- UI/UX
- 5 мин на чтение
- 68491
10 самых популярных плагинов для Figma
Свершилось!
Figma стала взрослой и обзавелась тем, чего не хватало после перехода со Скетча. Встречаем плагины. Я подготовил для тебя топ-10 расширений, которых мне так не хватало в работе. Шагаем в будущее вместе, ускоряем дизайн-процессы и избавляемся от занудных действий.
1. Unsplash

Ссылка на страницу плагина – https://www.figma.com/c/plugin/738454987945972471/Unsplash
Интеграция с любимейшим стоковым сервисом. Плагин быстро оживит серые квадраты бесплатными стоковыми изображениями на любую тему. Используй случайные снимки, либо воспользуйся поиском внутри расширения.
Для кого
Для тех, кто не хочет тратить время на посиделки в фотостоковых сервисах.
Как это работает
- Выдели один или несколько объектов
- В контекстном меню Plugins выбери Unsplash
- Используй рандомные фото из категорий или находи близкие по тематики
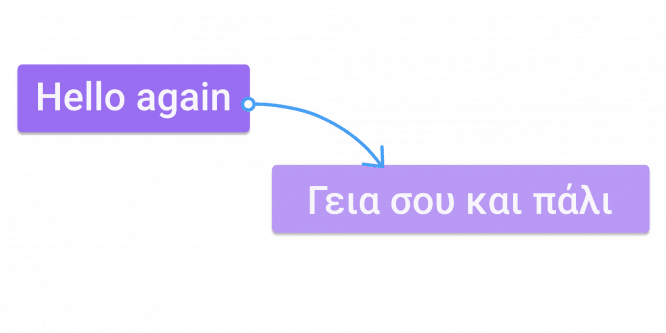
2. Autoflow

Ссылка на страницу плагина – https://www.figma.com/c/plugin/733902567457592893/Autoflow
Больше не надо заморачиваться над созданием связей кривыми между артбордами, объектами, их расположением. Плагин сделает это за тебя в 2 клика.
Для кого
Для тех, кому часто приходится показывать схемы переходов и связи экранов для разработчиков или клиентов.
Как это работает
- Выдели 2 объекта
- Правым кликом в контекстном меню выбери Autoflow
- Вариант попроще выдели объекты и используй хоткей ⌥⌘P, чтобы повторить последнее действие
Чего не хватает
- Настройка стилизации кривых по дефолту
- Стрелок
- Связь между объектом и фреймом
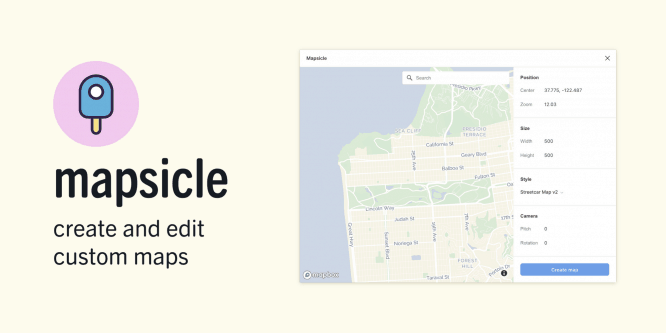
3. Mapsicle

Ссылка на страницу плагина – https://www.figma.com/c/plugin/736458162635847353/Mapsicle
Бомбический плагин для генерации карт прямо в заданную область. Больше никаких походов в стритмапы и импорт скриншотов. Из плюсов могу выделить поиск по координатам и набор стилей отрисовки карт.
Для кого
Для тех кто предпочтет потратить время на чашечку кофе, нежели на поиск, нарезку и импорт статичных карт
Как это работает
- Выдели необходимую область
- Вызови плагин из контекстного меню
- Ищи по строке поиска или координатам
- Выбирай необходимую стилизацию и позиционирование карты
Чего не хватает
- Отсутствует по-дефолту строка поиска. (Нужно получать токен на https://account.mapbox.com)
- Меток
4. Content Buddy

Ссылка на страницу плагина – https://www.figma.com/c/plugin/731260490045684148/Content-Buddy
Вещь, которую я ждал всю жизнь. Представьте ситуацию, когда вам необходимо изменить текст в 50 макетах одновременно. Раньше я тратил на это столько времени, что можно было научиться играть на барабанах, за несколько секунд я превращаю рутинный процесс в магию.
Для кого
Для нетерпеливых людей вроде меня, которые не могут позволить себе прожечь всю жизнь, исправляя “Сдание” на “Здание” во всех макетах
Как это работает
- Выделяй фреймы с макетами, либо выдели все по CMD+A
- Вызови плагин “Content Buddy” из контекстного меню
- Найти искомое слово
- Вводи и заменяй на нужное. Аллилуйя!
5. Blend

Ссылка на страницу плагина – https://www.figma.com/c/plugin/735442706723922553/Blend
Создаем причудливые паттерны, логотипы с минимальными усилиями, на основе патча и экземпляра фигуры.
Для кого
Для тех, кому нужно красиво и сразу.
Как это работает
- Создай патч или фигуру (фигуру необходимо превратить в кривую)
- Нарисуй фигуру, которую будешь клонировать
- Выдели патч, потом фигуру и запусти плагин через контекстное меню меню
- Регулируй свойствами количества экземпляров и расстояние между ним
6. Chroma

Ссылка на страницу плагина – https://www.figma.com/c/plugin/739237058450529919/Chroma
Генерируй или наполняй коллекцию цветовых стилей из выделенных элементов за несколько секунд.
Для кого
Для тех, кто работает в продуктовой команде или хочет быстро создать цветовые стили на основе палитры.
Как это работает
- Переименуй слои, содержащие цвета в необходимые переменные
- Выдели группу слоев
- Выбери плагин в контекстном меню и расширение автоматически сгенерирует палитру стилей
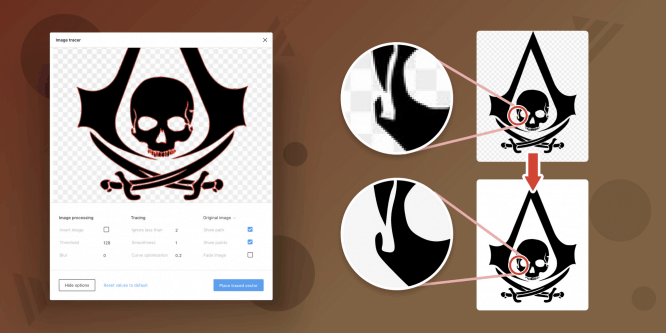
7. Image Tracer

Ссылка на страницу плагина – https://www.figma.com/c/plugin/735707089415755407/Image-tracer
На 7 строчку попадет маст-хэв плагин “Image Tracer”. Преобразует растровые черно-белые изображения в кривые. Упрощенная версия трассировщика “люстры”, но достаточно мощная и быстрая, чтобы спасти твою шкуру от беды.
Для кого
Для тех, кто постоянно теряет исходники иконок и логотипов
Как это работает
- Импортируй растровое (черно-белое) изображение в Figma
- Выдели слой с изображением
- Выбери плагин из контекстного меню и нажми “Place trace vector”
- Также, для лучшего эффекта трассировки можешь покрутить настройки под кнопкой “Show options”
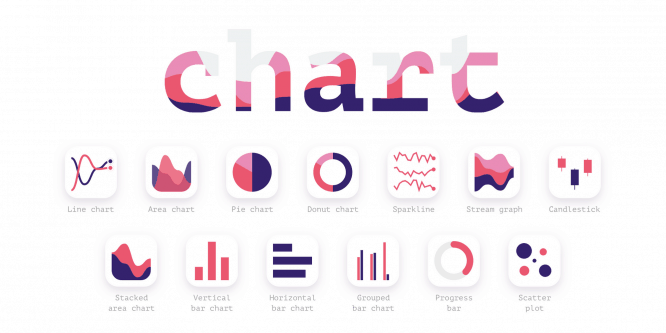
8. Chart

Ссылка на страницу плагина – https://www.figma.com/c/plugin/734590934750866002/Chart
Турбо-плагин создает чудесные графики, на данный момент их 13, на основе твоих или рандомных данных. Огромным плюсом выступает возможность импорта JSON файла.
Поддерживает копипасту из Excel, Numbers, Google Sheet,
Для кого
Находка для тех, кто хочет помочь своему менеджеру подготовиться к презентации
Как это работает
- Создай область, куда плагин создаст будущий график
- Найти плагин в контекстном меню plugins / chart
- Импортируй реальные данные либо оставь рандомные
- Настрой вид графика, либо оставь дефолтный
9. Tumble

Ссылка на страницу плагина – https://www.figma.com/c/plugin/736084415195819692/Tumble
Добавит немного физики в твое творчество, а именно создаст эффект гравитации и прибьет объекты к нижней границе фрейма
Для кого
Для тех кто хочет наклепать забавные паттерны без особых усилий силами Ньютона
Как это работает
- Создаешь в хаосе объекты по фрейму и выделяешь их
- Легким движением руки вызываешь плагин средствами контекстного меню
- Профит
10. Translate

Ссылка на страницу плагина – https://www.figma.com/c/plugin/733062974250826253/Translate
Напоследок, расширение с огромным потенциалом. Translate переведет твой интерфейс без прогулок в онлайн транслейтеры. Сейчас плагин поддерживает только шесть языков, но ждем скорейшего апдейта от автора.
Для кого
Для тех, кому необходимо чекать локализации прямо в макете, во избежание неприятных сюрпризов.
Как это работает
- Выделяй текст
- Правым кликом мыши открой контекстное меню и в меню plugins открывай translate
- В первый раз тебе придется получить ключ от yandex.translate (небольшой квест на минуту https://translate.yandex.com/developers/keys)
- Выбирай язык оригинала и перевода
- Готово
Чего не хватает
- Поддержки русского языка
- Автоопределение искомого языка
Надежды
Сейчас в пуле плагинов после старта порядка 50 расширений и их число будет только расти, привлекая внимание аудитории к разрастающейся в монстра Figma. Очень хочется видеть в библиотеке плагины с возможностью экспорта стилей цветов паком в json или xml, а так же адекватный экспорт svg ресурсов с прозрачной подложкой. Я все.
Автор: Андрей Яцков