- UI/UX
- 9 мин на чтение
- 16353
16 причин бросить использовать Sketch и начать работать в Figma
За последние 4 месяца Figma полностью вытеснила Sketch и Zeplin из рабочего процесса команды Statsbot.
Я расскажу вам, чем так хороша Figma, и почему история массовой миграции дизайнеров из Photoshop вскоре может повториться. Но только на этот раз не Adobe, а Bohemian Coding понесет массовые потери.
Прозрение
Я действительно люблю Sketch. В 2014 году мастер-класс Дмитрия Новикова из MacPaw познакомил меня с этой программой, и с тех пор 90% моей работы, начиная с рисования иконок и презентаций и заканчивая шлифовкой детальных макетов версий интерфейса под веб и мобильные устройства, плавно мигрировали в Sketch. Руководство Adobe начало проявлять беспокойство, а территория владений компании начала медленно, но уверенно сужаться в пользу сильнейшего.
Релиз Zeplin поднял новую волну восторженных возгласов. Как только фронт-енд разработчику показали, насколько его жизнь стала лучше без необходимости постоянно ходить и уточнять у дизайнера что-то вроде: «Слушай, а как много блуров нужно для твоих хипстерских теней?» или «Повырезай иконки, и не забудь про retina», они прослезились.
Возможность работать в связке Zeplin+Sketch стала стандартным требованием для дизайнера интерфейса.
В последующие годы рынок UI-инструментов расправил плечи и начал предлагать один продукт за другим. Даже Adobe засуетился и представил сырой Adobe XD (урожденный Comet). Тем не менее, ко времени релиза он уже далеко отставал от существующих решений, и восторги фанатов Adobe вроде «Ну, теперь мы вам покажем!» быстро стихли.
Примечание: Я не особо хорошо знаком с последней версией Adobe XD. Хотя люди высказываются о ней положительно.
Ни один из этих продуктов не предлагал ничего кардинально нового, переставляя одни и те же переменные. Потенциальные пользователи сами не спешили переходить на непроверенные инструменты и перекраивать все процессы под них.
И тогда я встретил Ее.
Figma воплощает лучшее из мира инструментов для UI-дизайна за последние несколько лет.
Figma — это лидер, объединивший в себе передовые возможности Sketch, Zeplin и InVision, в одном продукте.
Доступность
Figma работает в браузере и доступна с любой платформы (если вы работали в страничном дизайнере вроде Webflow или Tilda, вы без проблем адаптируетесь и под Figma).
Не нужно никаких установочных пакетов или приложений — вам нужно только зайти на figma.com, залогиниться и начать работать.
Дизайнеры, привыкшие, что все, работающее через браузер, — это исключительно промежуточные части процесса, а не главная «большая и серьезная» среда для работы — вам придется менять свои представления.

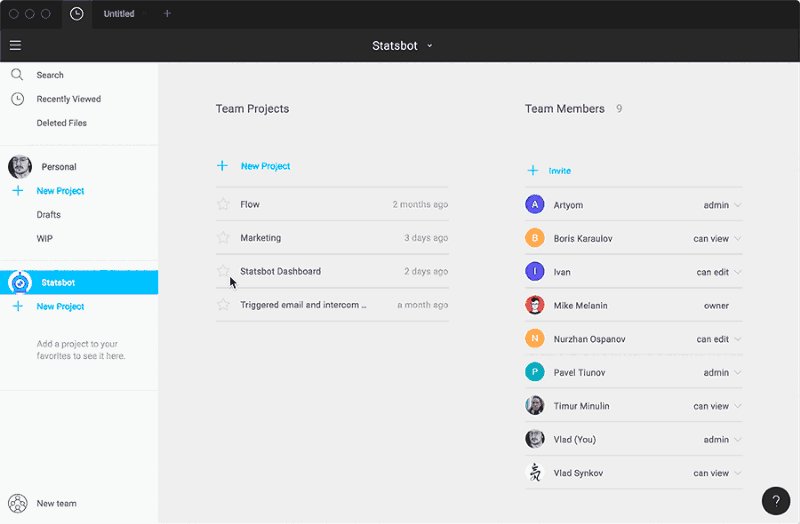
Организация файлов
Все рабочие файлы хранятся на облаке, организованном в виде дерева простого наследования «команда / проект / файл». Поэтому исключены конфликты копий, никаких «Загрузить на Dropbox», «Макеты в папке Company / Design / Web / New / 3.0 / Current/ New folder (5).». Все новые файлы, которые не сохранены корректно, автоматически попадают в папку Drafts.
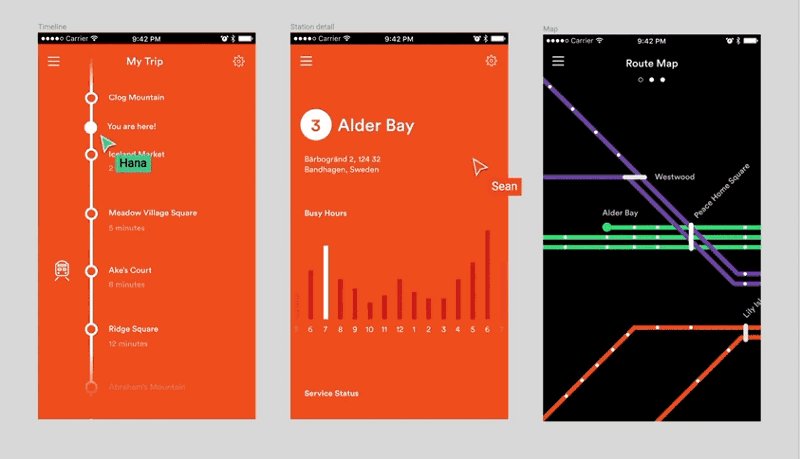
Командная работа
Идея коллаборативного рабочего процесса показала себя как продуктивный и полезный подход во множестве проектов.
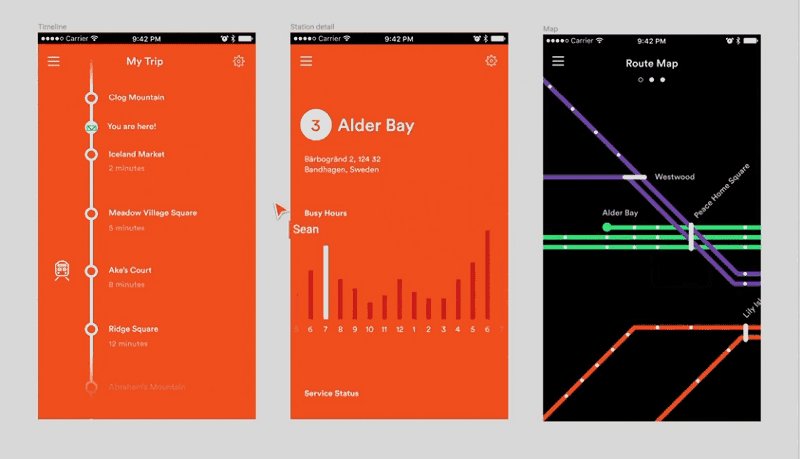
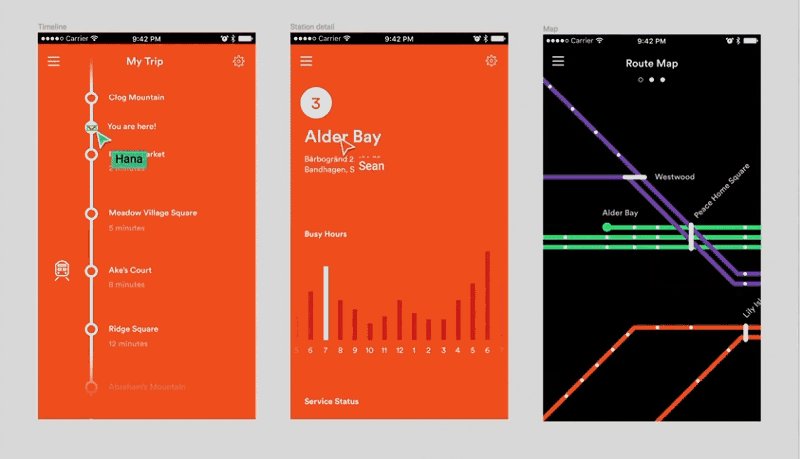
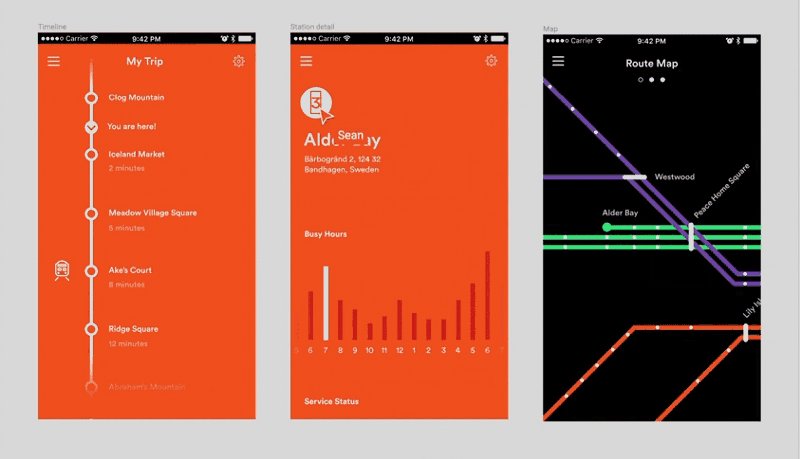
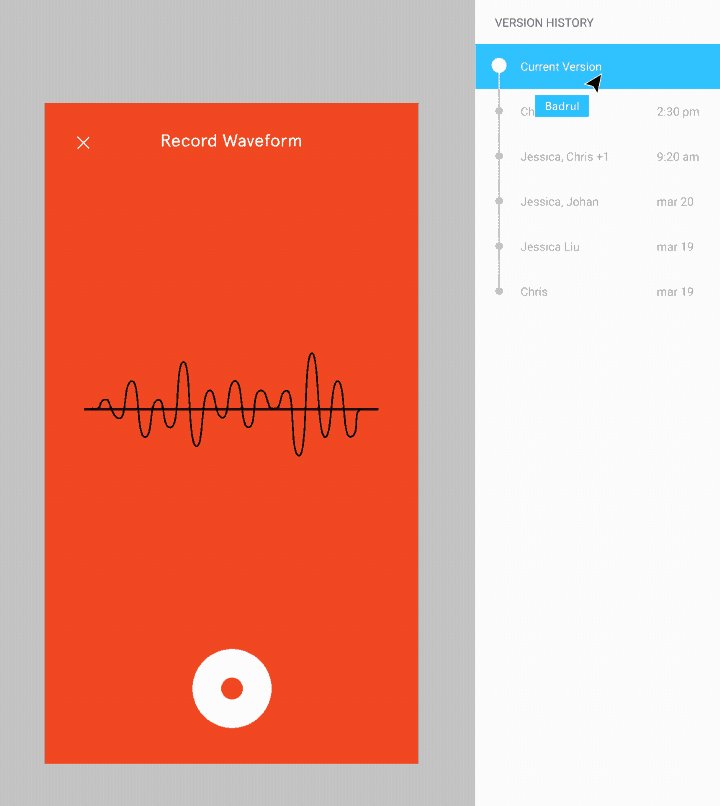
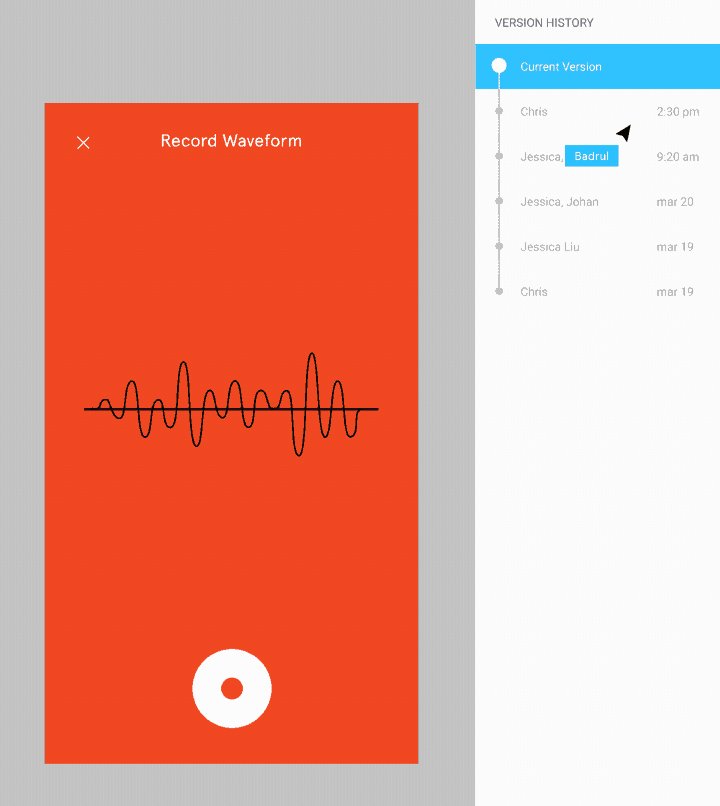
В Figma вы можете работать над одним файлом одновременно с другими членами команды, в реальном времени. Как я уже указывал, для работы нужен только браузер.

Каждый пользователь, работающий над одним файлом в то же время, что и вы, обозначается мигающим курсором с его именем. Вы знаете, кто на данный момент работает в файле, и чем конкретно занимается.
Работа с макетами для фронт-енда
Вы пускаете разработчиков в свой Sketch-файл, он там что-то меняет. «Это не круто» — подумали три парня из Турции, которые выпустили Zeplin. Осталось только загружать свежие версии макета, ставить теги и отвечать на комментарии.
…И я успешно все это забывал делать, получая нескончаемые «лучи добра» от коллег.
Figma была моим спасением, в ней весь Zeplin был заменен индивидуальным набором прав: вы приглашаете разработчика в проект, назначаете ему права «только чтение», и спокойно пускаете его в свободное плавание по своим исходникам, он может без проблем проверять слои, цвета, размеры, границы и прочее без вреда.
Альпийская свежесть версий обеспечивается незаметным процессом синхронизации. Все макеты в руках разработчиков всегда находятся в той версии, в которой вы их оставили, закрывая свой лептоп.
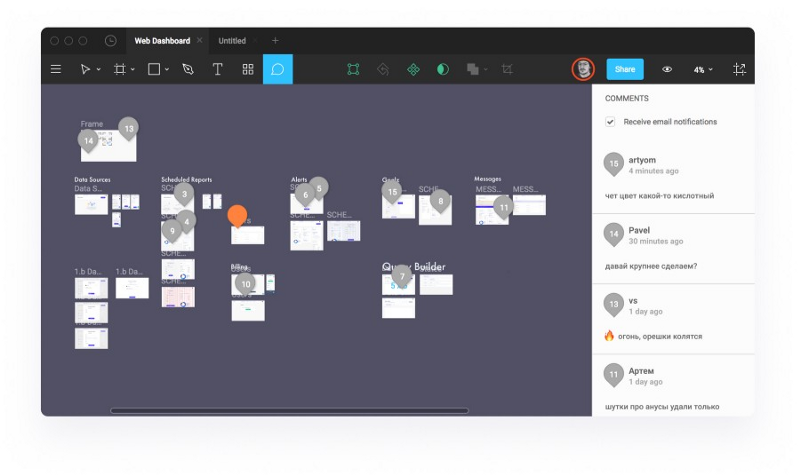
Комментарии
Нет нужды никуда «убегать, чтобы обсудить макеты, все комментарии собираются и обсуждаются на месте.

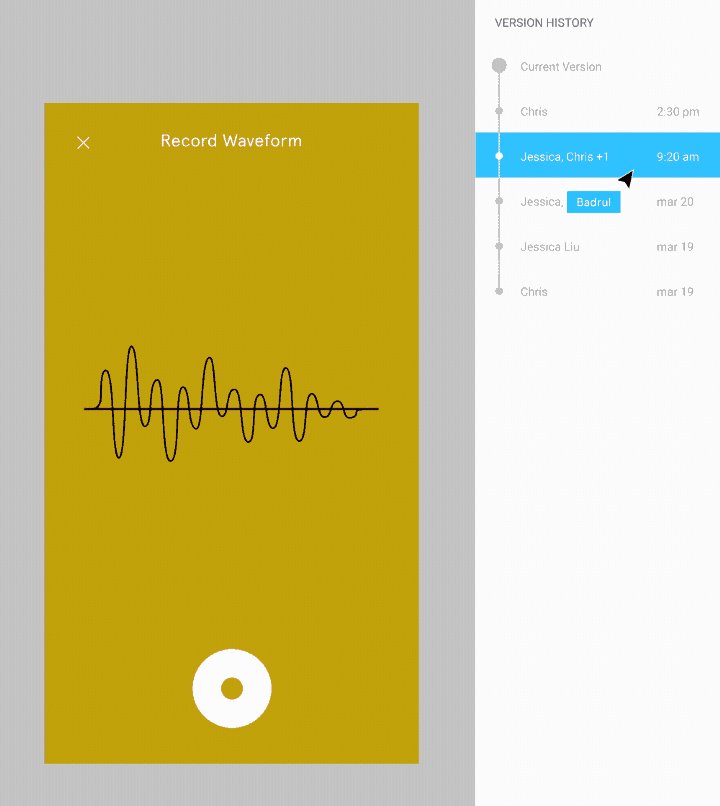
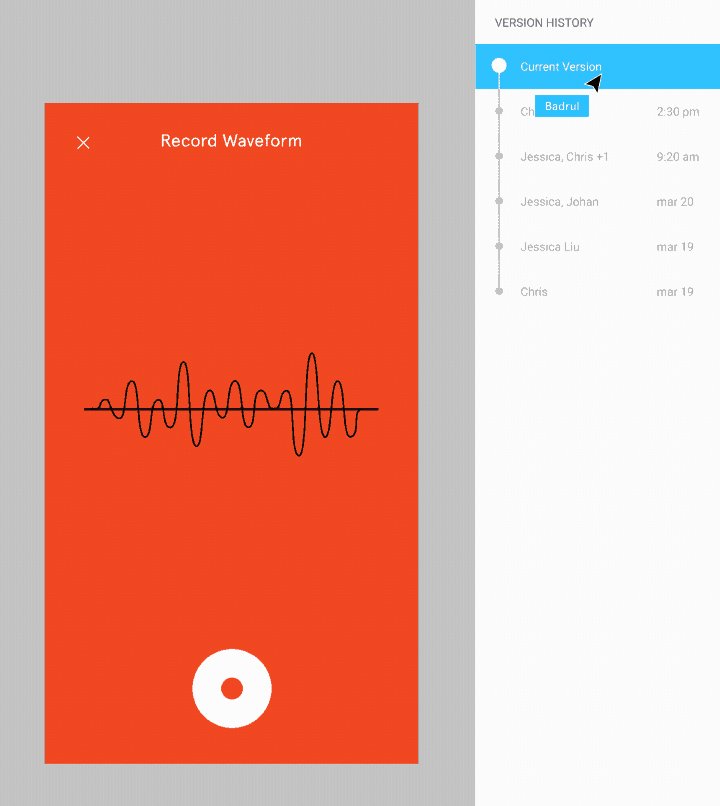
Контроль версий
Закачка на Dropbox всегда была несовершенным решением, часто вызывала проблемы и конфликты с копированием, поиском текущей версии исходников. Для Sketch у дизайнеров всегда есть опции git, например, Abstract.
В Figma контроль версий наивен и прост: вы видите, кто и когда произвел изменения, откатываетесь до нужной версии за пару кликов, перезаписываете или создаете копию макета.

Примечание: Ха! «Git для дизайнеров будет представлен в Sketch.» Ребята идут в ногу со временем.
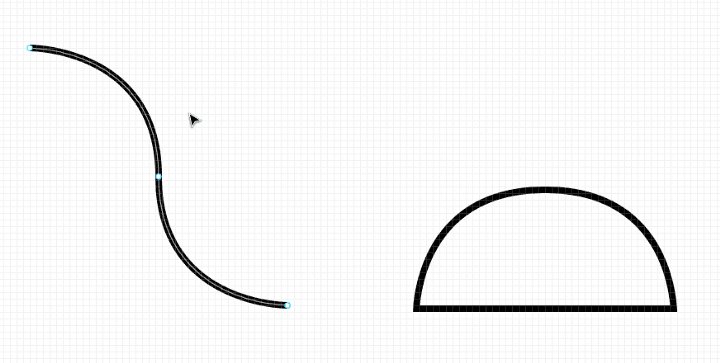
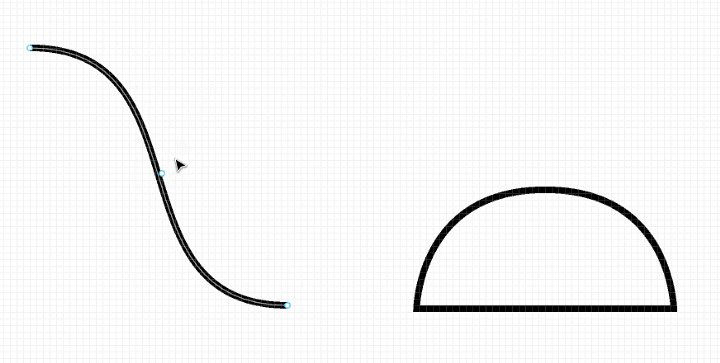
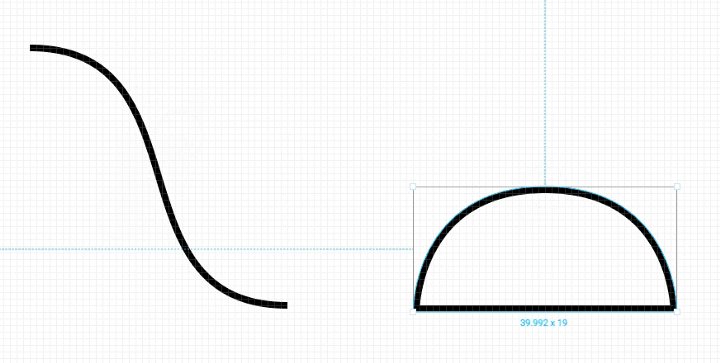
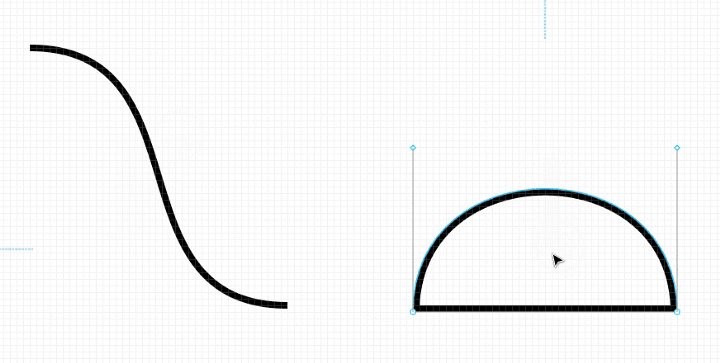
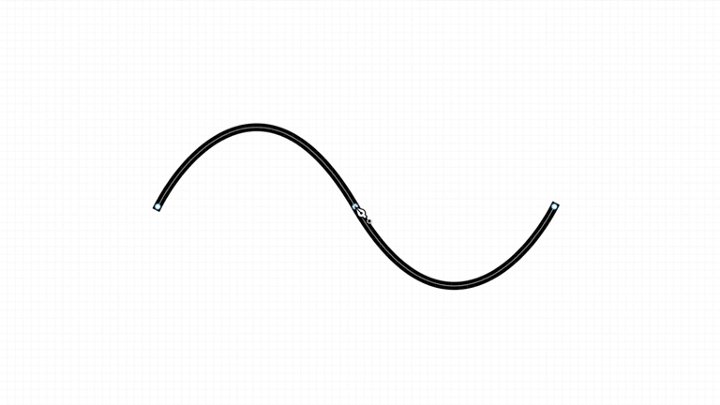
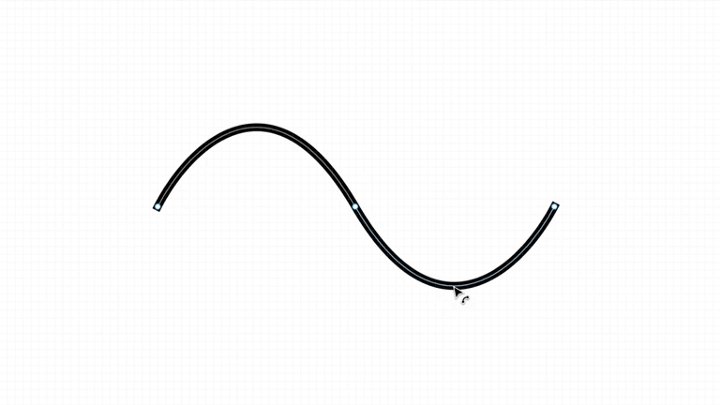
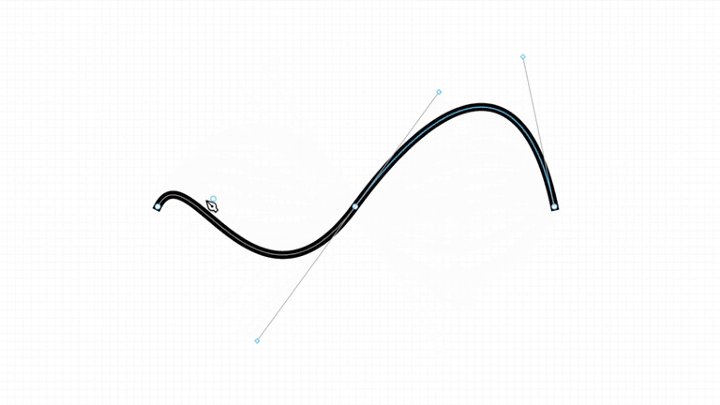
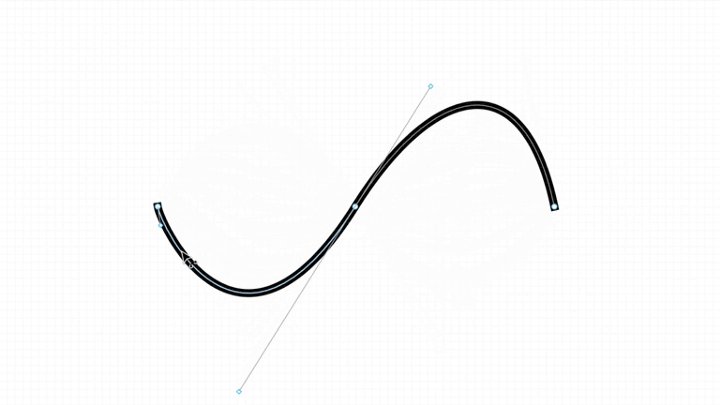
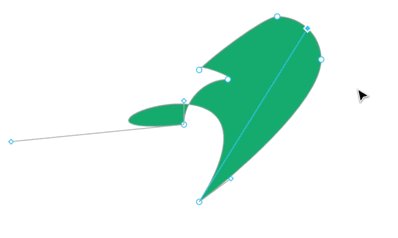
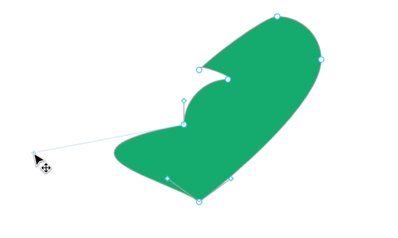
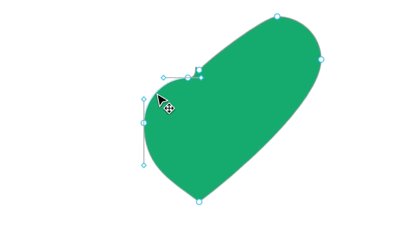
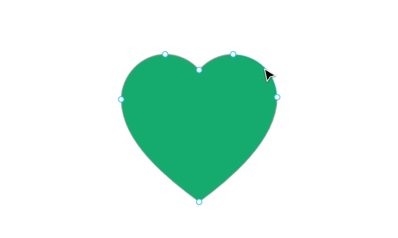
Редактор кривых
В Figma реализован лучший редактор кривых:

Sketch купил меня как раз удобной работой с кривыми. После Photoshop с его неуклюжей ручкой, рисование векторных иконок в Sketch было исключительным удовольствием.
Но даже здесь Figma меня удивила.
Инструмент Pen настолько хорош и грамотен, что я ни разу не испытал никакого дискомфорта типа незахваченной точки, неожиданной отработки функций или чего-то такого. Вот некоторые из возможностей, от которых текут слезы счастья:
- Точки можно бесконечно соединять с другими, что позволяет создавать сложные фигуры.
- Удаление точки на кривой не ломает фигуру и не стирает заливку. Соседние точки компенсируют удаление (как минимум, они будут очень стараться).

- Вы можете изменить заливку отдельных частей фигуры, сформированных пересечением кривых.
- Линии. Можно. Двигать!
- Точки и их положения влияют на соседние.

Вы можете прочитать описание всех этих преимуществ «векторных сетей» в посте CTO Figma, Эвана Уоллеса, здесь. От осознания того, какая глубокая работа была проделана для создания этого инструмента, просто отбирает речь.
Сетка, макет и «резина»
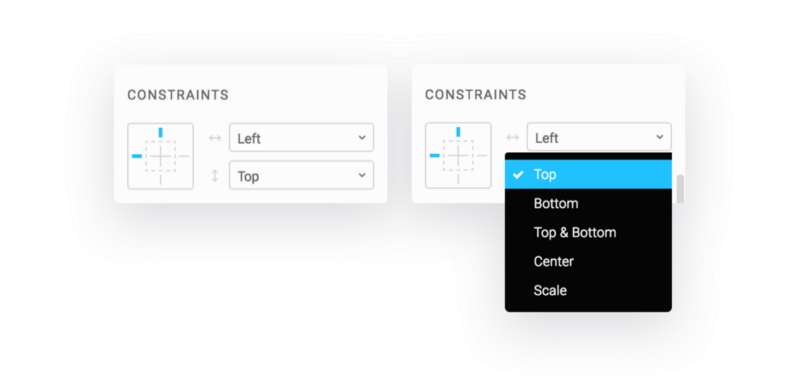
Принципы ресайза (сайзинг в Sketch) можно настроить отдельно для высоты и ширины группы, чего ранее не хватало.
В Sketch есть выпадающее меню: Stretch / Pin to Corner / Resize Object / Float in Place (Сейчас этот функционал переработан в Sketch 44). Мне было сложно даже определить, что есть что, не то что заставить ресайз работать, как мне нужно.

В Figma все выглядит и работает более интуитивно.
Подгонка «наследника» к стороне или размеру «родителя» происходит в один клик.
Важно: зависимости объект / группа можно задать только в отношении фрейма, а не родительской группы.
Фрейм — это не то же самое, что Артборд в Sketch. Фрейм можно создать внутри другого фрейма, так что его нужно понимать, как «прокачанную» группу, а не отдельный экран. Вы к этому привыкнете.

Из-за того, что степень вложенности фреймов не ограничена, можно создавать замороченные сетки.
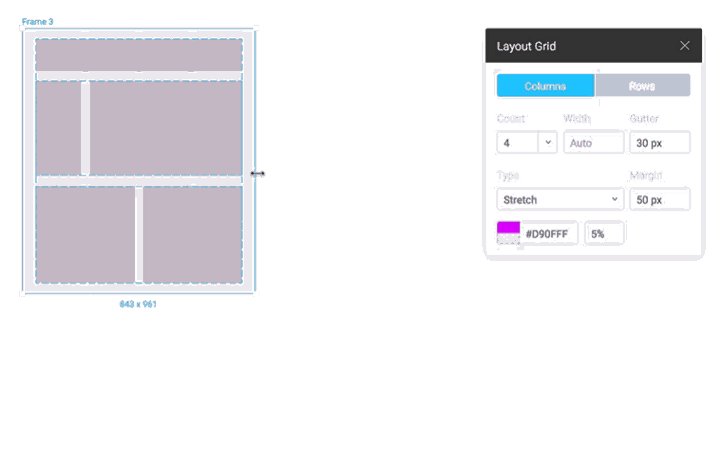
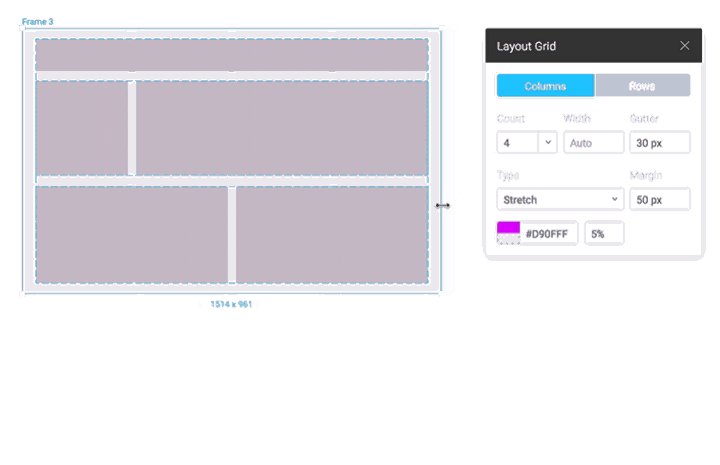
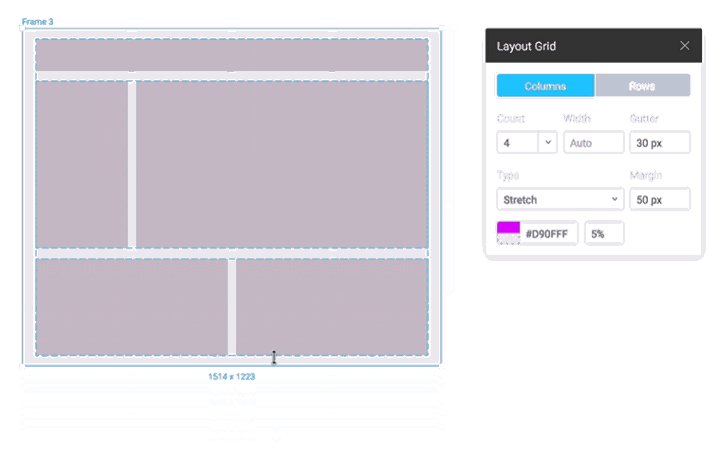
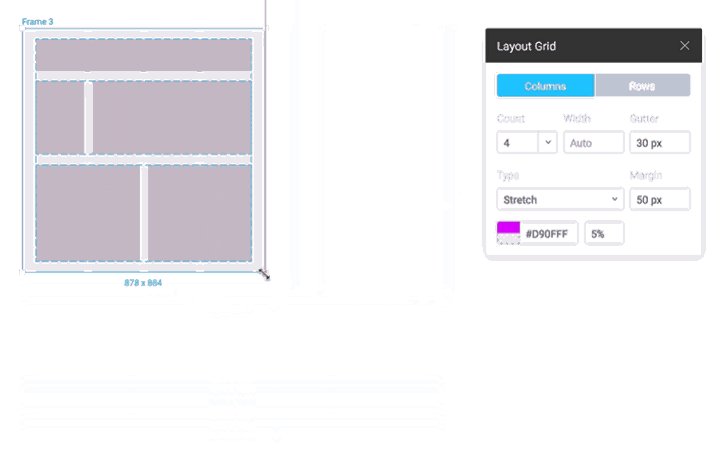
Макетная сетка. Настройки сетки всегда перед вами, в отличие от Sketch, где вам нужно перейти в меню, вызвать модальное окно, и пока вы настраиваете колонки, макет не редактируем. Между прочим, фреймы «прилипают» к краям колонок и масштабируются вместе с ними, показывая сетку и отступы. Вы можете изучить тему сеток, ограничений и прочий оккультизм детальнее здесь.
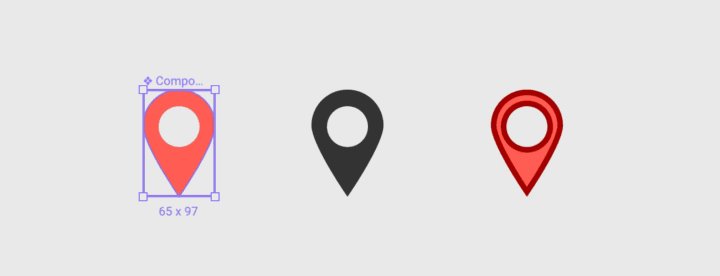
Компоненты
Они называются символами в Sketch, но на самом деле это не совсем одно и то же. Есть парочка существенных отличий:
Родитель
При создании нового компонента он не помещается на отдельном артборде, как в Sketch, но со-существует с «наследниками» в одном пространстве.
Дети
Как говорят создатели Figma, копируя родителя, вы создаете не копию, а «сущность».

При настройке параметров родителя, те же параметры будут применены ко всем его наследникам — все как всегда. Но если вы решите изменить стиль наследника, изменения станут уникальными для конкретной сущности.

В отличие от Sketch, где редактирование текста и изображений в символе происходит в отдельной форме, в Figma это можно делать, как если бы вы управляли обычной группой объектов. Как по мне, такие механизмы должны быть более очевидны.
Google Fonts
- Кто-то открыл ваш Sketch-файл и увидел ошибку по поводу отсутствующих шрифтов.
- Несмотря на предупреждение, этот кто-то открывает файл.
- Все шрифты по умолчанию отключены. Включено автосохранение.
- Вы тратите время, чтобы переназначить стили шрифта каждому текстовому объекту.
- Вы чувствуете, как ваша любовь к человечеству растворяется.

В Figma шрифты тянутся из Google Fonts. Эти шрифты используются локально, подгружаясь в проект. Это потрясающе.
Что еще есть в Figma?
Интерфейс как в Sketch
Интерфейс Figma очень похож на интерфейс Sketch, что удобно. У меня ушло около 40 минут от начала работы до законченного результата, спасибо сохранению почти всех привычных паттернов и горячих клавиш.
Тем не менее, многие знакомые инструменты были усовершенствованы, например, вертикальное выравнивание текстового блока с отступом первой строки, опция авто-ресайза текстового блока вместе с длиной строки (горизонтально) или количеством строк (вертикально) и т.д.
Интеграция с Framer
Ее добавили в декабре. Вы можете детальнее прочесть об этом тут.
Импорт из Sketch
Все ваши проекты можно легко перенести из Sketch без каких-либо потерь. В любом случае, я не заметил никаких отпавших шрифтов, сползших кривых или прочих боков.
SVG-экспорт
Тут все лучше, чем в Sketch. Я не уверен, в чем собственно секрет, но SVG-иконки стали меньше страдать от таких популярных болезней, как градиент кривой, отсутствующие заливки, частично растрированные элементы.
Оперативная поддержка
Живой чат со средним временем ответа в 2-3 часа. Ребята очень внимательны и даже записывают скринкасты, когда хотят что-то объяснить. Это приятно.
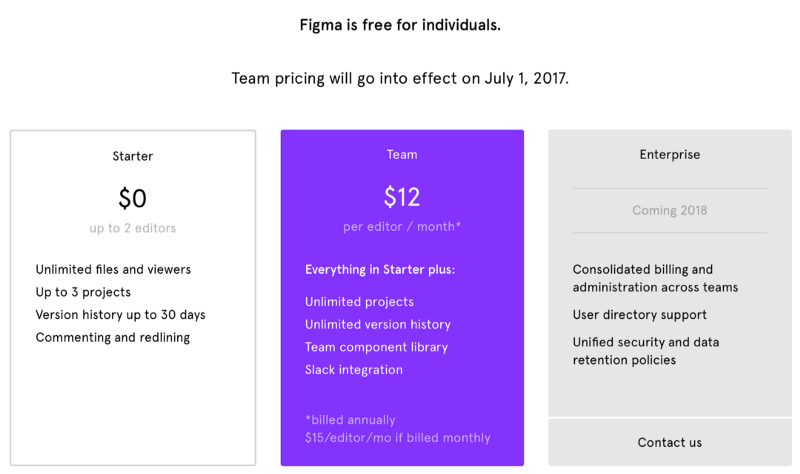
И это все бесплатно.
Для отдельных пользователей. Для команд Figma объявила расценки, которые вступят в силу в начале июля.

А теперь о слабых сторонах
Зависимость от интернета
Очевидно, вы не сможете работать в браузере без подключения к интернету. Есть оффлайн клиент, которые подгружает все изменения, когда вы подключитесь к сети. Но если вы закрыли программу, последний файл, над которым вы работали, станет недоступным.
Полупиксели не округляются
Это немного бесит
Мало ресурсов и маленькое сообщество
Я не смог найти никаких релевантных альтернатив sketchappsources, но импорт из Sketch работает хорошо, и это частично решает проблему.
Отсутствие плагинов
Ощущается нехватка Craft и плагинов для загрузки экранов в Marvel или InVision. Но думаю, это дело времени.
Выводы
Sketch подготовил почву, благодаря которой на свет появились продукты вроде Figma. Но в условиях конкуренции он отстает. Сейчас отличное время взять перерыв и внимательно рассмотреть альтернативы.
Команда Statsbot быстро и безболезненно перешла на Figma, и после месяца использования все начали понимать, что происходит с дизайном в компании, и на какой стадии каждое задание на данный момент. Я начал тратить меньше времени на обсуждение и общение; все перенеслось в комментарии. Фронт-енд разработчики больше не сталкиваются с неактуальными версиями макетов. Я и сам больше не испытываю дежавю, делая одно и то же по многу раз. Нет необходимости настраивать экспорт и заливать экраны в Zeplin.
Да, есть и в Figma несколько проблем, но по сравнению с преимуществами, которые я получаю от каждодневной работы в этой программе, это пустяки.
Стоит ли она того, чтобы попробовать? Абсолютно. Все преимущества Figma говорят о невероятно продуманной работе разработчиков продукта, и внимательному отношению к нуждам сообщества, что гарантирует приятный опыт работы в продукте.

Спасибо всем за внимание! Советы, рекомендации, и критика приветствуется в комментариях!
Источник: sketchapp.me