- UI/UX
- 38 мин на чтение
- 72602
Как стать UX/UI дизайнером бесплатно и без опыта
Все самое необходимое, что нужно знать и уметь, а также ответы на самые частые вопросы:
- Какие программы необходимо знать.
- Как изучать и тренировать UI/UX-дизайн.
- Нужно ли знать html- и css-вёрстку.
- Какие курсы проходить и какие книги читать.
- Где выставлять свое портфолио, как вести работу и назначать цену.
- Как найти первого иностранного заказчика.
- Необходимо ли сдавать английский экзамен (IELTS, TOEFL, etc).
- Как сделать проект, если нет заказчика и опыта.
- Как составить русское и английское резюме, чтобы оно цепляло.
- Нужно ли покупать технику Apple.
Какие рабочие инструменты изучить
Если вы планируете работать в России, то нужно изучить:
- Figma — максимально
- Sketch — на начальном уровне (многие на российском рынке перешли на Figmа, но редкие запросы встречаются)
- Любой векторный редактор на начальном уровне (illustrator или CorelDraw)
- Любую программу для анимирования прототипов (InVision, Figmotion, Principle, Marvel.
- Photoshop — на среднем уровне, чтобы вырезать, редактировать картинку, замазывать ненужные элементы.
- Советую изучить After Effect для конкурентного преимущества и, чтобы делать себе эффектные презентации в Behance. Уверенных начальных знаний для этого достаточно, а дальше смотреть видеоуроки, когда требуется что-то конкретное сделать.
- 3D программы (3ds Max и Cinema 4D могут стать дополнительным плюсом в вашу сторону. Даже Сбербанк оценил этот навык, хотя в их вакансии такого запроса не было).
- Zeplin также желательно знать, но не в первую очередь.
Если вы планируете работать с иностранцами, то нужно изучить:
- Figma — максимально
- Sketch — уверенно
- InVision или Principle — уверенно
- Miro — для прототипирования, создания схем, дизайн спринтов и многих других нужд.
- Будьте готовы знать, что такое Slack, Asana, Notion.
Данного списка достаточно, чтобы уверенно работать, но каждая компания имеет свой набор, который больше подходит ее дизайн-процессам. Мой список базовый, но самый популярный и необходимый.

Нужно знать
UI —
если простым языком, это то, как интерфейсы выглядят. Если точнее, то это управление вниманием пользователей, его эмоциями и отношением к продукту, чтобы он моментально понял информацию и захотел совершить целевое действие.
Описание UI множество, но главное знать, чем руководствоваться рисуя интерфейс:
- Текстовая иерархия;
- Правила внутреннего и внешнего;
- Композиции;
- Визуальный баланс;
- Консистентность и отсутствие дыр;
- Ассоциации и образы вместо шума;
- Шрифты и шрифтовые пары;
- Правила типографики;
- Сетки;
- Подготовка к верстке (UI-kits и компоненты);
UX —
то, как продукт работает, его логика, структура. Создавая UX решения продукта, вы не только обдумываете куда ведет кнопка, но и продумываете весь пользовательский путь, вплоть до того, в какой момент ему буду приходить оповещения от продукта и куда он попадет, нажав на это оповещение. В общем, это глобальная постройка продукта, которая требует, чтобы вы знали следующие методы работы:
- Cбор информации с ответственных лиц;
- Изучение бизнес процессов и задачи;
- Генерация гипотез;
- Проведение проблемного интервью;
- Метод персон;
- Построение пути пользователя через CJM, Storyboard, Userflow;
- Прототипирование в Figma;
- Анимация прототипирования для user testing;
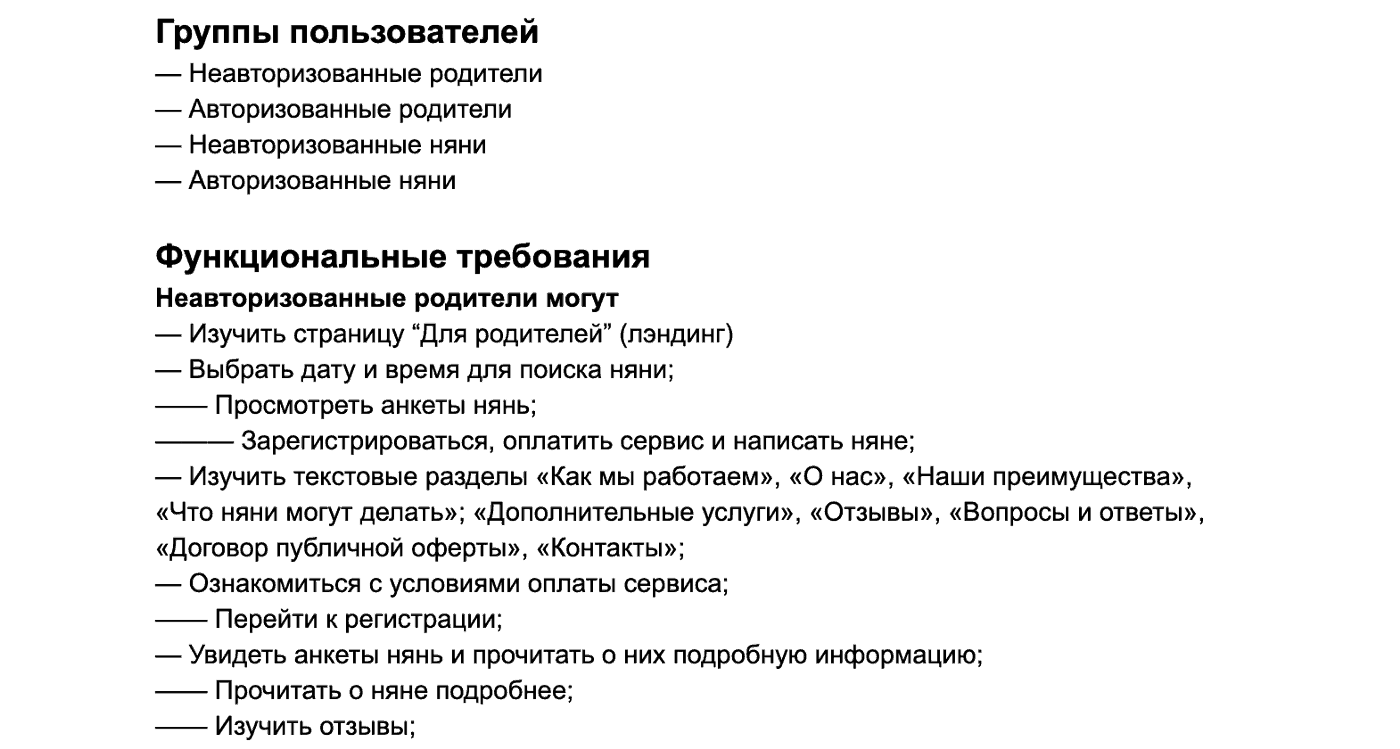
- Написание функциональных требований. Ниже мой пример.

https://docs.google.com/document/d/15OiyqZMonS6BoywLvFJCfOKteZI07Pf5fo8FJEEJtH8/edit#
Функциональные требования удобно создавать не только в конце проекта, чтобы отдать разработчикам, но и в процессе, чтобы структурировать мысль. Я люблю их писать в начале, сразу после сбора информации от заказчика и прикладывать в договор. Тогда вы не только создадите ясное тз, заверенное заказчиком, но и дадите ему первичную бесплатную услугу, после которой заверять стоимость работы будет легче.
Нужно ли знать верстку (html и css)
Уметь верстать сайты не обязательно, но нужно понимать возможности и условные ограничения верстки, а для этого самое важное понять, что:
- Сайт верстается по сетке из вертикальных колонок, условных горизонтальных, и квадратной пиксельной сетке (лучше 8px).
- Верстальщики думают блоками и эти блоки не могут наслаиваться друг на друга.
- Верстальщики все строят в системе цифр, это значит, что кнопка всегда должна быть одного и того же размера, так же, как и текст внутри нее должен всегда иметь одинаковые отступы по бокам внутри кнопки. Все обобщается в смысловые блоки и отступы этих блоков друг от друга всегда одинаковые.
- Нужно уметь создавать UI-kits с системой отступов (описанной выше).
Конечно, любые знания нужно практиковать, чтобы в руках был навык и вы успешно справлялись с любой задачей. Далее мои предложения по тренировке.

Как тренировать UI
Повышайте уровень насмотренности. Но не просто смотреть и старайтесь запомнить, а именно повторяйте, копируйте. Т.е. план действия примерно такой:
- Завести файл в Figma.
- Положить работу с dribbble, которая нравится.
- Начинать повторять на глаз аналоговый интерфейс. Нельзя накладывать текст и объекты сверху на аналог. Стараться попадать самим через глазомер.
- Анализировать как ваши знания по UI работают в этом аналоге.
Такой способ нелегкий, быстро надоедает, ведь не дает моментальных результатов. Но он точно даст набор паттернов (примеров), которые будут у вас в памяти и в руках. Поэтому, когда вы начнете делать реальный проект, то у вас уже будут варианты дизайн-решений, которые вы умеете делать.Еще очень полезно менять работы. Например, взять приложение для ухода за цветами где есть график полива с напоминаниями и изменить на систему приема лекарств, создавая новое ui-решение.Такую тренировку можно выложить в dribbble и у вас будет впечатляющее портфолио UI-дизайнера.
Как тренировать UX
Если вы разобрались во всех методах работы создания UX продукта, то попробуйте сделать проект от обратного. То есть возьмите существующий продукт, например, Яндекс Такси, и произведите работу наоборот, от итогового решения к первым шагам создания продукта.
- Нарисуйте карту переходов (сделайте принскрины и положите в Figma).
- Создайте userflow или другие схематичные пути пользователя.
- Напишите CJM (как вам кажется могло бы быть).
- Создайте персонажей (тоже гипотетические).
- Предположите, какие проблемы пользователей и бизнеса продукт решает.
- Предположите, какая бизнес задача стояла и какая схема монетизации.
Когда сделаете это все, то шагните на ступень выше и перепишите все наработки с Яндекс.Такси, на доставку цветов для частных лиц. Готовый кейс положите в Behance, где покажите все этапы проделанной работы. После этого, можно смело назвать себя UX/UI дизайнер.
Совет. Не старайтесь быть идеальным, умелым дизайнером, сразу таким же, как вам бы хотелось, и не растраивайтесь, что вы создадите продукт, который имеет массу логических ошибок. Ваша первая задача стать мыслящим дизайнером, умеющим рисовать. На любое визуальное решение будет человек, который не оценит, а адекватный продукт требует эксперта предметной области, имеет итеративность и тесты на пользователях, которых у вас нет. Не сдавайтесь!
.
Какие курсы проходить
В этом вопросе я придерживаюсь мнения, что помогают не курсы, а тренер, который преподает на курсах. Поэтому для своего развития я находила людей, которые могут быть моими менторами.Например, когда я старалась стать графическим дизайнером, то зашла на Freelancer.ru и нашла двух самых топовых дизайнеров. Написала им на почту, что меня впечатляют их труды, у меня уже проделан какой-то путь, а дальше мне нужен практикующий ментор, станьте моим тренером. И, удивительно, Камилла Бартенева согласилась быть моим тренером вот так вот просто, с одного письма невзирая на то, что она очень высокий специалист. По такому принципу я действовала и дальше, всегда есть тот, кто знает больше и очень часто люди делятся знаниями бесплатно.Несмотря на то, что я предпочитаю менторство, все равно периодически прохожу курсы и ux-марафоны, где нахожу для себя новую информацию. Вот моя подборка:
- Skillbox
- Бюро Горбунова
- WDI школа (я там преподавала и разделяю взгляды создателя в дизайне)
- Bang Bang Education
- UXboost (для опытных дизайнеров)
- Британская Школа Дизайна
Какие книги читать
По UX:
- Алан Купер: Интерфейс (4 издание), Психбольница в руках пациентов
- Дмитрий Сатин “Психология потребителей” (Начните с нее)
- Джесс Гарретт “Веб-дизайн. Элементы опыта взаимодействия”
- Веб-дизайн: книга Якоба Нильсена
- Mobile Usability. Как создавать идеально удобные приложения для мобильных устройств
- Дональд Норман “Дизайн привычных вещей”
- Илья Бирман “Пользовательский интерфейс”
- Голден Кришн “ Хороший интерфейс — невидимый интерфейс”
- Расс Унгер, Каролайн Чендлер UX-дизайн. Практическое руководство
- Якоб Нильсон Анализ удобства использования веб-сайтов по движению глаз
- Алистер Коберн Современные методы описания функциональных требований к системам
По UI:
- Иоханнес Иттен «Искусство формы», «Искусство цвета»
- Эмиль Рудер «Типографика»
- Йозеф Мюллер-Броккман «Модульные системы в графическом дизайне»
- Пол Ренд «Искусство дизайна»
- Тимоти Самара «Создавая и ломая сетку. Мастерская графического дизайна»
- Роберт Брингхерст «Основа стиля в типографике»
- Юрий Гордон «Буквы от А до Я»
- Эрик Шпиккерман «О шрифте»
- Артем Горбунов «Типографика и верстка»
Нужно ли читать все книги?Конечно, без чтения книг работать можно, учитывая что множество статей — это переработки книг. Когда учитесь на курсах или общаетесь с ментором, вы перенимаете уже прожеванные знания из книг. Но все же нередко в общение необходимо подкрепить свои слова авторитетным мнением, а не словами вашего ментора или что сказали на курсах.
Что еще полезно
У меня есть дополнительный список полезностей:
- Взять уроки живописи и научиться рисовать пейзажи
- Подписаться на каналы в телеграмме про UX. Например, UX Horn — много UX материала и UX марафонов, No Flame No Game — интересные рассуждения по теме дизайна (на любителя), Кириллица.дизайн — вдохновение нестандартными сайтами.
- Подписаться в инстаграм на хэштег #UI и #UX
- Посещать все возможные встречи, заводить друзей по интересу, вступать в сообщества и общаться.
- Стать частым посетителем таких ссылок:
- nngroup.com
- uxbooth.com
- uxmastery.com
- ixda.org
- ui8.net (здесь много UI решений)
Совет. Когда почувствовали свои силы выйти в младшие дизайнеры, ищите место, где есть у кого учиться. Чтобы ваш начальник был вашим ментором у которого хочется и можно черпать знания. Если вам просто предлагают делать сайты/продукты, не говорят как, не помогают, а просто пинают, значит это не место для развития. Уходите и не терпите.

Где выставлять свое портфолио
Есть две площадки для презентации своих работ Behance и Dribbble.
В dribbble хорошо выглядывать свои UI наработки, анимации и превью работ с Behance, как часть пиара.
В Behance лучше выставлять работы где сделано много экранов, есть UX-часть. Если вы получите ленточку/награду/Features от одной из галерей (их там много), то вы будете иметь конкурентное преимущество и, очень вероятно, станете получать заказы с Behance.
Конечно, не лишним будет иметь свой сайт, но его отсутствие не сказалось на моей карьере.
Как вести проект и когда говорить цену
Этапы работы на фрилансе отличаются от работы в студии или продуктовой компании.
Свою работу я начинаю с первичного интервью.
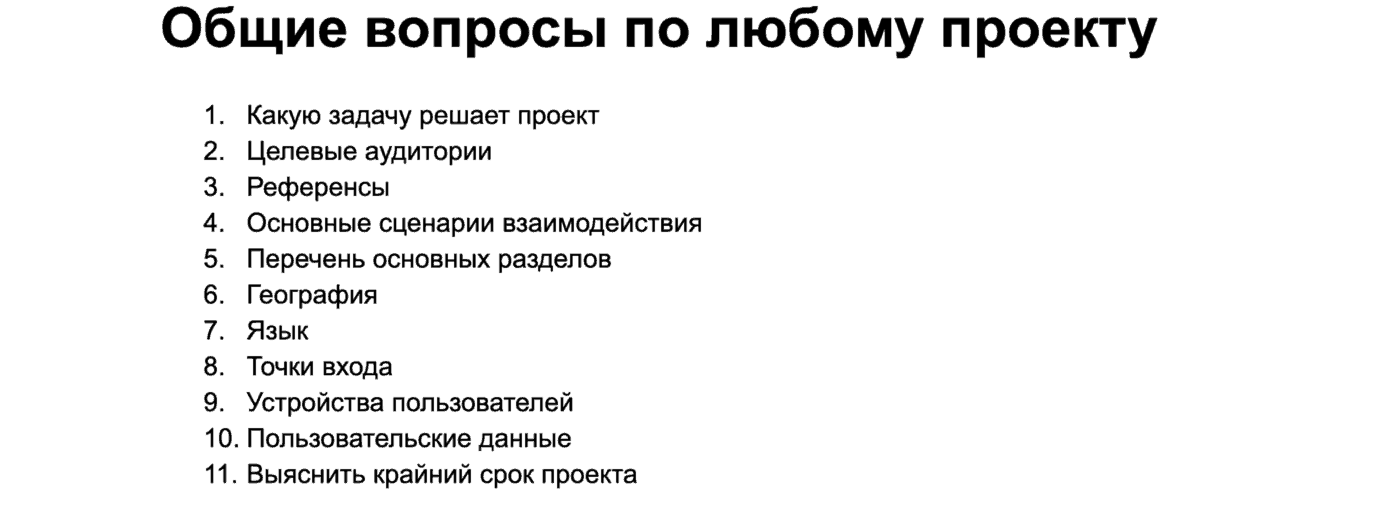
Ниже вопросы, которые помогут начинающим собрать информацию.

https://docs.google.com/document/d/15uS9zLY2A0nYaYKmuoOxWyr4yIopeQQ9ZTa89gwlZGA/edit#
В процессе сбора информации, записываете краткие функциональные требования и присылайте их в приличном виде после разговора. Советую писать ФТ верхнеуровнево, без детализации, чтобы заказчик не ушел с вашей наработкой к другому дизайнеру. В конце ФТ напишите этапы работы, сроки и стоимость.
В данном способе есть несколько плюсов. Во-первых, вы даете заказчику некоторую пользу, вы уже начали работать, он впечатлен вашими способностями понять и так быстро структурировать задачу, у него есть кредит доверия и согласиться на высокую цену легче. Во-вторых, вы сообщаете ему стоимость не устно, а письменно, когда он максимально готов на нее согласиться. Заказчик находится в приватном пространстве, он не скажет на эмоциях «нет», и даже если он шокирован ценой, есть время обдумать, и ваши шансы возрастают.
После того, как заказчик согласился на работу, идёт предоплата 30% и следующие шаги:
- Прототипирование. Userstory и прочие таблицы, схемы показывать не обязательно.
- Мудборд.
- Три варианта UI дизайна. Показываю главный экран и еще 1–2 экрана самых выразительных из страницы.
- Дополнительные 50% оплаты.
- Итеративная работа до завершения.
- Оплата 20%.
Если заказчик уже давний или проект маленький, можно сделать только два этапа оплаты.
Как понять какую цену называть
В своей работе я поступаю так.
- В первом интервью собираю информацию о бизнесе заказчика. Если я понимаю, что его бизнес имеет большой доход, а моя работа принесет ему еще бОльший, то я смело называю высокую стоимость.
- Если заказчик нарочно не рассказывает о своем бизнесе в суммах, тогда я смотрю его соцсети, либо предполагаю какой доход у него может быть.
- Я всегда стараюсь взять один проект с высокой оплатой и сделать его качественно, чем 10 преоктов, которые мало стоят и только больше время заберут.
Итого, у меня нет одной цены на один и тот же проект. Все зависит от того, что останется после этой работы. Если я вижу в проекте только возможность заработка, то я ставлю высокую стоимость, если мне проект будет выгоден иначе, то в цене я делаю сильные уступки.

Как найти работу без опыта и реализованных работ
- Делайте хорошую работу
Чтобы найти работу, самый верный способ — это сделать выдуманный кейс качественно. Есть отличный пример Дениса (пункт 6 в статье), который долгие годы работал в компании, а потом сделал выдуманные кейсы, благодаря которым получил рабочие приглашения и даже больше. Поступите так же, получите как минимум ленточку в Behance и писать начнут уже вам.
2. Присоеденитесь к единомышленникам
Если выполнить awesome job самостоятельно не получается, то присоеденитесь к тем, кто собирается это сделать.
В Behance ленточки даются каждому кто учавствовал в проекте. Поэтому это отличный способ научиться и вытянуть сложный проект вместе, с дружеской поддержкой. С ленточкой HR-менеджер обратит на вас внимание вероятнее, а заказчики на фрилансе будут уделять большее внимание.
3. Найдите верстальщика
Вместе вы можете делать шаблоны сайтов и выставлять их на продажу. Либо перекроить сайт местной компании и предложить им купить уже реализованный вариант.
4. Ищите стартаперов
Здесь можно ощутить реальные проблемы от начала и до конца, испытать все свои навыки в бою без начальства. Взять весь UX/UI на себя и получить в результате солидный реализованный кейс. Оплата в стартапах есть, пусть и не стабильная.
5. Ищите в базе вакансий и предложений
Очень много предложений в этой группе. Есть и фултайм найм, есть и проектные заказы.
Как составить резюме и CV для иностранцев
Любое резюме имеет внегласное правило быть на одну страницу. Когда я помогала карьерным консультантам с анализом резюме, то вывела самые частые ошибки:
- Если вы меняеете специальность, пишите только про навыки из новой специальности. Ведь вас оценивают как UX/UI дизайнера. Внизу можно приписать, что вы были в руководящей должности в прошлом, но это дополнительный плюс, а не основной. Поэтому он внизу.
- Если у вас нет опыта и реализованных проектов, пишите о кейсах, которые вы делали, ведь вас оценивают скорее за навыки, чем за опыт работы в офисе, что конечно, тоже важно.
- Описывая свою работу, старайтесь писать о ваших достижениях и вкладах в проект. Идеально, если сможете привести численные доказательства, например, что увеличили количество пользователей на 30%.
- Если достижений пока нет, пишите о том, что делали, какие навыки отрабатывали.
- Не забывайте о верстке и управлении вниманием пользователей. Никакого визуального шума и эмоционального дизайна.
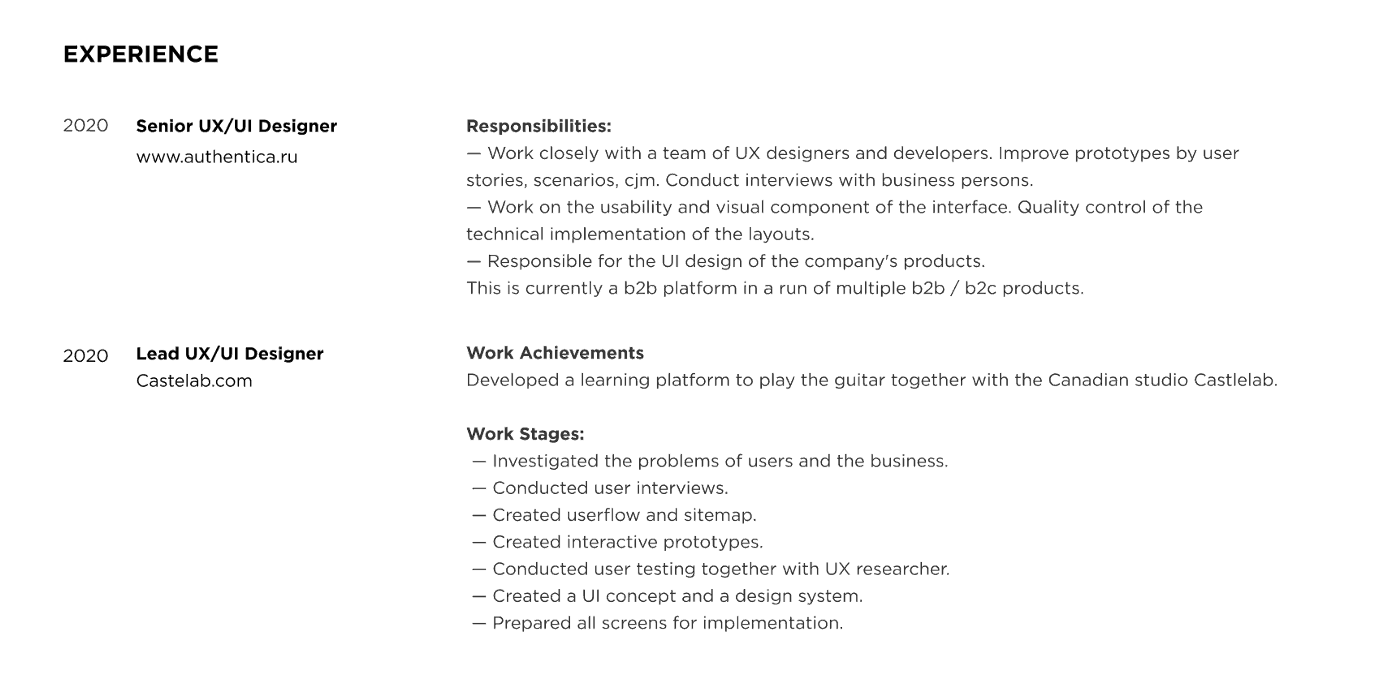
Прикрепляю свой пример CV для иностранцев.
 https://www.figma.com/file/aS6SiZIjY11TG9ZwCXt38Dlt/CV?node-id=0%3A1
https://www.figma.com/file/aS6SiZIjY11TG9ZwCXt38Dlt/CV?node-id=0%3A1
Думаю, что мое CV имеет недостатки, прикрепляю его как ориентир с чем я сейчас живу. Примеры лучше можно увидеть в этой книге “The CV Book:How to avoid the most common mistakes and write a winning CV” от James Innes
Как найти иностранного заказчика
Есть пассивный способ, когда вы сделали работу на Behance на английском языке и ждете предложение. Есть активный способ, когда ищите сами. Оба работают хорошо :)
Если решили искать заказчика сами, то обратите внимание на группы в Facebook:
- facebook.com/groups/205756059526207/
- facebook.com/groups/uxuidesignprojects/
- facebook.com/groups/ux2me/
В них много разных предложений, и мои знакомые дизайнеры часто находят там проекты. Я всегда получала предложения на Behance.
Нужно ли сдавать английский экзамен
Конечно, возможность подтвердить свои знания каким-либо сертификатом это плюс для любого работодателя. Говоря, что знаете английский, вы всегда можете подтвердить на каком уровне вы знаете английский по международной оценке знаний, а не по своим ощущениям или пройденным курсам.
IELTS я сдала в августе 2019 года, когда уже давно работала с иностранцами, поэтому, это не первостепенная вещь на которую стоит обратить внимание.
Я потратила все лето без отдыха, чтобы подготовиться к Ielts и сдать на 6.5 баллов. Это было сложно. Мне помогала девушка Алсу — удаленный учитель, но даже с ее проф. подготовкой, это только 20% вклада, остальные 80% труда шли с меня. За 3 месяца одной учебы у меня заметно ухудшился UI. Поэтому советую взвесить все за и против.
Если вы новичок и хотите в будущем работать с иностранцами, учить английский придется постепенно на протяжение всего времени обучения UX/UI-дизайну.

Нужна ли техника Apple
Действительно есть много полезных программ, например, Sketch, Principle, которые работают только на платформе IOS. Все мои иностранные проекты я делаю в Figma, анимацию в After Effect, интерактивное прототипирование тоже в Figma. Поэтому можно смело сказать, что без техники Apple можно работать. Но все иностранные вакансии требуют Sketch, поэтому рано или поздно купить яболочный компьютер придется.
Мощность компьютера имеет значение, если вы будете пользоваться After effect и photoshop одновременно, открывая много вкладок. Figma не требует мощности и памяти компьютера, если проект небольшой.
Чтобы создавать приложения для Iphone, конечно, лучше быть постоянным пользователем яблочных телефонов, чтобы понимать паттерн поведения элементов, но такие проблемы решаются разными способами:
- Есть множество статей, которые описывают как работает IOS и Android. Достаточно выучить чуть ли не наизусть вот эту статью. Так как вопросы про разницу платформ будут часто встречаться на собеседованиях.
- Когда создаете дизайн, пользуйтесь готовыми шаблонами от IOS
- Есть правила разработки приложений на IOS для разработчиков. Можно изучить их, но, к счастью, есть русский перевод :)

Как стать арт-директором
У меня было мало уверенности, что я смогу стать арт-директором в Москве и я очень благодарна арт-директору Юле из компании Angry, которая посоветовала мне не бояться, проявить настойчивость и усиленно себя предлагать в такой роли.
Когда я стала проходить собеседования, то поняла, что арт-директор —это не всегда всевышний гуру, иногда просто умелый дизайнер способный вести проект от начала и до конца самостоятельно, брать ответственность за результат. Этому можно научиться на фрилансе.
Совет. Посмотрите портфолио компании. Если вы в ужасе и уверены, что можете в тысячу раз лучше, подаватейсь на арт-директора и имейте боевой дух. Вполне вероятно, что вы пройдете.
.
Кстати, Angry — класная компания со своей перчинкой, но я бы советовала подать свое резюме к ним если хотите научиться продуктовому дизайну в банковской сфере и работать с приятными людьми.
Итого, я пришла к выводу, что арт-директор — этот тот, кто может принести исключительную ценность, которую другие дизайнеры не могут. Хорошо, если вы сможете подкрепить свою профессиональность наградами и достижениями, прошлым опытом, чтобы влиться в коллектив и не вызвать бурю гнева, но, например, в ItSoft мне предлагали собрать команду с нуля, поэтому главное, какая с вас польза, а остальных проблем может и не быть.
Создайте свою ценность, научитесь делать работу лучше большинства, создайте резюме и откликнитесь на вакансии. Вы увидите, что арт-дирство не за облаками.
Самое главное не сдавайтесь! :)
Дорогу преодолеет идущий, если нужна какая-либо помощь, то пишите в комментариях или в Behance.
Бонусная часть — полезные ссылки
- Шпаргалки. Как сделать хороший интерфейс
- Генератор коллажа, который можно экспортировать
- Бесплатные модные svg иллюстрации (можно выбирать цвет)
- Множество интерактивных прототипов сложный систем для изучения сделанных в Axure
- Бесплатные мок-апы
- Material design (особенно советую для начала повторять адаптивность сеток)
- Плагины для Figma
- Отличный подбор шрифта
- Бесплатные художественные видео
- Бесплатные выразительные фотографии
Источник: ДизайнКабак