- UI/UX
- 11 мин на чтение
- 17376
Доступность в дизайне
Добиться стопроцентной доступности — сложная и параллельная разработке продукта задача. Для её решения нужны и усилия всей команды разработки, и ответственное отношение заказчика продукта, и, в идеале, отдельный профильный специалист.
Однако, заложить фундамент доступности может один человек, с макетов которого начинается внешний вид продукта — дизайнер. Как показывает опыт автора, для этого нужно не так много дополнительных усилий. Достаточно знать несколько узких мест и учитывать их во время разработки макетов.
Отдельная версия дизайна не нужна
Будет ошибкой считать, что люди с особенностями зрения, моторики или слуха — какая-то далёкая и немногочисленная группа пользователей компьютеров и телефонов. Многие люди начинают хуже видеть ещё в школе, у большинства зрение портится уже к 30-40 годам. Ухудшение моторики не всегда связано с травмами или физическими особенностями — вынужденное пользование большим смартфоном одной рукой, потому что в другой сумка с продуктами, тоже понижает возможности по манипулированию объектами на экране. Поэтому заботиться о доступности стоит для единственного и основного дизайна.
1. Восприятие текста
1.1. Делайте основной текст достаточно крупным*
* Достаточно крупный — это, для большинства современных шрифтов без засечек, кегль в районе** 14—18 пикс.
**В районе, потому что разные шрифты по-разному выглядят в одном размере (зависит от того, какую площадь кегельной площадки занимают знаки шрифта). Поэтому рекомендовать точную цифру не получится, доверяйте глазам.
1.2. Если нужно, разделяйте стили на Paragraph и UI
Предназначение интерфейса тоже имеет отношение к доступности. Где-то лучшую доступность обеспечит плотно упакованная информация, где-то — крупный свободный набор.
Почти всегда хорошая идея иметь в дизайн-системе раздельные текстовые стили: Paragraph — покрупнее и со свободным интерлиньяжем (минимум ×1.5 к кеглю), для набора текста для чтения; и UI — помельче, с максимально плотным интерлиньяжем, для интерфейсных элементов.
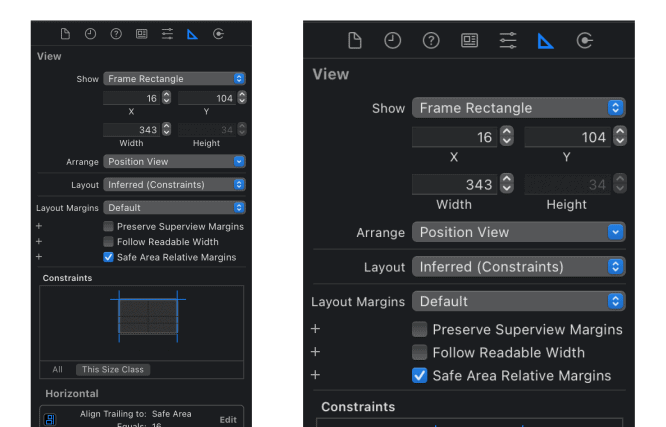
Пример дизайнерской дилеммы
В приложениях с боковой панелью свойств объектов (XCode, Figma и т. д.) можно набрать всё крупно — это повысит различимость текста для зрения, но тогда придётся много пользоваться скроллом, чтобы добраться до контролов в низу панели, что создаст нагрузку на моторику. А можно набрать помельче и тогда снизится доступность для зрения, зато в средний экран будет влезать больше интерфейса и скролл будет нужен реже. В профессиональных приложениях, где по тысяче раз на день работаешь с панелями, плотность информации может быть критичным параметром.

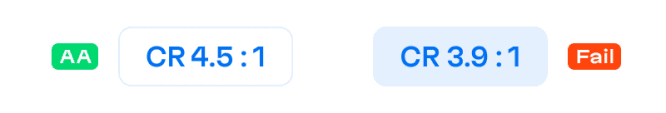
1.3. Старайтесь выдерживать CR 4.5:1 для 90% текста в интерфейсе
Стандарт WCAG 2.1 на 2021 год предлагает следующие ориентиры:
- Текст для длительного чтения должен иметь коэффициент контрастности (далее CR — contrast ratio) не менее 4.5:1 (класс AA), а лучше 7:1 (класс AAA).
- Крупный текст может иметь CR 3:1 (класс AA), но лучше стараться добиться 4.5:1 (класс AAA).
- Для графики минимальный порог — 3:1.
Если аудитория интерфейса не имеет специальных запросов, никто не требует выдерживать уровень AAA по всему интерфейсу на 100%.
В общем же случае, CR 4.5:1 и выше — хорошая планка для самых главных частей интерфейса, с которыми пользователь работает большую часть времени.
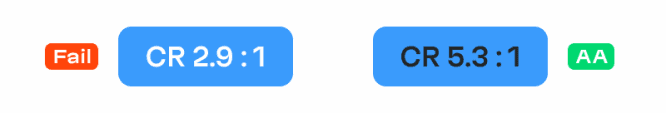
Помните, что CR считается относительно фона и когда вы помещаете текст на цветную плашку, контрастность снижается.

При разработке палитры для нового проекта стоит сначала задать цвета для плашек, подложек контролов и панелей (обычно это светлые оттенки серого) так, чтобы их CR получился в районе 1.2:1. Потом оттенки для текста и акцентные цвета для контролов нужно выбирать так, чтобы их CR был не меньше 1.2 + 4.5 = 5.7:1 — чтобы даже на фоне с 1.2 они давали минимум 4.5:1.
Инструменты
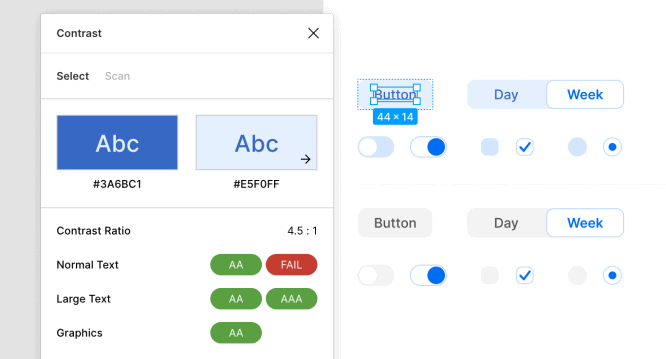
Используйте плагины для Фигмы или Скетча, чтобы подбирать цвета с нужным уровнем контрастности. Например, плагин Contrast Алекса Карра для Фигмы.

Для проверки живого сайта, например, при приёмке вёрстки, пользуйтесь утилитой Lighthouse, которая встроена в инструменты разработчика браузера Chrome.
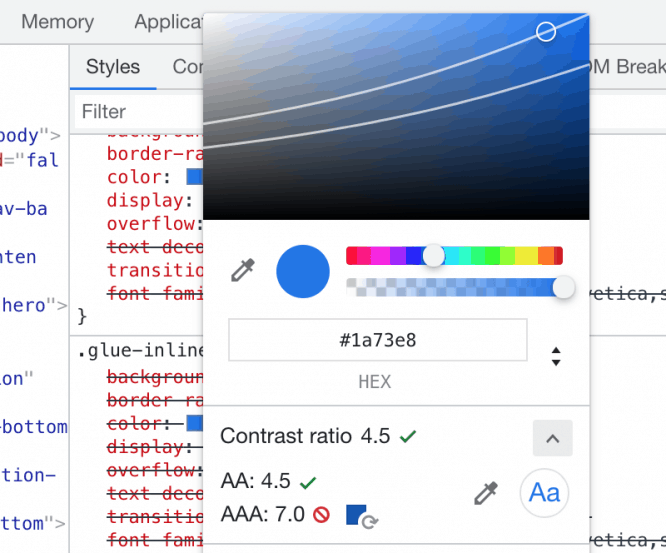
Кроме этого, полезно знать, что в том же Хроме можно увидеть CR любого цвета, если нажать на квадратный семпл слева от HEX-кода в табе Styles:

P. S. Будет честно упомянуть, что формула рассчёта CR, которую сейчас использует WCAG, вызывает вопросы. Например, иногда рассчётный CR получается выше у явно не лучшего сочетания цветов — см. статью The Myths of Color Contrast Accessibility.

Поэтому совсем слепо полагаться на коэффициент не стоит.
P. P. S. Ещё дизайнеру будет полезно разобраться что такое «восприятийная» яркость (perceptual lightness) и цветовое пространство Lab — это всё тесно связано с доступностью цветов и контрастностью.
1.4. Избегайте слишком светлого или мелкого текста при разделении на визуальные слои
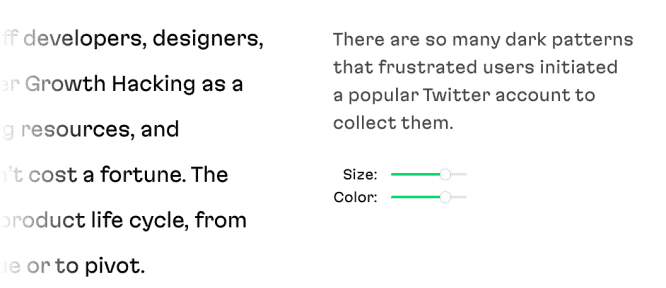
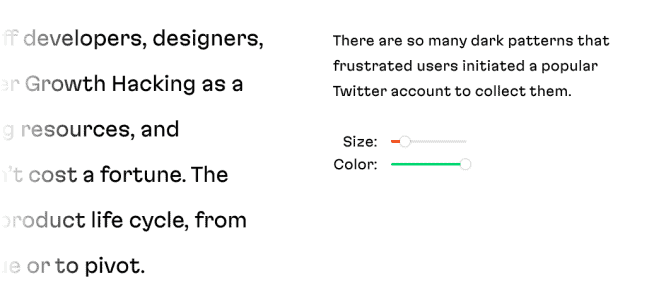
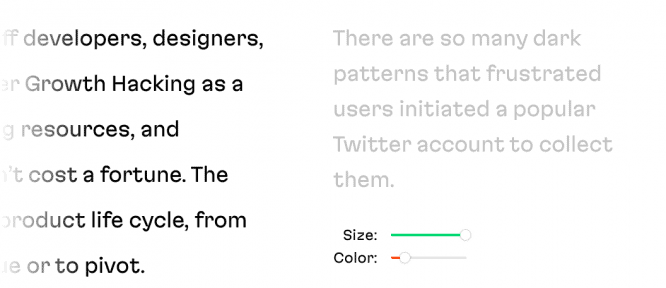
Чтобы отделить менее важный текст от основного, вместо сильного изменения цвета или размера, стоит попробовать подобрать комбинацию двух параметров, но изменённых умеренно.
Например, для боковой выноски в статье стоит попробовать взять текст на модуль меньше и на шаг светлоты светлее. Возможно, комбинации размера и цвета хватит, чтобы достаточно отделить выноску от основного текста.



Кроме этого, для разделения текста на уровни важности можно использовать:
- другие начертания шрифта, например, наклонное (курсив) или сжатое (condensed);
- парный шрифт — например, PT Sans к PT Serif и наоборот, если состав шрифтового семейства позволяет;
- другой шрифт.
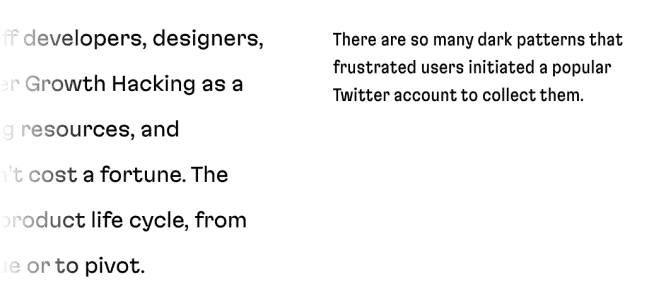
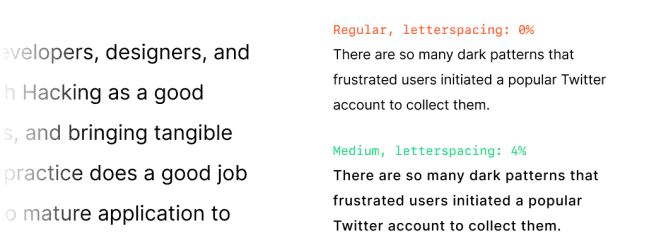
Например, на следующей картинке удалось оставить текст чёрным (хорошо для доступности), потому что сжатого начертания и уменьшения кегля на один модуль сетки оказалось достаточно:

1.5. Мелкий текст: больше межбуквенное расстояние + чуть пожирнее
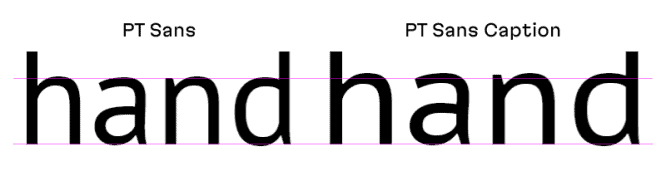
Если визуальных уровней в дизайне много и приходится заходить на территорию мелкого текста (12 пикс. и ниже), то лучшее, что можно сделать — выбрать для него начертание Caption, если такое есть в шрифтовой семье. Обычно такие начертания специальным образом оптимизированы под мелкий текст — имеют более крупные и широкие буквы, их штрихи чуть толще, а расстояние между буквами чуть больше.

Если начертания Caption нет, можно сделать следующее.
- Раздвиньте немного межбуквенное расстояние (tracking в программах Adobe, letterspacing в Фигме и CSS).
- Если позволяет шрифт, выберите чуть-чуть более жирное начертание. Например, если основной текст Regular, то для мелких подписей подойдёт Medium или Semi Bold.

Верно и обратное — сжимайте немного межбуквенное расстояние в крупных текстах, например, лид-абзацах и заголовках.
1.6. Помните, что выделения только цветом может быть недостаточно
Чтобы помочь людям с различными видами цветовой слепоты, дополняйте выделение элементов в ряду подобных чем-то, кроме цвета: начертанием шрифта, контрастным графическим элементом, пиктограммой.

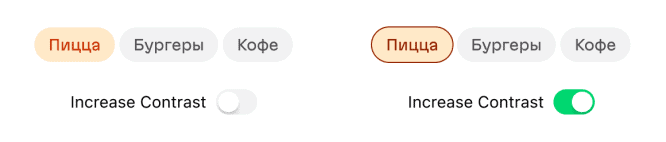
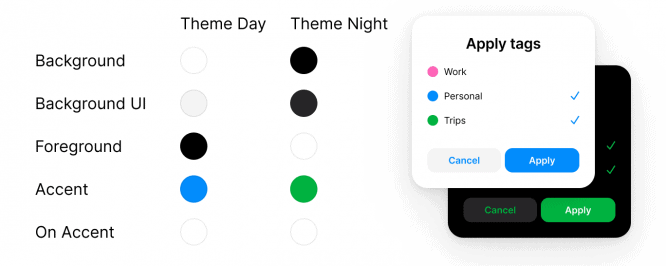
Здесь полезно знать, что нативные приложения для iOS и macOS могут учитывать включена ли у пользователя в настройках, например, опция повышенной контрастности. Это значит, что и ваш дизайн может в некоторых местах адаптироваться под эту настройку, особенно когда красота совсем сильно спорит с доступностью. Например, для режима повышенной контрастности можно сделать специальный дизайн с обводкой для выделенной опции фильтров:

Не стоит постоянно пользоваться этим приёмом. Во-первых, это получится всё-таки отдельная версия дизайна, а её, как мы помним из вступления, создавать не стоит; во-вторых, нет гарантий, что эта настройка включена у ста процентов людей с плохим зрением; в-третьих, плохая видимость может быть ситуативной — например, когда курьер пользуется навигатором в телефоне при ярком солнце.
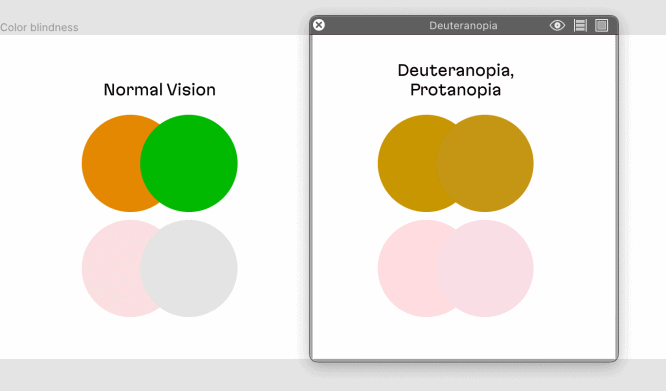
1.7. Учитывайте цветовую слепоту в цветовом кодировании
Иногда интерфейс предполагает цветовое кодирование: зелёный успех и красная ошибка, разноцветные теги и так далее.
Во-первых, проверяйте достаточно ли различаются ваши оттенки в режиме эмуляции видов цветовой слепоты. Пользуйтесь программой Sim Daltonism, если работаете на маке.

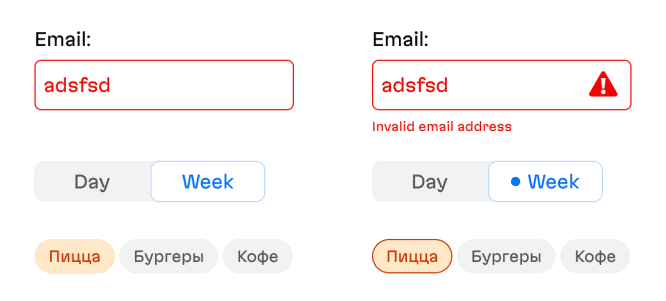
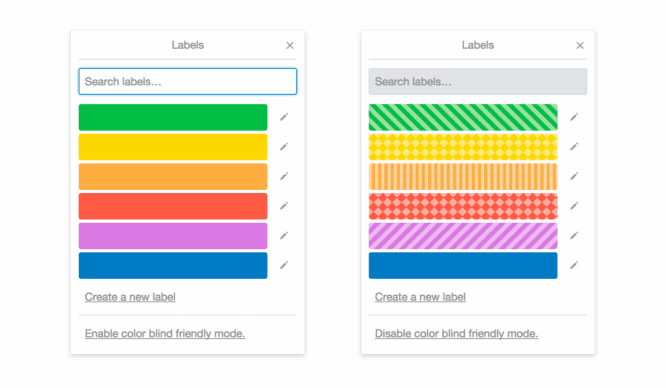
Во-вторых, подумайте над тем, чтобы добавить к цвету дополнительную индикацию — паттерн или символы.

2. Учитывайте системное увеличение шрифта и зум
Во всех операционных системах у пользователя есть возможность увеличить шрифт интерфейса, а в браузерах — масштаб страницы. Увеличение масштаба редко требует дополнительного внимания дизайнеров. А вот при разработке нативных приложений, у которых системно увеличивается только размер шрифта, дополнительные усилия бывают нужны.
2.1. Тестируйте веб-приложения при 200% зуме браузера
Если ваш лейаут следует всем принципам адаптивности, которые давно принятны в разработке под веб, то велика вероятность, что ничего дополнительно делать не придётся. Однако, возьмите за правило при приёмке вёрстки проверять как интерфейс выглядит при масштабе хотя бы 200%.
2.2. Тестируйте интерфейс нативных приложений с размером текста xxxLarge
Особенного внимания требуют все горизонтальные группы — табличные строки, тулбары с кнопками, меню и фильтры. Из-за крупного текста они могут перестать нормально влезать в отведённую ширину контейнера.

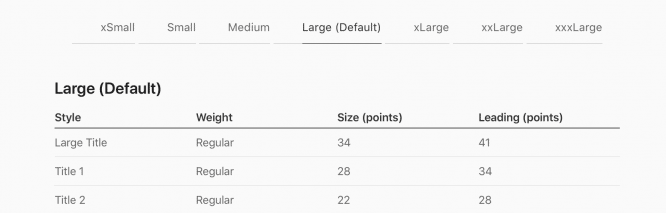
Пользовательская настройка системного размера шрифта на разных ОС:
Договоритесь с разработчиком о поддержке Dynamic Type (iOS) или Autosizing TextViews (Android).
Технология Dynamic Type помогает контролировать как будет выглядеть приложение на разных пользовательских настройках крупности текста.
Проверяйте как выглядит ваш лейаут при разных размерах системного шрифта (от xSmall до xxxLarge), особенно, если используете в дизайне кастомный шрифт.

Документация
- iOS: Dynamic Type Sizes
- Andriod: Autosizing TextViews
2.3. Применяйте принцип «тексту — собственный этаж»
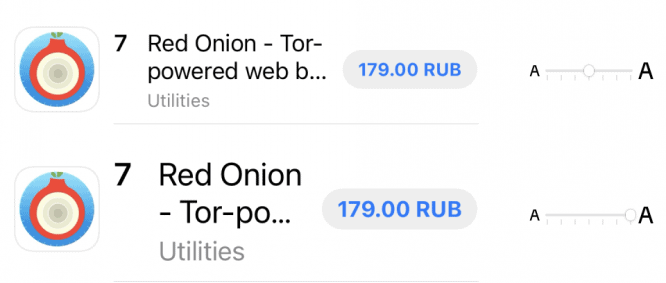
Текстовый контейнер — динамическая сущность. Он может в любой момент начать занимать больше или меньше места, чем занимал в макете, потому что пользователь увеличит шрифт в настройках ОС. Или инженеры на стороне заказчика изменят название кнопки без уведомления. Или однажды приложению потребуется мультиязычность и длины текста в разных языках станут непредсказуемы.
Самый бронебойный (но не всегда самый красивый) приём — выделять элементам с текстом собственный этаж контейнера.
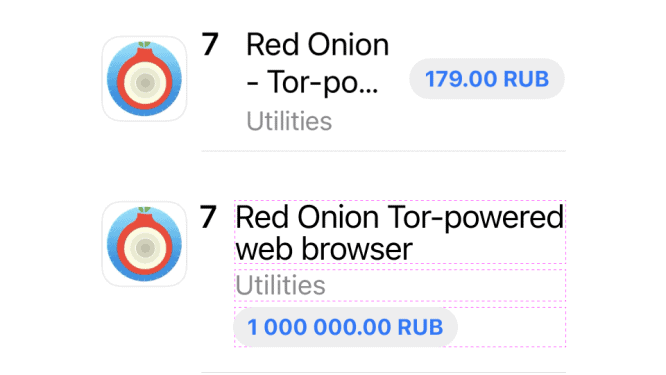
Если вернуться к примеру из прошлого пункта, то, если выделить каждому элементу с непредсказуемым текстом — заголовку, подписи и кнопке — отдельные этажи, такому блоку будут нипочём и перевод на другой язык, и увеличение шрифта, и даже огромная цена:

2.4. Выбирайте многострочность вместо усечения
По возможности, откажитесь от усечения текста многоточием или фейдом. Выводите текст полностью, даже если он займёт несколько строк — это поможет пользователям экранных читалок.
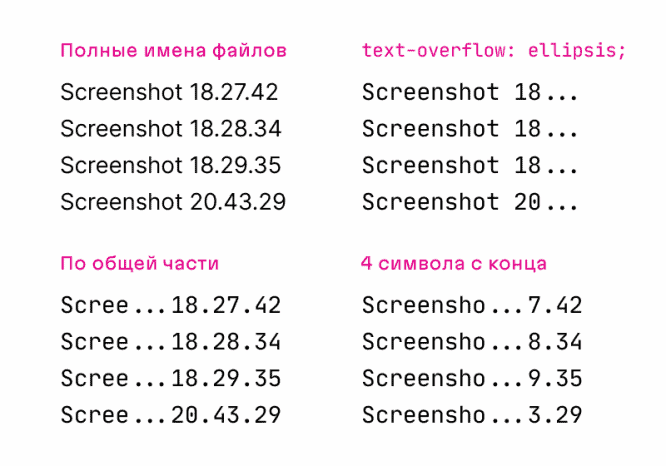
Если усечение неизбежно, помните, что некоторые виды данных — имена файлов, номера карт и счетов, id-шники — лучше сокращать в середине. В идеале — умно, в общей части имени. Приемлемый компромисс — сокращать, оставляя несколько символов в конце.

Ещё, возможно, для вывода таких данных больше подойдёт моноширинный шрифт.
3. Подумайте о поддержке ночной темы
Всегда стоит как минимум подумать о том, чтобы предусмотреть ночную тему для интерфейса. Не из-за моды, а потому что в темноте тяжело читать со светлого фона. Кроме этого, существуют люди со светобоязнью.
Поддержка нескольких тем не всегда имеет смысл. Например, если вы работаете над контентным сайтом с большим количеством растровых изображений (особенно, если это UGC — контент, создаваемый пользователями), то готовить иллюстрации для тёмного и светлого фона может быть нерационально.
Удачный кейс для тёмной темы — приложение, где из графики только SVG-иконки, которые легко перекрашивать вместе с текстом.
Если возьмётесь за разработку ночной темы, не забудьте предусмотреть трёхпозиционный переключатель: следовать за настройками ОС, дневная тема, ночная тема.
Заложить фундамент поддержки визуальных тем поможет использование функциональных имён цветовых стилей. Однако, лучше всего настроить на старте проекта гибкую цветовую систему, как рассказано в первой части поста Figma DIY: Building a color system plugin в блоге Злых марсиан. Такая система позволит поддерживать неограниченное количество тем, легче добавлять их и удалять, динамически переключать прямо на макете с помощью простого плагина.

4. Учитывайте экранные читалки
4.1. Структурируйте экран от важного к неважному
Придерживайтесь такой структуры экрана, чтобы он начинался с наиболее важного (заголовок, главные действия), а потом важность информации убывала слева направо и сверху вниз — именно так по экрану пойдёт читалка.
4.2. Передавайте альтернативные подписи вместе с макетом
Хорошие дизайнеры не используют рыбный текст в макетах. В хорошем макете текст должен быть готов к копированию в код — то есть, написан без ошибок и завалидирован клиентом.
Следуя этому принципу, стоит заботиться и об альтернативных подписях для не-текстовых контролов — например, для иконочных кнопок или переключателей (segmented controls).
Когда передаёте разработчикам макет с новым не-текстовым контролом, указывайте для каждой пиктограммы какой глагол (использовать для кнопок глаголы — хороший тон) нужно указать в коде — этот текст экранная читалка прочтёт незрячим людям.
4.3. Выбирайте многострочность вместо усечения
См. п. 2.4.
5. Разное
5.1. Разрабатывая анимации, помните, что людей с расстройствами вестибулярного аппарата может от них тошнить
Что почитать:
- Designing Safer Web Animation For Motion Sensitivity
- Revisiting prefers-reduced-motion, the reduced motion media query
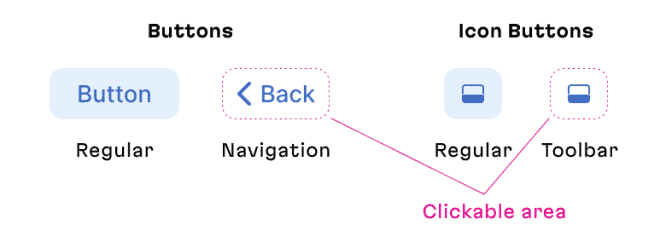
5.2. Не забывайте по возможности увеличивать область клика для ссылок и иконочных кнопок
Более того, в хорошей дизайн-системе даже кнопки без видимого тела (иконочные кнопки для тулбаров, навигационные кнопки, etc) должны наследоваться от родительского компонента кнопки и, соответственно, наследовать кликабельную область.

5.3. Не забывайте задавать кнопкам минимальную ширину
Чтобы контролы с короткими лейблами, например, кнопки ОК, не становились слишком маленькими.
5.4. Не переопределяйте дефолтный дизайн состояния «в фокусе»
Дефолтный для операционной системы стиль состояния «в фокусе» для элементов интерфейса поможет тем, кто навигируется по интерфейсу с помощью кнопки Tab, отличать маркер фокуса от элементов дизайна приложения.
Или, если уж решаете сделать этому состоянию кастомный дизайн, сделайте его консистентным для всех контролов и убедитесь, что маркер хорошо выделяется на фоне интерфейса.
Начинающим дизайнерам, которые к тому же впервые задумываются о доступности, может показаться, что рекомендаций слишком много, чтобы внедрить их все сразу. Ничего страшного, сконцентрируйтесь для начала на первом разделе — следите за размером текста и коэффициентом контрастности для основных цветов. Вы и сами не заметите как быстро забота о доступности перестанет ощущаться, как дополнительные усилия, и превратится в естественную часть процесса дизайна.
И помните, доступность нужна всем.
Источник: teletype