- UI/UX
- 2 мин на чтение
- 19252
Руководство по анимации
Когда дело доходит до разработки программного обеспечения, анимация – это безграничный способ сделать цифровые продукты более реальными, заменив “рассказывать” на “показывать”. Узнайте, как вы можете использовать анимацию для демонстрации абстрактных концепций, сделать продукты более похожими на жизнь и привить больше эмоций в цифровой опыт.
Зачем нужна анимация
Анимации заполняют пробелы между действием и результатом. Они соединяют части интерфейса в единое целое и помогают быстрее в нём освоиться.
Лучше показывать, чем рассказывать — визуально объяснять причины и последствия действий.
Основные элементы интерфейса всегда должны быть на виду, тогда как второстепенные можно убрать на второй план и указать на них с помощью анимации.
Основные принципы
Проектируя анимацию, полезно представлять, как то, что мы анимируем, повело бы себя в реальном мире.
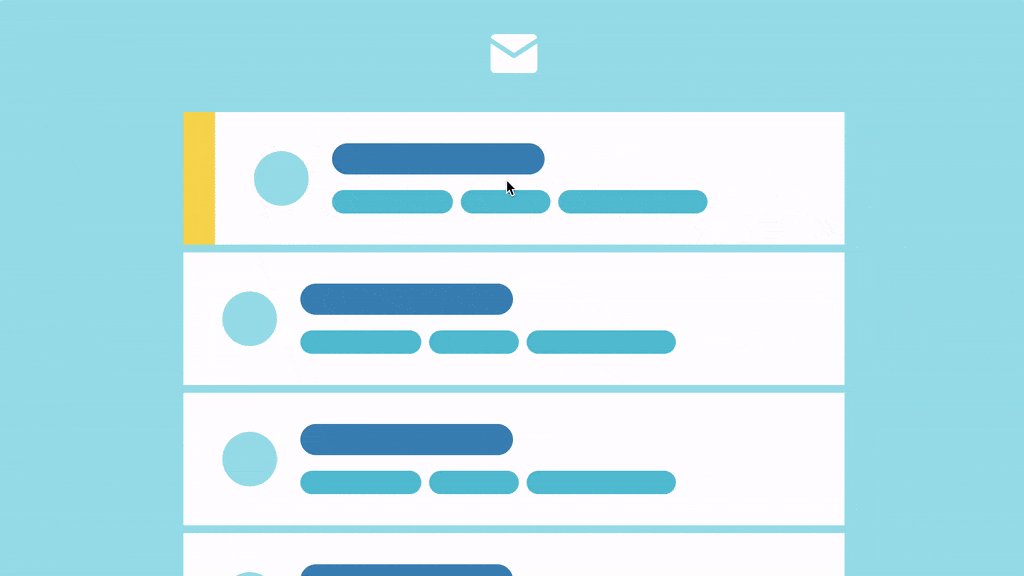
Стейджинг — это анимация, которая предшествует основной. Её задача — привлечь внимание пользователя и подготовить его к изменениям.

Follow-through — это пружинящая анимация. Объект слегка перескакивает точку, на которой он должен остановиться, а потом возвращается обратно. Такой эффект помогает оживить анимации.
В Android есть OvershootInterpolator, который помогает добиться эффекта follow-through, но анимация получается слишком резкой. Лучше закодить его вручную с помощью пары дополнительных анимаций или написать кастомный Inerpolator.

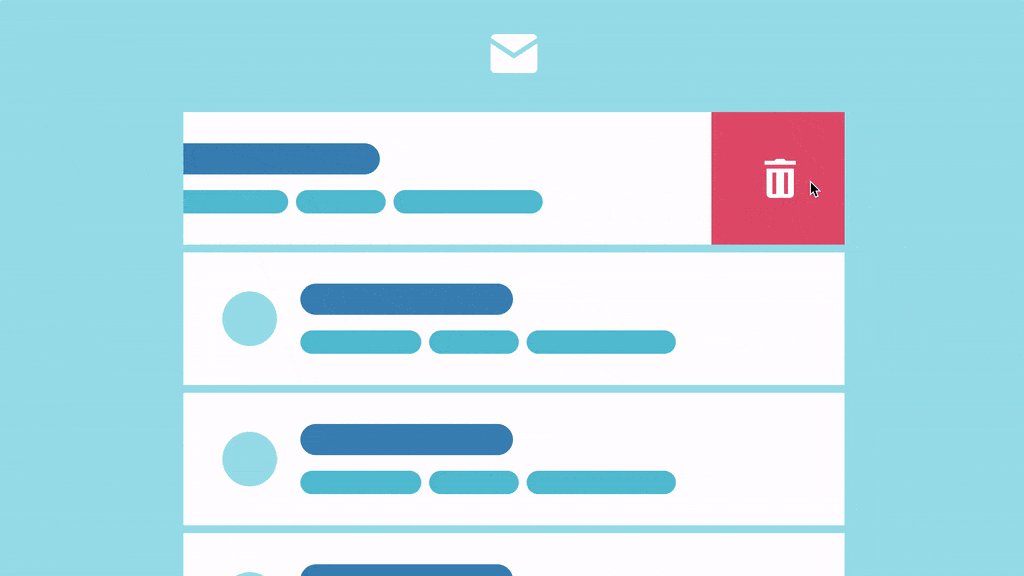
Второстепенная анимация поддерживает основную анимацию и делает её более человечной. Такую анимацию можно использовать, когда мы тащим элемент по экрану так далеко, что основное действие заменяется другим (например, отмена голосового сообщения в Telegram).

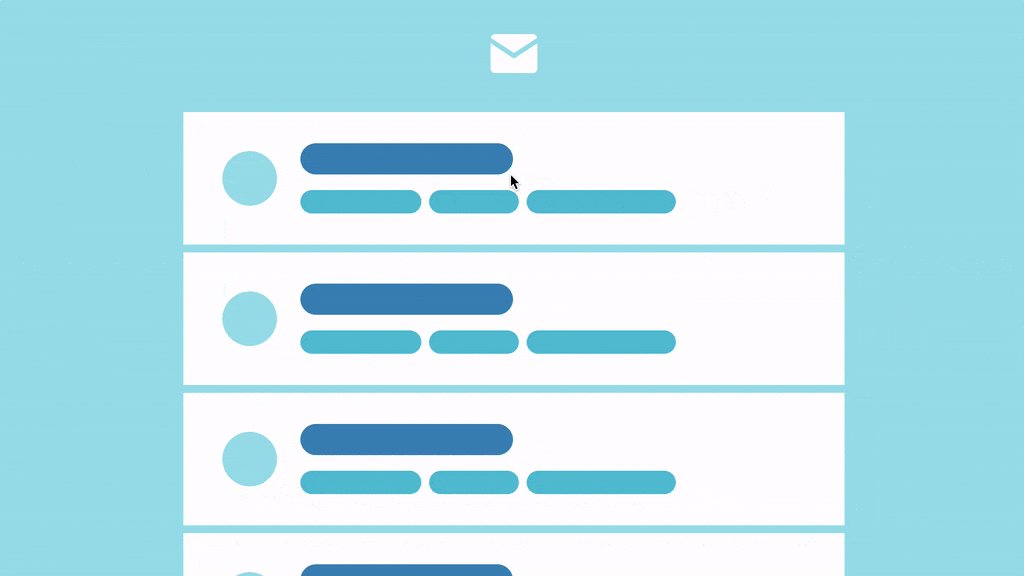
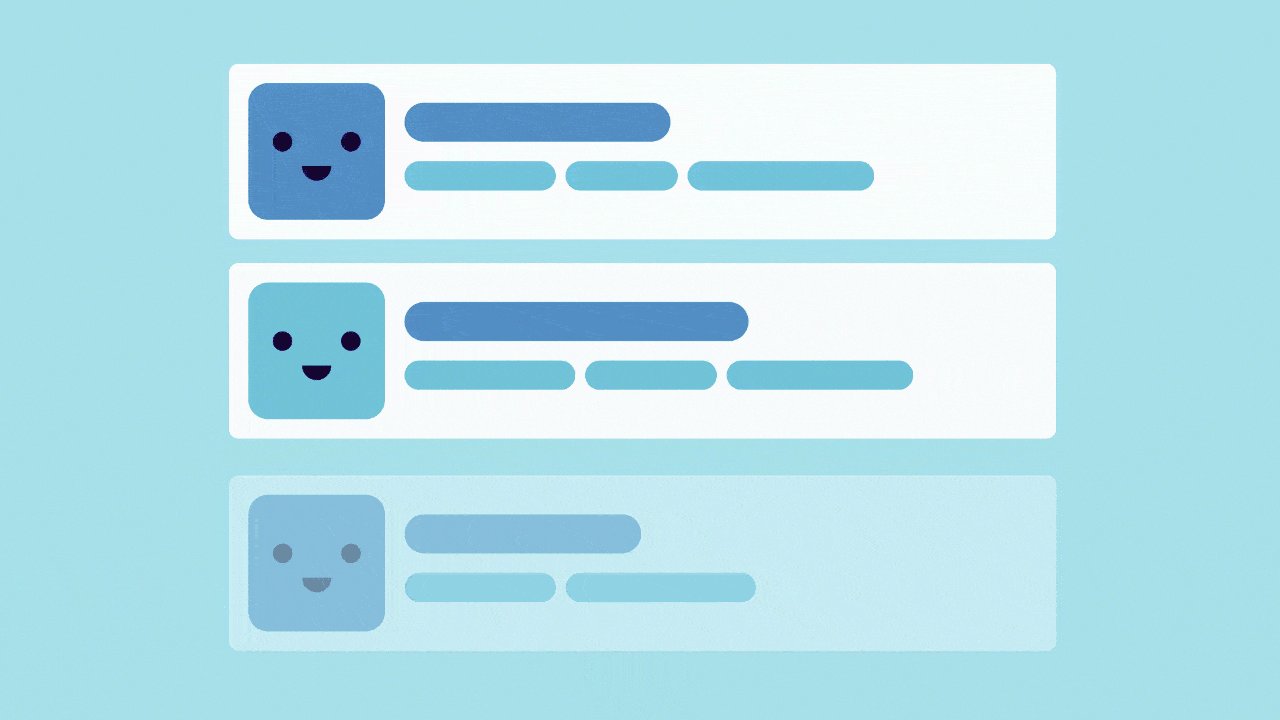
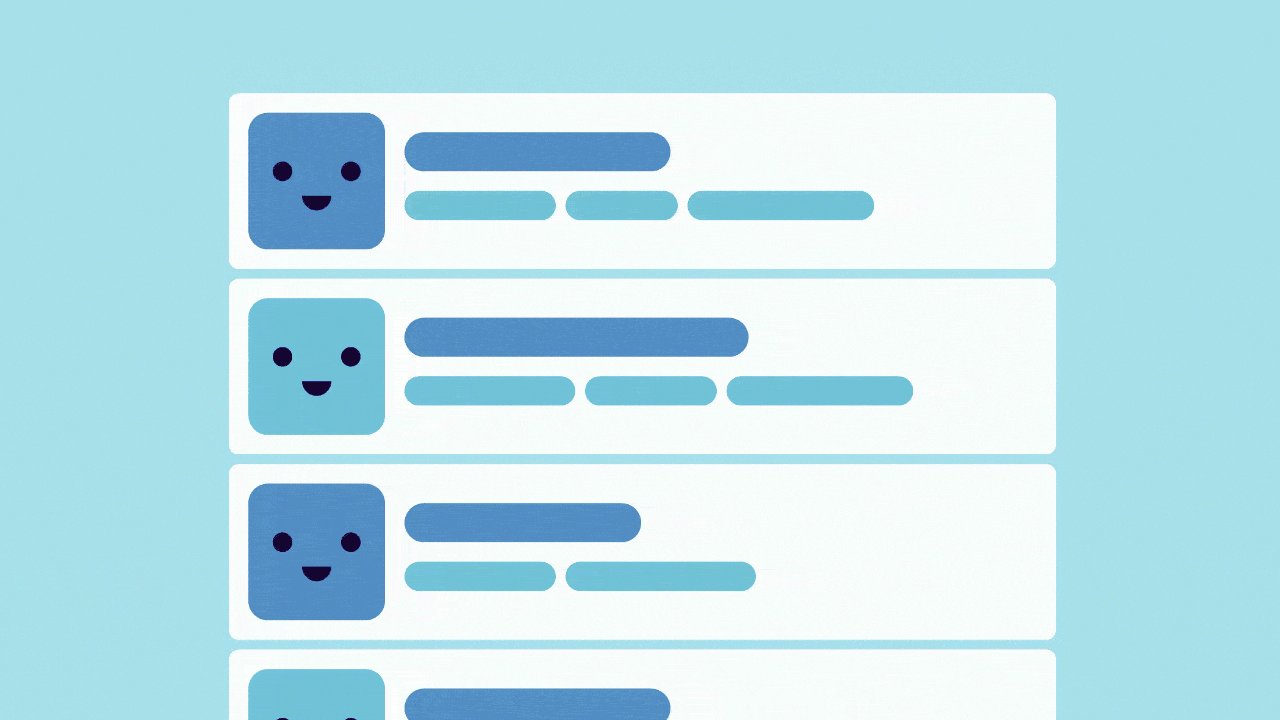
Параллельное действие — это анимация, которая происходит параллельно с основной, но с небольшой задержкой. Такую анимации иногда можно видеть в списках, когда каждый элемент подтягивается за остальными. Они обозначают связь между элементами и делают общую картину менее нагруженной. С такими анимациями важно не переборщить — они всё ещё должны восприниматься, как одно движение и быть почти незаметными.
Задержка каждого элемента должна быть меньше, чем у предыдущего, как будто они догоняют друг друга. У последнего элемента анимацию можно сделать чуть более долгой и выраженной, чтобы усилить эффект от картины в целом.

Некоторые черты анимации можно искажать и преувеличивать. Это придаст анимации свой характер, который станет частью вашего бренда.
Работа в команде
Продумывайте анимацию в самом начале работы над дизайном, чтобы она лучше вписывалась в общую картину и решала задачи, которые не решает статичный макет. Обговаривать анимацию с разработчиками тоже лучше с самого начала, чтобы неочевидные моменты и ограничения всплыли как можно раньше. Команда Zova Fitness создаёт отдельный экран приложения с прототипом анимации, чтобы итеративно проработать код. Только после этого анимацию добавляют в приложение.
Headspace приступают к анимациям только после пользовательских исследований. Если человек пользуется приложением для медитации перед сном, то анимация должна быть мягкой и плавной, без скачущих по экрану элементов.
Чем раньше начинается работа над анимацией, тем больше у команды времени подумать о её доступности для пользователей с ограничениями.
Выводим анимацию на новый уровень
Хорошая анимация помогает сфокусироваться на основной задаче и не перетягивает внимание на себя.
Всегда нужно искать неочевидные способы привнести человечность в интерфейс.
Скачать полную версию руководства.
Источник: Guideline