- UI/UX
- 4 мин на чтение
- 37516
Что такое компоненты в Figma, и как они помогут сделать работу быстрее
Об основах Figma для новичков — наименовании блоков и нулевом фрейме — рассказывает Михаил Загородний, Designer в Friflex.
Figma — графический редактор для совместного проектирования сайтов, приложений и других дизайнерских продуктов. Она появилась в 2016 году как аналог Sketch и Adobe XD, но спустя пару лет стала одним из самых популярных инструментов у дизайнеров.Программа позволяет собрать большие проекты в одном месте и с легкостью переключаться между экранами.

На фоне зарубежных санкций компания, как и Adobe, замораживает бизнес-аккаунты российских компаний по тарифам Figma Professional, Figma Organization и Figma Enterprise, но оставляет доступ к базовому бесплатному тарифному плану. Бесплатная версия программы не подойдет для работы команды, но будет все также актуальна для индивидуального использования. Поэтому, если вы фрилансер, работаете в паре с другим дизайнером или самостоятельно, только начинаете карьеру или хотите заниматься UX-дизайном – эта статья для вас. В ней я расскажу, как работать с компонентами, структурировать их варианты и решать ранее невозможные задачи с помощью нулевого фрейма.
Что такое компоненты в Figma, и как они ускоряют рабочий процесс?
Компонент – это элемент или блок, который можно редактировать комплексно. Задав его вид один раз, автоматически измененные копии компонента можно использовать в разных частях проекта.
Например, если вы нарисуете иконку и сделаете из нее компонент, а потом скопируете ее, то при изменении цвета, размера и других параметров главного компонента, копия будет изменяться соответственно.
Самый простой компонент – кнопка. Важно помнить, что ее вид не должен меняться от перехода экрана к экрану.
Более сложные компоненты – шапка и футер на сайте, меню навигации в приложении, а также хедеры или модальные окна.
Главное преимущество работы с компонентами – возможность вносить изменения во все экземпляры проекта сразу, изменяя только мастер-компонент. Это ускоряет рабочий процесс и делает дизайн-систему проекта более согласованной, упрощает процесс ее поддержки и сотрудничества с другими дизайнерами.
Поведения компонентов: мастер-компонент и экземпляр-компонент
Перед тем как перейти к рекомендациям по работе с компонентами, надо познакомиться с понятиями мастер-компонент (master components) и экземпляр-компонент (component instances).
Мастер-компонент создается при превращении элемента интерфейса в компонент и определяет его свойства.
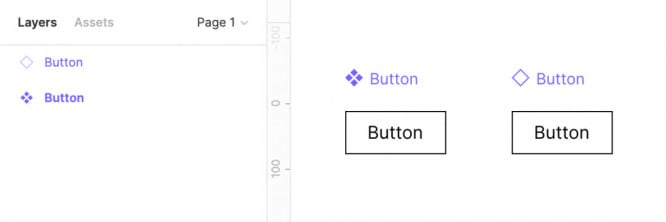
Экземпляр-компонент – это копия мастер-компонента, который может повторно использоваться в разных проектах. Чтобы отличить мастер-компонент от экземпляра, посмотрите на панель слоёв. Мастер-компонент обозначен иконкой с четырьмя закрашенными ромбами, экземпляр – иконкой с одним контурным.

Экземпляры напрямую связаны с мастер-компонентом, поэтому при внесении изменений в мастер-компонент, экземпляры меняются вместе с ним.
Важно учитывать, что экземпляр наследует все изменения, внесенные в мастер-компонент кроме переопределений свойства и наполнения экземпляра. Связь этих свойств и наполнения будет разорвана, восстановить ее можно в панеле свойств экземпляра.
Варианты компонентов
Варианты – это группа компонентов, объединенных в один компонент, с разным видом и различными свойствами. Переключение между вариантами происходит с помощью выбора необходимого пункта в свойствах экземпляра.
Чтобы создать варианты мастер-компонента, в меню свойств компонента нужно добавить пункт Variants. Экземпляр вариантов или мастер-компонента не отличаются друг от друга. Однако в первом случае есть возможность быстро поменять вариант экземпляра на другой, а во втором быстро заменить экземпляр уже не получится. К созданным вариантам компонента можно добавлять новые компоненты.
Вариантов новых компонентов может быть неограниченное количество. Все зависит от вашей задачи. К примеру, с помощью вариантов можно отрисовать в едином блоке все состояния кнопок на сайте или в приложении и быстро менять их в зависимости от задачи. При этом не нужно создавать по отдельности компонент для каждого из состояний.
Структурирование вариантов
В настройках компонентов можно добавлять и называть свойства и их варианты. Это позволяет структурировать варианты по свойствам и при размещении компонента выбирать необходимый вид компонента.
Наименование блоков
Важно учитывать, что в вариантах мастер-компонента нужно правильно подписывать элементы в списке слоев. Одинаковые элементы вариантов должны называться одинаково, тогда наполнение останется прежним. Это позволит не менять наполнение компонента при изменении варианта в свойствах экземпляра (подпись кнопки «Вход» будет сохранена при изменении состояния в свойствах компонента). Конечно, если вам не нужен обратный эффект.
Вложенность компонентов
После того, как мы разобрались с понятием, поведением и возможностями вариантов компонентов, можно смело перейти к вложенным или атомарным компонентам. Они представляют собой компонент, частично или полностью собранный из других компонентов. Такая конструкция упрощает и повышает скорость проектирования.
Самый простой пример атомарного компонента – список с буллитами, строками которого будут являться экземпляры другого компонента. Если вы захотите изменить в списке вид буллитов, то потребуется изменить его в мастер-компоненте строки, а не в каждой строке списка.
Вы можете создавать вложенность любого уровня и сложности.
Как создать 0px фрейм, и почему он точно понадобится
Есть задачи, которые невозможно решить с помощью стандартного функционала Figma. Например, ограничение минимальной высоты, ширины элемента, вынос элементов за границы autolayout или наложение элементов друг на друга. Здесь можно использовать нулевой фрейм.
Чтобы создать фрейм, в поле настроек ширины и высоты введите значение 0,001. Если в полях появится значение 0 – ваш фрейм готов! Важно учесть, что при вводе значения 0 или 0,01, Figma автоматически округлит его до единицы, и создать нулевой фрейм не получится.
Наложение элементов друг на друга
Добавьте 0px фрейм в auto layout в любую, более удобную для дальнейшего перемещения самого блока, часть контейнера. Далее выделите элемент внутри нулевого фрейма и поместите его в нужное место.
Вынос фрейма за границы
Вынос элемента за границы происходит идентично наложению. Добавьте фрейм в удобное место и вынесите его содержимое за границы auto layout.
Компоненты Figma – это одно из главных достоинств программы. Чтобы не перерисовывать каждый элемент по отдельности, используйте компоненты. Редактируя всего одну иконку или кнопку, можно вносить комплексные изменения в весь проект. Следующий шаг после работы с компонентами – это создание библиотеки компонентов Figma, где можно хранить основные заготовки для интерфейсов. Она избавляет от двойной работы и позволяет использовать общие элементы повторно.
Выстроить качественную систему компонентов – это непростая задача для новичка. Но как только она будет решена, у вас появится время, чтобы выпить не одну, а две чашки кофе.
Как сейчас выстраиваете работу, нашли аналог или пользуетесь Figma? Делитесь в комментариях.