- UI/UX
- 3 мин на чтение
- 34132
10 инструментов прототипирования для дизайнеров в 2021 году
Интерактивный прототип – лучший способ продемонстрировать заказчику и команде идеи взаимодействия пользователей с интерфейсом.
Собрали 10 лучших инструментов, которые помогут UI/UX дизайнерам разработать идеальный интерактивный прототип интерфейса.
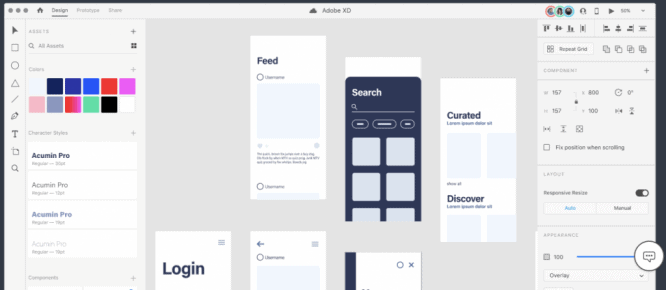
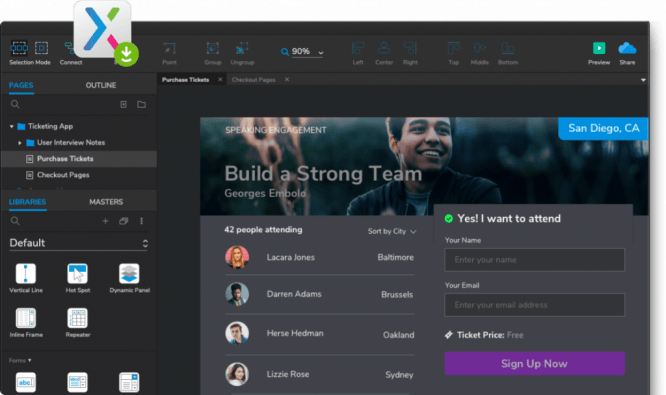
Adobe XD

Adobe XD – одно из самых популярных приложений среди дизайнеров UI / UX для создания прототипов, создания каркасов, интерактивных прототипов, дизайна веб-сайтов, игр, мобильных приложений, голосовых интерфейсов и многого другого.
Marvel

Marvel – это более простое облачное решение для создания реалистичного интерфейса и проектных спецификаций. Создавать интерактивные макеты, чтобы воплотить в жизнь любую дизайнерскую идею, можно с помощью готовых шаблонов и инструмента дизайна, оснащенного неограниченным количеством стоковых фотографий и значков.
Axure RP

Axure RP – это инструмент для создания прототипов, который лучше всего подходит для профессиональных дизайнеров благодаря своей хорошо известной функциональности и функциям динамического контента. Axure поддерживает мощное прототипирование с условными логическими операторами и адаптивными представлениями, позволяющими дизайнерам создавать интерактивные прототипы с расширенными деталями.
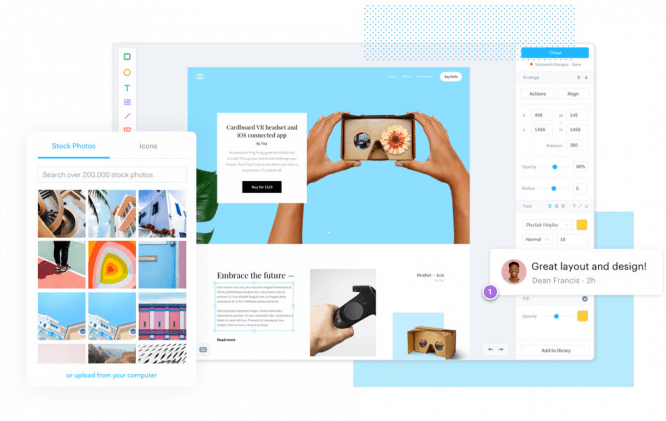
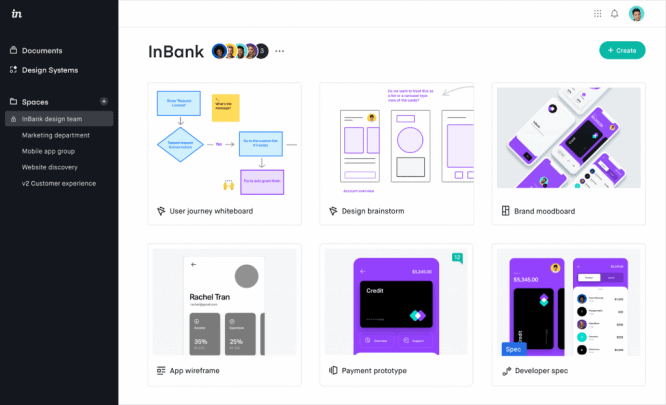
InVision

InVision – один из самых крупных и популярных инструментов для создания прототипов, который сегодня используют дизайнеры и ведущие предприятия. Он поддерживает совместимость с несколькими типами файлов и имеет функцию «щелкнуть и перетащить», которая позволяет эффективно создавать прототипы с высокой точностью.
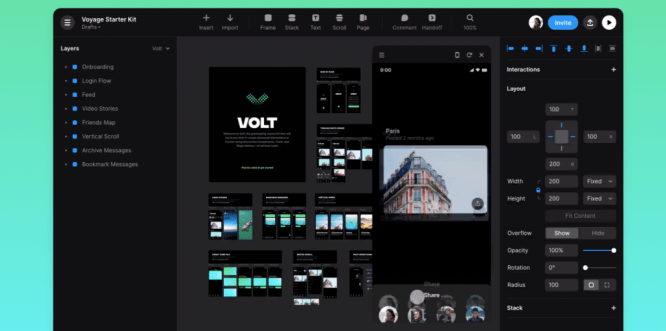
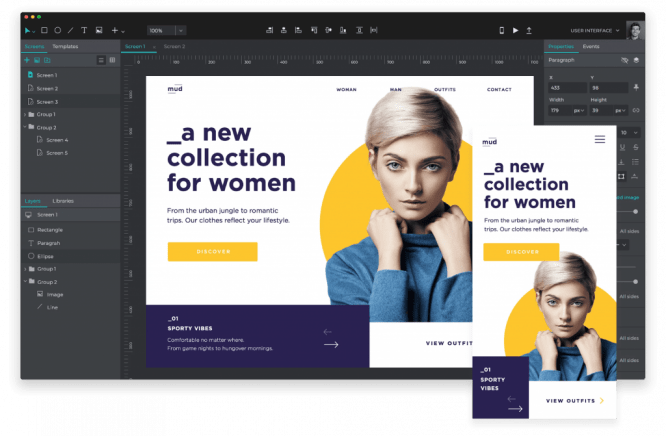
Framer

Framer известен своей гибкостью, интерактивным дизайном, реалистичными прототипами и адаптивными макетами. Framer предлагает предварительный просмотр устройств в реальном времени, хорошо написанную документацию и гармоничный рабочий процесс, поскольку он подкреплен кодом.
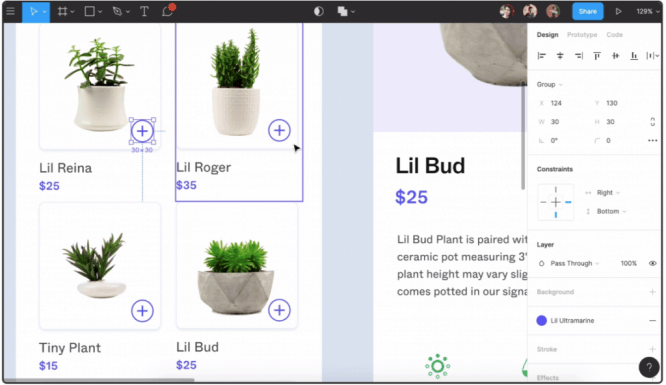
Figma

Figma – это комплексное решение, состоящее из мощных современных функций, где команда может совместно создавать гибкий и доступный дизайн от начала до конца. Дополнительные функции включают плагины, такие как Figmotion и Autoflow, а также наличие Arc Tool и Vector Networks.
Justinmind

Justinmind – это инструмент для создания прототипов, который позволяет дизайнеру сосредоточиться на пользовательском опыте. Он идеально подходит для создания каркасов и адаптивного прототипирования для адаптации к нескольким разрешениям экрана. Дизайнеры могут в полной мере использовать весь спектр шаблонов и библиотек пользовательского интерфейса для создания прототипов с высокой точностью.
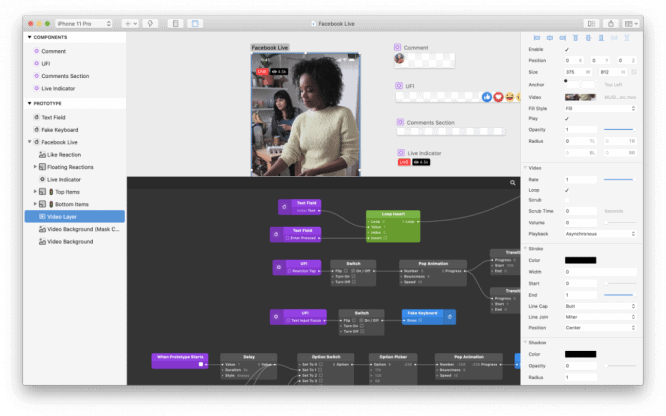
Origami.studio

Origami уже прошла долгий путь с тех пор, как его разработали и использовали дизайнеры Facebook. Она заняла видное место среди существующих решений для прототипирования, и эта взаимосвязь также способствует созданию таких известных приложений, как Messenger и Twitter. Origami оснащена готовыми компонентами, которые дизайнеры могут использовать для создания сложных прототипов. Он в основном концентрируется на мощных анимациях и имеет функции «экспорта кода», которые позволяют преобразовывать визуальный дизайн в письменный код.
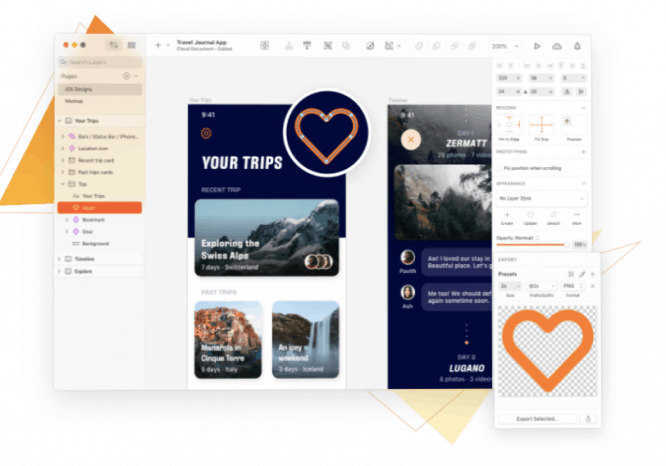
Sketch

Sketch – один из наиболее часто используемых инструментов пользовательского интерфейса и создания прототипов. Это инструмент векторного проектирования с интуитивно понятным интерфейсом для редактирования стилей, размеров и макетов дизайна, а также атрибутов различной глубины границ, градиентных заливок, режимов наложения и т. д.
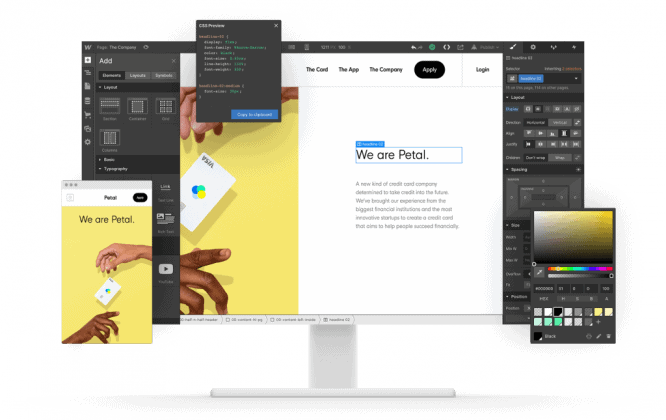
Webflow

Webflow – это инструмент для создания прототипов, известный тем, что позволяет создавать адаптивные веб-сайты с нулевым кодированием. Дизайнеры могут использовать его готовые сложные элементы для создания прототипов с высокой точностью, на которых Webflow может преобразоваться в готовый к работе веб-сайт одним нажатием кнопки.
Источник: UX Booth