- UI/UX
- 3 мин на чтение
- 15472
Z-образный паттерн в дизайне интерфейсов
Легко представить, что пользователи взволнованно читают каждое письмо, которое вы пишете.
Выбросьте это из головы, потому что пользователи этого не делают. Они пробегают по нему глазами.
Пользователи не читают веб-страницы, они их просматривают.
Просмотр страницы означает, что они останавливаются, чтобы прочитать только, когда что-то бросается им в глаза.
Как дизайнер, вы имеете много контроля над тем, куда люди смотрят, когда они просматривают веб-страницу, которую вы разработали. Чтобы создать правильный путь для глаз посетителя, вам нужно понять, как наши глаза обрабатывают информацию.
В этой статье я объясню теорию и практику создания визуальных иерархий в веб-дизайне с использованием Z-шаблона.
Что такое Z-паттерн, как он работает и почему он работает
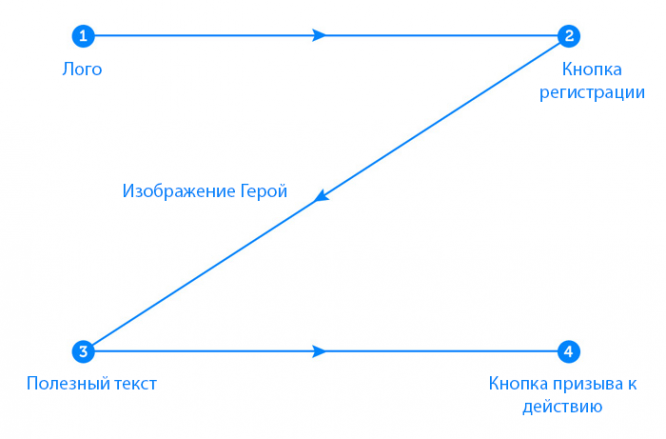
Как и следовало ожидать, макет z-шаблона следует форме буквы Z. Дизайн z-паттерна задает маршрут, по которому человеческий глаз перемещается при просмотре страницы слева направо, сверху вниз:
- Сначала люди просматривают сверху слева направо, формируя горизонтальную линию
- Далее, вниз в левую часть страницы, создавая диагональную линию
- Наконец, снова слева направо, образуя вторую горизонтальную линию
Когда глаза пользователей двигаются по этому шаблону, он образует воображаемую букву «Z»:
 Пример Z-шаблона. Изображение: Tutplus
Пример Z-шаблона. Изображение: Tutplus
Эта модель работает, потому что большинство читателей западной культуры просматривают вашу страницу так же, как книгу — сверху вниз, слева направо.
Когда его использовать
Z-паттерн встречается на страницах, которые не сосредоточены на тексте (для перегруженных текстом страниц, таких как статьи или результаты поиска, лучше использовать F-паттерн). Это делает Z-паттерн хорошим решением для простых дизайнов с минимумом текста и несколькими ключевыми элементами, которые необходимо увидеть. Минималистские или лендинг страницы, ориентированные в основном на один или два основных элемента, могут реализовать Z-шаблон, чтобы побудить пользователей следовать этому естественному методу.
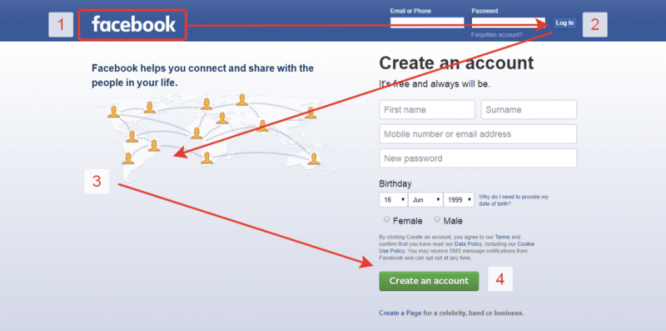
 Z-шаблон действительно блестяще подходит для дизайн-проектов, где простота и призыв к действию — наиболее важные принципы. Лендинг страница Facebook — пример Z-шаблона
Z-шаблон действительно блестяще подходит для дизайн-проектов, где простота и призыв к действию — наиболее важные принципы. Лендинг страница Facebook — пример Z-шаблонаКак его использовать
Прежде чем приступать к разработке макета страницы, важно найти ответы на следующие вопросы:
- Когда посетитель попадает на вашу страницу, какую информацию вы хотите, чтобы он заметил?
- В каком порядке вы хотите, чтобы он видел информацию?
- А чем вы хотите его занять?
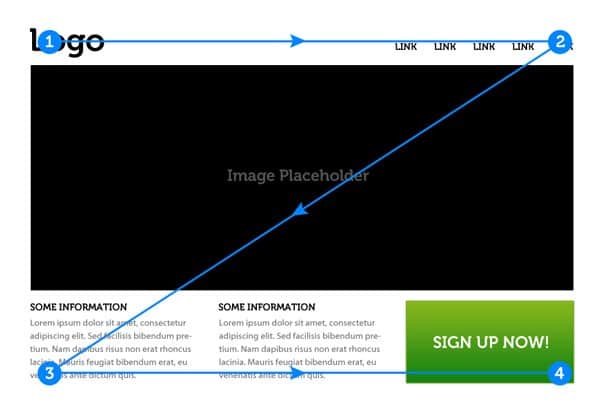
Смысл Z-шаблона на самом деле довольно прост: наложите букву Z на страницу. В идеале вы хотите, чтобы люди сначала увидели вашу самую важную информацию, а затем следующую важную информацию. Таким образом, важные элементы должны быть размещены вдоль пути просмотра, и правильная информация должна быть представлена посетителям в нужное время.
Очень важно создать направление движения.
Это указание пути глазам от одной части страницы к другой в нужном вам направлении. Вы создаете направление движения посредством сочетания визуального веса и визуального направления. Вот несколько лучших практик, которые следует учитывать при создании направления движения:
- Точка #1. Отправная точка путешествия зрителя. Это идеальное место для вашего логотипа.
- Точка #2. Поместите предметы, которые вы хотите, чтобы читатель увидел, сначала в верхней части Z. Глаз, естественно, будет следовать по пути Z, поэтому цель состоит в том, чтобы поместить ваш вторичный «призыв к действию» в конце. Поместите больше визуального веса в точку #2 — сделайте кнопку (или другой ключевой элемент) яркой и красочной, чтобы привлечь внимание пользователей и направлять их по ходу Z-паттерна.
- Центральная область страницы. Необходимо заполнить ее содержимым, которое интересует пользователя, но все же побуждая его обратить взгляд вниз к следующей строке. Например, вы можете поместить изображение герой в центр страницы, чтобы отделить ее верхнюю и нижнюю части и направить глаза по пути Z.
- Точка #3. Направлять пользователей к окончательному призыву к действию в точке #4. Например, ваша страница продвигает какой-либо продукт, который вы хотите продать. Вы желаете, чтобы потенциальные клиенты увидели рекламный текст, который убедит их его купить, прежде чем они увидят кнопку «Купить сейчас». Таким образом, вы можете использовать точку #3 для сообщения преимуществ или другой полезной информации для пользователей.
- Точка #4. Это финишная линия, строка между ней и точкой 3 должна содержать контент, который подталкивает взгляд пользователя к углу. Точка #4 сама по себе является идеальным местом для вашего основного призыва к действию.
 Предлагаемый Z-шаблон
Предлагаемый Z-шаблон
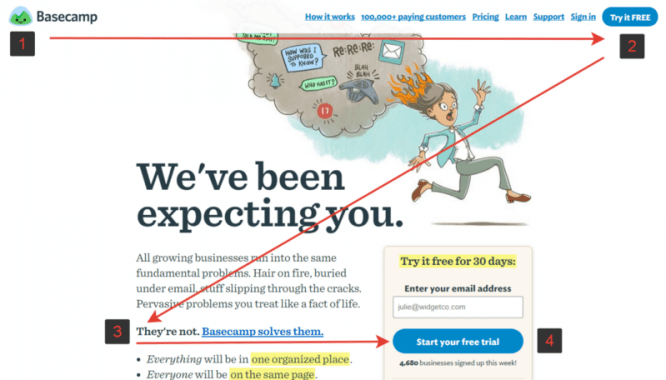
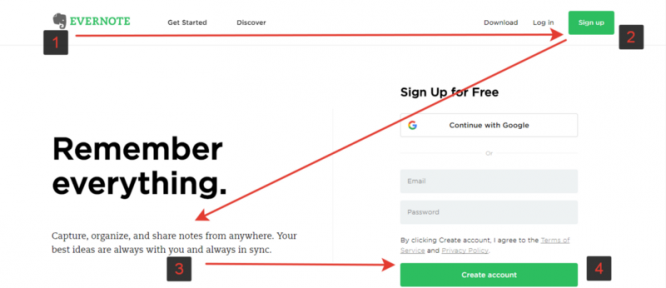
Ниже вы можете увидеть два замечательных примера Z-шаблона от Basecamp и Evernote.
 Пример Z-паттерна от Basecamp
Пример Z-паттерна от Basecamp
 Пример Z-паттерна от Evernote
Пример Z-паттерна от EvernoteЗиг-заг паттерн
Есть одна интересная и полезная вещь, касающаяся Z-паттерна. Мы можем немного расширить этот шаблон, рассматривая его скорее, как серию z-движений, а не одно большое z-движение.
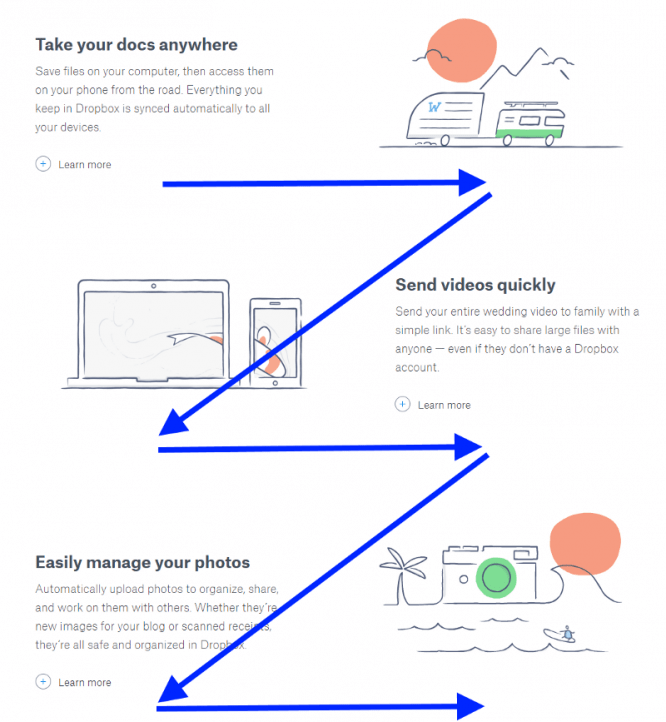
Как вы можете видеть ниже, это именно то, что делает Dropbox, направляя пользователей через несколько ключевых функций продукта и заканчивая своим повторным Z-паттерном с помощью кнопки призыва к действию «Зарегистрироваться бесплатно». В этом шаблоне кнопка «Узнать больше» играет роль вторичной кнопки призыва к действию, который помогает читателям перейти на следующую соответствующую страницу без необходимости читать весь рекламный текст.
 Пример Зиг-заг паттерна
Пример Зиг-заг паттернаВывод
Z-паттерн предлагает отличные возможности, и именно по этой причине он был принят множеством веб-сайтов. Вы можете воспользоваться преимуществом z-паттерна и разместить важную информацию туда, где взгляд естественно упадет, чтобы увеличить визуальное выделение. Просто не забудьте установить приоритетность информации, которую вы сообщаете.
Источник: sketchapp.me