- UI/UX
- 4 мин на чтение
- 19464
6 ошибок в UX, которых нужно избегать
Пользовательский опыт (UX) – это то, о чем всегда нужно помнить, создавая сайт, разрабатывая контент или запуская онлайн-бизнес. Ведь вам нужно наладить эффективное общение с потребителями и сделать так, чтобы они возвращались к вам снова и снова. Если же в вашем интерфейсе легко заблудиться или он вызывает только раздражение, рассчитывать на успех не приходится.
В сегодняшней статье мы рассмотрим 5 самых распространенных UX ошибок и способы их избежать.
1. Нагромождение идей
Реализовывать креативные идеи, чтобы выделяться на фоне конкурентов, это, определенно, хорошо. Но некоторые просто не могут вовремя остановиться, и сайт превращается в нагромождение концепций. Вместо того чтобы остановиться на одном или двух дизайнерских решениях, веб-разработчики просто перегружают пользователей информацией. Но вам ведь не нужно сбивать с толку клиентов или раздражать их своим интерфейсом.
Как избежать: хорошая идея может не подойти вашему сайту или контенту. Даже если у вас есть потрясающее изображение, макет, текст или виджет, нужно уметь в случае необходимости от него отказаться. Взгляните на свой проект со стороны, представьте себя на месте клиента и спросите себя, имеет ли это смысл. Вы понимаете, какой блок текста прочитать сначала, какую кнопку нажать, чтобы перейти к следующему шагу? Попросите человека, не знакомого с вашим проектом, оценить его и поделиться своим мнением. При этом желательно выделить те элементы, которые вызывают замешательство, те, которые понимаются интуитивно, и те, которые не добавляют ничего позитивного к опыту взаимодействия.
2. Непонимание разницы между UX и UI
Многие путают эти понятия, так как они похожи, но значения их различаются. UI (пользовательский интерфейс) относится к структуре и внешнему виду опыта: как пользователь добирается от точки А к точке В, и как это выглядит. UX (пользовательский опыт) описывает то, как пользователь реагирует на элемент и что он при этом чувствует. Эти понятия взаимосвязаны: если у вас сбивающий с толку интерфейс, то и опыт будет безнадежно испорчен. Но при этом создание хорошего UI и хорошего UX – совершенно разные вещи.
Как избежать: теперь вы знаете, в чем разница между UX и UI. Как убедиться в последовательности UI? При нажатии на эту кнопку пользователь попадет на эту страницу. Как убедиться в последовательности UX? Текст должен не только по содержанию соответствовать концепции бренда, но и его размер цвет и шрифт должны соотноситься со стилем компании. При создании сайта начните с качественной карты сайта (UI) и только потом переходите к элементам дизайна (UX). Для получения наилучшего результата нужно одинаковое внимание уделять двум этим направлениям, а не концентрироваться только на одном.

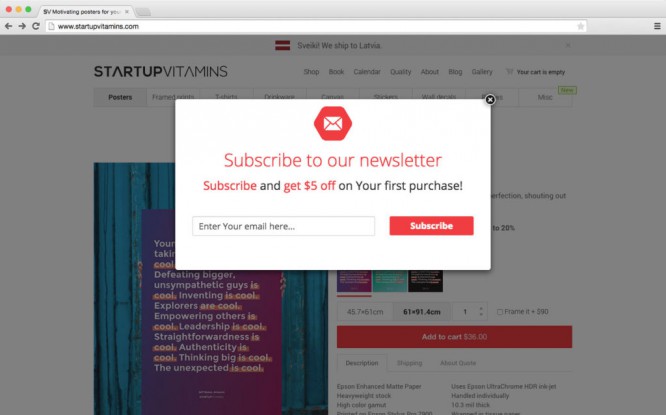
3. Использование всплывающих сообщений
Вы сами, наверняка, от них устали. Вы только начали читать статью, как перед вами появляется огромный блок с просьбой подписаться на рассылку или вступить в группу в соцсети. Что еще хуже, кнопка «закрыть» может быть крошечной и на ее поиск придется потратить время. Проще закрыть вкладку и никогда не возвращаться на сайт.
Как избежать: попросить подписаться на рассылку или поделиться вашим контентом в соцсетях можно и другими способами, которые не будут раздражать пользователей. Например, покажите посетителю свое сообщение, когда он дочитает статью, или поместите его сбоку от основного контента. Если вы все-таки решите использовать всплывающие сообщения, сделайте их забавными. Например: «Мы знаем, что всплывающие сообщения сводят вас с ума, но мы очень хотели попросить вас подписаться на нашу рассылку».

4. Игнорирование данных
У вас такое огромное количество данных в распоряжении. Почему бы их не использовать? Очень часто даже небольшое изменение в UI может значительно изменить все взаимодействие. Но многие поддаются соблазну оставить все как есть.
Как избежать: не бойтесь попробовать и провалиться. Проведите тестирование, чтобы проверить реакцию пользователей, либо попросите их поучаствовать в опросе и сказать, что им нравится, а что нет. К тому же огромное количество полезных данных уже находится в вашем распоряжении. Например, 70% времени люди смотрят на левую сторону экрана и только 30% на правую, поэтому многие даже не замечают рекламные баннеры. Подобная информация поможет вам не только сделать свой сайт красивым и функциональным, но и эффективным.
5. Слишком частые изменения
Если согласно полученным данным креативный призыв к действию привлекает больше кликов, чем обычная кнопка, тогда смело меняйте ее. Но не стоит постоянно обновлять дизайн сайта и интерфейс только потому, что вам так захотелось.

Tumblr – отличный пример. Если вы постоянно используете сайт и тут на нем что-то неожиданно исчезло или появилось, причем без особой на то причины, то вы, скорее всего, разозлитесь. А Tumblr делает это довольно часто, чем и сводит с ума своих пользователей. В итоге они просто не захотят возвращаться.
Как избежать: убедитесь, что все изменения имеют оправданную цель, спросите мнение своих пользователей и ориентируйтесь на данные.
6. Бесполезное обучение
Считается, что любая информация, вырванная из контекста, очень сложна для понимания, поэтому стоит понимать, что вы не будете обучать пользователей отдельным элементам приложения без помощи по освоению всего приложения в целом
Как избежать: сделайте понятный и доступный “урок” по пользованию приложением после первого запуска, на котором будет показан весь интерфейс и его основные возможности, а уж обо всех скрытых “фишечках” и “хаках” можно будет рассказать позже, когда пользователь уже освоится с основными функциями.
Заключение
Если, прочитав этот список, вы поняли, что совершаете одну или несколько из этих ошибок, не переживайте, вы не одиноки. UX постоянно меняется, так как он непосредственно связан с новыми технологиями и открытиями. Но и сам UX способен влиять на людей. Не вините себя в том, что совершаете ошибки. Просто следите за новостями и старайтесь всегда быть на шаг впереди конкурентов.
Источник: rusability.ru