- UI/UX
- 4 мин на чтение
- 15317
8 правил, которые помогут спроектировать лучший дизайн карточки
За последнее десятилетие популярность карточек увеличилась в связи с ростом популярности онлайн-медиа и мобильных приложений. К сожалению, из-за плохого дизайна карточек, регулярно возникают проблемы пользовательского опыта.
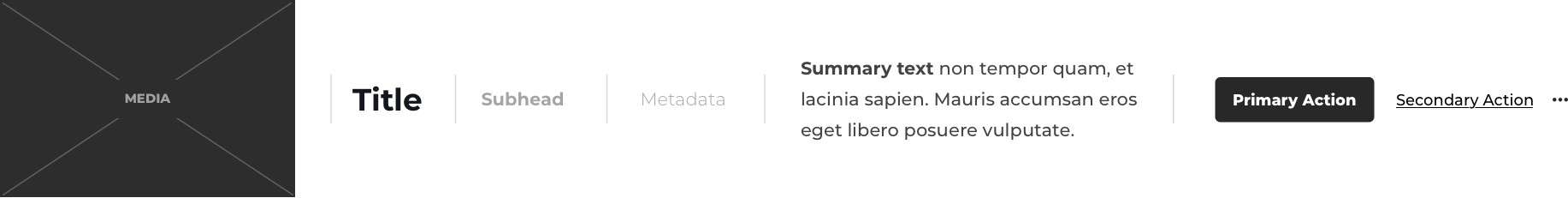
 Элементы карточкиКарточка – это компонент интерфейса, который предоставляет краткую справку и точку входа для дополнительной информации. Элементы карточного компонента включают в себя объекты мультимедиа, заголовки, подзаголовки, метаданные, текст резюме и действия.
Элементы карточкиКарточка – это компонент интерфейса, который предоставляет краткую справку и точку входа для дополнительной информации. Элементы карточного компонента включают в себя объекты мультимедиа, заголовки, подзаголовки, метаданные, текст резюме и действия.В этой статье представлены рекомендации, которые помогут вам создать лучшие карточки. Давайте начнем!
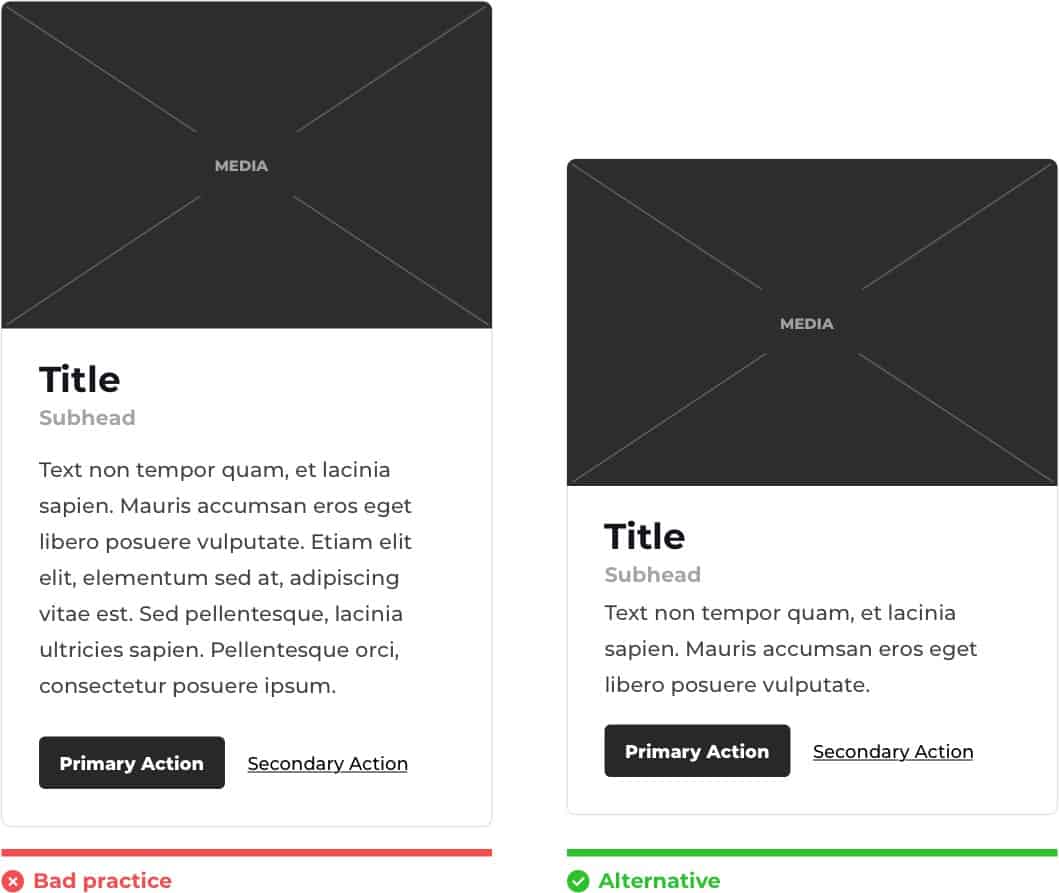
1. Ограничьте контент

Ограничьте контент до 100 символов или не более двух коротких предложений. Карточка должна содержать достаточно информации, чтобы помочь пользователю определить, следует ли ему продолжать взаимодействие.
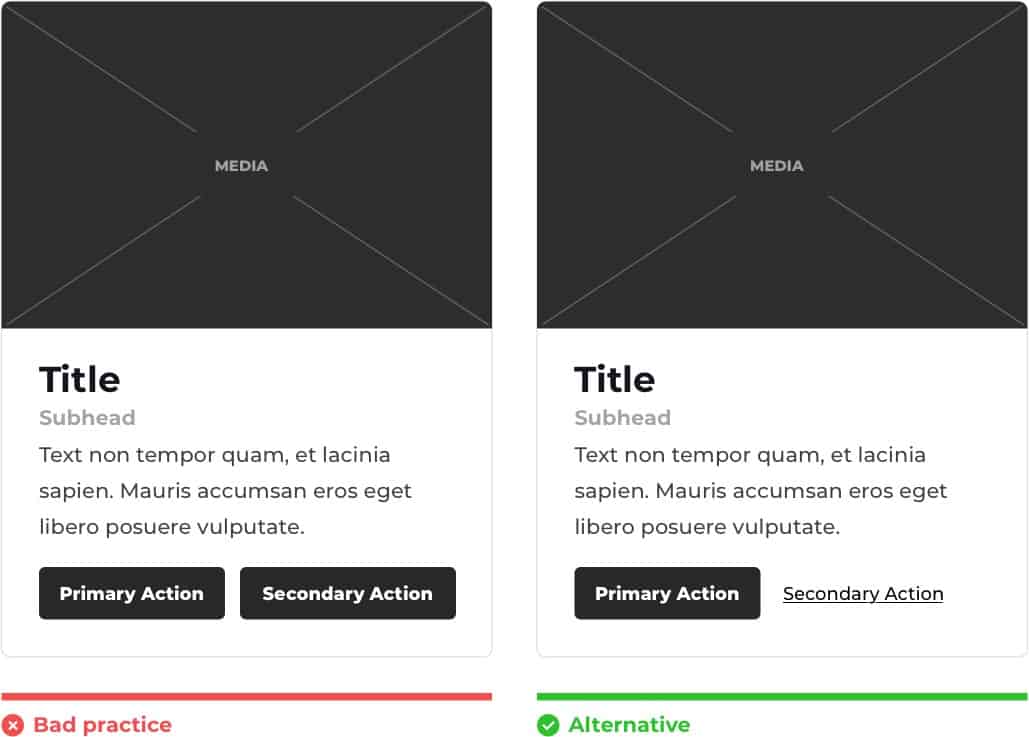
2. Разграничьте действия

Карточки с несколькими действиями должны быть визуально дифференцированы. В приведенном выше примере я делаю последующее действие менее заметным, назначая ему стиль ссылки вместо стиля кнопки.
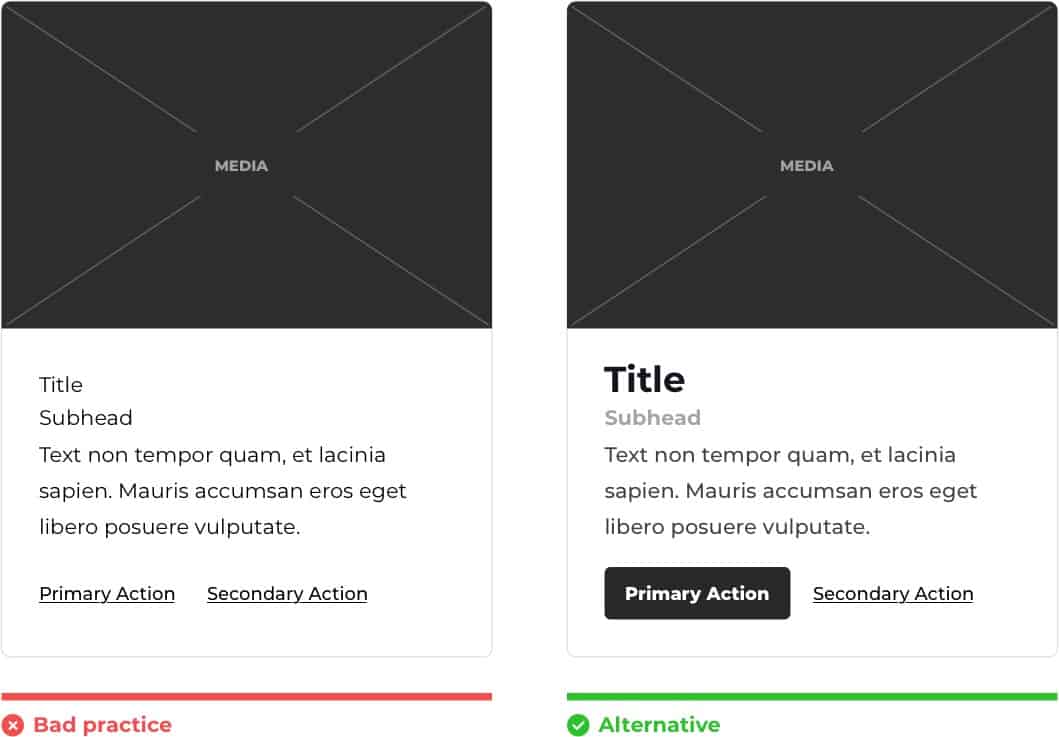
3. Добавьте визуальную иерархию

Контент должен иметь визуальную иерархию. Чтобы узнать больше о типографической иерархии, прочитайте статью «5 простых способов улучшить типографику».
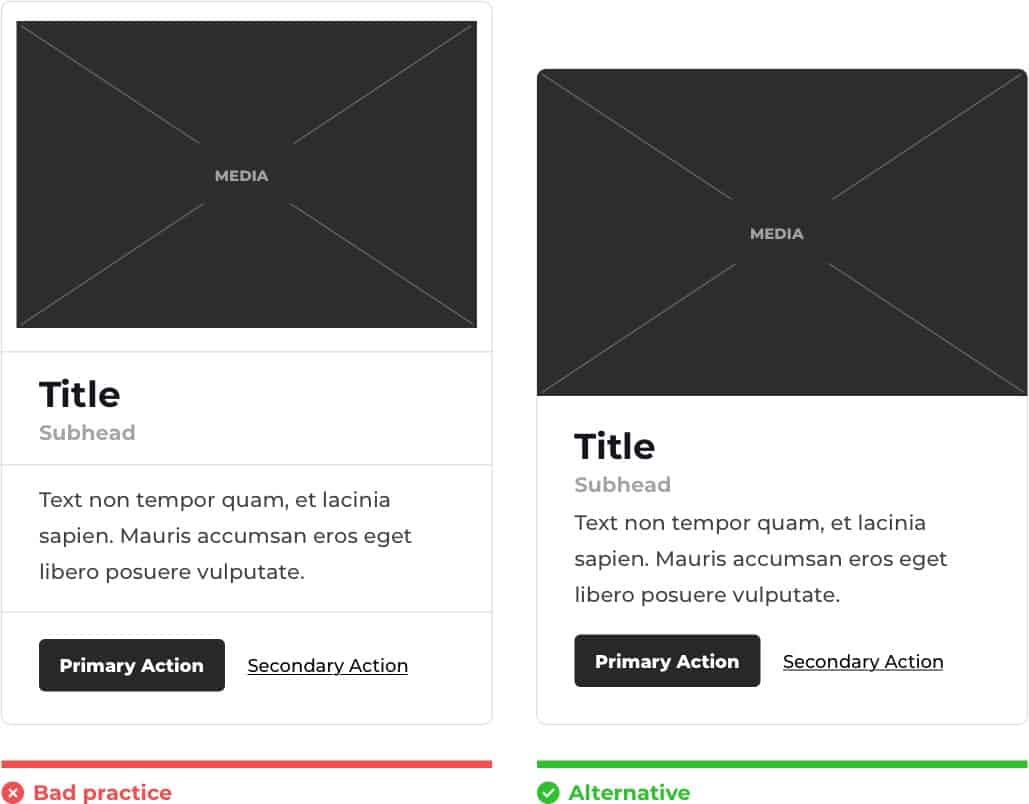
4. Делайте умеренные границы

Новички дизайнеры любят разделять контент с помощью границ, чтобы обозначить отдельные группы. Эти границы вызывают ненужный визуальный шум, который отвлекает от контента.
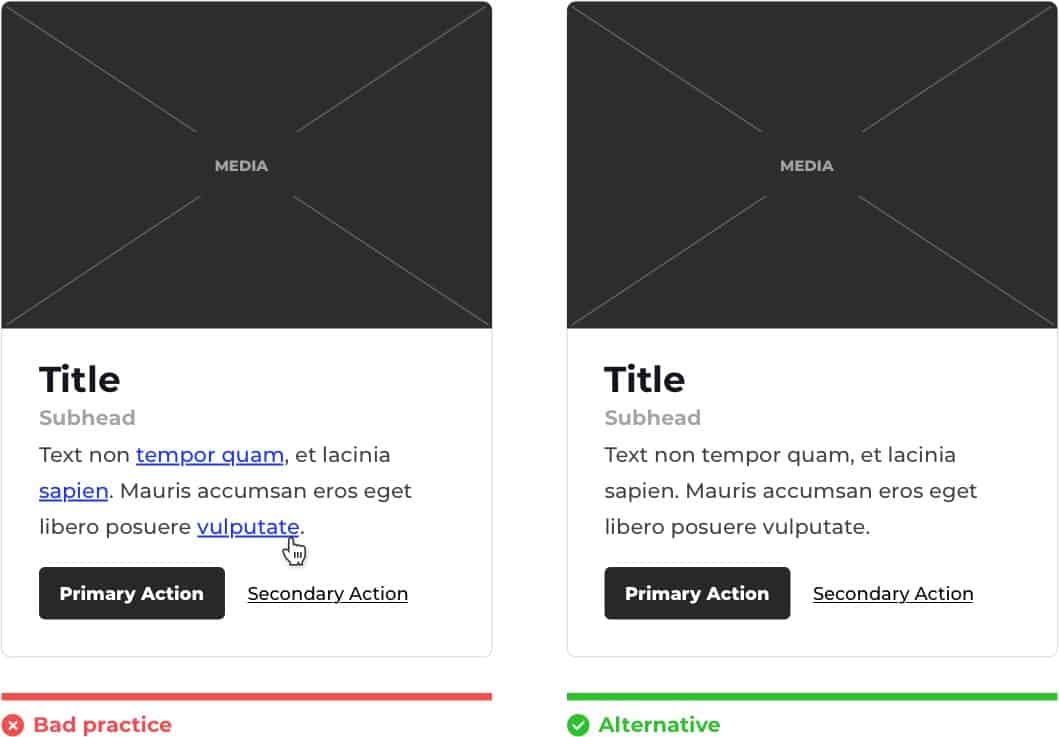
5. Ограничьте количество ссылок

Не добавляйте встроенные ссылки. Карточка должна быть единственной ссылкой или предоставлять ограниченный набор действий.
6. Одна идея на карточку

Не представляйте несколько идей в одной карточке. Вместо этого выделите для каждой идеи свою карточку.
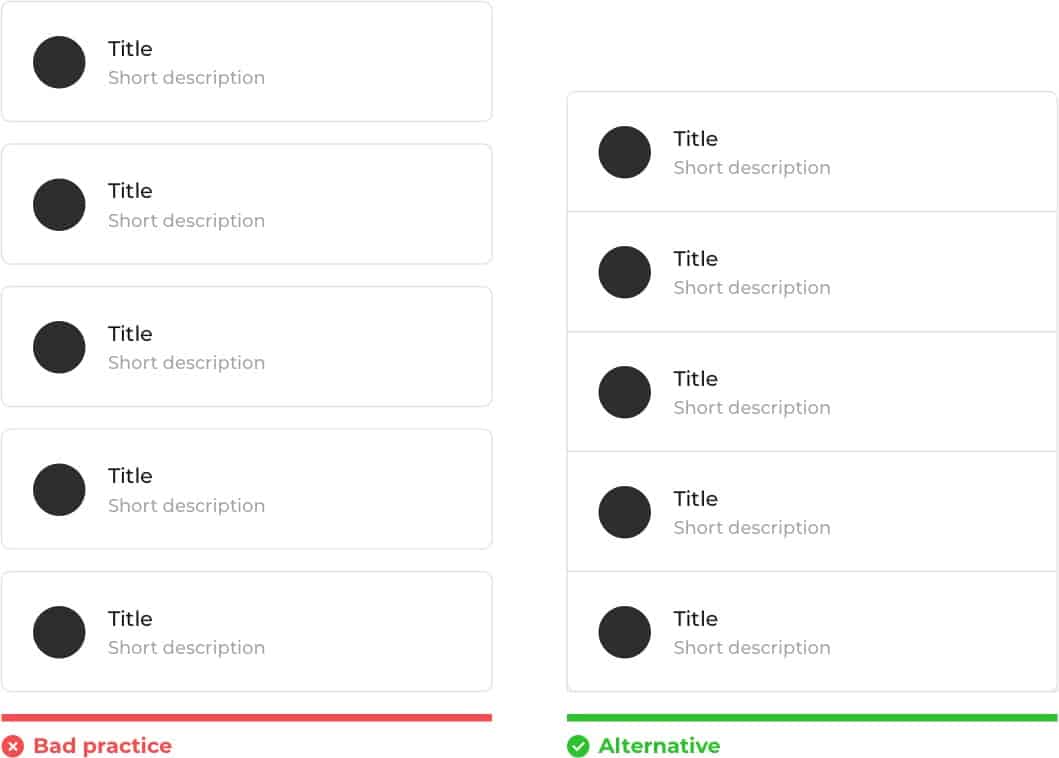
7. Знайте, когда использовать список

Используйте список вместо карточки для однородного контента, который не занимает несколько строк, чтобы обеспечить более быстрое сканирование.
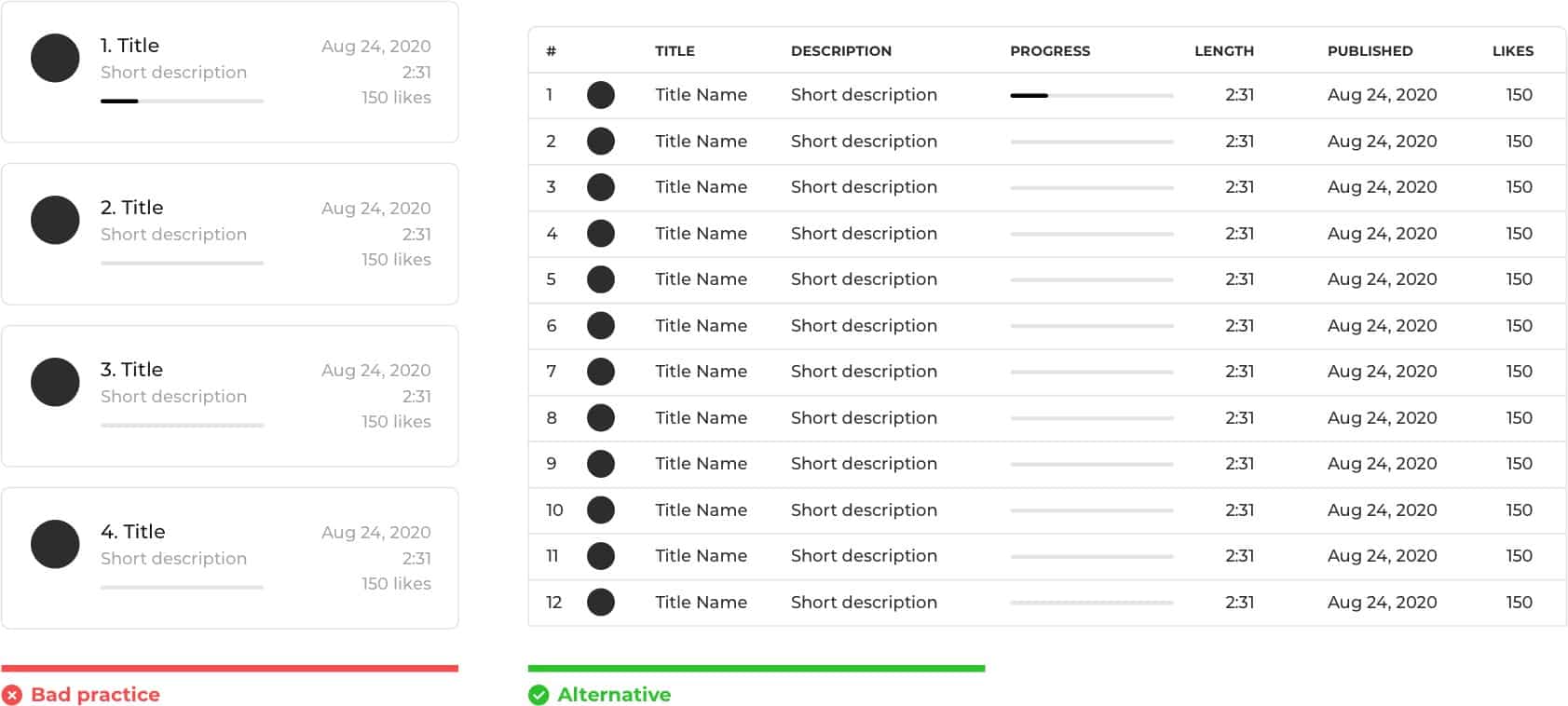
8. Знайте, когда использовать таблицу

Используйте таблицу вместо карточек для наборов контента, содержащих много переменных одного типа.
Дополнительные рекомендации
Пожалуйста, имейте в виду, что нет правильных или неправильных ответов, просто некоторые ответы чуть правильнее других. Надеюсь, что рекомендации, представленные в этой статье, помогут вам создать лучшие карточки!
Но прежде чем мы закончим, вот еще несколько рекомендаций:
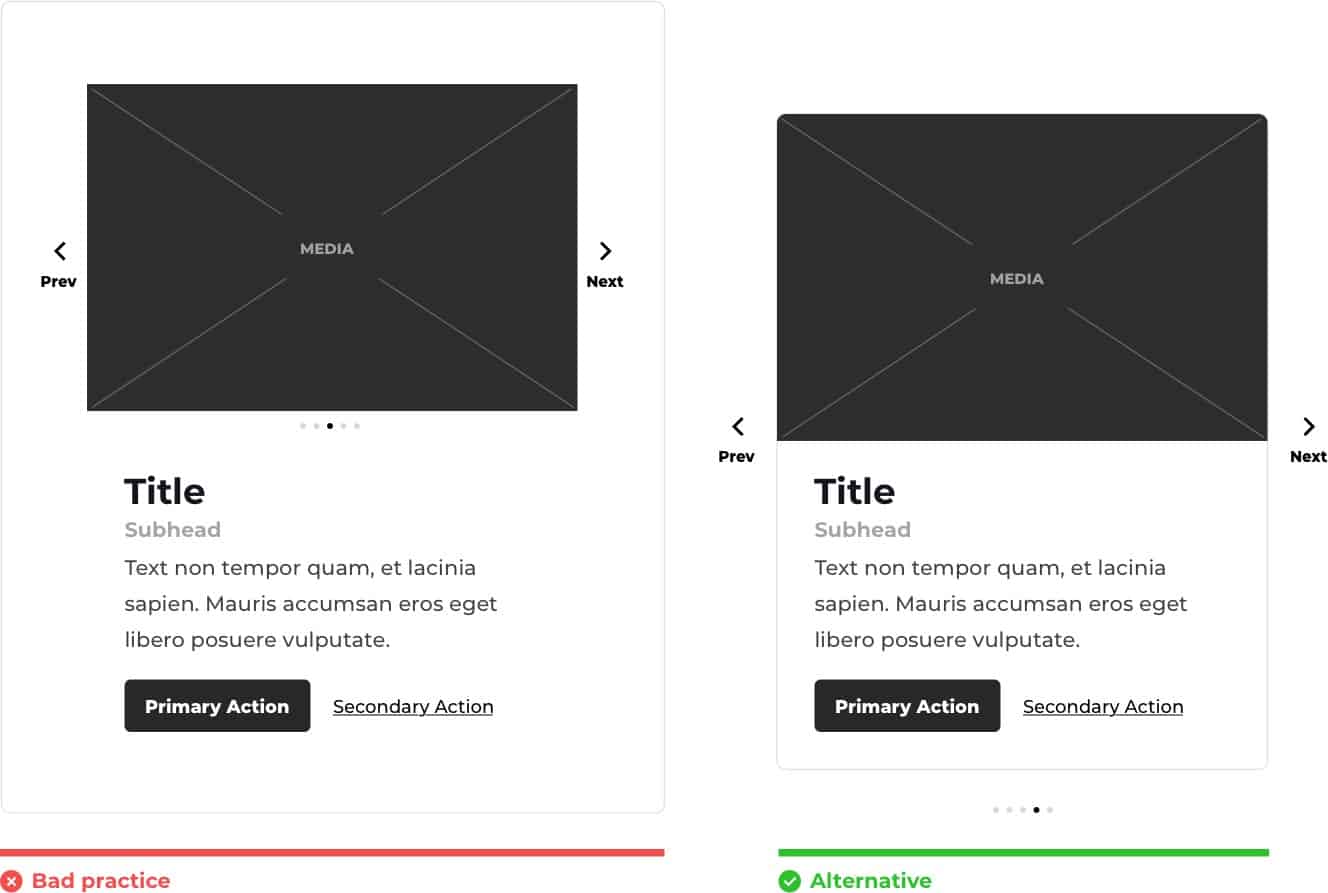
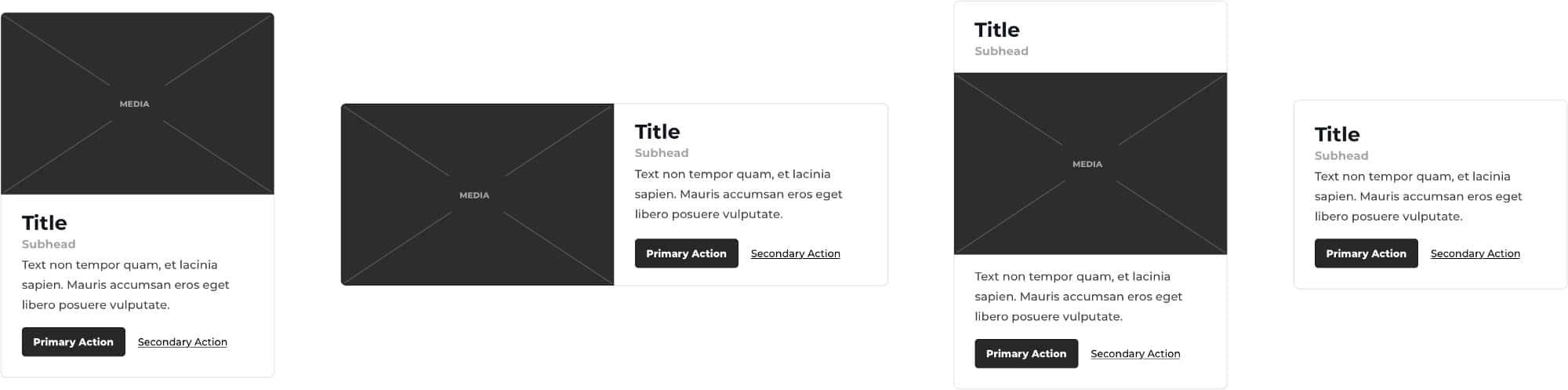
Ориентация карточки

Карточки могут иметь вертикальную или горизонтальную ориентацию. Они могут содержать мультимедийный объект или просто текст, упорядоченный несколькими способами.
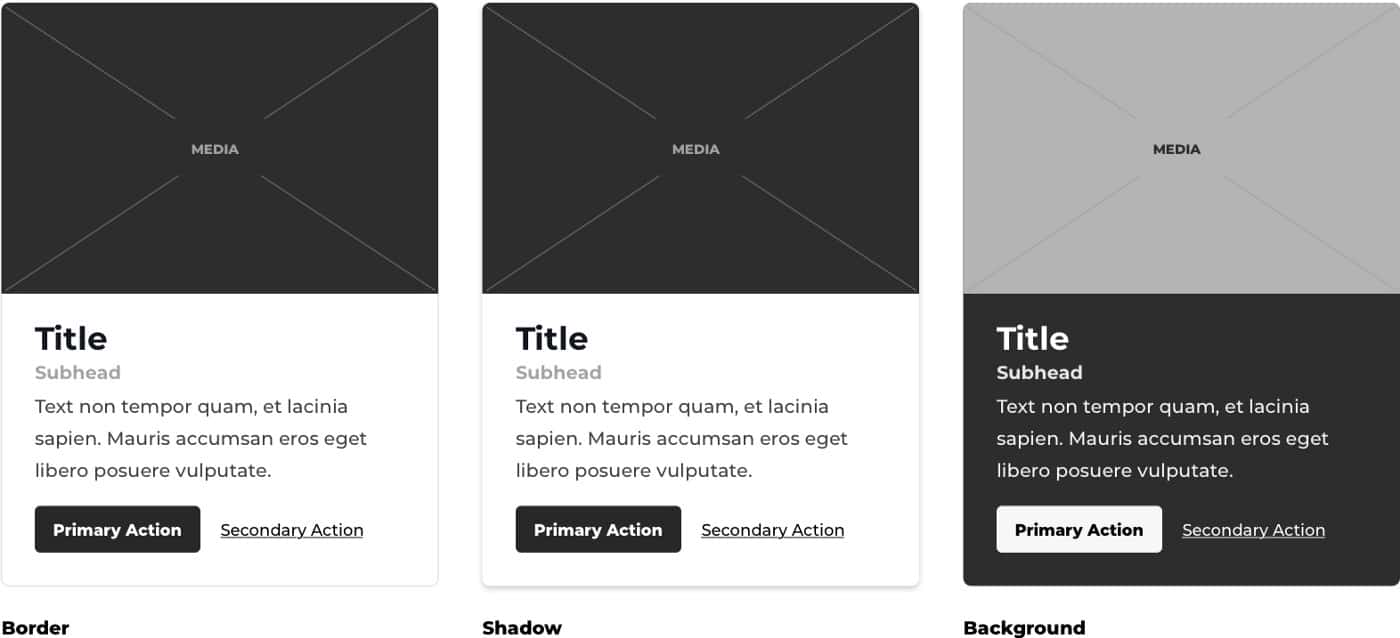
Отделите карту от фона с помощью границы, тени или цвета

Создайте карточки с рамкой, тенью или фоном, отличным от того, на котором они лежат. Если вы эффективно комбинируете контент и пробелы, возможно, вам даже не понадобится ни один из этих визуальных приемов.
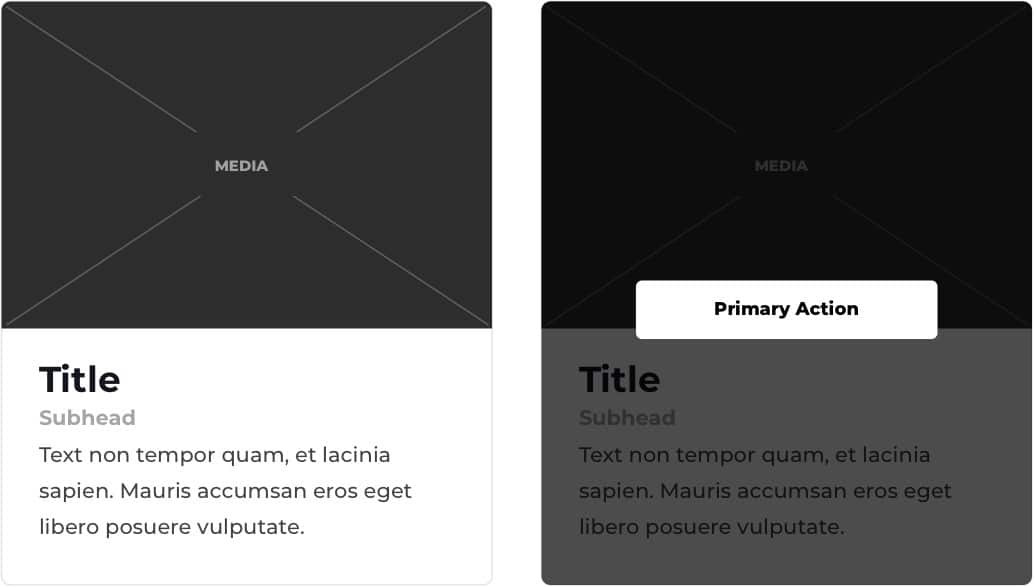
Действия при наведении курсора

Добавление действий при наведении курсора может быть эффективным способом уменьшения размера карточки и улучшения ее внешнего вида, но имейте в виду, что они не будут работать на сенсорных дисплеях.
Источник: ux.pub