- UI/UX
- 6 мин на чтение
- 15289
Как я программно создал в Figma 256 новых компонентов дизайн-системы
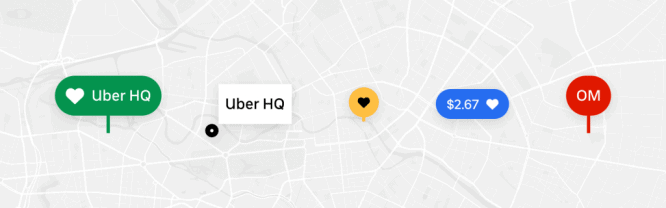
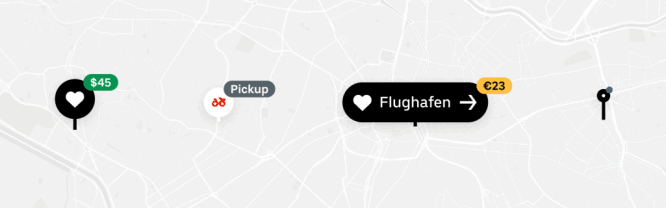
Дизайна-cистема Uber Base предлагает набор компонентов маркеров карты, которые широко используются в наших продуктах и отображаются всякий раз, когда мы показываем карту пользователю. Недавно мы столкнулись с необходимостью показать дополнительный контекст и решили добавить для этого бейджи – существующий базовый компонент.
Проблема заключалась в том, что и маркеры карты, и бейджи имели несколько вариантов. Маркеры можно настроить по размеру, длине иглы, слотам для иконок и поведению макета, а бейджи могут иметь несколько размеров, меток и стилей иконок. Финальный набор маркеров карты, поддерживающих бейджи, представляет собой комбинацию всех этих опций, всего 256 новых компонентов.
Дизайнер создает эти новые компоненты вручную, что не только неэффективно, но и сильно подвержено ошибкам из-за повторяемости и объема работы, требуемой для создания всех вариантов и индивидуального тестирования их в нескольких сценариях.
Поэтому я решил применить программный подход.

Почему мы добавили бейджи к маркерам?
Бейджи в интерфейсе обычно используются для демонстрации обновления или какого-либо предложения. В нашем случае бейдж дополняет маркер.

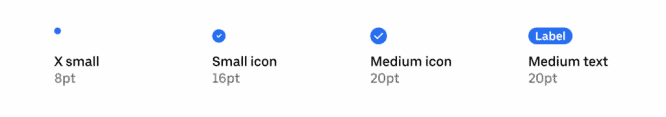
Спецификация дизайна этих бейджей предлагает четыре различных размера:

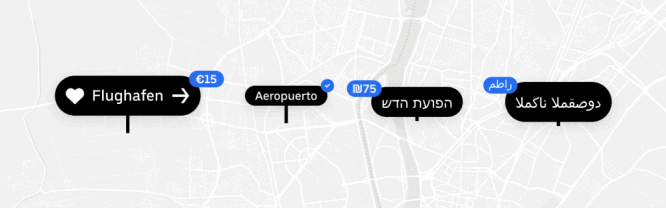
Поскольку Uber работает на разных рынках, поэтому бейджи также поддерживают двунаправленность.

Какой процесс создания новых компонентов является наиболее эффективным?
После того, как мы выполнили спецификацию дизайна бейджей, следующим шагом было «производство» компонентов в рамках нашего рабочего процесса. Этот процесс влечет за собой создание компонента Figma для каждого варианта, написание документации и затем публикацию компонентов в библиотеке компании.
Добавление бейджей к маркерам карты увеличило бы количество компонентов маркеров карты почти в 5 раз, поскольку мы, по сути, добавляли четыре новых варианта бейджей для каждого существующего маркера.
Например, новое соглашение об именах компонентов маркера карты будет изменено с:
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off
на:
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge none
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge x small
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge small icon
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge medium icon
- Map marker / Medium / Icon leading + trailing / Fixed / Needle off / Badge medium text
Дизайн-система уже содержит 68 маркеров карты, поэтому повторить этот процесс 68 раз будет довольно утомительной задачей.
Еще больше ситуацию усложняло то, что:
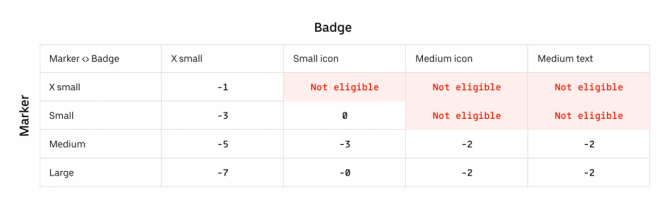
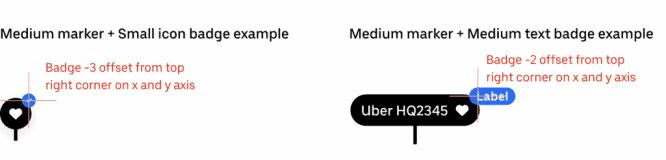
- каждый бейдж должен располагаться в разном положении в верхнем правом углу маркера, в зависимости от размера бейджа и маркера.
- только определенные бейджи могли быть размещены на каждом маркере. Это зависело от размера бейджа и маркера.

С учетом этих ограничений будет создано 256 новых маркеров карты, поддерживающих бейджи. Видя большое количество перестановок, которые мне придется создавать, я знал, что это будет сложный ручной процесс со множеством повторяющихся движений мышью.
Создание этих новых компонентов вручную потребует значительных затрат времени, что наверняка приведет к человеческим ошибкам в точности пикселей, необходимой для многократного позиционирования каждого бейджа на маркере сотни раз.
Этот тип монотонной задачи требовал автоматизации с помощью API плагина Figma.
Автоматизация посредством API плагина Figma
Figma Plugin API позволяет программно взаимодействовать с документом Figma практически с соотношением функций 1: 1 по сравнению с обычным взаимодействием с традиционным интерфейсом. С помощью плагина можно перемещаться по документу в виде дерева узлов, создавать и изменять объекты, настраивать параметры области просмотра, получать доступ к общим стилям и многое другое. Для тех, кто знаком с DOM (Document Object Model) API, API плагина Figma очень похож.

Uber имеет обширную внутреннюю экосистему плагинов Figma и инструментов для улучшения процесса проектирования. Приступить к созданию нового плагина Figma в Uber относительно несложно, поскольку доступна основа, помогающая в начальных процессах создания, тестирования, сборки и публикации плагина.
Вы можете узнать больше об экосистеме плагинов Uber в блоге Figma.
Настройка API Figma для создания новых компонентов
Я начал писать пошаговый процесс алгоритма построения маркера карты, который будет реализован в Figma.
Поскольку каждый бейдж и маркер содержали определенную логику определения размера и позиционирования, я создал в коде объект конфигурации для сохранения этой логики. Этот объект содержал информацию о расположении бейджа и совместимости с маркером.
Код плагина Figma API будет выполнять следующие задачи:
- Запрашивать все подходящие компоненты маркеров карты для добавления бейджей. Только определенные бейджи маркеров карты могут содержать бейджи
- Просмотр запрошенных маркеров и поиск подходящих пар бейджей.
- Если маркер имел подходящую пару бейджей:
- Поиск информации о позиции размещения для этой комбинации маркера и бейджа.
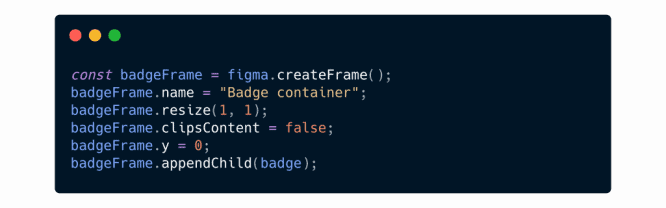
- С помощью autolayout, добавить бейдж к маркеру в правильном положении. Этот шаг был самым трудоемким, так как мне пришлось программно копировать и кодить многие правила autolayoutв объект. На этом этапе был создан новый компонент бейджа маркера карты.
- Аккуратно разместить недавно созданный компонент бейджа маркера карты в основном документе компонента дизайн-системы.
- Повторить для всех оставшихся маркеров, пока процесс не будет завершен.
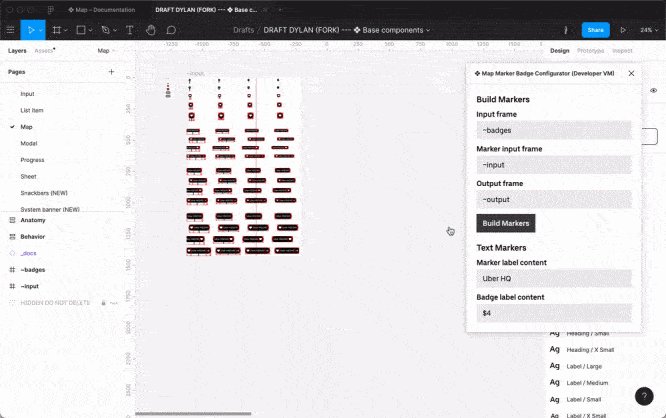
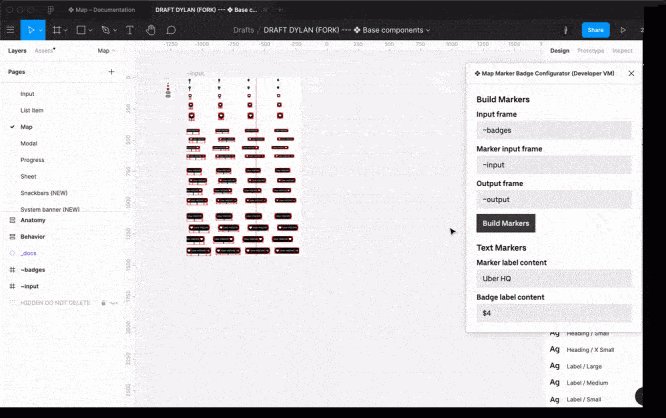
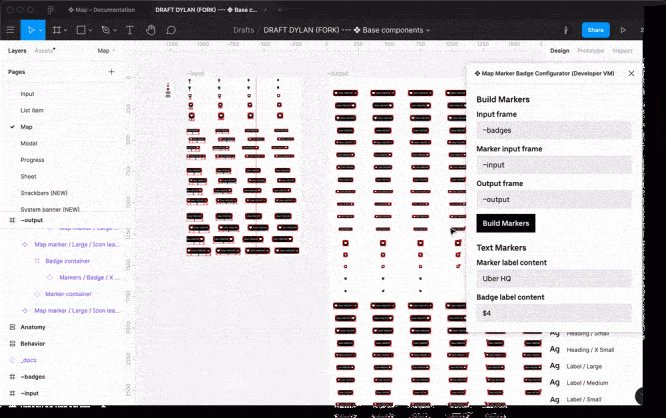
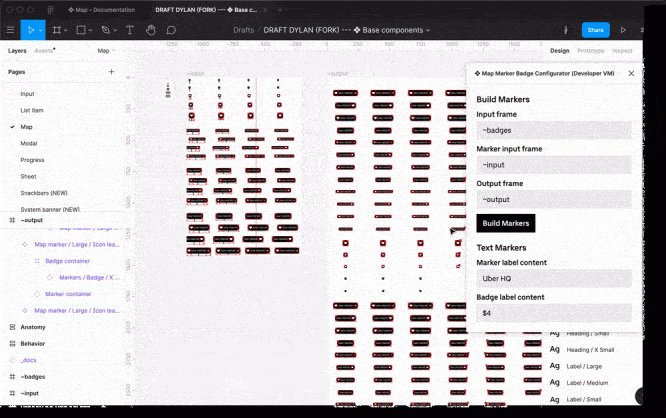
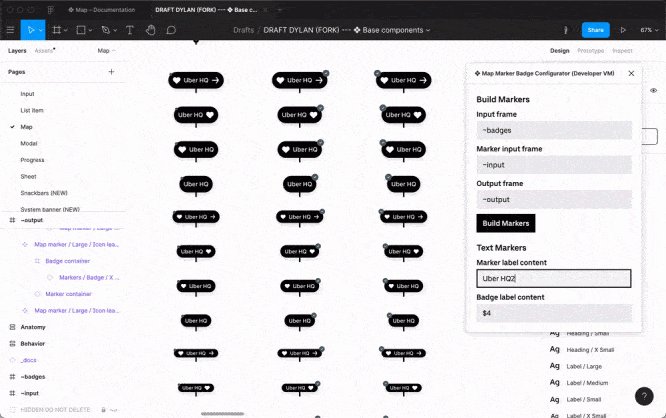
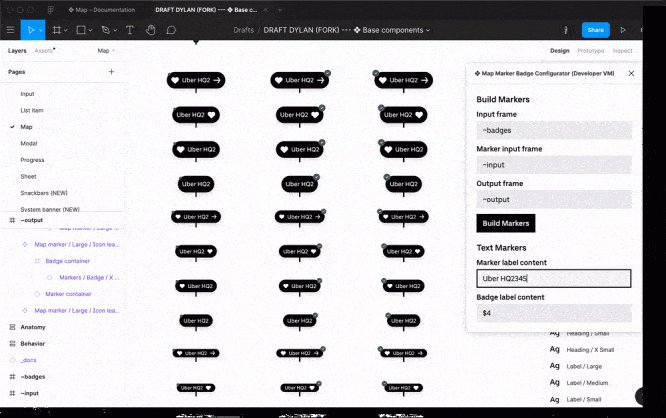
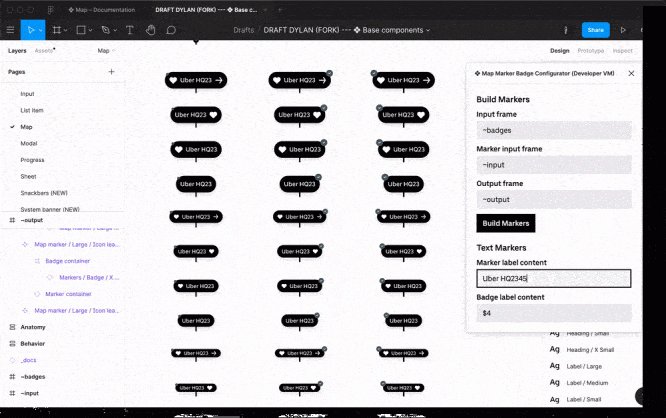
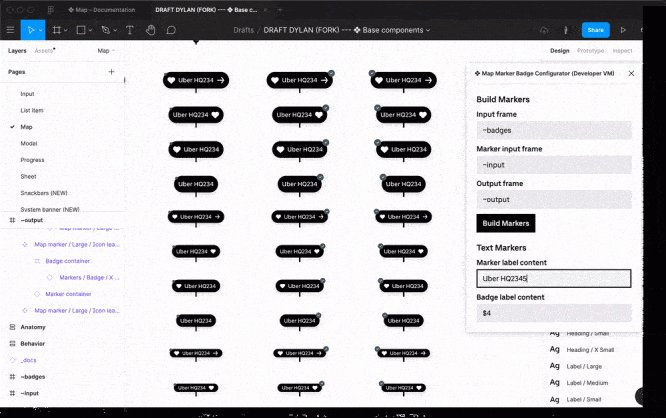
На этом этапе выполнение сценария было простым. В окне интерфейса плагина нажатие кнопки запускает выполнение скрипта. Все, что мне нужно было сделать, это кликнуть Build Markers, и плагин сделает все самостоятельно.

Всего одним кликом мыши я смог взять набор маркеров и бейджей и автоматически связать их вместе, чтобы программно создать сотни новых объектов Figma.
Создание сценария определенно было итеративным процессом, через который проходил каждый этап создания компонента. Однако прелесть сценариев в этой ситуации заключается в том, что я мог динамически отменять и повторять процесс многократно, пока не получал желаемый результат. Не было необходимости вручную возвращаться или сбрасывать документ, используя кнопку отмены. Весь рабочий процесс может быть сразу выполнен или полностью отменен.
Тестирование маркеров в масштабе
На этом этапе были созданы новые компоненты бейджа маркера карты, но процесс еще не был завершен. Мне нужна была методика для масштабного тестирования этих маркеров, чтобы устранить любые потенциальные проблемы с позиционированием или размером, которые могли возникнуть. Наличие масштабируемой среды тестирования также будет важно на случай, если в будущем будут изменены корневые компоненты.
Я хотел протестировать их по двум критериям:
UI-тест 1: положение бейджа
Относительное смещение бейджа зависит от размера маркера и самого бейджа. Например, некоторые бейджи будут иметь смещение -3px, а некоторые -5px.

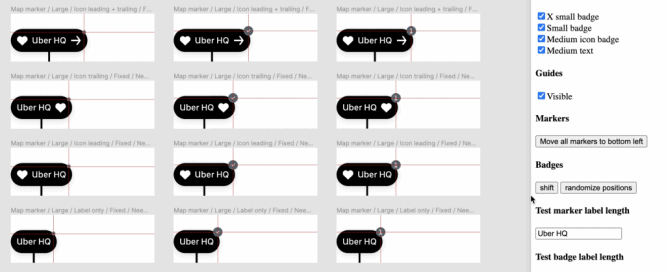
Чтобы проверить это, я решил автоматически создавать направляющие, помещенные в желаемое положение для каждого бейджа, с помощью API плагина. Установив эти направляющие, я мог провести тест, чтобы убедиться, что каждый бейдж расположен правильно. И горизонтальная, и вертикальная направляющие будут размещены на каждом новом маркере.

UI-тест 2: длина текста
Дальше я провел тест на правильное позиционирование бейджа на основе длины текста маркера и самого бейджа. Их длина может различаться для каждого настраиваемого экземпляра компонента в зависимости от его использования.
Чтобы провести этот тест, я создал два поля ввода в интерфейсе плагина, чтобы указать настраиваемые строки. Таким образом, любой текст, который я введу в поле ввода, распространится на все компоненты маркера карты. Это позволило бы обеспечить фиксацию бейджей в правильном положении, независимо от длины маркера или текста бейджа.

Вывод
По мере роста и развития дизайн-систем сложность компонентов возрастает. Эта дополнительная сложность порождает риск человеческой ошибки из-за монотонности и больших объемов работы, но даже без ошибок такой ручной процесс крайне неэффективен. А с дизайн-системой, которая используется в большом масштабе, даже небольшие ошибки могут усугубиться и ухудшить опыт пользователя. Добавив автоматизацию в рабочий процесс дизайн-системы, мы можем создать высококачественный набор хорошо протестированных и готовых к использованию компонентов.
Автоматизируя создание маркеров, я смог избежать человеческой ошибки и эффективно сгенерировать полный набор вариантов. Программное тестирование компонентов позволило мне тщательно проверить их в нескольких сценариях и быть уверенным в их качестве.
Попробуйте готовые компоненты в общедоступной галерее Figma Base.
Источник: UxPub