- UI/UX
- 3 мин на чтение
- 13901
5 шагов для улучшения ваших навыков UI дизайнера
1. Научитесь использовать в своих интерфейсах законы человеческого восприятия
Ваш дизайн соответствует правилам восприятия информации? Важно знать их достаточно хорошо, потому что без этих знаний вы не сможете реально объяснить причины своего визуального выбора. Этих правил немного, но для удобства остановимся на самых важных:
Закон близости
Если у нас присутствует несколько элементов, то находящиеся рядом друг с другом, воспринимаются как группа (даже если они выглядят по-разному).
Вот почему так важно соблюдать правильное расстояние и поля между элементами и разделами. Не бойтесь слишком большого количества пробелов (лучше много, чем мало) – убедитесь, что пробелы составляют примерно 50% вашего дизайна. Это сделает интерфейс чистым и аккуратным и поможет поддерживать правильную иерархию элементов.
Закон Якоба
«Пользователи проводят большую часть своего времени на других сайтах». Вы определенно слышали это раньше, верно? В общем, все дело в том, чтобы элементы интерфейса выглядели знакомыми для пользователя. Во многих случаях слишком креативный дизайн интерфейса может его сбить с толку.
Нам всем не нравится то, что мы не понимаем. Если перед вами стоит выбор между стандартным и необычным визуальным решением, выбирайте стандартное, понятное и известное.
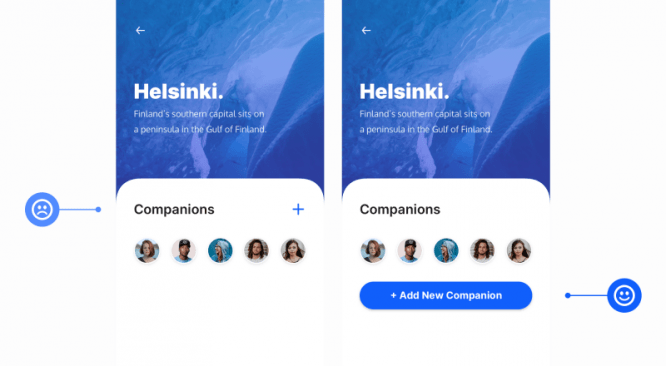
Эффект изоляции
Также называемый эффектом Ресторфф, говорит о том, что, когда присутствует много элементов, тот элемент, который отличается, привлекает наибольшее внимание и его легче запомнить. Вот почему, когда мы проектируем кнопку с призывом к действию, нужно, чтобы ее цвет выделялся!

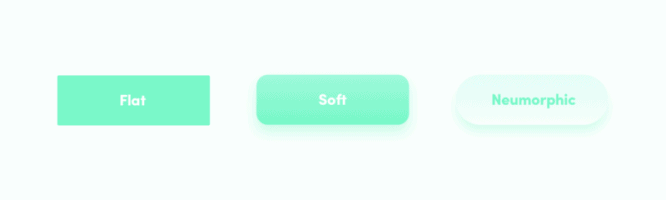
2. Попробуйте разные стили и тренды дизайна
Ваш клиент может захотеть создать интерфейс для своего продукта в определенном стиле. Это случается довольно часто. Возможно, вам не нравятся все популярные сейчас стили или тренды дизайна, но было бы хорошо попробовать их хотя бы раз и проверить, подходят ли они вам, и на всякий случай узнать, как добиться определенных эффектов.
Это позволит вам сформировать личную точку зрения!

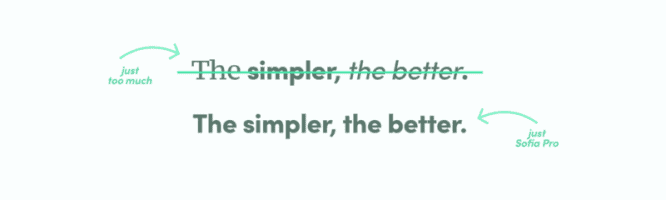
3. Упростите коллекцию шрифтов
Дизайнеры часто склонны усложнять типографику в своих проектах и использовать слишком много шрифтов в разных сочетаниях.
По правде говоря, вам не нужно множество шрифтов, чтобы создать потрясающий и полезный интерфейс.
Вам хватит нескольких шрифтов: два или три без засечек, один шрифт с засечками и один декоративный (написанный от руки, но достаточно простой, чтобы его было легко читать – иногда такой шрифт может пригодиться). Вы больше не будете тонуть в сотнях вариантов. Это по-настоящему изменит ваш процесс проектирования и сэкономит время!
Если вы ищете потрясающие, читабельные шрифты, которые хорошо смотрятся в интерфейсе, попробуйте бесплатные: Montserrat, Poppins, Lato или платные (но они стоят своих денег – я использую их ежедневно в качестве основных шрифтов) Sofia Pro, Gilroy, Brandon Grotesque или Proxima Nova. Они также доступны через Adobe Fonts.

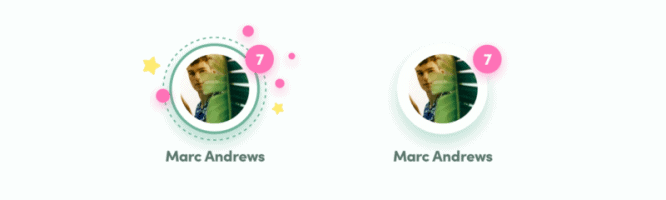
4. Узнайте о когнитивной нагрузке и постарайтесь минимизировать ее
Коко Шанель однажды сказала: «Прежде чем выйти из дома, посмотрите в зеркало и снимите один аксессуар».
Я считаю, что этот принцип применим к UI дизайну.
Когда происходит слишком много всего, пользователю сложно сосредоточиться на самых важных элементах. Прежде чем вы закончите проектировать дизайн, попробуйте удалить что-то самое ненужное.
Может, кнопке не нужны все эти эффекты? Возможно, фон стоило сделать попроще? Вероятно, можно минимизировать количество размеров и стилей шрифтов?

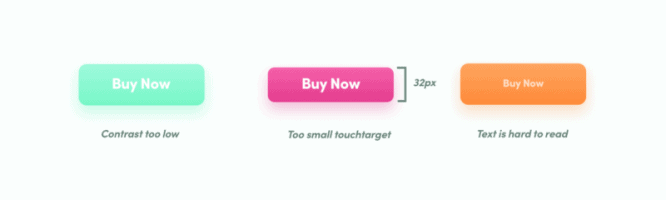
5. Всегда проверяйте доступность
Я рекомендую вам узнать больше о доступности в интерфейсах и составить собственный контрольный список доступности.
Каждый раз, когда вы создаете интерфейс, просматривайте этот список, чтобы убедиться, что ваш интерфейс соответствует правилам. Вот некоторые из них:
- Между элементами правильный контраст? Попробуйте инструмент Contrast Checker.
- У каждого кликабельного элемента есть правильная цель касания? (минимальный размер – примерно 44×44 пикселей).
- Достаточно ли читабелен текст? (Минимальный размер шрифта должен быть 12pt).
Обеспечение доступности и удобочитаемости интерфейса часто упускается из виду – внесите свой вклад и создайте простые и удобные продукты, которыми каждый сможет легко пользоваться!
Источник: UXPub