- UI/UX
- 3 мин на чтение
- 18120
Анатомия сетки и почему вам необходимо использовать её
Веб-приложения и вебсайты всевозможных видов значительно улучшились благодаря фреймворкам на базе строгих сеточных принципов. Примеры таких фреймворков — bootstrap, foundation, skeleton и т.д.
Благодаря отзывчивому веб-дизайну роль сеток в цифровых UX значительно возросла.
Дизайнеры и разработчики больше не могут работать над одним экраном. Многообразие устройств заставляет создателя думать в разрезе динамических сеточных систем вместо фиксированной ширины.
Цифровой дизайн все еще только развивается, и многие только учатся использовать сетки. Дизайнерам и разработчикам следует опираться на прошлый опыт, чтобы освоить цифровой дизайн будущего. Прошло более 500 лет с момента изобретения первого печатного пресса, и около 300 лет после индустриальной революции. Сетка прошла через множество дизайн-течений и подходов. Несмотря на эту богатую историю, сеточные системы все еще находятся в самом начале своего развития в дизайне взаимодействий.
Ниже представлены разные элементы, которые формируют сетку. Некоторые термины были приняты дизайн-сообществом, некоторые нет. Есть очевидные причины, почему часть терминов из печатной индустрии не прижилась в дизайне взаимодействий, но их все равно придется рассмотреть в процессе создания нового языка взаимодействия.
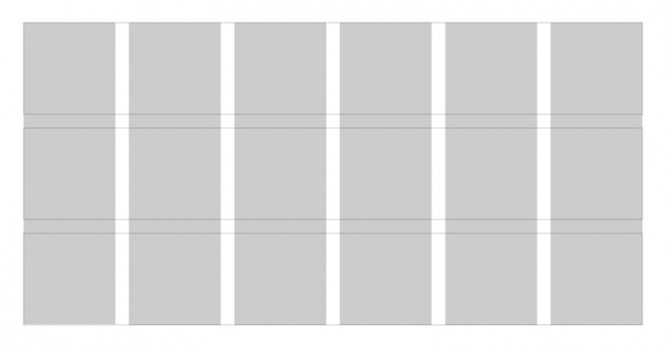
Колонки
 Колонки
КолонкиКолонки — это вертикальные разделы сетки. Чем больше колонок в сетке, тем выше ее гибкость.
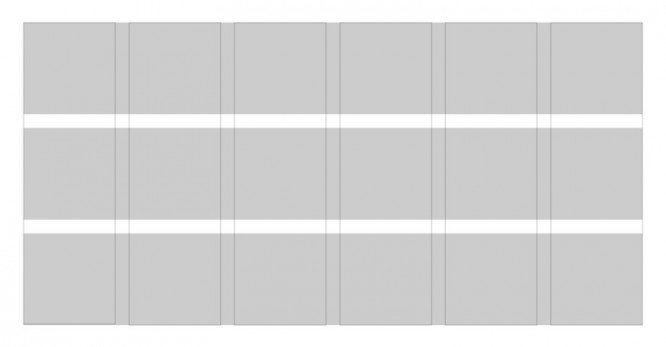
Строки
 Строки
СтрокиСтроки — это горизонтальные разделы сетки. В веб-дизайне ими часто пренебрегают. Сетки со строками и колонками называются модульными сетками.
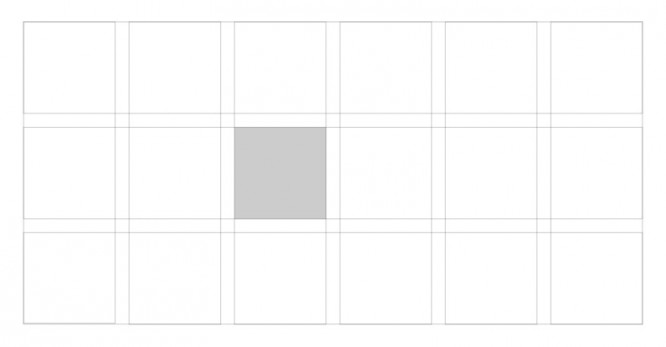
Модули
 Модули
МодулиМодули — это единицы пространства, созданные при пересечении строк и колонок.
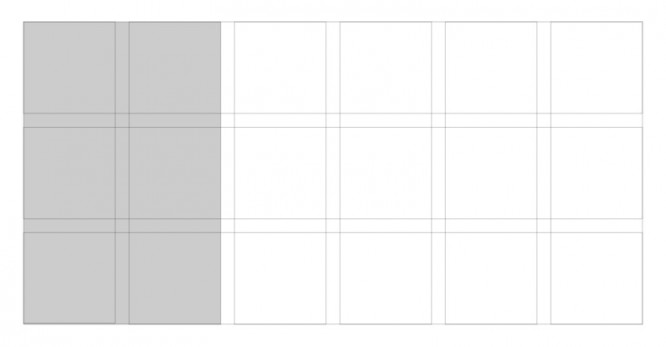
Области
 Области
ОбластиОбласти — это группы колонок, строк или модулей, которые формируют элемент композиции.
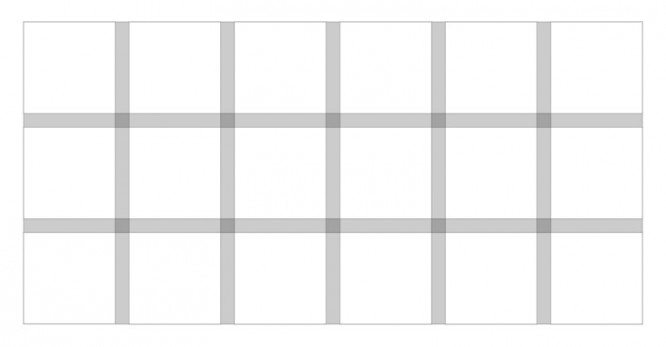
Промежутки
 Промежутки
ПромежуткиКолонки и строки разделены промежутками. Чем тоньше промежуток, тем большее визуальное давление создается. Сетки с широкими промежутками формируют спокойные, комфортные макеты, так как элементы композиции свободнее расположены друг относительно друга.
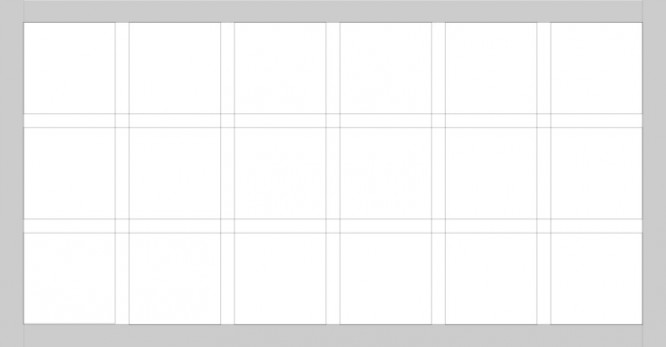
Границы
 Границы
ГраницыГраницы — это пространство за пределами сеточных колонок и строк. Не путайте границы с отступами, которые представляют собой пространство внутри строк и колонок.
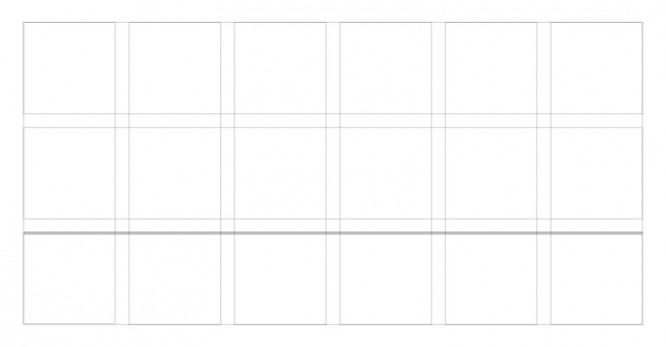
Поточная линия
 Поточная линия
Поточная линияПоточные линии обычно используются для разбивки разделов композиции. Они формируют стартовые и конечные позиции в дизайне.
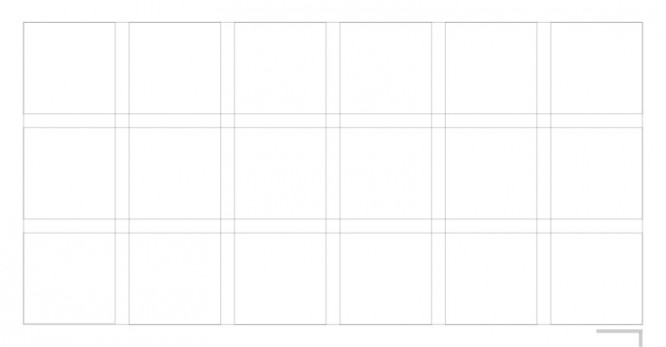
Маркер
 Маркер
МаркерМаркер — это область, в которую помещается второстепенный контент. В книгах это обычно названия глав, номера страниц и т.д.
Типы сеток
Иерархические
 Иерархическая сетка
Иерархическая сеткаИерархическая сетка — это интуитивно построенная сетка, которая фокусируется на пропорциях элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и однообразный.
Манускрипт
 Манускриптная сетка
Манускриптная сеткаМанускриптная сетка — самый старый вид сетки, используемый в печатных изданиях. Обычно он представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
Колоночная сетка
 Колоночная сетка
Колоночная сеткаКолоночная сетка, бесспорно, является самым часто используемым видом сеток в веб-дизайне, потому что ширина экрана конечна, в отличие от высоты, которая может разворачиваться бесконечно, если у пользователя есть возможность скроллить. Большинство колоночных сеток, используемых в вебе, 12-колоночные, но это не должно останавливать дизайнеров и разработчиков от поиска альтернатив.
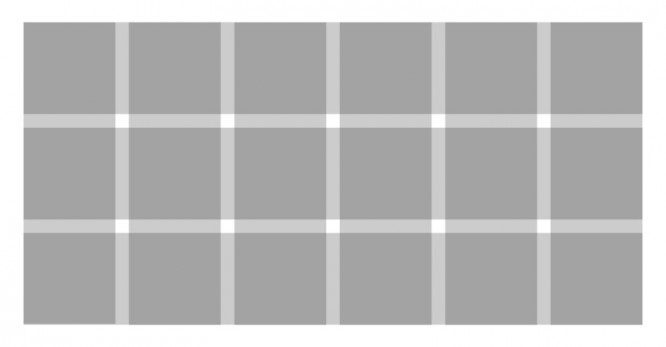
Модульная сетка
 Модульная сетка
Модульная сеткаМодульная сетка состоит из наложенных друг на друга строк и колонок, которые формируют модули. Модульная сетка — самый сложный вид сеток. Его следует использовать, когда вертикальное и горизонтальное пространство одинаково важны. Этот тип сетки становится более популярным в цифровых медиа под разные устройства, которые строятся на основе «карточного» интерфейса.
Источник: sketchapp.me