- UI/UX
- 4 мин на чтение
- 15940
Дизайн мобильных приложений: полный гайд по UX/UI
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.

Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт. При этом повторное скачивание приложений — это скорее исключение, чем распространенная практика.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.

На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

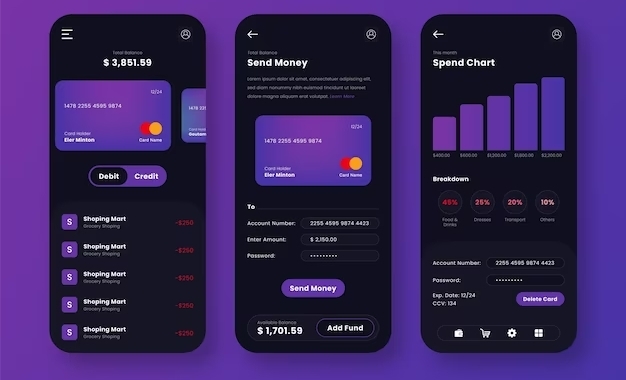
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.

Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Источник: vc.ru