- UI/UX
- 6 мин на чтение
- 20938
10 ключевых принципов UX дизайна
Существует множество принципов и законов UX, которым должен следовать дизайнер. В этой статье мы выбрали несколько правил, которые, по нашему мнению, являющихся наиболее важными и которые лично мы стремимся регулярно внедрять в наши работы. Эти теории и принципы были написаны не только всеми известными дизайнерами, такими как Jakob Nielsen и Don Norman, но и психологами, которые имеют многолетний опыт изучения человеческого взаимодействия и поведения. Некоторые из этих принципов были придуманы десятки лет назад, но сегодня они по-прежнему актуальны, а многие из них можно применить не только к дизайну, но и даже к вашей повседневной жизни. Следование этим принципам поможет увеличить шансы на то, что ваш UX будет сногсшибательным! Мы решили дать только краткое изложение принципов с ссылками на дальнейшее изучением каждого из них. Надеемся, что так они будут более действенны, их будет легче переваривать и они создадут куда меньше разногласий. Так или иначе, мы на это надеемся ?
80/20

Правило 80/20, также известное как Принцип Pareto — это увлекательная теория, которая гласит, что 20% ваших усилий может дать 80% результатов. Это указывает на то, что всё можно сделать более эффективно. Мы должны сосредоточить большую часть нашего времени на критических моментах, из которых можно извлечь наибольшую пользу. Впервые он был выявлен в исследовании, показавшем, что 20% итальянского населения обладают 80% богатства. Эта теория может быть применена ко всему: от спорта до инвестиций и даже компьютерного программирования. Например, Microsoft заметила, что исправляя 20% компьютерных багов, 80% проблем будут устранены. Конечно, это лишь приблизительная оценка, иногда значение приближается и к 90/10.
Aesthetic Usability Effect

Под Aesthetic Usability Effect понимают, что люди часто воспринимают визуально привлекательный дизайн как более интуитивный и удобный, чем тот, который менее приятен для глаза. Люди привыкли, что вещи , которые выглядят лучше, будут работать эффективней. В большинстве случаев клиенты будут проще относится к незначительным проблемам, если дизайн эстетически приятен, это связано с положительным эмоциональным откликом, который они испытывают. Также это соответствует с Attractiveness Bias теорией, из которой видно, что нас тянет к красоте. Это подчеркивает, насколько необходим хорошо отлаженный пользовательский интерфейс в сочетании с надежным UX.
Choice Overload

Choice Overload — это принцип поведенческой экономики, который утверждает, что в большинстве случаев большой выбор не всегда приводит к лучшим результатам. Идея состоит в том, что по мере увеличения возможностей сложность увеличивается пропорционально, а вместе с ней удобство использования и производительность также идут на спад. Часто бывает, что большое количество вариантов может вызвать затруднения у клиентов, что в свою очередь может привести к аналитическому параличу, когда решение не принимается вообще. Перегрузка выбора имеет параллели с законом Хика , который, объясняет, что больший выбор приводит к увеличению усилий и времени принятия решений.
Как сказал Дитар Рамс: «Меньше, но лучше».
Consistency

Consistency (согласованность) является важным принципом, который постоянно продвигается защитниками пользователей. Это настолько важный принцип, что даже включён в Don Norman’s “Design Principles” и Jakob Nielsen’s “Usability Heuristics for User Interface Design”. В двух словах, дизайн всегда должен соответствовать внутренним элементам в рамках конкретного дизайна. Аналогичные функции должны использовать аналогичные компоненты для достижения аналогичных целей. Это указывает пользователю на то, что конечный результат будет похож на прочие элементы дизайна. Иногда это может упоминаться как внутренняя согласованность. Существуют также внешние согласованности, которые предоставляют собой условности, в которых люди извне привыкли отстраняться от вашего дизайна. В частности, как функции работают в целом. Например, элемент, напоминающий кнопку, всегда должен быть кликабельным и вести вас куда-то. Нажатие кнопки возврата должно вернуть нас обратно. Это схоже с законом, который представил Jakob Nielsen.
Goal-gradient Effect

Goal-gradient Effect — это теория, в которой сказано, что люди мотивированы пропорционально их близости к финальной цели. Ещё больше мотивации приходит, когда пользователю чётко виден конец, большинство людей даже начнут более упорно двигаться к нему. Это легко прослеживается на примере дисконтных карт: иногда уже поставлена печать или заполнены некоторые поля. Эта иллюзия прогресса неоднократно доказала свою эффективность. Вот почему важно в дизайне интерфейса показывать статус и прогресс пользователя. Например, заполнение профиля и индикаторы выполнения задач. В ином случае пользователь будет демотивирован, и вполне возможно, что он никогда не выполнит поставленную задачу.
Ikea Effect

Ikea Effect — интересный феномен, который показывает, что люди ценят то, во что они вложили время или создали сами. Теория гласит, что фактический уровень усилий коррелирует с количеством усилий, то есть большие усилия приводят к высокой ценности. Вот почему полезно, когда это возможно, чтобы пользователи инвестировали своё время в ваш продукт и дизайн, что позволяет создавать и настраивать его. Даже эти длинные скучные регистрационные формы могут быть полезны, если потратить время и сделать их более привлекательными. Всё то время, которое вы потратили на вашу платформу, повысит восприятие ценности и увеличит удержание пользователя на вашем ресурсе.
Jakob’s Law

Jakob’s Law о UX в Интернете, по факту, показывает, что предпочтение всегда отдаётся знакомому дизайну. Причиной этого является то, что люди привыкли к тому, как работают определенные вещи. Однако, когда этот закон нарушается. Вы можете вводить пользователей в замешательство, поскольку это сразу же создает новый опыт в использовании, который, в свою очередь, будет вызывать разочарование у людей и, вероятно, приведет к игнорированию вашей платформы. Конечно, инновации важны, особенно если у них есть ясная ценность. Однако в большинстве случаев лучше оставлять дизайн знакомым для пользователя и не изобретать велосипед.
KISS

KISS, который не имеет ничего общего с поцелуями, а является аббревиатурой от Keep It Simple Stupid ясно подчёркивает, что простой дизайн работает лучше всего. Одна из причин такого курса на минимализм заключается в том, что простые проекты, как правило, быстрее и дешевле создавать и внедрять. Они более надёжны и просты в обслуживании. Теория Простоты также подчеркивает этот момент — простота всегда должна быть предпочтительнее, именно она является ключом к сокращению беспорядка!
Recognition Over Recall

Суть этой теории заключается в том, что мы должны использовать распознавание, а не вспоминание, поскольку нам проще распознавать, чем что-либо вспоминать. Например, на множественный выбор легче ответить правильно, чем на вопрос, который требует короткого ответа. Множественный выбор уже даёт возможные ответы, которые пробуждают память. Другой пример — используйте рисунки и значки вместо текста, опять же, потому что их легче распознать, это похоже на эффект превосходства изображения. Это также связано с эффектом последовательной позиции. Гипотеза состоит в том, что даже позиция элемента в группе влияет на точность воспоминания. В большинстве случаев люди вспоминают первый и последний объекты с большим успехом, чем остальные. Иногда подобный подход можно заметить в меню ресторанов, где цены на различные товары расположены стратегически.
Social Proof

Social Proof — это увлекательная теория, которая разъясняет, что мы, как социальные существа, следуем тому, что делают другие и на нас могут легко повлиять и переубедить другие люди, особенно если они находятся в большинстве. Обзоры продуктов, отзывы, советы экспертов и лидеры общественного мнения — всё это позволяет понять принцип работы этой теории. Любая возможность добавить эти типы методов социального признания увеличит вероятность того, что люди будут оставаться на вашей платформе, так как они с большей вероятностью будут ей доверять.
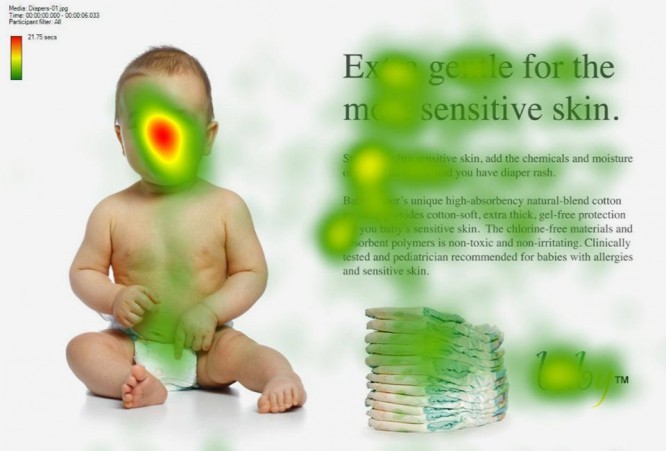
Fusiform Face Area имеет сходство с Social Proof: обе эти теории показывают, насколько сильно на нас влияют другие люди, особенно если они смотрят или указывают на что-то конкретное. Другими вещами, которые действительно привлекают внимание людей, являются те, которые возвращают нас обратно, к нашим предкам — приматам. В то время нас больше всего беспокоили три вещи: можем ли мы спариться с этим, можем ли мы съесть это, убьет ли это нас? Все эти вопросы остаются невероятно актуальными и в наше время и ответы на них можно постоянно видеть в рекламе, используя сексуальные образы, вкусную еду или что-то шокирующее. Так что используйте любой из этих методов, чтобы привлечь внимание людей!
Заключение Эти теории очень важны, старайтесь соблюдать их, когда это возможно, даже в своей повседневной жизни. Они не всегда полностью актуальны для каждого аспекта дизайна, поэтому не забывайте чаще проводить различные пользовательские тесты… снова, снова и снова! Не забудьте сосредоточиться на бизнес-целях продукта и пользователей, на эстетике и предрассудках, которые могут возникнуть у вас о дизайне и о UX в целом.
Источник: Design Glory