- UI/UX
- 3 мин на чтение
- 40408
9 лучших сеток для веб и мобильного интерфейса
Надеюсь, что этот список кому-нибудь поможет. Я попытался собрать наиболее интересные системы.
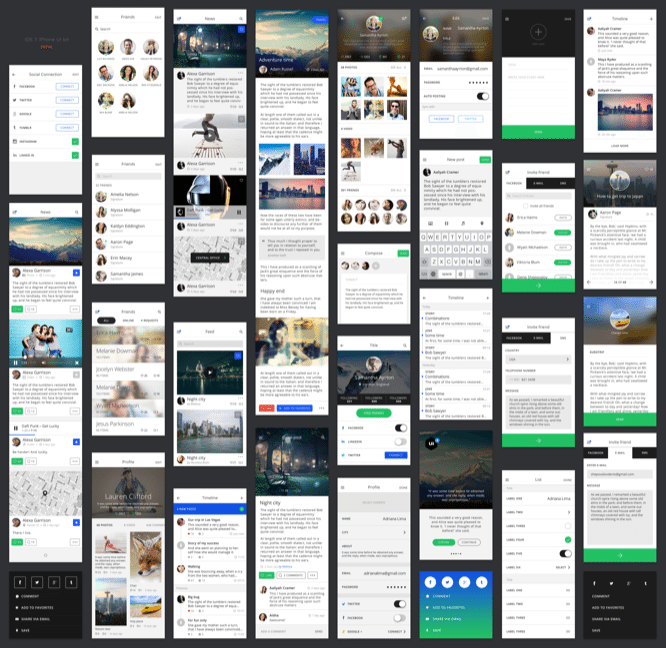
Сетка Bootstrap
Bootstrap — Самый популярный в мире mobile-first и адаптивный фронтенд фреймворк.
Самый популярный вариант для нас. Чаще всего 12 столбцов с отступами. Стандартная и простая система. Большинство интерфейсов построено на этих принципах, и на ее основе создаются многие из перечисленных ниже систем. Очень быстро осваивается, но эта сетка создает внутреннюю стандартизацию.
Хотя, скорее всего, это сходство будет видно только дизайнерам.
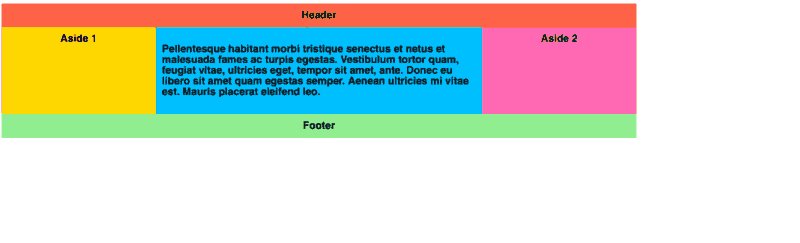
 Сетка на основе Bootstrap
Сетка на основе BootstrapСетка Google Material Design
Адаптивный пользовательский интерфейс материального дизайна, в основе которого лежит сетка из 12 колонок. Эта сетка создает визуальную согласованность между элементами… material.io
Google Material Design. Большинство дизайнеров сталкивались с этой системой, очень удобной по своей сути. Руководства хорошо описаны. Одно из самых передовых решений на рынке. Но, к сожалению, заставляет использовать системы Google, которые не прекращают их изменять;)
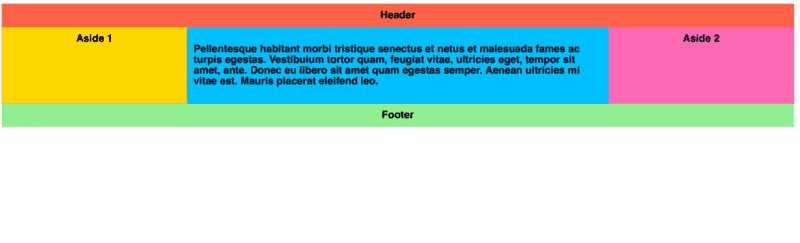
 Сетка Google Material Design
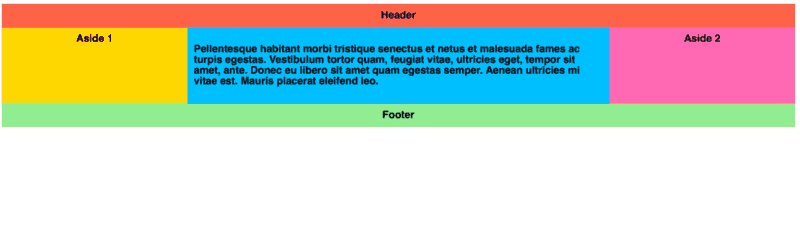
Сетка Google Material DesignСетка Flexbox
Это система сеток, основанная на свойствах дисплея. flexboxgrid.com
Старая система блочной верстки HTML, теперь она используется редко, хотя она дает достаточно интересную возможность для изменений.
Лично мне, довольно сложно работать с ней.
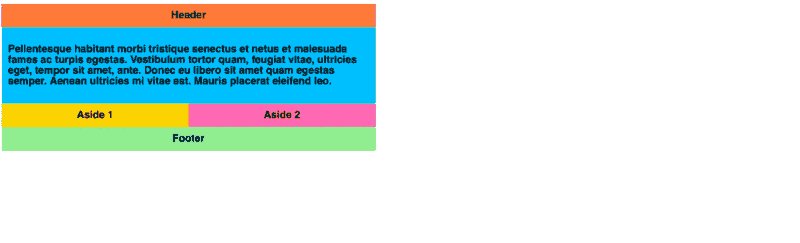
 Сетка Flexbox
Сетка FlexboxCustom modular grid based HTML
Существует множество примеров, когда вы берете за основу принципы bootstrap. Это система из 6 или 12 колонок, и дизайнеры переделывают ее. Измените размер отдельных блоков, сделайте их неравными и так далее. Сейчас это тренд.
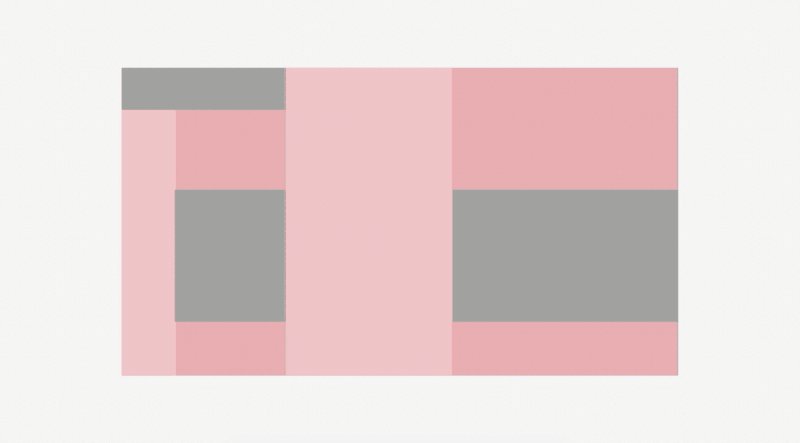
 Custom modular grid based HTML 100px / 200px / 300px / 400px
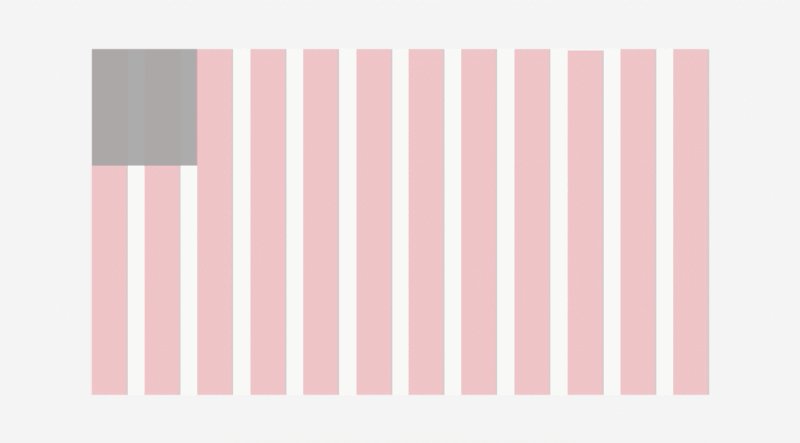
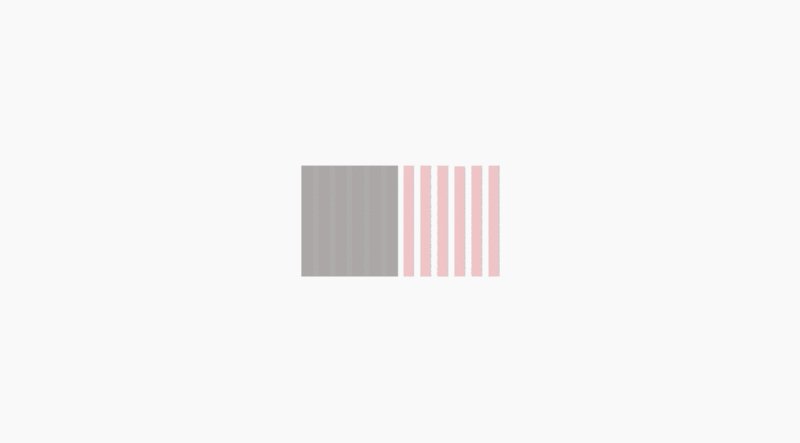
Custom modular grid based HTML 100px / 200px / 300px / 400pxCrow Grid Framework
Crow v3.0 — умный сеточный фреймворк
По сравнению с другими системами она не очень популярна, интересная и свежая, напоминает конструктивизм плакатов. Возможно однажды она станет очень популярной.
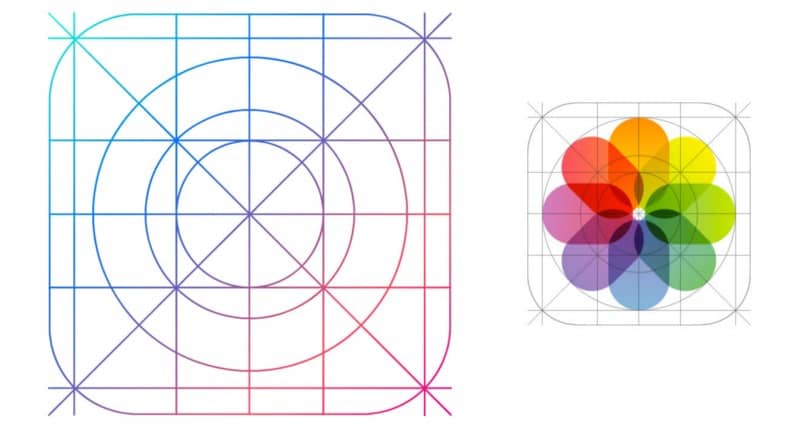
Human Interface Guidelines
Принципы дизайна — Краткое описание — iOS Human Interface Guidelines
Узнайте о разработке приложений для iOS.developer.apple.com
 Human Interface Guidelines
Human Interface GuidelinesОчень мало сказано о модульных системах, но их принципы очень интересны. Разумеется, в первую очередь подходит для iOS.
Human Inter
 Сетка Human Inter
Сетка Human InterHuman Inter довольно своеобразная система, которая подойдет далеко не каждому проекту. В ее основе лежат принцип золотого сечения и Витрувианский человек. При использовании одним из наиболее важных аспектов является горизонтальная линия. Это сетка, в основе которой лежит bootstrap.
Если вы хотите увидеть правила и руководства пользователя для этой системы, напишите мне на email: ivantsanko11@gmail.com
Твиттер разработчика: ivantsankoart
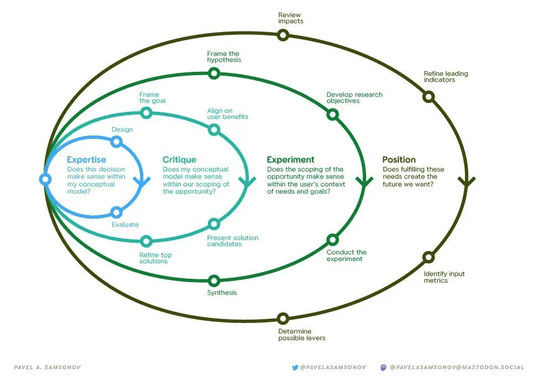
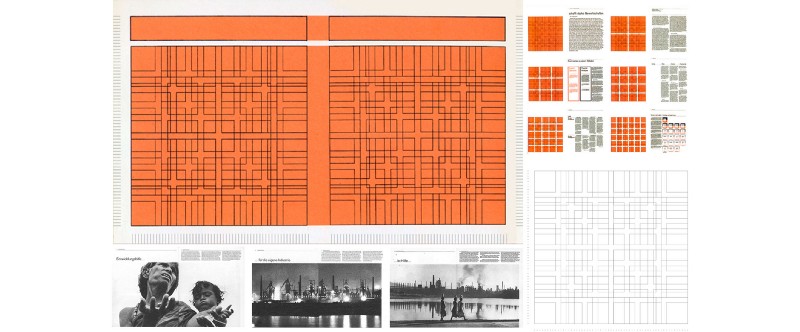
Карл Герстнер: Проектирование программ
Карл Герстнер родился в Базеле, Швейцария в 1930. Он был дизайнером и художником…www.historygraphicdesign.com
Очень интересная система, которую на данный момент трудно включить в современные интерфейсы. Мне было интересно узнать об этой системе, как она работает и какие принципы лежат в ее основе. Если у вас есть желание, было бы очень интересно реализовать ее в современном интернете.

Fluent Design System
Яркая дизайн-система для сложного мира. Настало время для смелого, масштабируемого, универсального дизайна. И это… fluent.microsoft.com
Абсолютно новая система от Microsoft. На сегодня о ней еще мало известно, но презентационное видео очень интересно демонстрирует как в компании видят современный дизайн.
В заключение я бы хотел сказать: Я был счастлив помочь вам найти новые системы и обсудить их.
Источник: sketchapp.me