- UI/UX
- 4 мин на чтение
- 23693
Toп 10 бесплатных UI-китов для Sketch
Sketch быстро развивается в последние годы с большим количеством плагинов и бесплатных туториалов. Больше и больше фанатов Sketch’a охотно готовы делиться своими шаблона абсолютно бесплатно. Это упростило задачу найти бесплатный материал онлайн — начиная от простых шаблонов до полноценных UI-китов.
Чтобы помочь начинающим дизайнерам улучшить их знание дизайна пользовательского интерфейса, мы собрали топ-10 UI-китов 2018 года для Sketch. Эта коллекция охватывает четыре категории: наборы UI для Android, iOS, wireframe и веб-интерфейсы.
UI-киты для Android

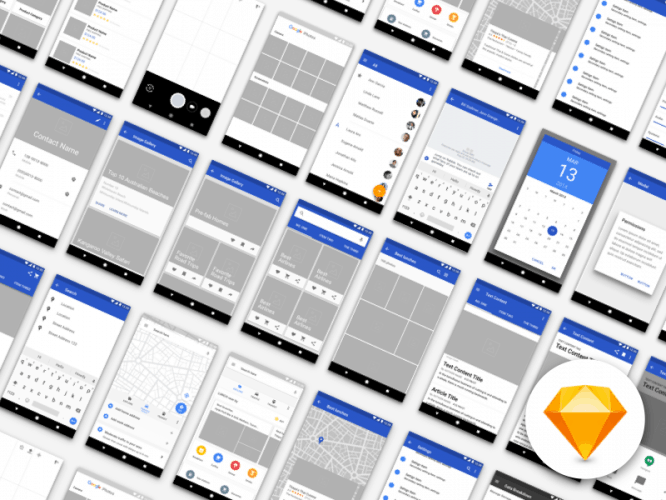
1. Android 8.0 Oreo Kit Sketch Resource
Дизайнер: Steph Kelly
Скачать UI-кит: ссылка
22 августа 2017 года Google выпустила официальную версию Android 8.0, известную как Android Oreo (Oreo). В настоящее время существует не так много шаблонов для этой системы.
Этот комплект пользовательского интерфейса обеспечивает очень подробный опыт и референсы для большинства дизайнеров интерфейса Android. Он сохраняет классический дизайн кнопок Google, цвета Material Design и традиционный дизайн панели навигации Android.

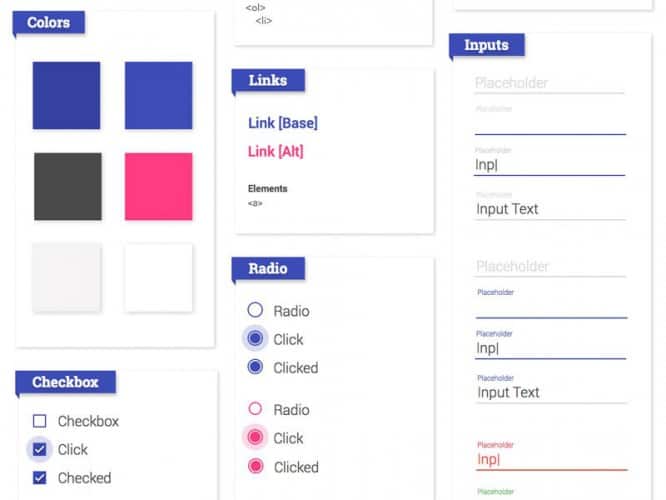
2. Material Design UI Kit Boilerplate Sketch Resource
Дизайнер: Joe Toscano
Скачать UI-кит: ссылка
Это конструктор с элементами необходимыми для того чтобы создать любого желаемого интерфейса. Все элементы превращаются в символы, и все, что вам нужно сделать, как новичку, это скопировать и применить их к вашему дизайну в Sketch.

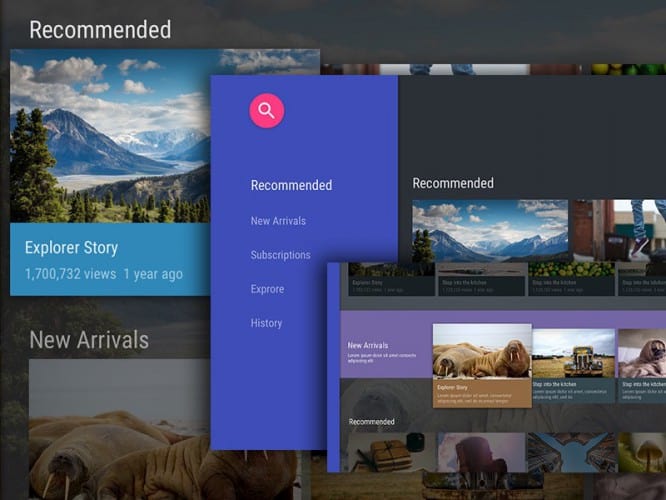
3. Android TV UI Sketch Resource
Дизайнер: Qi Qu
Скачать UI-кит: ссылка
Это шаблон пользовательского интерфейса для приложений с большим экраном. Изучая этот конкретный дизайн пользовательского интерфейса, вы можете понять, как приложение с большим экраном представлено в главном интерфейсе и как приложение может помочь пользователям быстро получить необходимый контент.
UI-киты для iOS

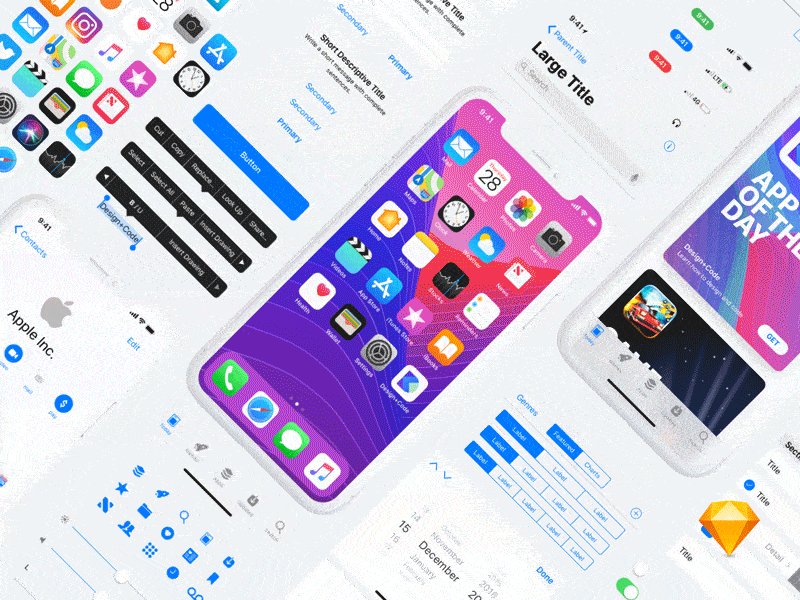
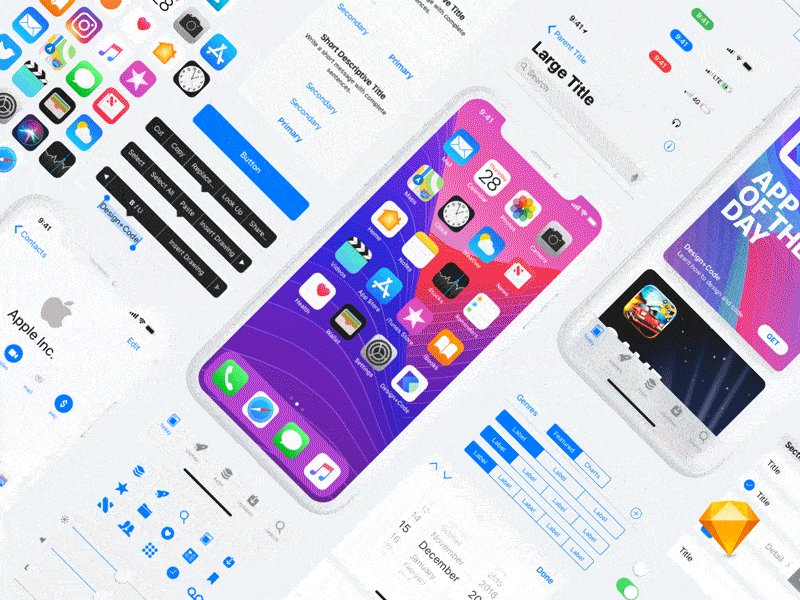
1. iOS 11 UI Kit for iPhone X Sketch Resource
Дизайнер: Meng To
Скачать UI-кит: ссылка
Все элементы в этом наборе можно легко отрегулировать к любой ширине или высоте соответствующей различным размерам экранов. Большинство символов создаются на пользовательской основе, и вы можете переопределить метки символов, значки или состояния в любое время. Если вы занимаетесь дизайном пользовательского интерфейса iOS, это отличный референс. Не упустите его!

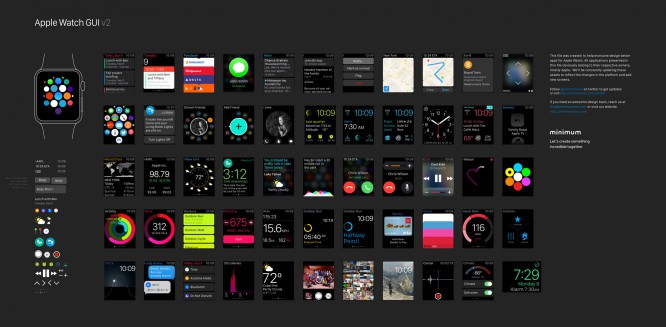
2. Apple Watch UI Kit v2 Sketch Resource
Дизайнер: Minimum Inc
Скачать UI-кит: ссылка
Этот UI-кит для Apple Watch, который содержит несколько для удовлетворения любых потребностей, которые могут возникнуть в процессе проектирования. Каждый экран полностью настраивается и прост в использовании в Sketch. Если вы заинтересованы в дизайне пользовательского интерфейса Apple Watch, этот комплект является отличным стартом.
UI-киты для Wireframe

1. Mobile UI Wireframe Kit Sketch Resource
Дизайнер: Ray Macari
Скачать UI-кит: ссылка
Wireframe шаблон является хорошим средством для улучшения рабочего процесса проектирования и повышения эффективности. Можно импортировать файлы Sketch с помощью таких инструментов прототипирования, как Mockplus, а также использовать существующие иконки, элементы аннотаций и символы для быстрого изменения стилей.
Вам просто нужно добавить взаимодействия, чтобы быстро завершить разработку. Для начинающих, это хороший набор пользовательского интерфейса для изучения базового макета страницы, архитектуры приложений, контента и потоков пользовательского интерфейса.
 2. Moon Wireframe Kit Sketch Resource
2. Moon Wireframe Kit Sketch Resource
Дизайнер: George Frigo
Скачать UI-кит: ссылка
Этот набор включает 50 представлений для следующей раскадровки, базового каркаса или любой части вашего удивительного приложения. Есть следующие категории: авторизация, меню, настройки, галерея, лента, предметы, списки, контакты, профиль, уведомления, комментарии, статистика, корзина. Наслаждайтесь!
UI-киты для веб-страниц

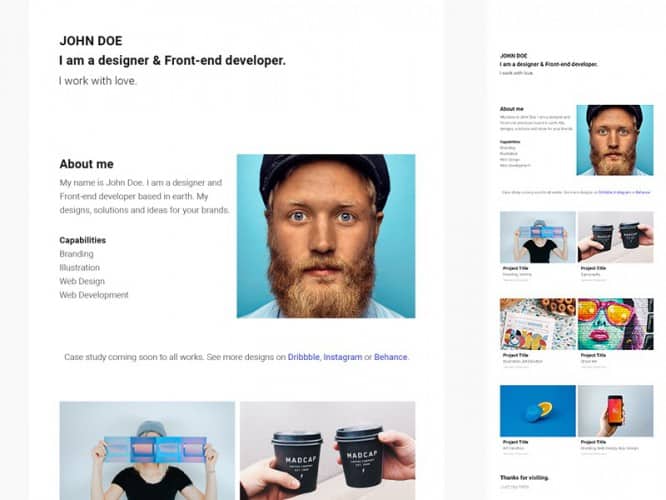
1. Simple Portfolio Template PSD-Sketch
Дизайнер: Mehmet Zinnur Öcal
Скачать UI-кит: ссылка
Портфолио веб-дизайна является очень важным каналом для продвижения. Этот шаблон предоставляет элементы, необходимые для дизайна веб-страницы, такие как шрифты, текст и изображения. Полная совместимость со Sketch и PSD.

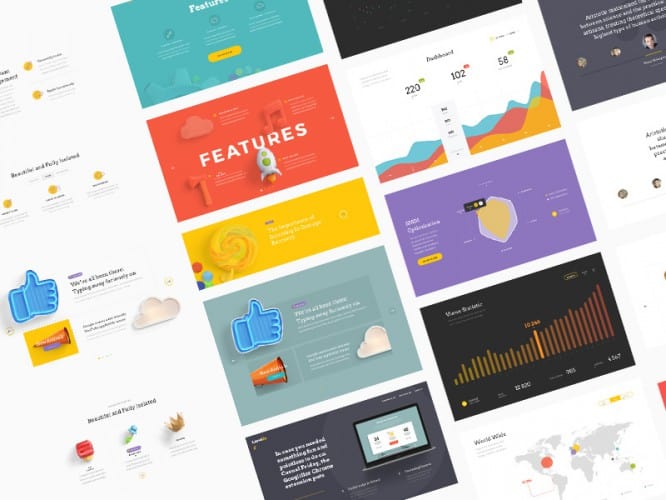
2. Landing UI Kit Sketch Resource
Дизайнер: Ruslan Latypov
Скачать UI-кит: ссылка
Бесплатный UI-кит лендинговых страниц. Тонны компонентов пользовательского интерфейса, созданных вручную, чтобы увеличить скорость создания веб-страниц.

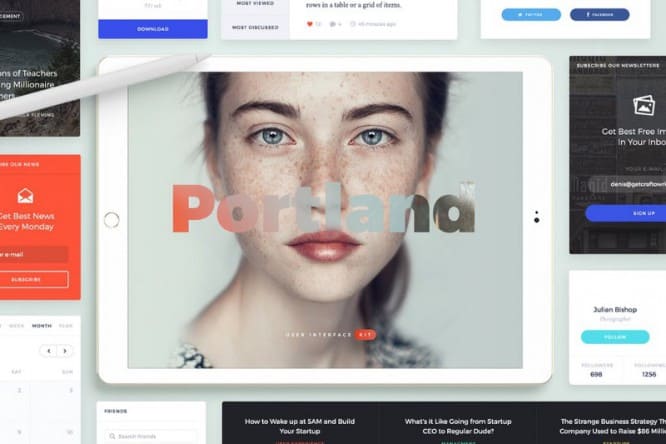
3. Portland UI Kit
Дизайнер: etCraftwork
Скачать UI-кит: ссылка
Это идеальный, элегантный и яркий набор веб-интерфейса. Он сочетает в себе эстетику и удобство использования и, безусловно, шаблон, достойный обучения для начинающих. Он имеет бесплатные шрифты и большое количество элементов дизайна для удовлетворения различных потребностей веб-дизайна. Векторные компоненты полностью совместимы и доступны для редактирования.
Источник: Medium