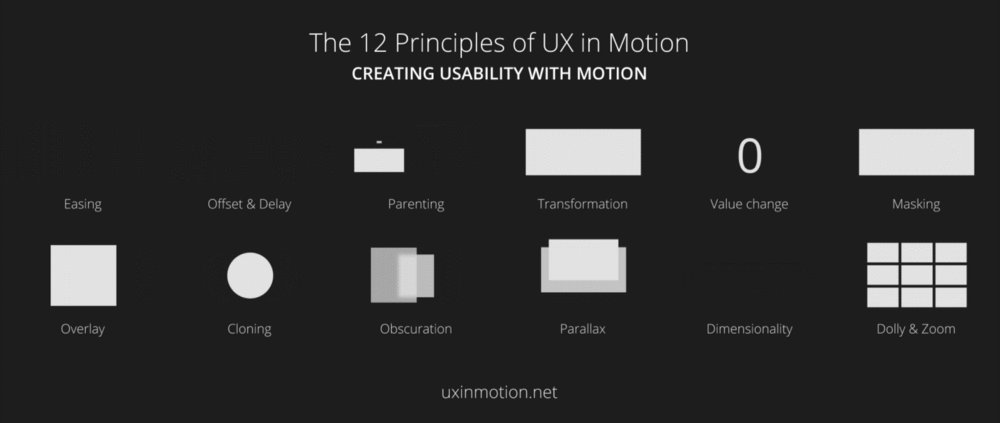
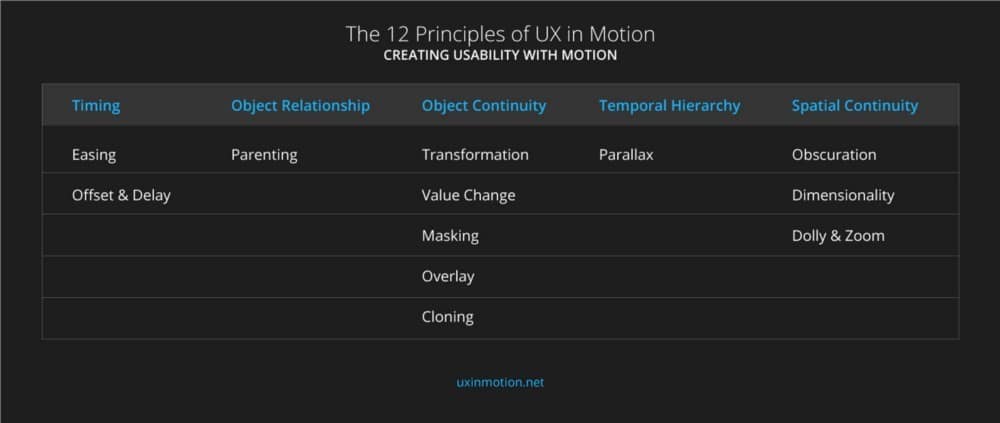
12 принципов UX в анимации
Принципы динамики, смещения и задержки относятся к таймингу. Принцип подчинения относится к отношению между объектами. Трансформация, изменение значений, маскирование, наложение и клонирование относятся к непрерывности. Фокусировка относится к временной иерархии, а затемнение, размерность и прием приближение-отдаление и зуммирование — к пространственной непрерывности.

Принцип 1. Изменение скорости
Поведение объекта соответствует ожиданиям пользователя при возникновении временных событий.

Все объекты интерфейса, показывающие временное поведение (будь то реальное время или нереальное), изменяют скорость. Изменение скорости создает и усиливает естественность, свойственную цельному пользовательскому опыту, и создает ощущение непрерывности, когда объекты ведут себя так, как этого от них ждут пользователи. Кстати говоря, Disney называет это приемом «slow in and slow out», то есть — смягчение в начале движения и смягчение в конце движения.


Первый пример демонстрирует собой линейное движение и выглядит «плохо». Второй и третий примеры в описании этого принципа изменяют скорость движения и выглядят «хорошо». Все три примера, приведенные выше, составлены из одинакового количества кадров и длятся одинаковое количество времени. Единственное различие — их скорость.
Дизайнеры, занимающиеся проблемами юзабилити, должны со всей строгостью спросить себя: «Если не принимать во внимание эстетику, какой пример лучше поддерживает юзабилити?».
Я пытаюсь сказать, что изменению скорости движения присуща определенная степень скевоморфизма. Можно представить «градиент скорости», при котором поведение, которое отклоняется от ожиданий пользователей, приводит к менее удобному взаимодействию.
Когда скорость анимации правильно отрегулирована, пользователь ощущает анимацию целостной и, по большому счету, не замечает ее — что на самом деле очень хорошо, потому что это не отвлекает. Линейная анимация визуально более очевидна и ощущается как что-то менее естественное, незаконченное, негармоничное и отвлекающее.
А теперь, говоря о последнем примере, я начну полностью себе противоречить. Анимация не является целостной. На самом деле мы замечаем, как объект останавливается. Ощущения другие, однако они все же более «правильные», чем в примере с линейной анимацией.
Можно ли внедрить анимацию и все же не получить поддержки (или что еще хуже, оказать негативное влияние) юзабилити? Ответ — да. И существует несколько возможных проблем. Одна из них — тайминг. Если продолжительность цикла слишком большая или слишком маленькая, вы можете не оправдать ожидания пользователей или отвлечь их внимание. Если скорость анимации рассогласована с брендом или пользовательским опытом в целом, это также может негативно сказаться на ожиданиях и целостности.
Существует буквально бесконечное количество вариантов скорости, которые дизайнер может создать и внедрить в своих проектах. Каждый вариант вызывает у пользователей собственные ожидания.
Когда следует регулировать скорость анимации? Всегда.
Больше о моей гипотезе по скорости анимации вы можете прочитать в статье «Ирония юзабилити и линейного повествования».
Принцип 2. Смещение и задержка
Определяет связи объектов и иерархию при внедрении новых элементов и сцен.

Смещение и задержка — это второй из двух принципов анимации в UX, который находится под влиянием принципов анимации Disney. В этом случае речь идет о принципе «Сквозное движение (или доводка) и захлест действия».
Важно заметить, что внедрение этого принципа, пусть и схоже по выполнению, отличается по цели и результату. В то время как принципы Disney в результате дают «более привлекательную анимацию», принципы UI-анимации в результате дают более удобный пользовательский опыт.
Ценность этого принципа заключается в том, что он подсознательно настраивает пользователя на успех, «рассказывая» ему о природе объектов в интерфейсе. В примере выше видно, что два верхних объекта объединены, а нижний объект отделен от них. Возможно, два верхних объекта — это не интерактивные картинка и текст, а нижний объект мог бы быть кнопкой.
Еще до того, как пользователь осознает, что собой представляют эти объекты, дизайнер уже передал ему посредством анимации, что объекты являются отдельными. Это очень мощный прием.

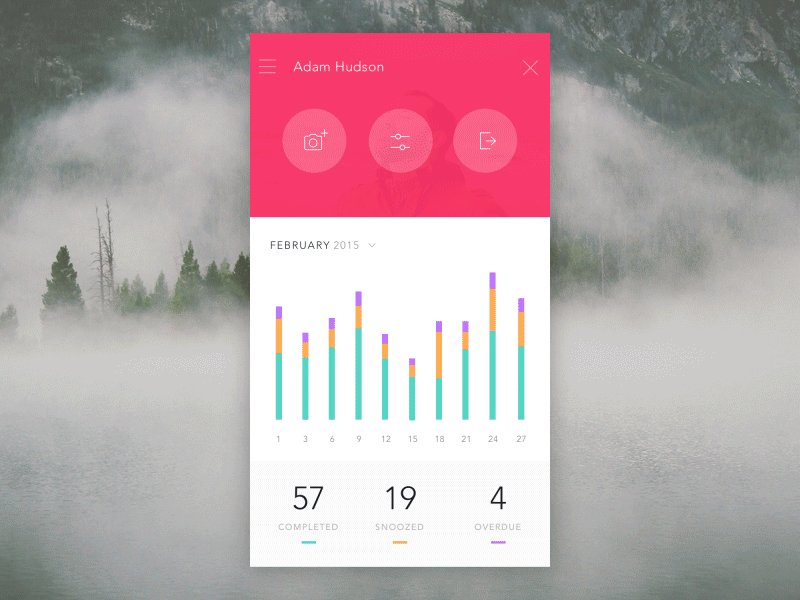
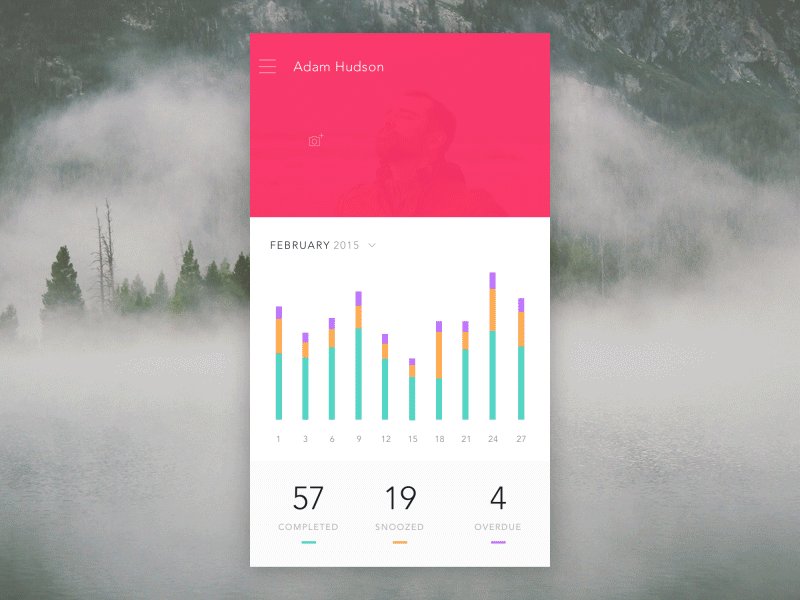
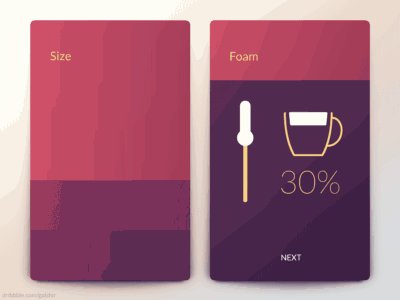
В примере, приведенном выше, плавающая командная кнопка (FAB) трансформируется в элементы навигации в головном элементе, состоящем из трех кнопок. Так как кнопки «отделены» друг от друга во времени, то поддерживают юзабилити как раз через эту «раздельность». Другими словами, дизайнер использует само время, чтобы сказать, что еще до того, как пользователь понимает, что это за объекты, эти объекты уже отделены друг от друга. В результате пользователь получает информацию о природе объектов независимо от визуального дизайна.
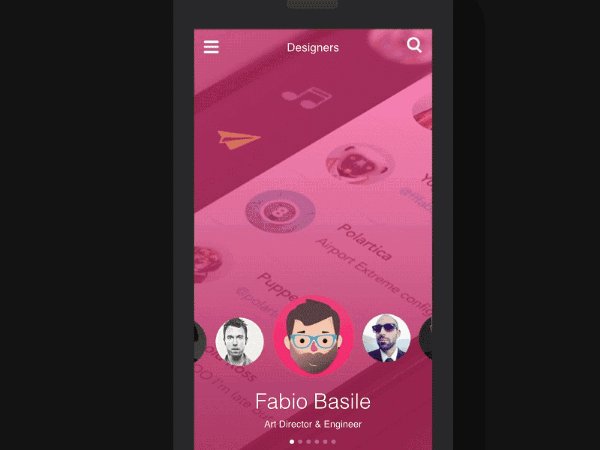
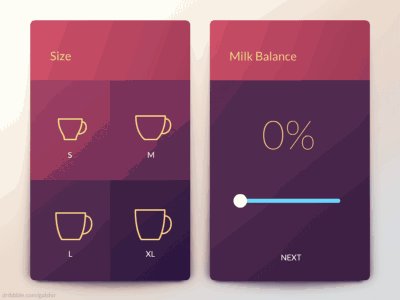
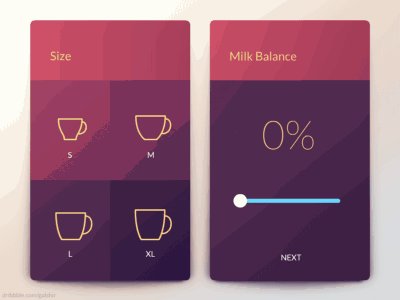
Чтобы разобраться в том, как это работает, я покажу вам пример, который нарушает принцип смещения и задержки.

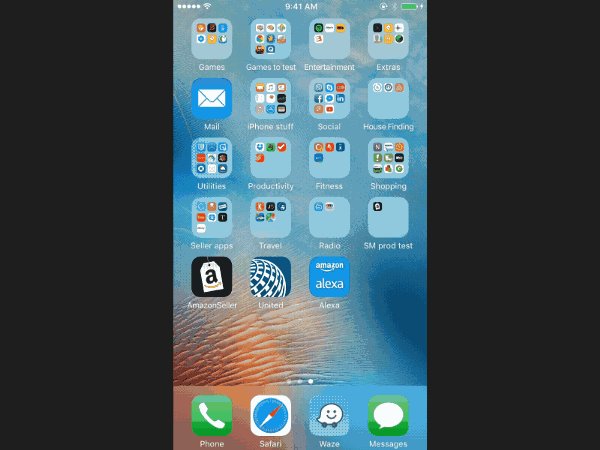
В примере выше статический визуальный дизайн показывает, что поверх фона находятся иконки. Предполагалось, что иконки будут отделены друг от друга и будут выполнять различные функции. Однако анимация противоречит этому.
Если рассматривать во времени, иконки сгруппированы в ряды и ведут себя как цельный объект. Их названия также сгруппированы в ряды и тоже ведут себя как единый объект. Анимация говорит пользователю не то, что видят его глаза. В этом случае можно сказать, что временное поведение объектов в интерфейсе не поддерживает юзабилити.
Принцип 3: Подчинение
Создает пространственные и временные иерархические отношения при взаимодействии с несколькими объектами.

Подчинение — это мощный принцип, который «связывает» объекты пользовательского интерфейса. В примере выше свойства масштаба и позиции верхнего «дочернего» объекта связаны со свойством позиции нижнего «родительского» объекта.
Принцип подчинения связывает свойства одного объекта со свойствами другого. Так возникают отношения между объектами и иерархия, которые поддерживают юзабилити.
Иерархия также позволяет дизайнерам лучше координировать временные события в пользовательском интерфейсе, сообщая пользователю характер отношений объектов.
Напомню свойства объектов: масштаб, непрозрачность, положение, вращение, форма, цвет, значение и другие. Любое из этих свойств может быть связано с любыми другими для создания взаимоусиливающего эффекта в пользовательском опыте.


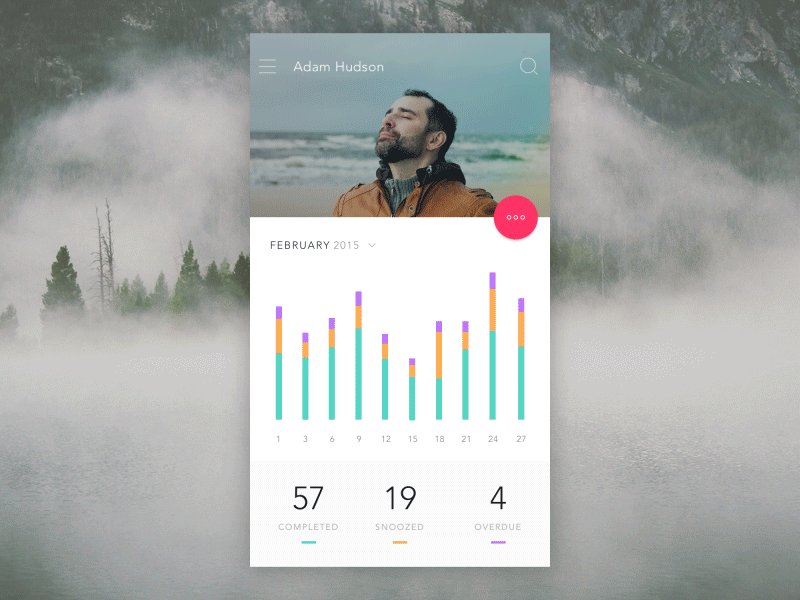
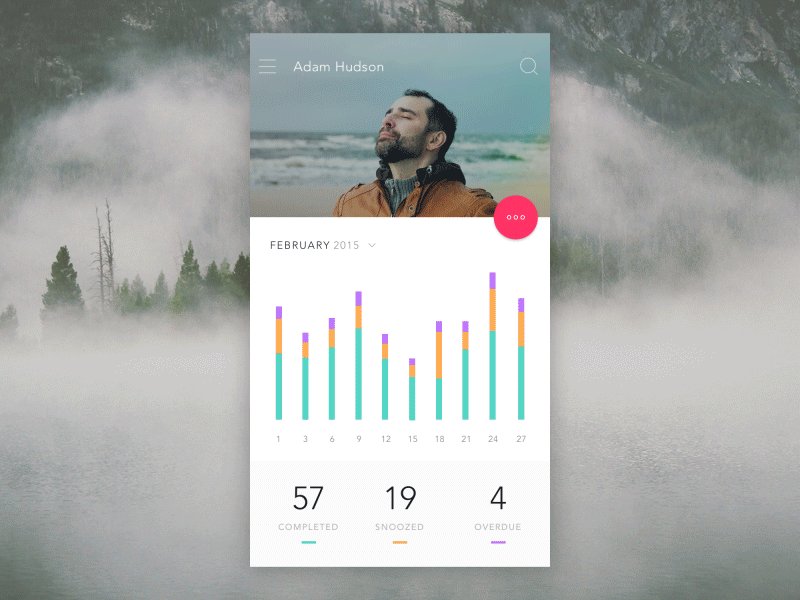
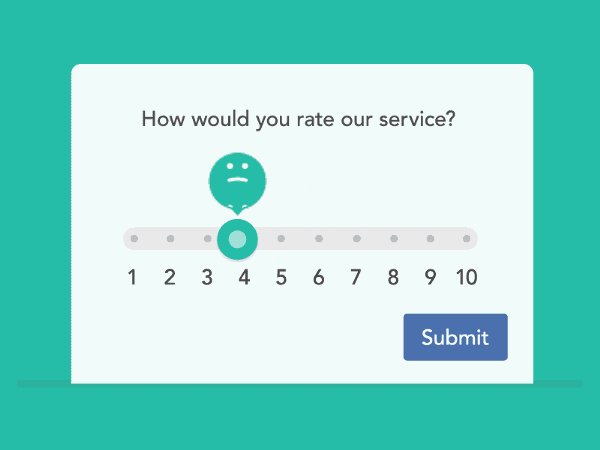
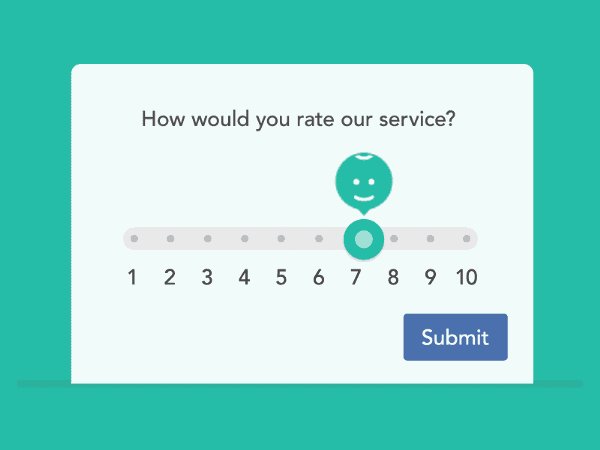
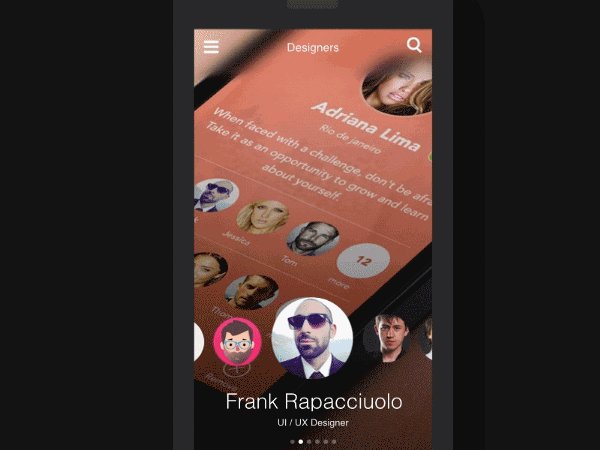
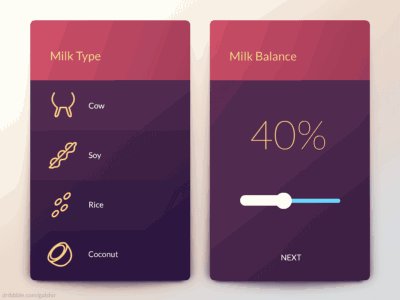
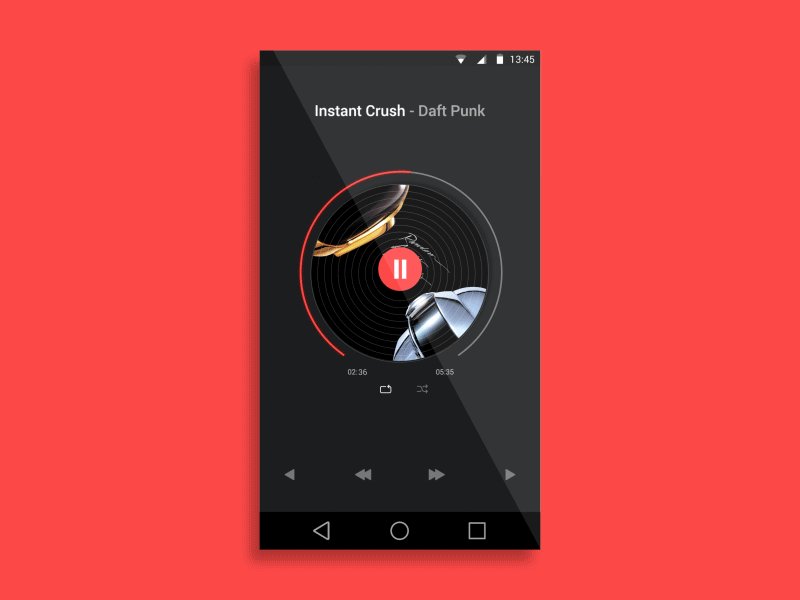
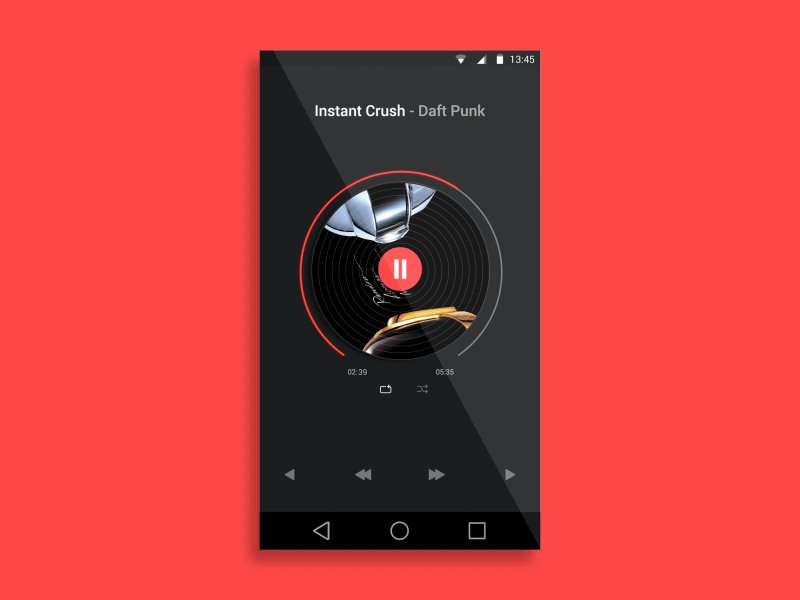
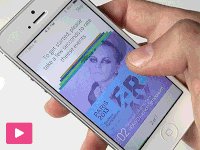
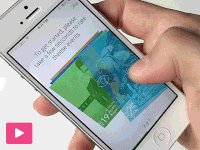
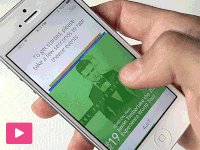
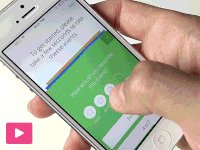
В примерах выше свойства оси Y «лицевого» элемента являются «дочерними» по отношению к свойствам оси X круглого родительского индикатора. Когда круглый индикатор движется по горизонтальной оси, его «дочерний» элемент движется вместе с ним горизонтально и вертикально (при этом он замаскирован — пример другого принципа).
В результате одновременно возникает иерархическая временная структура повествования. Стоит отметить, что объект «лица» работает как серия «блокировок». Под каждым номером «лицо» видно полностью, а не частично. Пользователю опыт кажется целостным, хотя мы видим, что в этом примере юзабилити немного «хитрит».
Подчинение функционирует лучше всего как взаимодействие «в реальном времени». Пользователь напрямую взаимодействует с объектами интерфейса, а дизайнер передает пользователю посредством анимации, как объекты связаны и каковы между ними отношения.
Подчинение реализуется в трех формах: прямое (смотрите два примера, приведенных выше), отложенное и обратное (смотрите пример ниже).

Принцип 4. Трансформация
Создает продолжительное состояние потока повествования, когда меняются свойства объекта.

Уже много было написано об этом принципе UX в анимации. В каком-то смысле это наиболее очевидный и доступный принцип анимации из всех.
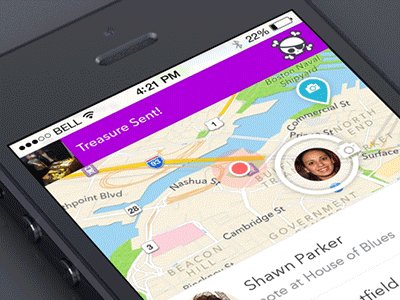
Трансформацию очень просто заметить, потому что она стоит особняком. Когда кнопка «отправить» меняет форму и становится радиальной полосой загрузки, затем снова меняет форму и становится отметкой о выполнении команды — это сложно не заметить. Она привлекает наше внимание, рассказывает целую историю и имеет завершающий этап.

Трансформация плавно проводит пользователя через разные состояния пользовательского опыта (в этом примере — сначала кнопка, потом радиальная полоса загрузки, и, наконец, галочка), что приводит в итоге к желаемому результату. Пользователь проходит через все эти функциональные пространства к конечному пункту назначения.
Трансформация успешно «формирует фрагменты» когнитивно обособленных ключевых моментов пользовательского опыта и превращает их в целостную и длительную серию событий. Эта цельность улучшает степень осведомленности пользователей, их удержание, и ведет их через весь опыт.
Принцип 5. Изменение значения
Создает динамичные и длительные повествовательные отношения, когда меняется значение субъекта.

Объекты текстового интерфейса, а именно числа и текст, могут менять свое значение. Это один из тех «неуловимо очевидных» концептов.
Изменения текста и чисел происходят настолько часто, что мы оставляем это без внимания, поэтому трудно оценить их роль в поддержке юзабилити.
Так что же испытывает пользователь, когда меняются значения? С точки зрения UX, 12 принципов UX в анимации — это возможности поддерживать юзабилити. Существует три возможности связать пользователя с реальностью, которая кроется за данными, концептом агентства и собственно динамической природой значений.
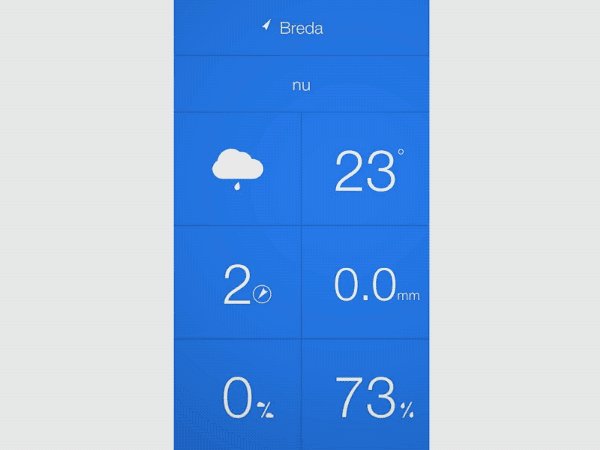
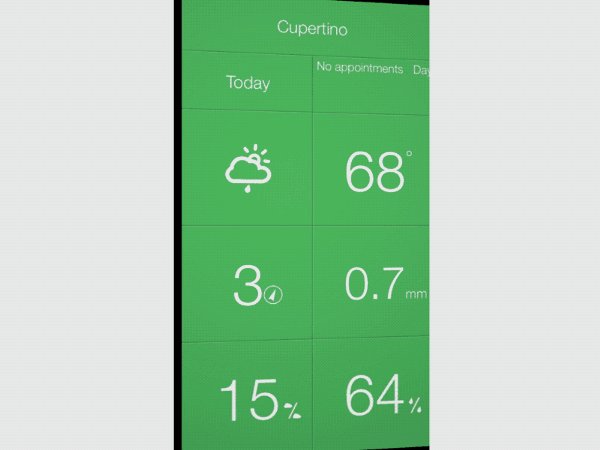
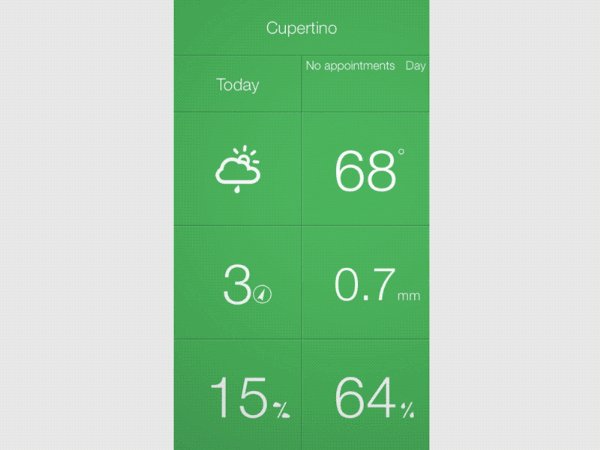
Давайте рассмотрим в качестве примера пользовательскую панель управления.


Когда объекты интерфейса, основанные на значениях, загружаются без «изменения значений», то пользователь получает информацию только о том, что числа — это статичный объект. Это как нарисованные знаки, которые показывают ограничение скорости 60 километров в час.
Числа и значения представляют то, что происходит в реальной жизни. К реальной жизни можно отнести время, доход, очки в игре, бизнес-метрики, спортивные достижения и так далее. Анимация показывает, что субъект значения является динамичным, а значения отражают данные из динамического диапазона значений.
Статичные объекты, визуально передающие значения, теряют такие отношения, но также теряется и другая более глубокая возможность.
Когда мы задействуем динамические системы в виде значений, передаваемых посредством анимации, активируется своего рода «нейроотклик». Пользователи, которые способны ухватить динамическую природу своих данных, теперь становятся причиной изменения этих значений, и, таким образом, становятся «агентами». Когда значения передаются статично, в меньшей степени ощущается связь с реальностью, и пользователи теряют статус «агента».



Принцип изменения значений может возникать в реальных и нереальных событиях. В первом случае пользователь взаимодействует с объектами, чтобы изменить значения. В во втором случае, как индикатор загрузки и переходы, значения меняются вне зависимости от приложенных усилий пользователя для отражения динамичности повествования.
Принцип 6. Маскирование
Создает непрерывность объекта или группы объектов интерфейса. Практическая ценность определяется тем, какая часть объекта или группы объектов отображается или скрывается.

Маскирование можно представить как отношение между формой объекта и его практической ценностью.
Дизайнерам уже известен прием маскирования в контексте статичного дизайна, поэтому нам следует установить, чем отличается маскирование как принцип UX в анимации, в связи с тем, что он возникает во времени как действие, а не как состояние.
Благодаря тому, что некоторые области объекта временно скрываются или отображаются, польза преобразуется непрерывно и плавно. В результате создается эффект плавности сценария взаимодействия.

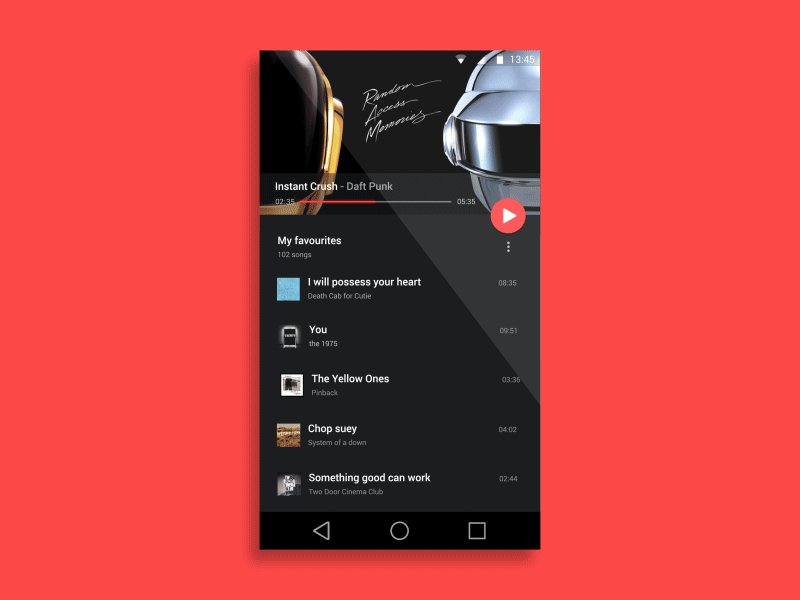
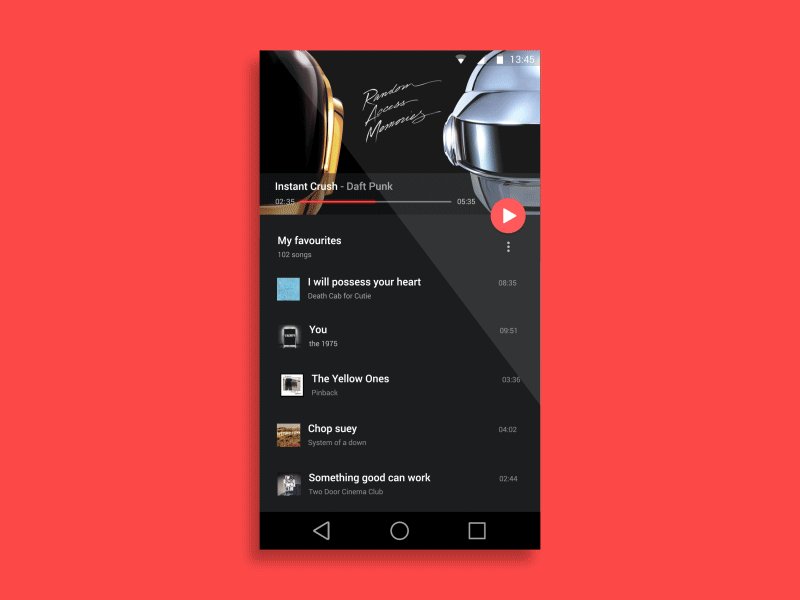
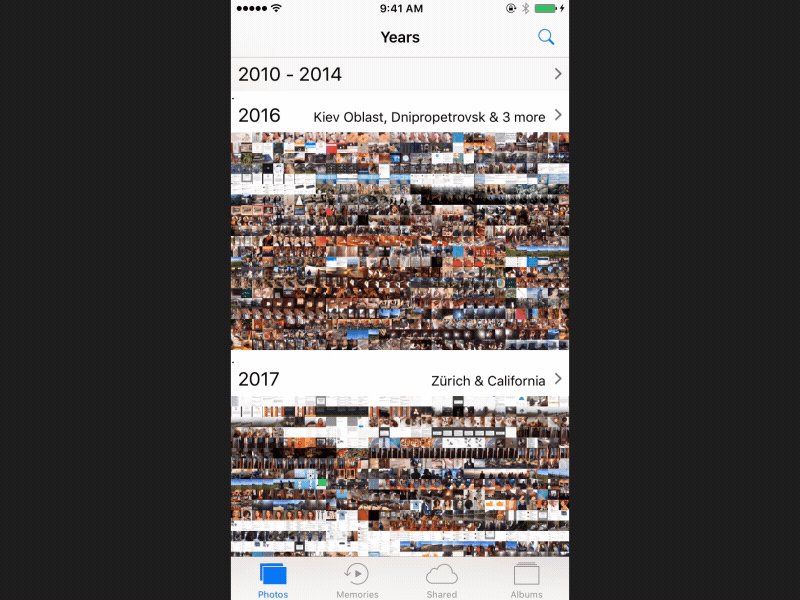
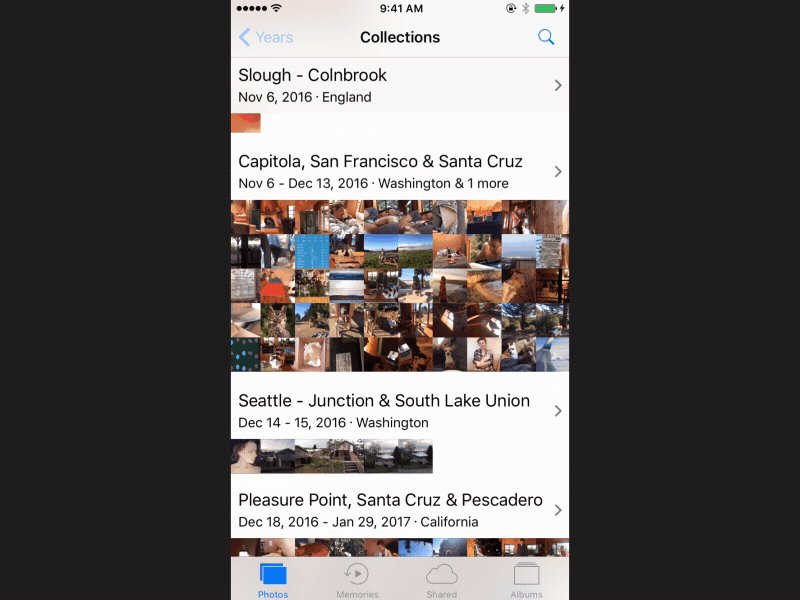
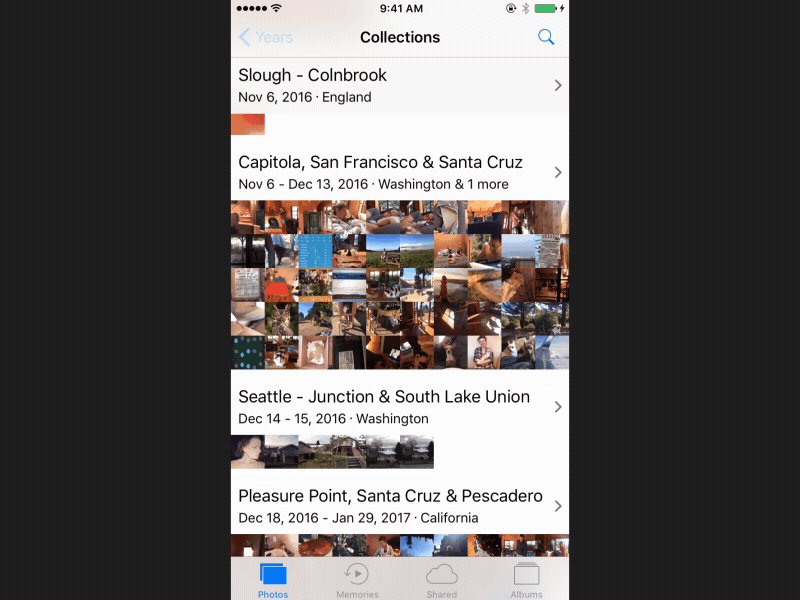
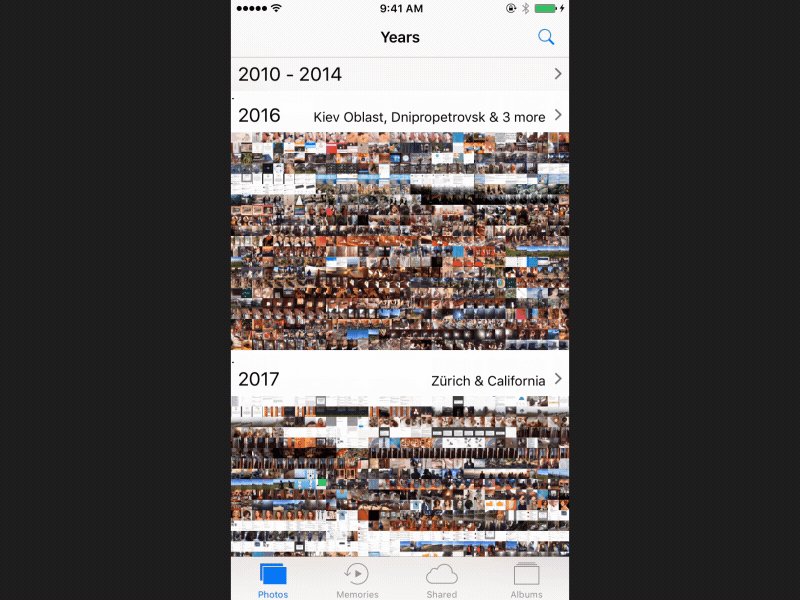
В примере верхняя часть изображения меняет форму и положение, но содержание сохраняется и становится альбомом. Создается эффект изменения сути объекта, в то время как внутри маски сохраняется контент — очень ловко придумано. Это происходит не в реальном времени, а как переход, который активируется только после того, как пользователь предпринимает действие.
Помните, что принципы UI-анимации возникают временно и поддерживают юзабилити через непрерывность, повествование, отношение и ожидания. В примере выше суть объекта не меняется, но у него есть еще границы и положение, и эти два фактора определяют объект.
Принцип 7. Наложение
Создает повествование и пространственные отношения объекта в визуальной плоскости, когда накладываемые друг на друга объекты зависят от местоположения.

Наложение поддерживает юзабилити, позволяя пользователям использовать плоскость для манипулирования параметрами объектов, чтобы решить проблему нехватки непространственных иерархий.
Проще говоря, наложение позволяет использовать анимацию, связывать объекты, которые зависят от местоположения, которые расположены за или перед другими объектами вне трехмерного пространства.

В примере объект, находящийся на переднем плане, сдвигается направо и открывает местоположение дополнительных объектов на заднем плане.
В определенном смысле идея слоев очевидна каждому дизайнеру, она сама собой разумеющаяся. Мы давно усвоили сам концепт слоев и используем их в дизайне. Однако мы должны различать процесс создания от процесса использования.
Дизайнеры постоянно вовлечены в процесс создания, и поэтому до мельчайших деталей знают объект (включая скрытые детали), который создают. Однако для пользователей эти скрытые детали на практике скрыты визуально и когнитивно.
Принцип наложения позволяет дизайнерам передавать отношение между слоями, расположенными по оси Z, и таким образом продвигать пространственную ориентацию своим пользователям.
Принцип 8. Клонирование
Создает непрерывность, отношение и повествование, когда объекты возникают и отделяются друг от друга.

Когда в текущих сценах (и из текущих объектов) создаются новые объекты, важно учитывать их внешний вид. В этом манифесте я усиленно отстаиваю важность создания повествовательной основы для возникновения и разделения объектов. Обычный эффект прозрачности не позволяет достичь такого результата. Маскирование, клонирование и размерность — это три подхода в юзабилити для создания сильного повествования.



В трех приведенных выше примерах новые объекты создаются из уже существующего главного элемента в то время, когда внимание пользователя сосредоточено на этих объектах. Такой двоякий подход — направить внимание, а затем заставить взгляд проследить за процессом клонирования новых объектов — эффективно передает четкую и недвусмысленную цепочку событий: это действие X приводит к результату Y при создании новых дочерних объектов.
Принцип 9. Затемнение
Позволяет пользователям ориентироваться в пространстве в отношении объектов или сцен, которые не входят в первичную визуальную иерархию.

Как и принцип маскирования, затемнение может быть статичным и изменяющимся во времени феноменом.
Это может путать тех дизайнеров, у которых нет опыта временного мышления, то есть они не могут представить моменты между моментами. Обычно дизайнеры создают экран за экраном или выполняют задачу за задачей. Представьте принцип затемнения как действие, процесс затемнения, а не состояние затемнения. Статичный дизайн представляет состояние затемнения. Внедрение в дизайн временной составляющей дает нам действие — затемнение объекта.


Из двух примеров выше видно, что затемнение, которое выглядит как прозрачные объекты или слои, — это взаимодействие во времени, которое затрагивает множество параметров.
Различные приемы включают в себя эффект размытия и общую прозрачность объекта. Пользователь понимает, что работает в дополнительном, не главном контексте, что существует еще один мир, расположенный как бы позади главной иерархией объектов.
Затемнение позволяет дизайнерам представить интерфейс таким образом, что пользователь видит только одну зону, или «вид объекта».
Принцип 10. Параллакс
Создает пространственную иерархию при прокрутке.

Параллакс как принцип UX в анимации описывает различные объекты интерфейса, двигающиеся с различной скоростью.
Параллакс позволяет пользователю сосредоточиться на главных действиях и контенте, поддерживая при этом целостность дизайна. Фоновые элементы по ощущениям и восприятию пользователя «отступают» при использовании этого принципа. Дизайнеры могут использовать параллакс, чтобы отделить актуальный контент от внешнего или дополнительного.


Благодаря этому принципу пользователь может четко определить длительность взаимодействия, а также отношения между разными объектами. Объекты, которые находятся на переднем плане, или объекты, которые движутся быстрее, кажутся пользователю более «близкими». Таким же образом фоновые объекты или объекты, которые движутся «медленнее», воспринимаются как «удаленные».
Дизайнеры могут создавать такие отношения, используя само время, чтобы рассказать пользователю, какие объекты интерфейса имеют больший приоритет. Поэтому имеет смысл отодвигать фон или неинтерактивные элементы «назад».
Пользователь воспринимает объекты интерфейса с точки зрения иерархии, которая тут превышает иерархию, определенную визуальным дизайном. Кроме того, эта иерархия помогает пользователю ухватить природу пользовательского опыта еще до того, как он разберется в дизайне или контенте.
Принцип 11. Размерность
Обеспечивает пространственную структуру, когда объекты интерфейса появляются и исчезают.

Феномен непрерывности, так же как и чувство местоположения, критически важен для UX.
Размерность помогает преодолеть плоскую нелогичность пользовательского опыта.
Люди очень искусны в использовании пространственных структур для того, чтобы перемещаться и в реальном мире, и в цифровом. Предоставление ссылок на то, где в пространстве появляется и исчезает объект, подкрепляет ментальные модели пользователей того, где они находятся в UX.
Кроме того, принцип размерности преодолевает парадокс наслаивания друг на друга находящихся в одной визуальной плоскости объектов, которым не хватает глубины, но которые возникают в интерфейсе «впереди» или «позади» других объектов.
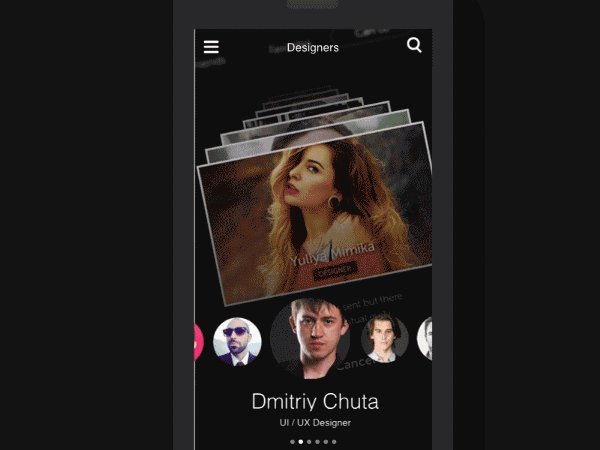
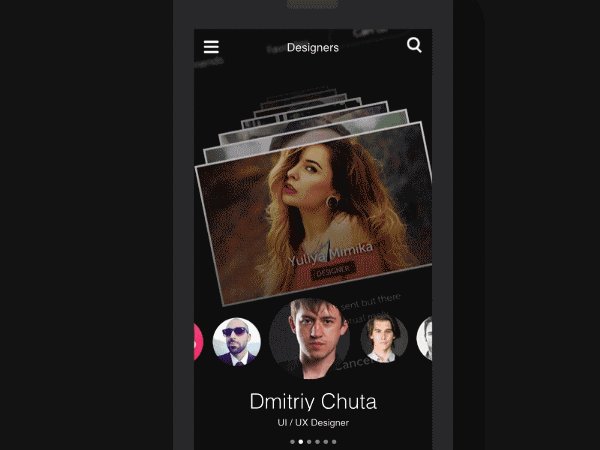
Существует три вида размерности — оригами, плавающая размерность и объектная размерность. Оригами можно представить как «складывающиеся» или «откидывающиеся» трехмерные объекты интерфейса.


Так как множество объектов собирается в структуры «оригами», то скрытые объекты могут также «существовать», хотя их не будет видно в пространстве. Этот прием эффективно передает пользовательский опыт как непрерывное пространственное событие, по которому пользователь перемещается и в котором создает контекст и в самой модели взаимодействия, и во временном поведении самих объектов интерфейса.
Плавающая размерность дает объектам возможность возникать и исчезать в пространстве, делая модели взаимодействия интуитивно понятными и повествовательными.

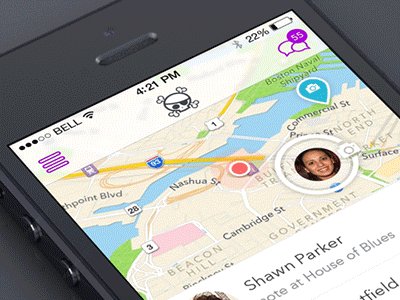
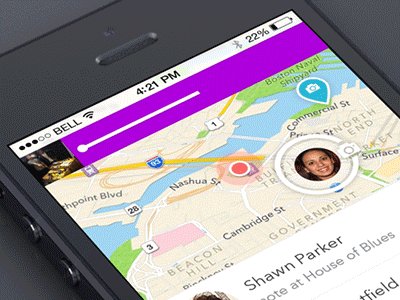
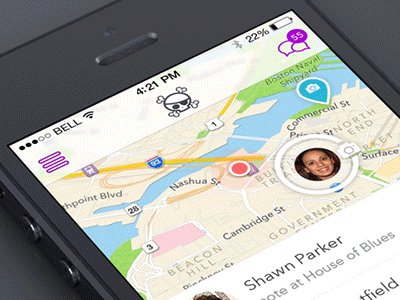
В примере выше размерность достигается с помощью 3D-карт. В таком случае обеспечивается хорошая повествовательная структура, которая поддерживает графический дизайн. Повествование расширяется путем «пролистывания» карт, чтобы получить доступ к дополнительному контенту и интерактивности. Размерность может быть очень эффективна для внедрения новых элементов так, чтобы минимизировать возможность прерывания пользовательского опыта.
При использовании принципа объектной размерности создаются разномерные объекты, обладающие глубиной и формой.


Здесь множество двухмерных слоев упорядочено в трехмерном пространстве, чтобы создать истинно объемные объекты. Их размерность раскрывается во время реальных и нереальных моментов перехода. Польза объектной размерности в том, что пользователи начинают четко понимать практическую пользу объекта, основываясь на невидимых положениях в пространстве.
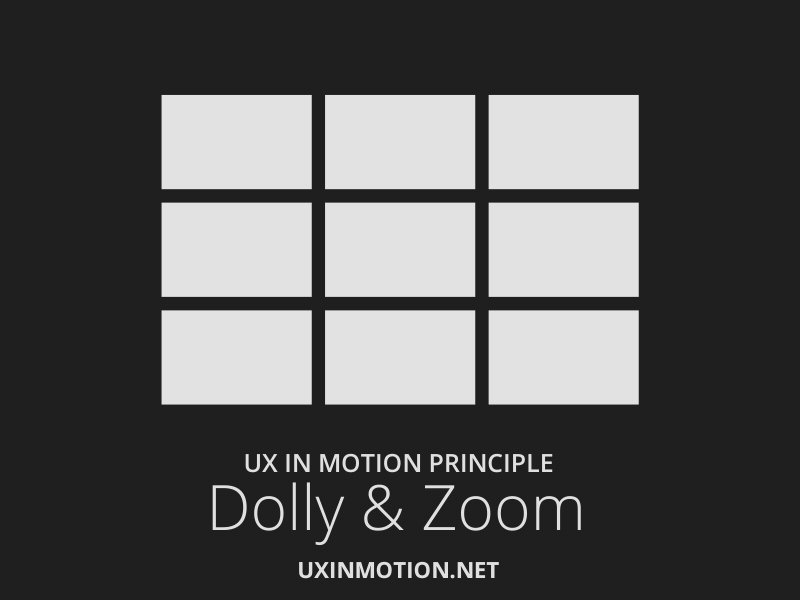
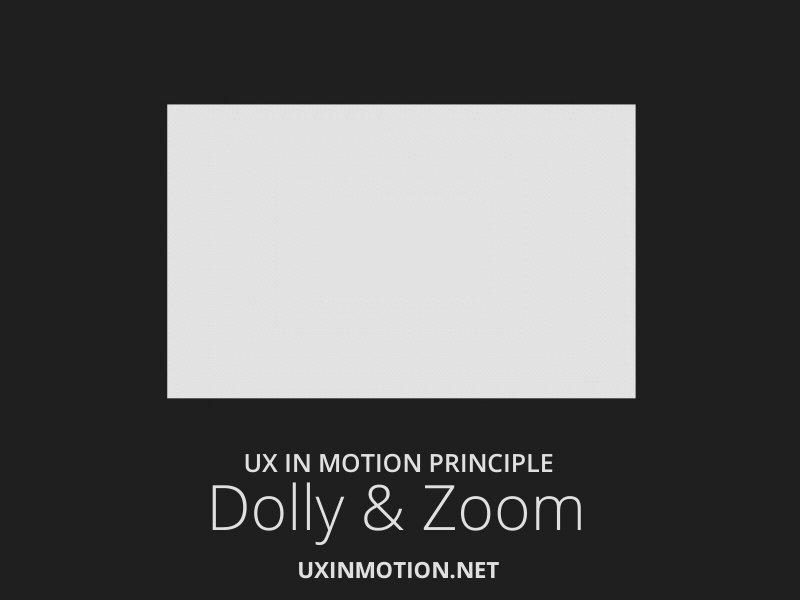
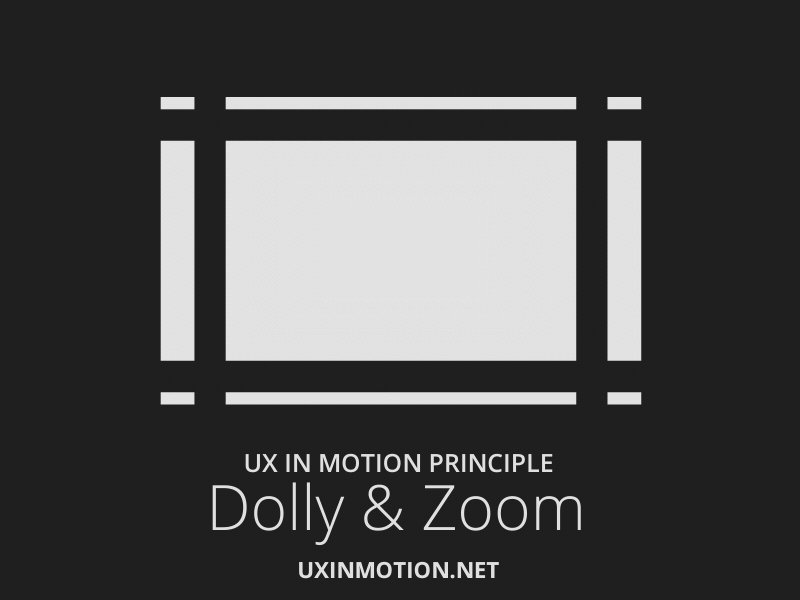
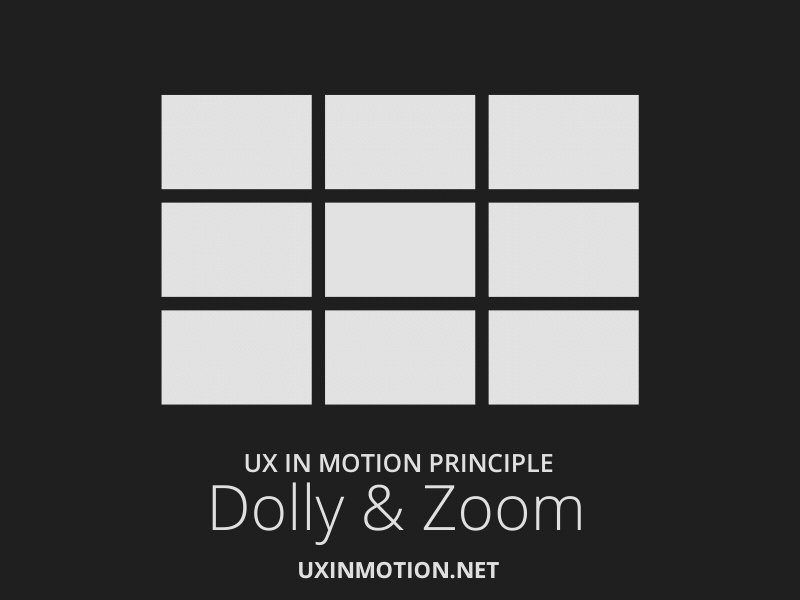
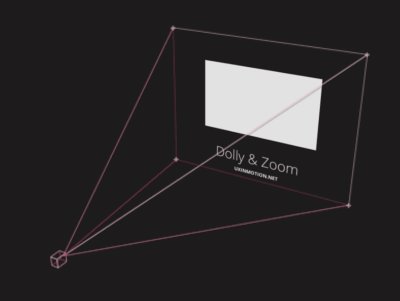
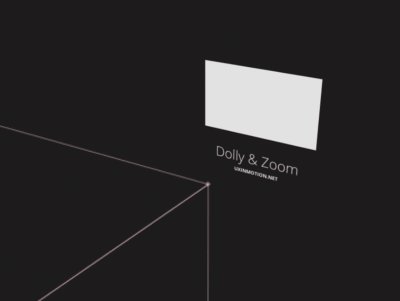
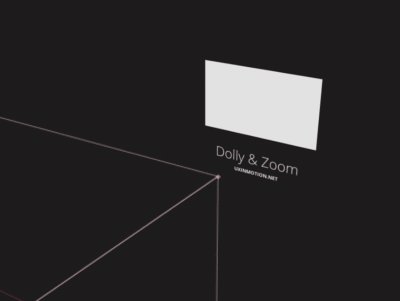
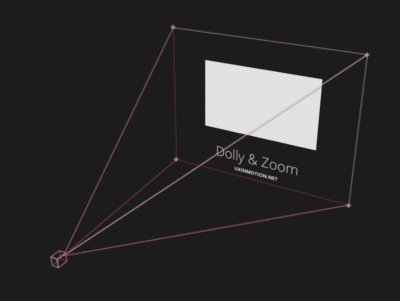
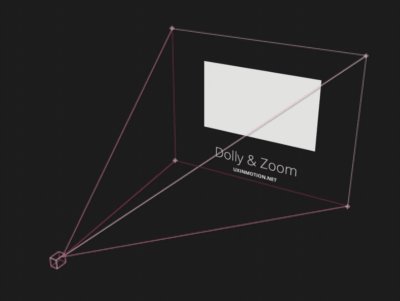
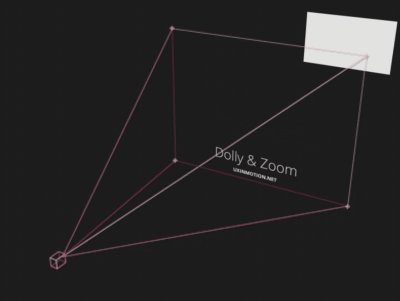
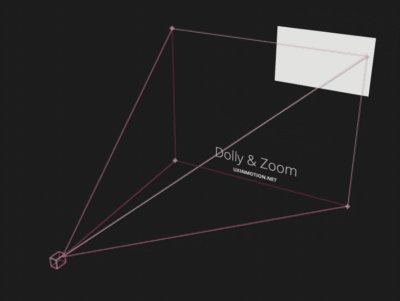
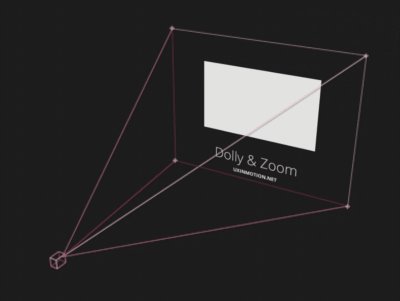
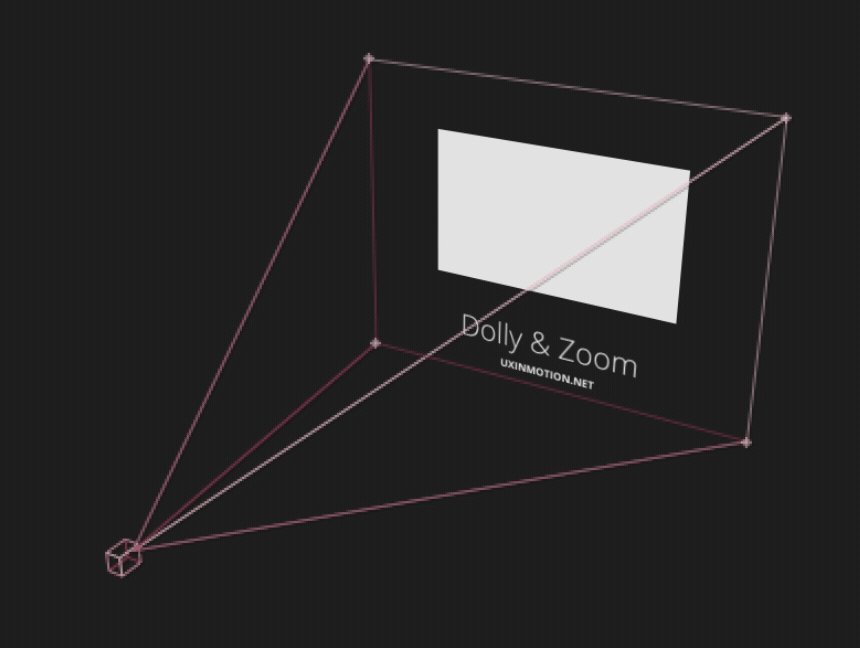
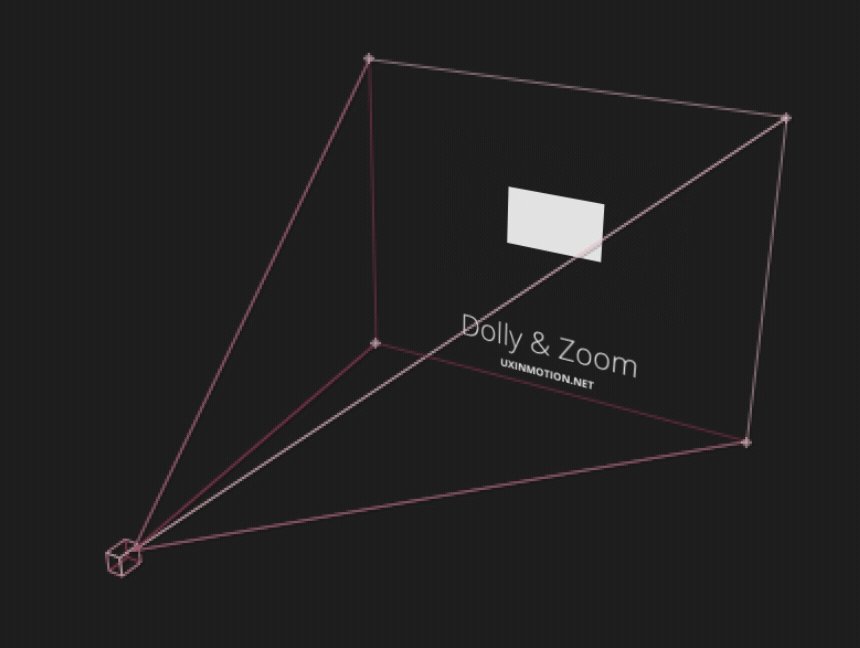
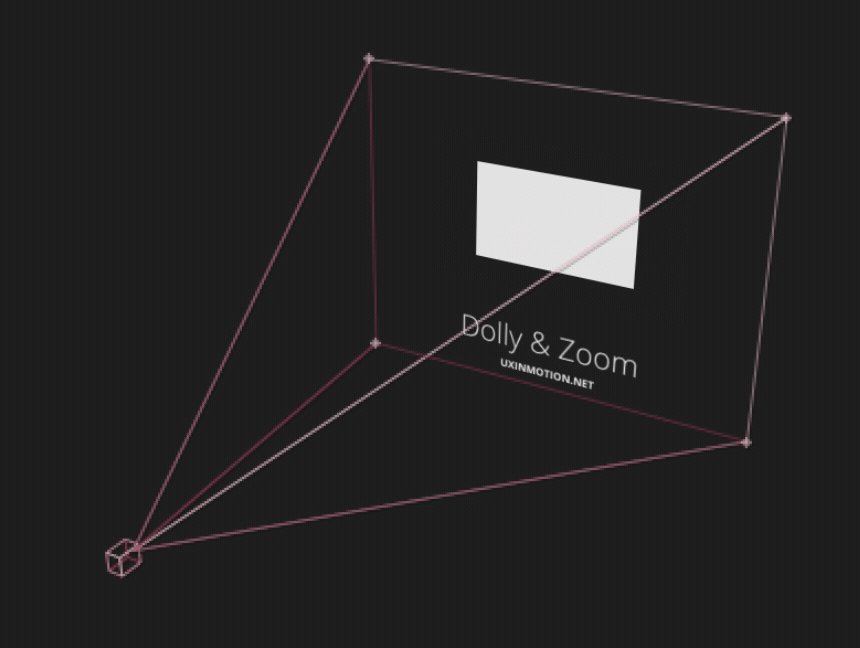
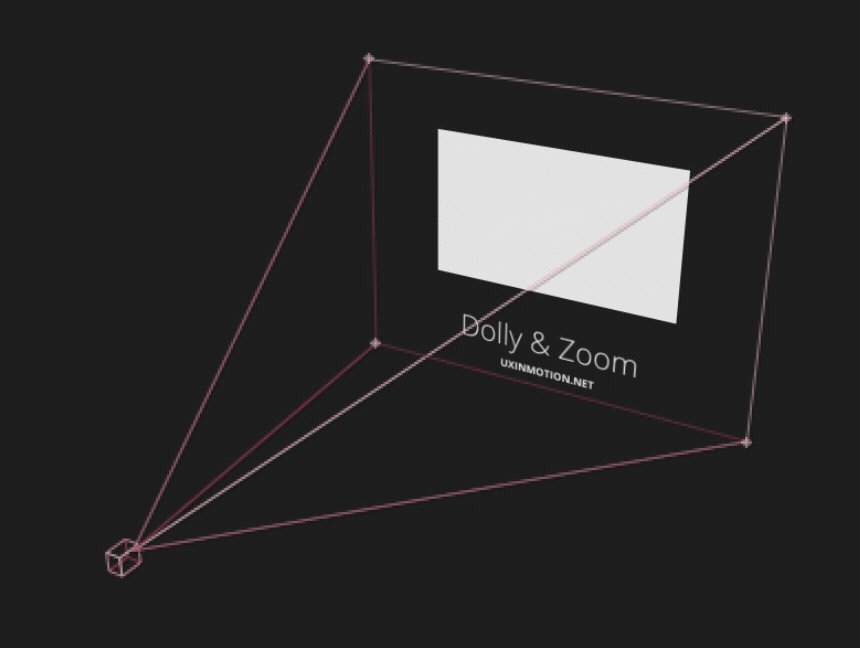
Принцип 12. Приближение-отдаление камеры и зуммирование
Сохраняет непрерывность и пространственное повествование при переходе между объектами и пространствами интерфейса.

Приближение-отдаление камеры и зуммирование — концепты кинематографа, которые относятся к движению актуальных для камеры объектов, и размер самого изображения в рамке плавно меняется от съемки дальним планом к съемке крупным планом (или наоборот).
В некоторых контекстах невозможно определить, изменяется ли масштаб объекта, двигается ли он по направлению к камере в трехмерном пространстве или камера двигается в трехмерном пространстве навстречу объекту. Приведенные ниже три примера иллюстрируют возможные сценарии.

Фактически уместно относиться к примерам приближения-отдаления и зуммирования как к отдельным, но схожим приемам, потому что они задействуют непрерывные трансформации элементов и сцен и вместе с тем удовлетворяют требованиям принципов UX в анимации: они поддерживают юзабилити через анимацию.



Приближение-отдаление — это кинематографический термин, который применяется к движениям камеры либо вперед к предмету, либо назад от него (он также применим к горизонтальному «продвижению», но это менее актуально в контексте юзабилити).

Приближение-отдаление в UX может быть как изменение перспективы для наблюдателя, так и сохранение перспективы статичной, в то время как сам объект меняет позицию.
Принцип приближения-отдаления поддерживает юзабилити через непрерывность и повествование, плавно переходя между объектами интерфейса и местом назначения. Он также может включать в себя принцип размерности, что в результате приведет к более пространственному опыту, большей глубине и к передаче пользователю дополнительных областей или контента, который находится «впереди» или «позади» текущей точки обзора.
Зуммирование относится к событиям, где ни перспектива, ни объект в пространстве не движутся, а скорее сам объект меняет свой масштаб (или наш обзор этого объекта уменьшается в результате увеличения его изображения). Это передает пользователю, что дополнительные объекты интерфейса находятся «внутри» других объектов или сцен.

Таким образом возникает возможность создавать плавные переходы в реальном и в нереальном времени, которые поддерживают юзабилити. Эта плавность, достигаемая принципом приближения-отдаления и зуммирования, очень эффективна, когда приходится создавать пространственные ментальные модели.
Источник: vc.ru