- Статьи
- 12 мин на чтение
- 16527
UX-исследования. Список методов и техник.
Данная статья написана (а лучше сказать собрана) для быстрого доступа ко всем методам и техникам UX-исследований. Каждая техника и метод содержат ссылки на внешние источники с подробным обзором.
Обычно методы UX-исследований делят на две основные категории: качественные и количественные:
- Качественные методы включают в себя интервью, опросы, фокус-группы и пользовательское тестирование. Эти методы используются для получения более глубокого понимания поведения и мотивации пользователей;
- Количественные методы предполагают анализ данных и проведение экспериментов. Эти методы используются для измерения поведения пользователей и понимания влияния различных проектных решений. Каждый метод имеет свои плюсы и минусы, и выбор метода для конкретной цели исследования зависит от контекста и задач исследования.
Но я решил не группировать методы по этим категориям*, а выдать все одним списком, а потом вкратце пробежаться по каждому методу из списка и оставить ссылки на подробные разборы методов.
* – так как и качественные и количественные методы могут применяться на одних и тех же этапах проектирования, то это деление в рамках текущей статьи не целесообразно; сначала рассмотрим наиболее чаще встречаемые методы, чтобы вы знали, что изучать в первую очередь.
Все методы UX-исследований одним списком
Наиболее часто-используемые:
- Карта сервиса (Service Blueprint) – подробный разбор метода от UpRock
- Стратегия развития продукта (Product Strategy) – подробный разбор метода от UX-Journal
- Ценностное Предложение (Value Proposition) – разбор метода и шаблон от UpLab
- Конкурентный анализ (Competitive analysis) – руководство по конкурентному анализу от UpRock
- Создание Персон (Personas) – подробный разбор метода от UpRock
- Карта пути пользователя (CJM/UJM) – подробный разбор метода от UX-Journal
- Раскадровки (Storyboards) – подробный разбор метода от Ольги Шавриной
- Пользовательские сценарии (User Scenarios) и Use Cases – подробнее про эти методы на UpRock и Яндекс.Практикум
- Глубинное интервью (User Interview) – гайд по глубинному интервью от “Оди. О дизайне”
- Контекстное исследование (Contextual Inquiry) – подробный разбор метода от UpRock
- User Flow – подробный разбор метода от UX-Journal
- Карта сайта (Sitemap) – подробный обзор на Medium
- Эвристическая оценка (Heuristic Evaluation) – подробный разбор метода от Medium
- Мозговой штурм (Brainstorming) – подробный обзор метода от ux.pub
- Мудборд (Mood board) – подробный обзор метода от “Оди. О дизайне”
- Юзабилити-тестирование (Usability Testing) – подробный разбор метода от UX-Journal
- AB-тестирование (A/B-Testing) – подробный разбор метода от UX-Journal
- Фокус-группы (Focus Groups) – подробный разбор метода от UpRock
- SWOT-анализ (SWOT Analysis) – подробный разбор метода от MoreThanDigital
Используемые реже:
- Коридорное тестирование (Guerrilla Testing) – подробный разбор метода от Leadstartup
- Айтрекинг (Eye Movement Tracking) – подробный разбор метода от itlogia
Многовато вышло частых и совсем мало редких, но таковы реалии… Коридорные тестирования обычно и вовсе не котируются в качестве исследований, а для айтрекинга необходимо отдельное оборудование и есть особенности для проведения такого рода теста, что не всегда оправдывается.
А вот все остальные методы рекомендую изучить подробнее.
Наиболее часто-используемые методы и техники
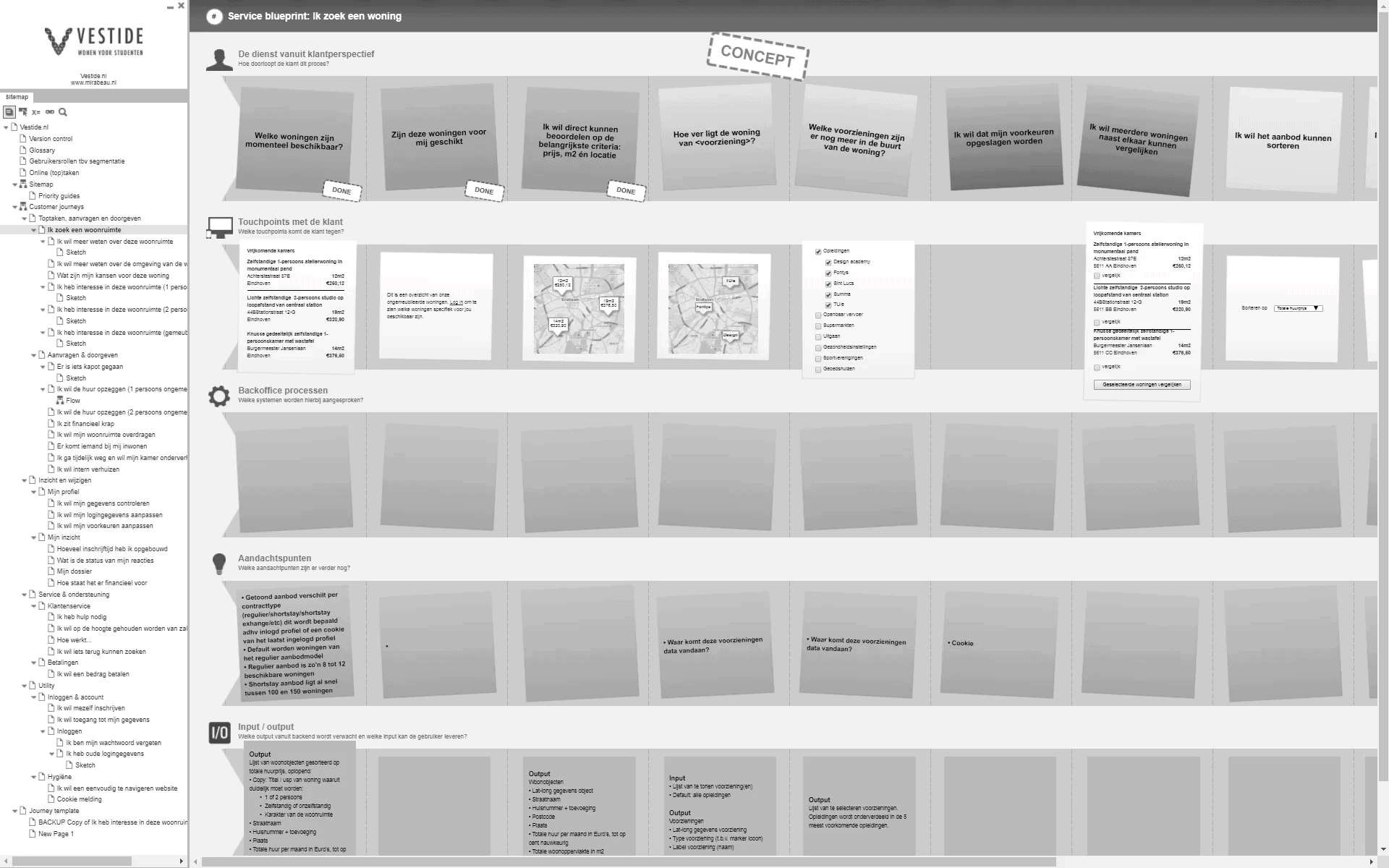
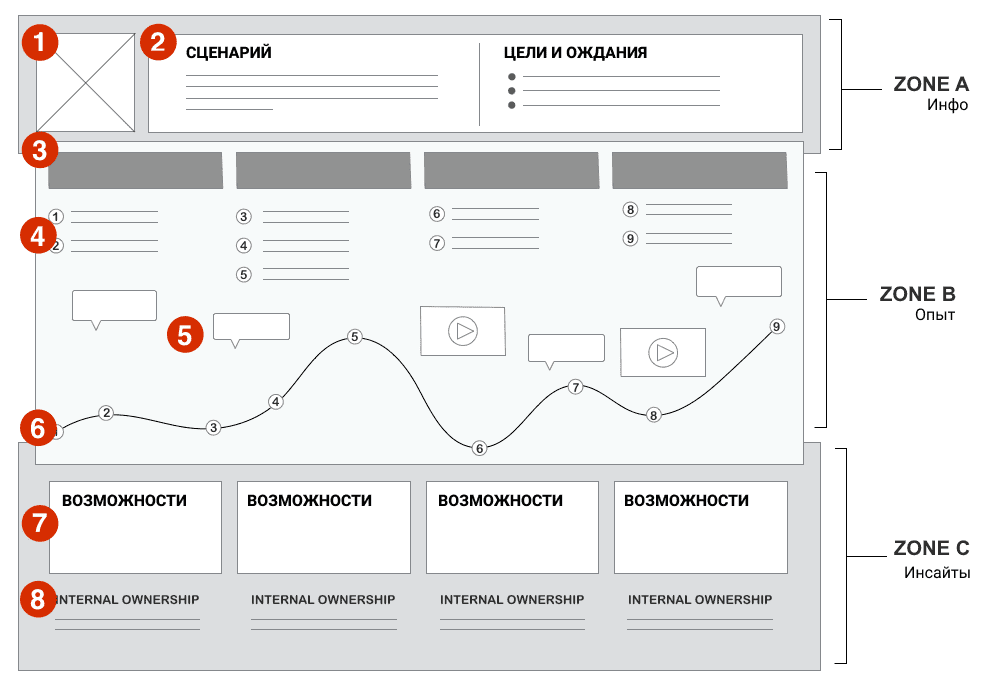
Карта сервиса (Service Blueprint)

Карта, отображающая все точки соприкосновения пользователя с вашим продуктом, а также основные внутренние процессы, связанные с этим. Полезно для визуализации пути, пройденного пользователем по нескольким направлениям, и возможностей улучшения этого прохождения.
Для подробного изучения:
- “Карта сервиса: Определение” от UpRock
- “Составление карты сервиса на практике: Кто, когда, как?” от UpRock
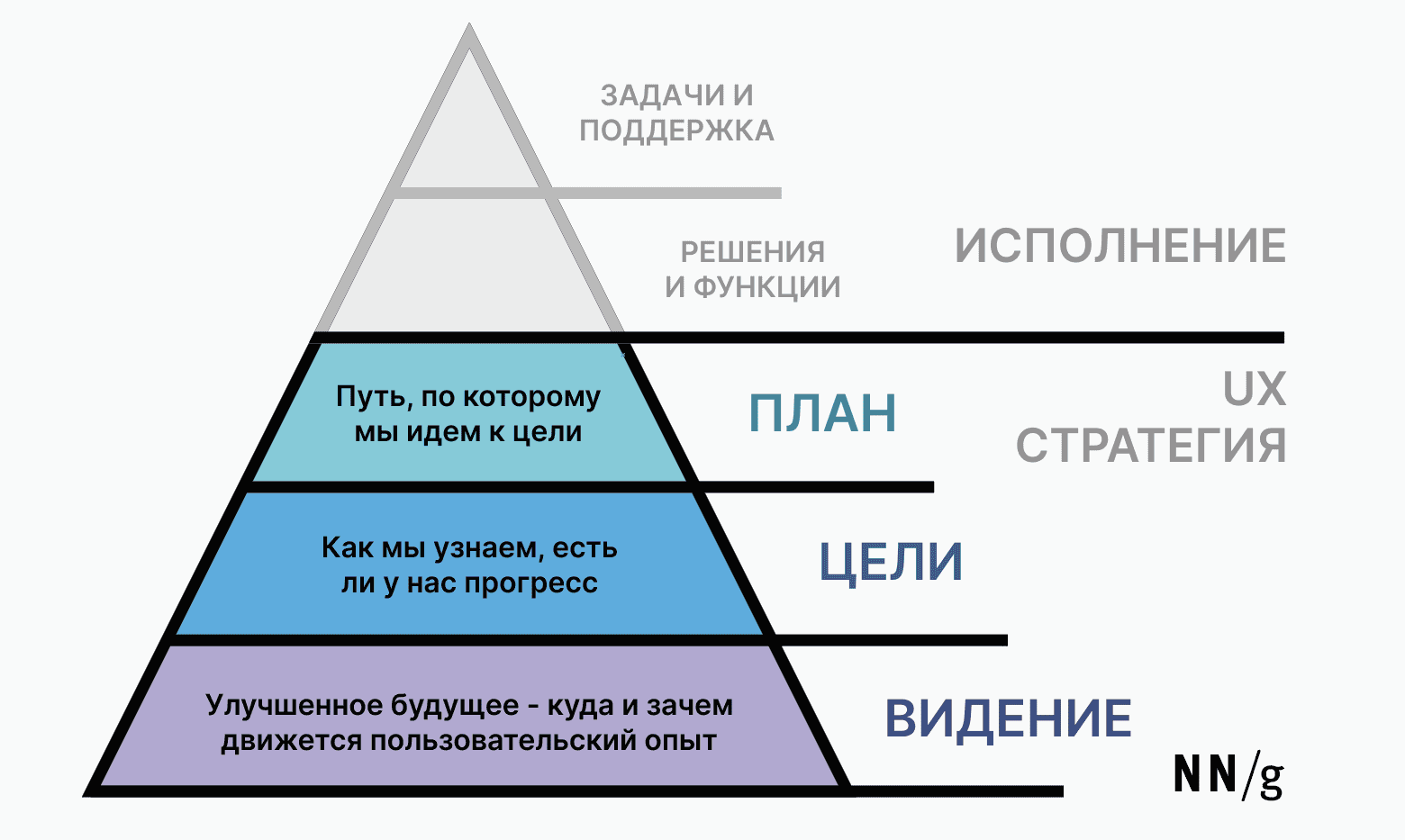
Стратегия развития продукта (Product Strategy)

Стратегия развития продукта – это основа жизненного цикла продукта и план его дальнейшего развития. Она позволяет UX-дизайнерам сфокусироваться на конкретных целевых аудиториях и привлечь внимание к продукту и потребительским качествам.
Для подробного изучения:
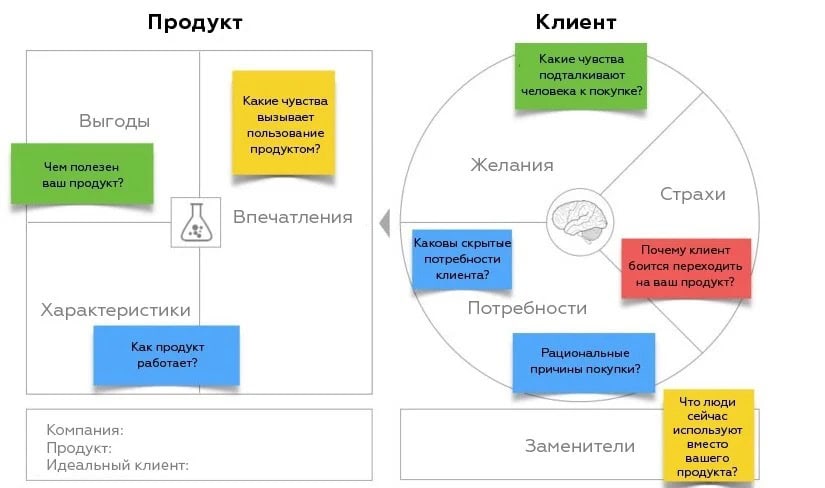
Ценностное предложение (Value Proposition)

Заявление, в котором описываются ключевые аспекты продукта: что это такое, для кого он предназначен и как он будет использоваться. Ценностное предложение помогает команде достичь консенсуса относительно того, каким будет продукт.
Для подробного изучения:
- “Шаблон ценностного предложения” от UpLab
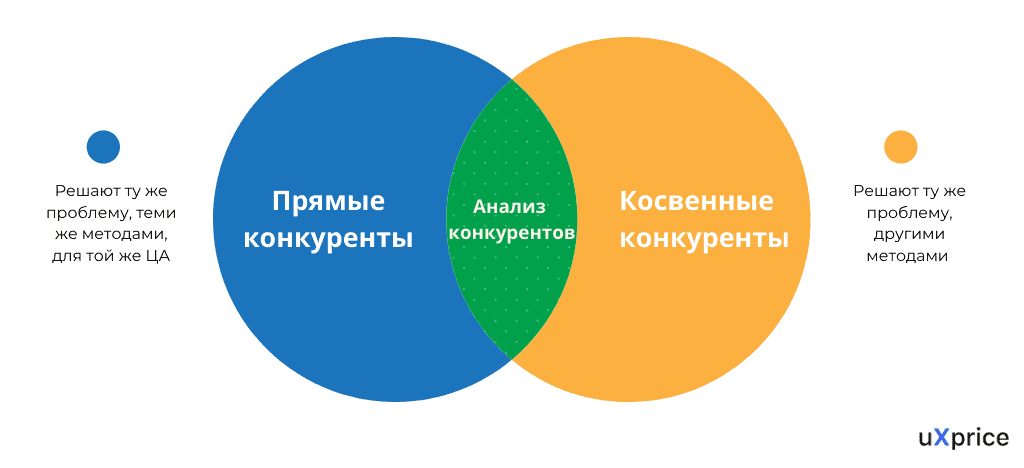
Конкурентный анализ

Проведение аудита/обзора конкурирующих сайтов и приложений; проведение пользовательского тестирования конкурирующих сайтов; написание отчета с кратким описанием конкурентной среды.
Для подробного изучения:
- “Руководство по конкурентному анализу” от UpRock
- “Анализ конкурентов с примерами” от UXprice
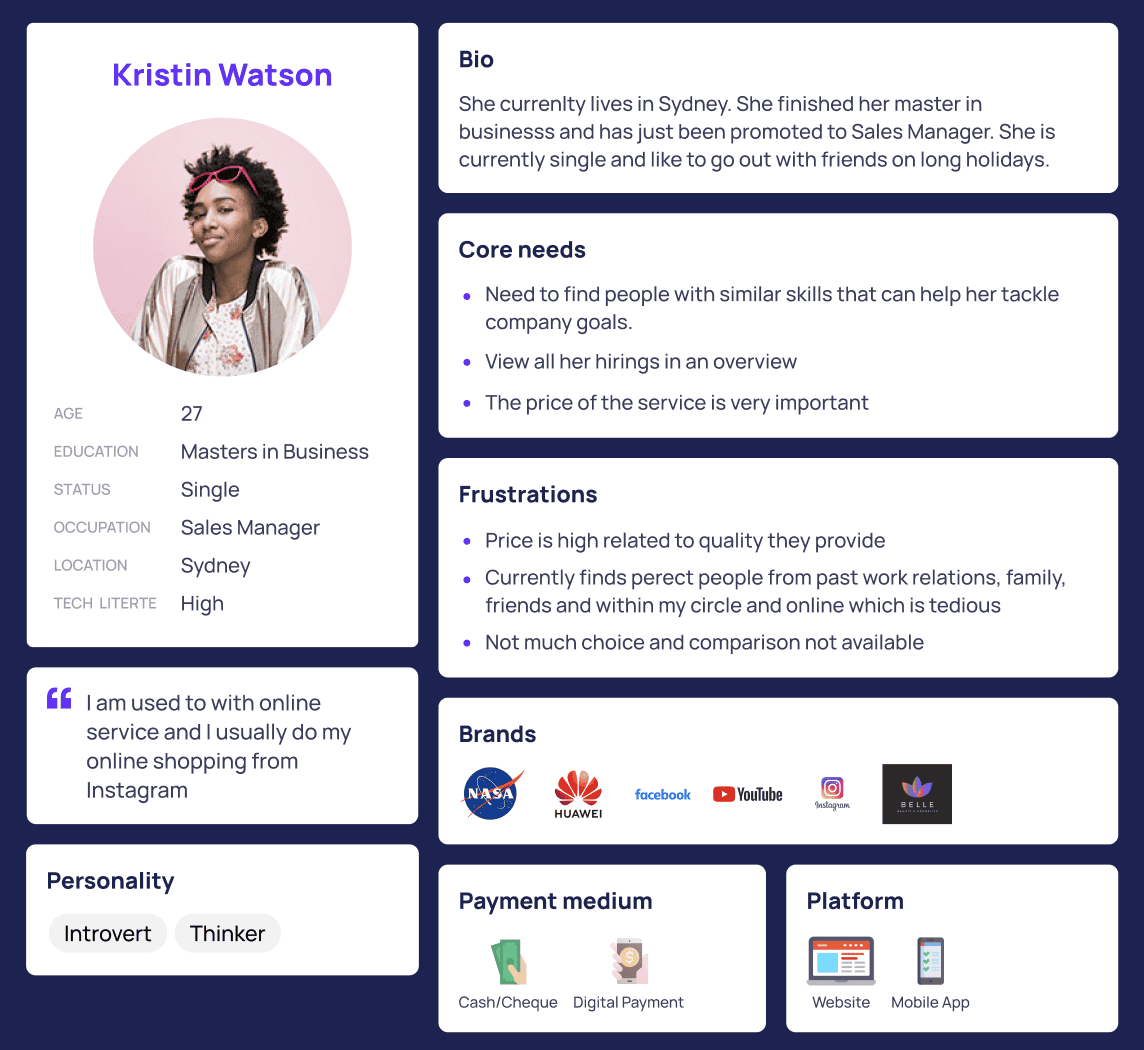
Создание персон (Personas)

Персоны – это архетипы реальных пользователей. Это представление определенной группы людей со схожим поведением, потребностями, целями, навыками, установками и т.д. Персоны позволяют оживить пользователей и лучше понять их проблемы. Такое понимание позволяет дизайнерам принимать правильные решения о функциях продукта, навигации, взаимодействии, визуальном дизайне и многом другом.
Для подробного изучения:
- “Метод персон в UX” от UpRock
- “Что такое метод персон и как его продуктивно использовать” от ux.pub
Карта пути пользователя (User/Customer Journey Map)

Карта пути пользователя (CJM/UJM) – это отличный инструмент для UX-дизайнеров, поскольку она визуализирует взаимодействие пользователя с продуктом и позволяет дизайнерам увидеть продукт с точки зрения пользователя.
Для подробного изучения:
- “Что такое Customer Journey Map (CJM) и как построить ее правильно” от UX-Journal
- “3 типа карт пути в UX и продуктовом дизайне” от UpRock
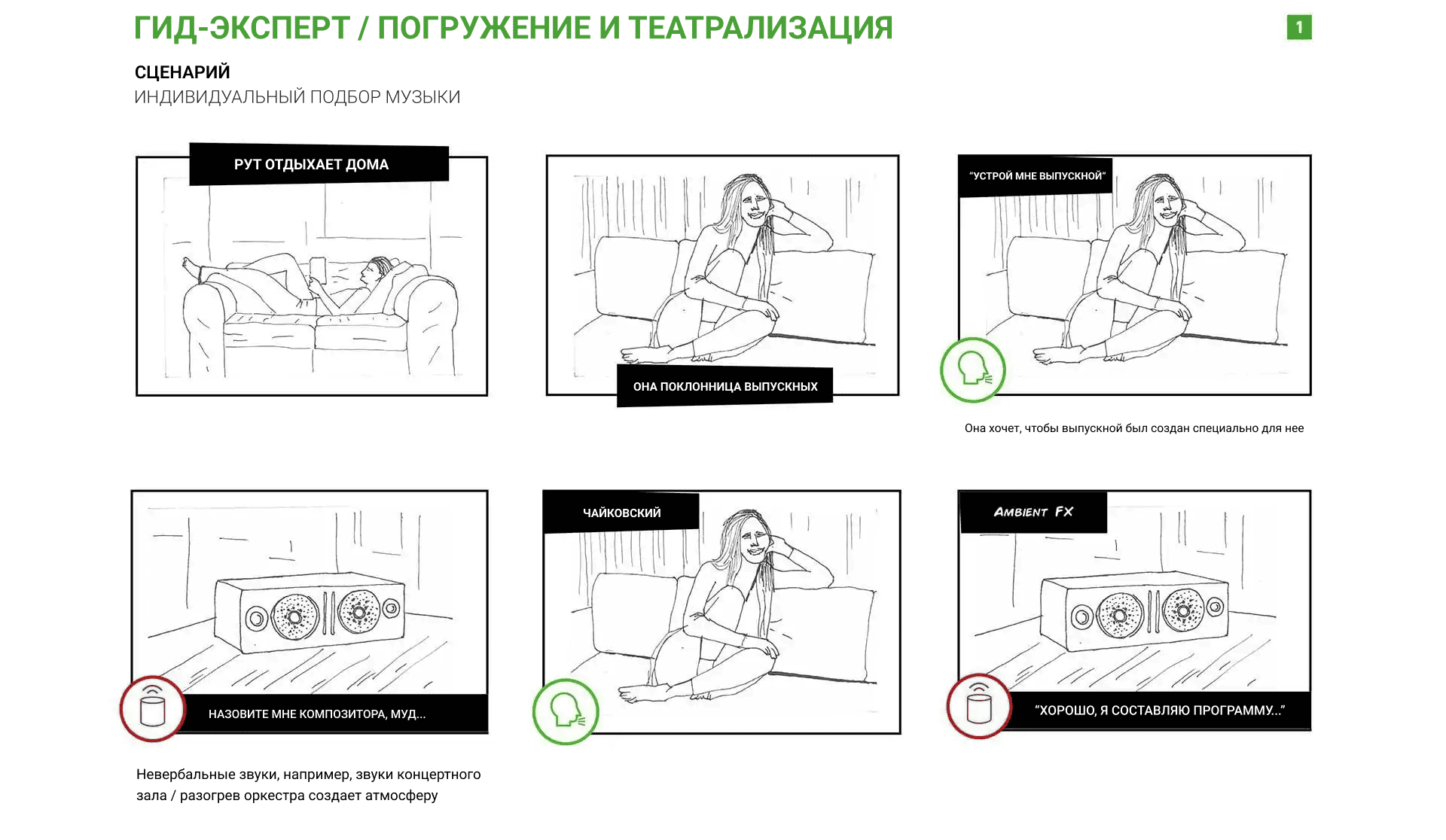
Раскадровки (Storyboards)

Комикс, иллюстрирующий последовательность действий потребителя при использовании продукта. Это позволяет перевести функциональные возможности в реальные ситуации, помогая дизайнерам проникнуться сочувствием к потребителю и одновременно получить первое представление о масштабах продукта.
Для подробного изучения:
- “Раскадровки UX- идей и исследований: зачем дизайнеру интерфейсов сториборд” от UX-Journal
- “Разбор задачки: как я использую Storyboards в дизайне” от Ольги Шавриной
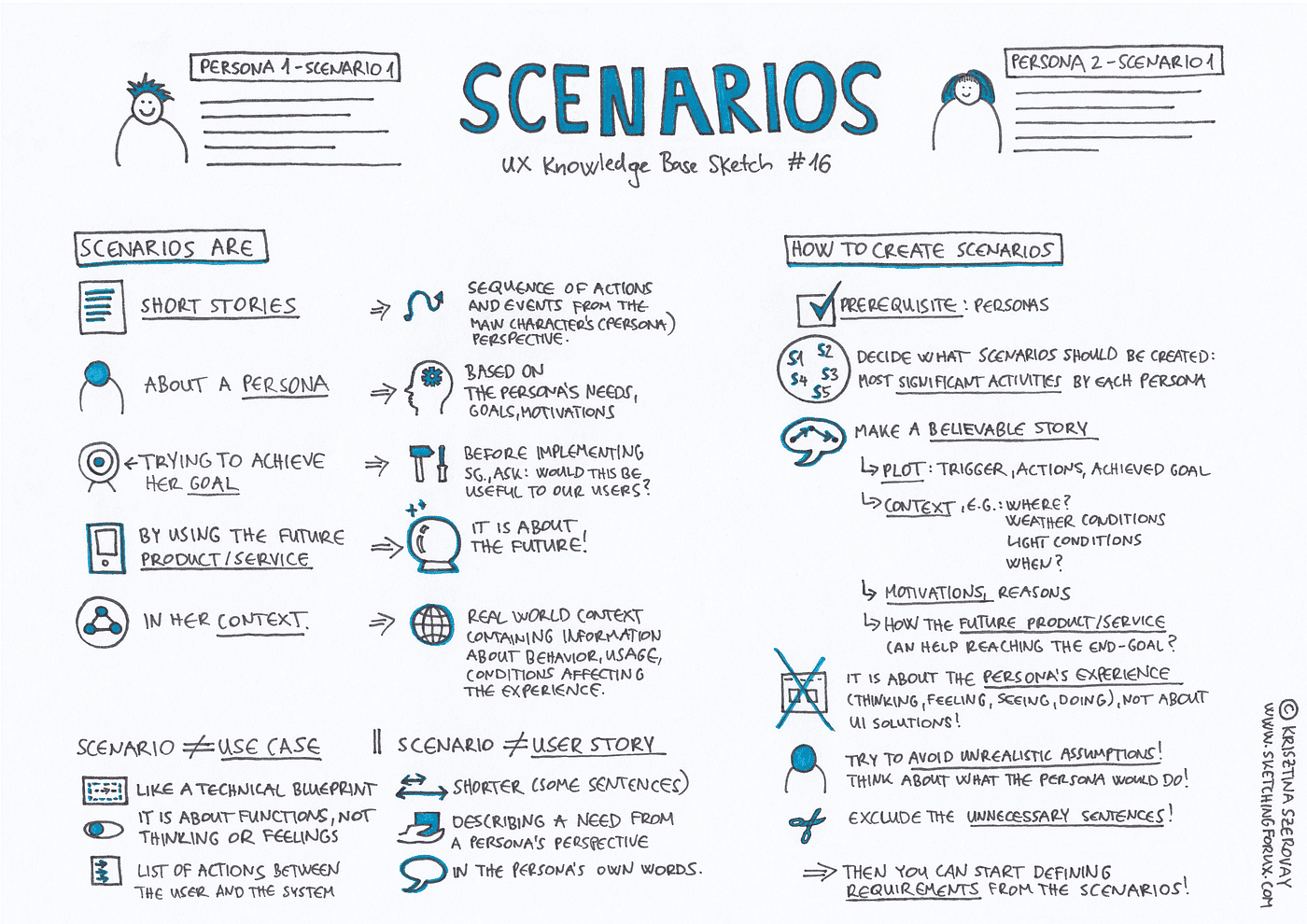
Пользовательские сценарии (User Scenarios) и Use Cases

Полный перечень сценариев, которые происходят при взаимодействии пользователей с продуктом: вход в систему, не вход, первое посещение и т.д. Обеспечивает тщательное рассмотрение всех возможных действий, а также поведения системы в каждом сценарии.
Для подробного изучения:
- “Что такое пользовательские сценарии в UX?” от “Воздушный Дизайн”
- “Пользовательские сценарии: руководство для новичков” от UpRock
- “Варианты на все случаи жизни: как написать полезный use case” от Яндекс.Практикум
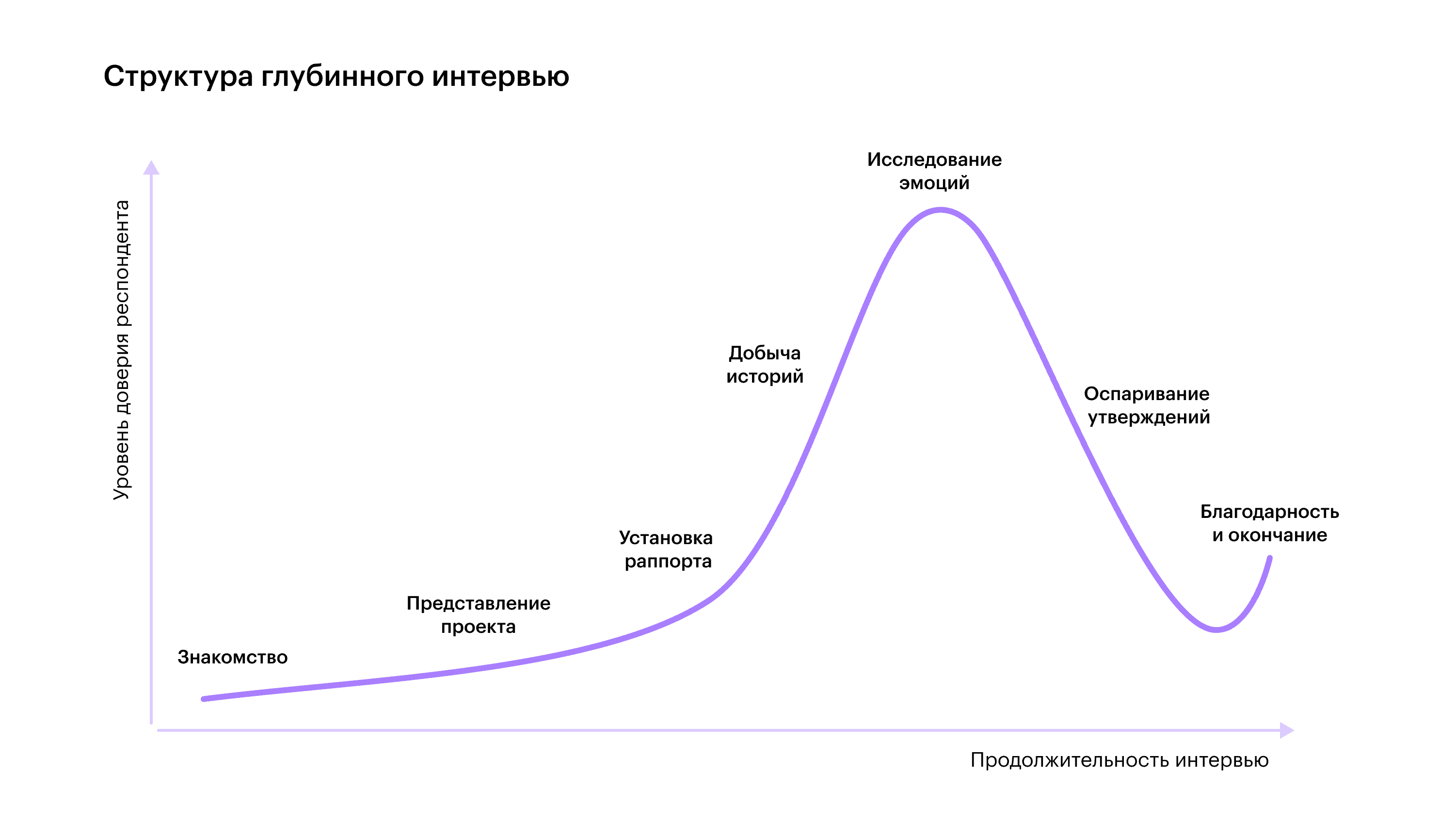
Глубинное интервью

Интервью с пользователем – это распространенный метод исследования пользователей, который обычно используется для получения качественной информации от существующих пользователей. Интервью с пользователем помогает UX-дизайнеру лучше понять своих пользователей (их эмоции и мнения). Эта техника особенно полезна, когда целевая аудитория является новой или неизвестной для команды.
Для подробного изучения:
- “Гайд по глубинному интервью. Как выжать максимум (из респондента)” от “Оди. О дизайне”
- “Как написать эффективный гайд для UX интервью” от UpRock
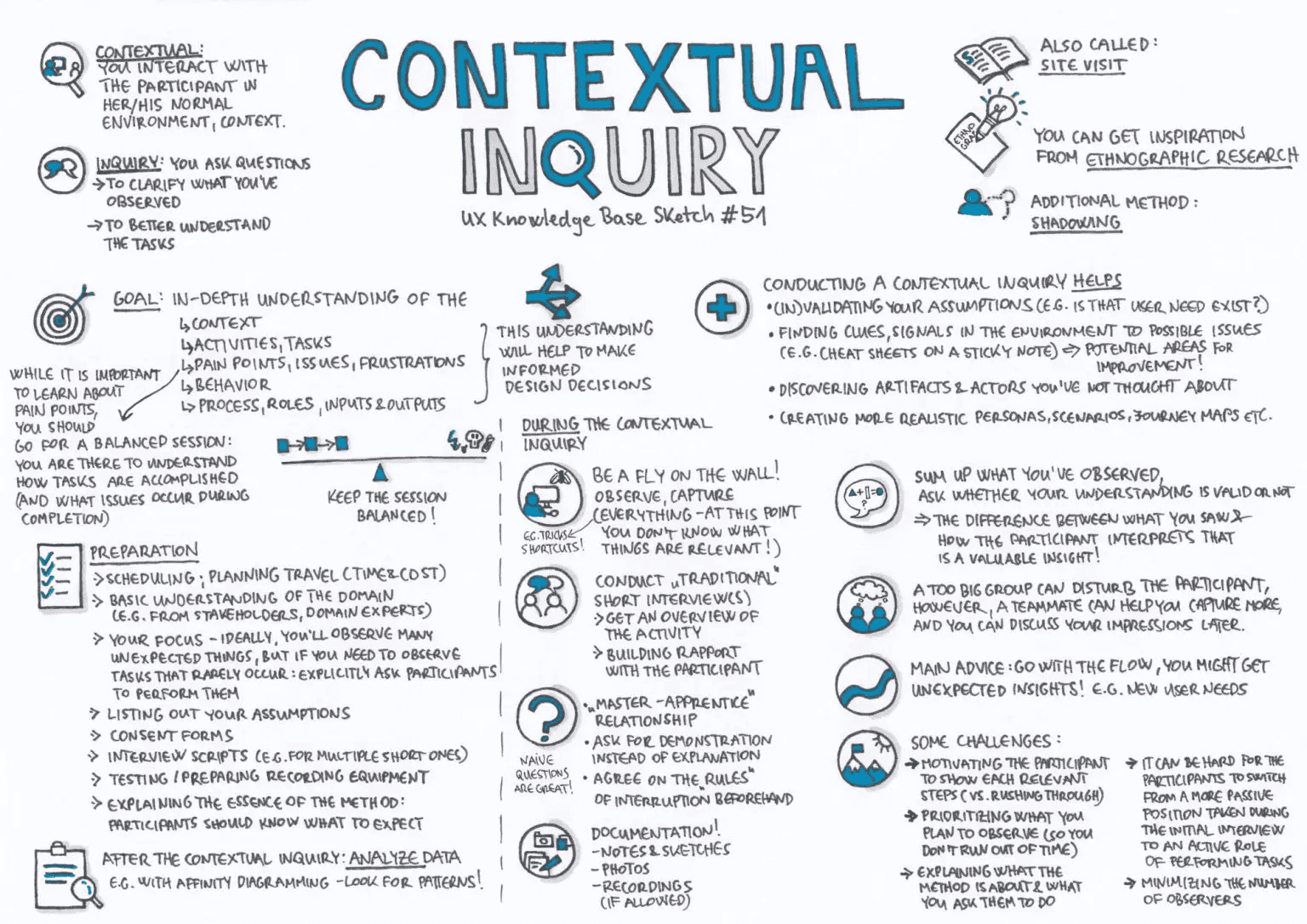
Контекстное исследование (Contextual Inquiry)

Контекстное исследование – это разновидность этнографического полевого исследования, предполагающая углубленное наблюдение и интервьюирование небольшой выборки пользователей с целью получения глубокого понимания рабочих практик и поведения.
Для подробного изучения:
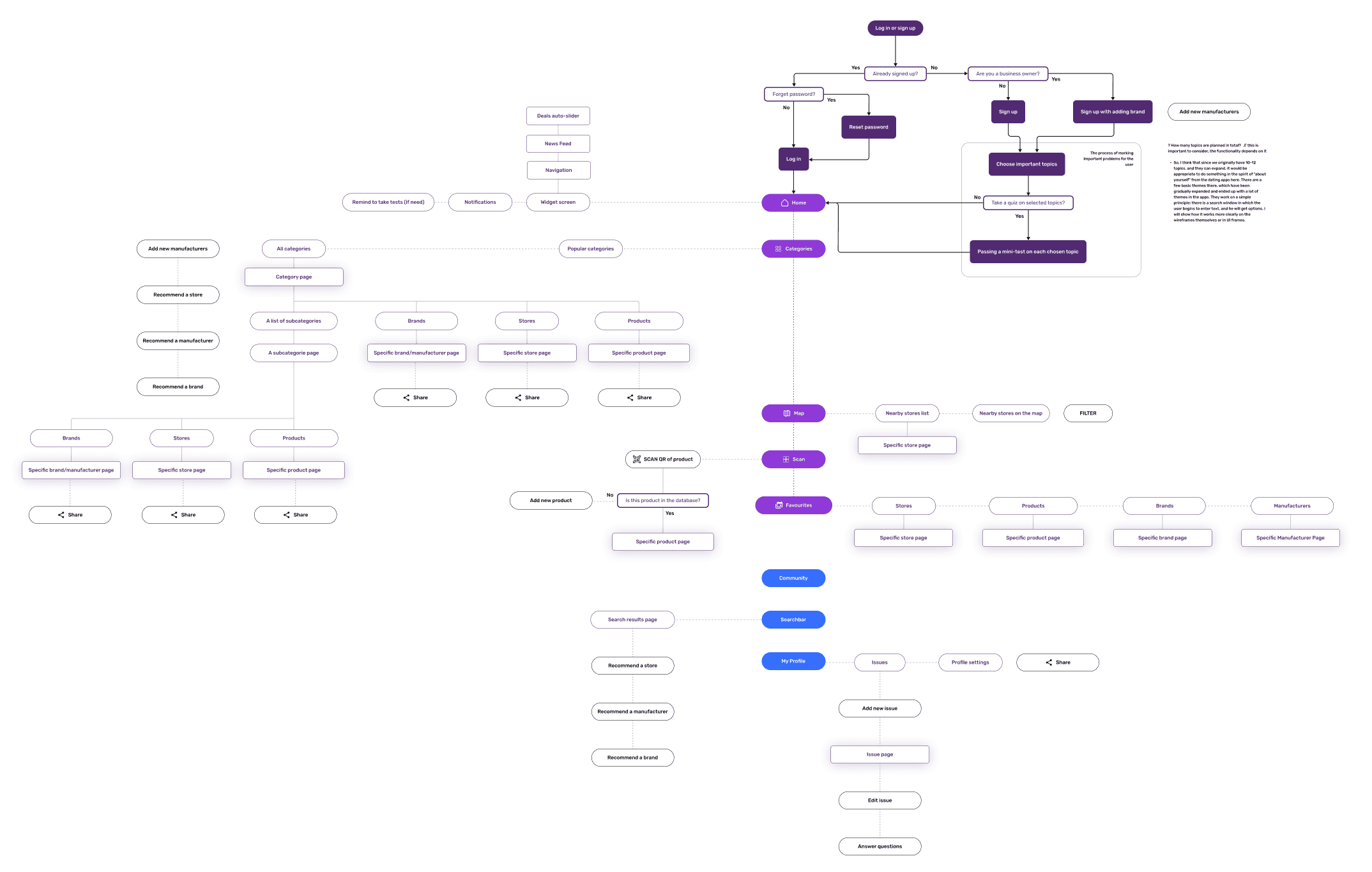
User Flow

Визуальное представление потока действий пользователя по выполнению задач внутри продукта. Это взгляд пользователя на организацию сайта, позволяющий легче определить, какие этапы можно улучшить или переделать.
Для подробного изучения:
- “Полное руководство по User Flow: как сделать, примеры и советы” от UX-Journal
- “Про User Flow” от Contented
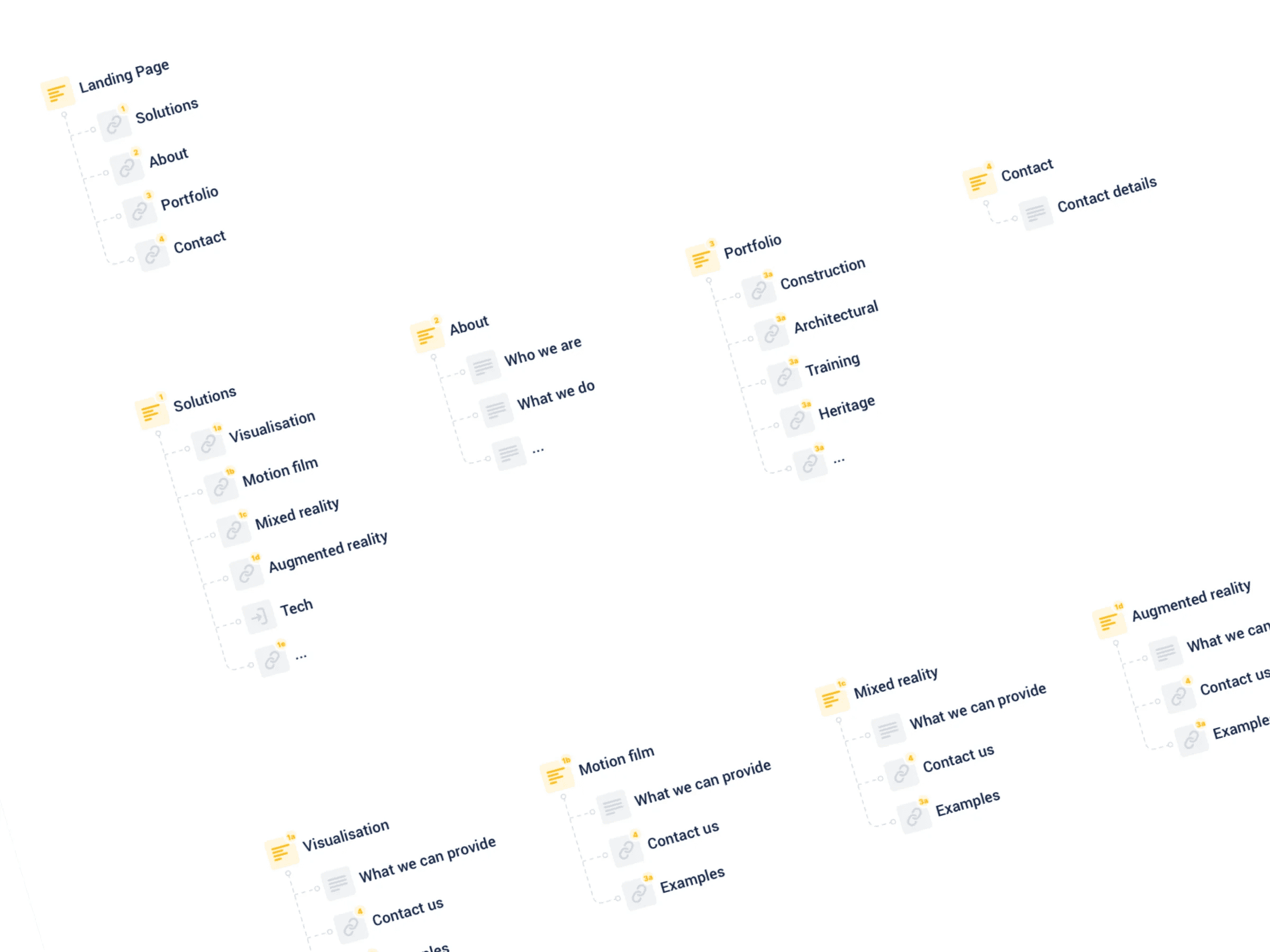
Карта сайта (Sitemap)

Один из наиболее классических видов информационной архитектуры: диаграмма страниц сайта, организованных по иерархическому принципу. Она позволяет легко представить основную структуру и навигацию сайта.
Для подробного изучения:
- “Информационная архитектура: руководство для UX-дизайнеров” от UpRock
- “Как создать карту сайта: простое руководство” на Medium
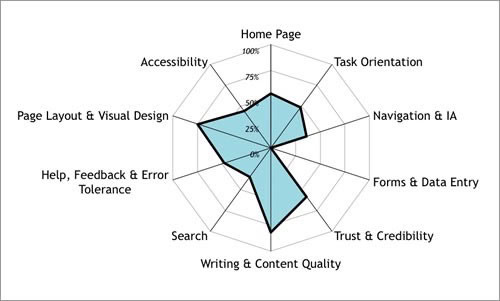
Эвристическая оценка (Heuristic Evaluation)

Эвристическая оценка – это детальный анализ продукта, который позволяет выявить хорошие и плохие практики проектирования в существующем продукте. Она помогает UX-дизайнерам визуализировать текущее состояние продукта с точки зрения удобства использования, доступности и эффективности опыта.
Для подробного изучения:
- “Эвристическая оценка. Мощный UX-инструмент в руках дизайнера” от Medium (работает по VPN)
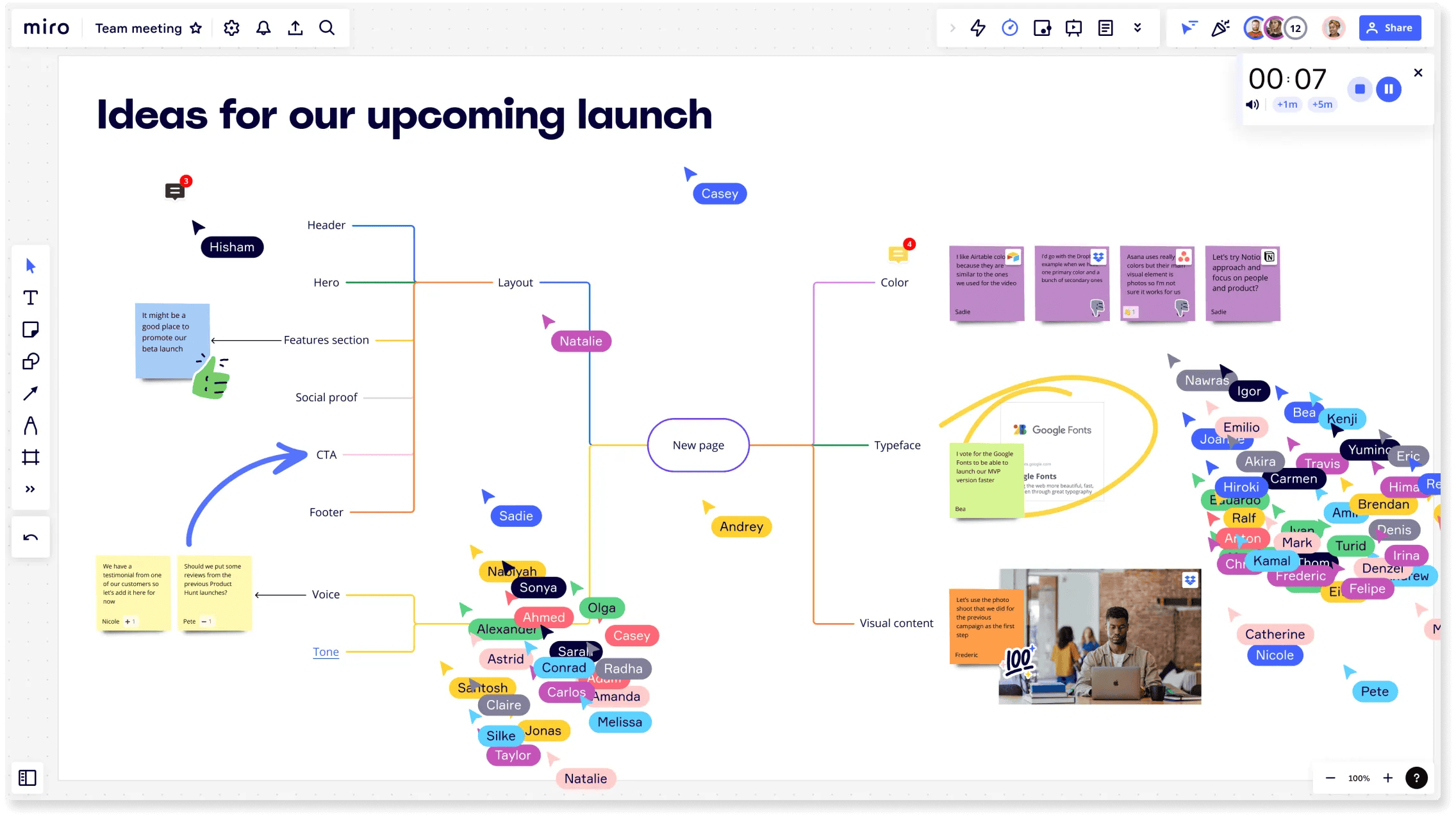
Мозговой штурм (Brainstorming)

Мозговой штурм широко используется командами как метод генерации идей и решения проблем. Мозговой штурм позволяет команде представить широкий спектр проектных решений, прежде чем принять решение о том, какого из них следует придерживаться.
Для подробного изучения:
- “Мозговой штурм в дизайне: от появления идеи до ее реализации” от ux.pub
- “Как проводить мозговой штурм” от Miro
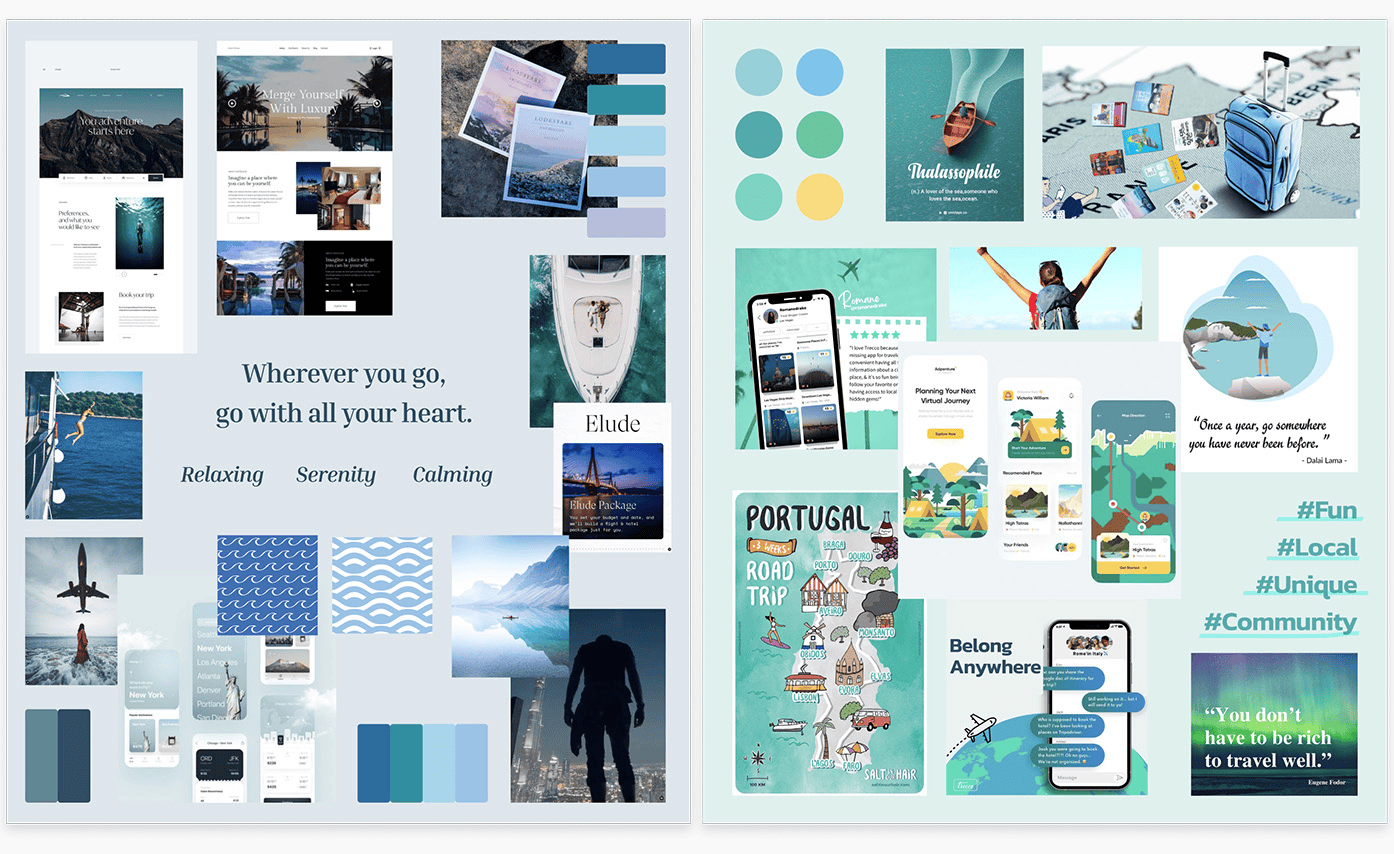
Мудборд (Mood board)

В UX-дизайне доски настроения используются для визуального отображения чувств или ценностей, которые должен вызывать цифровой продукт. Доски настроения – это коллажи, которые доступны и понятны даже людям с небольшим опытом в области дизайна.
Для подробного изучения:
- “Мудборды в UX: как и зачем их использовать” от “Оди. О дизайне”
- “Зачем дизайнеру нужен мудборд и как его составить” от Яндекс.Практикум
Юзабилити-тестирование (Usability Testing)

Юзабилити-тестирование – это наблюдение за тем, как пользователи пытаются выполнить задачи с помощью продукта. Тестирование может быть сфокусировано на каком-то одном процессе или иметь более широкий спектр.
Для подробного изучения:
- “Что такое юзабилити-тестирование и как провести его правильно” от UX-Journal
- “Как проводить юзабилити-тестирование” от Сontented
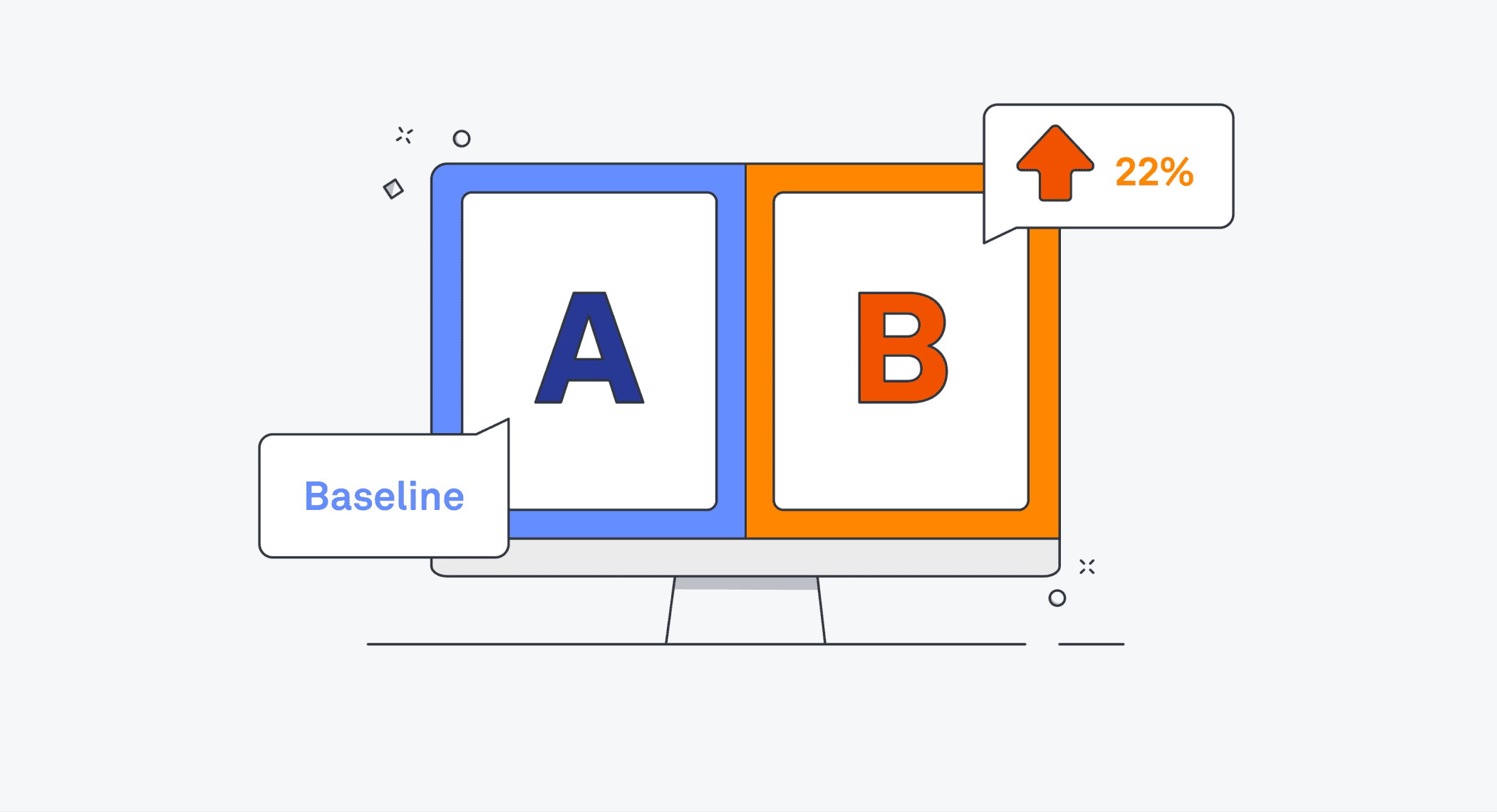
A/B тестирование (A/B Testing)

A/B-тестирование – это предложение альтернативных версий продукта разным пользователям и сравнение результатов с целью выяснения, какая из них работает лучше. Это отличная техника для оптимизации воронок и целевых страниц.
Для подробного изучения:
- “A/B тестирование в UX дизайне сайтов и приложений“ от Cloudmakers
- “А/Б тестирование — практическое руководство: что такое, в чем ценность и как провести“ от UX-Journal
Фокус-группы (Focus Groups)

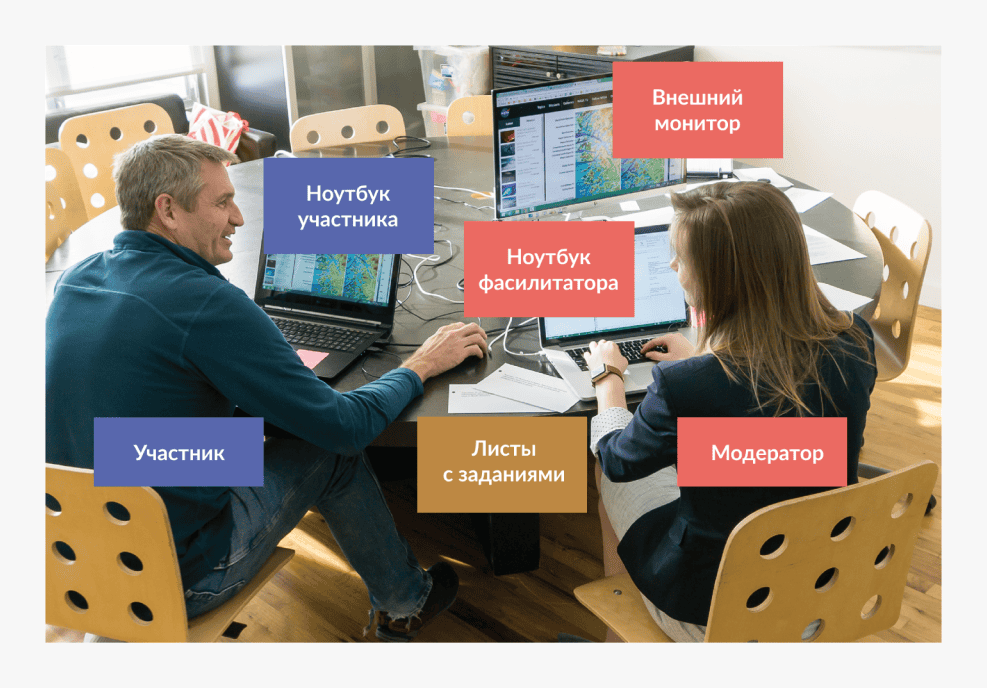
Фокус-группа – это модерируемая дискуссия, в которой обычно участвуют от 5 до 10 человек. Вы собираете людей для обсуждения вопросов и проблем, связанных с особенностями пользовательского интерфейса. Группа обычно длится около 2 часов и управляется модератором, который поддерживает фокус группы.
Для подробного изучения:
- “Фокус-группы: руководство” от UpRock
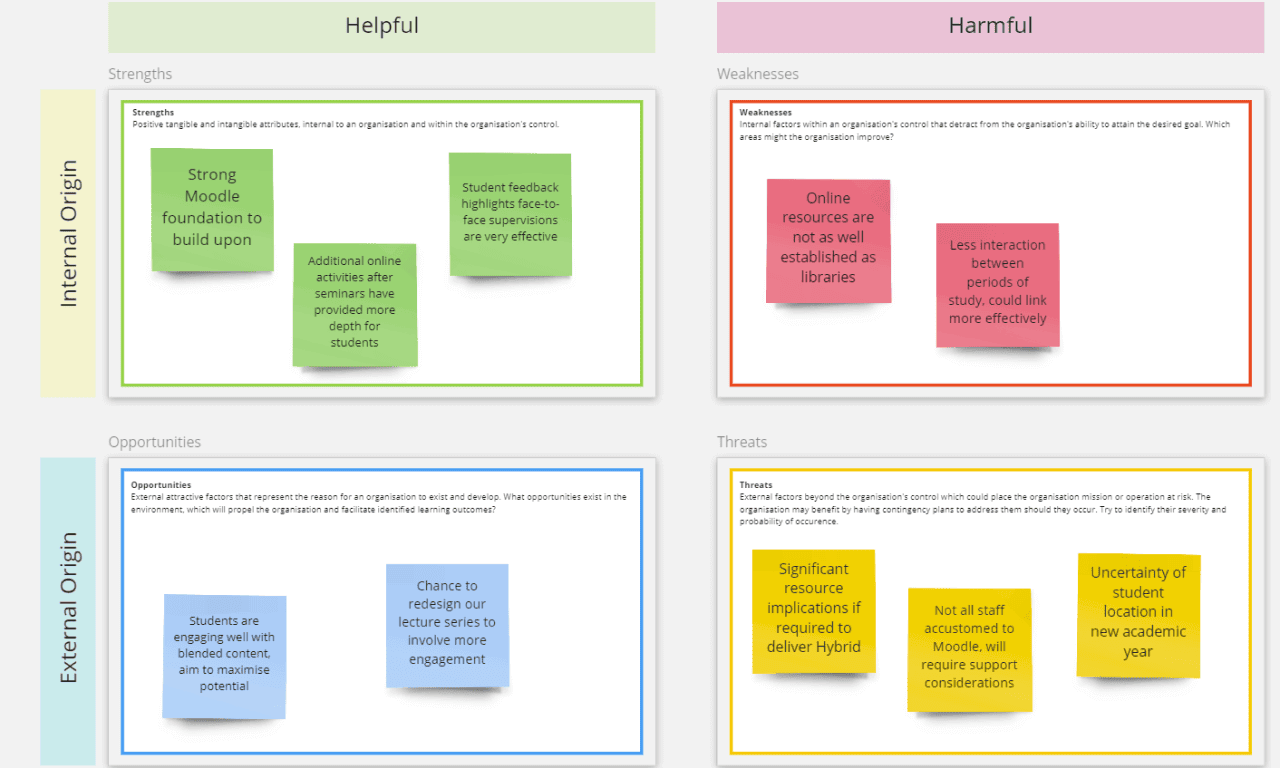
SWOT-анализ (SWOT Analysis)

Различные методы оценки сильных и слабых сторон, возможностей и угроз, влияющих на пользовательский опыт продукта.
Для подробного изучения:
- “SWOT-анализ — определение и 5 шагов для профессионального SWOT-анализа” от MoreThanDigital
А далее техники и методы используемые реже…
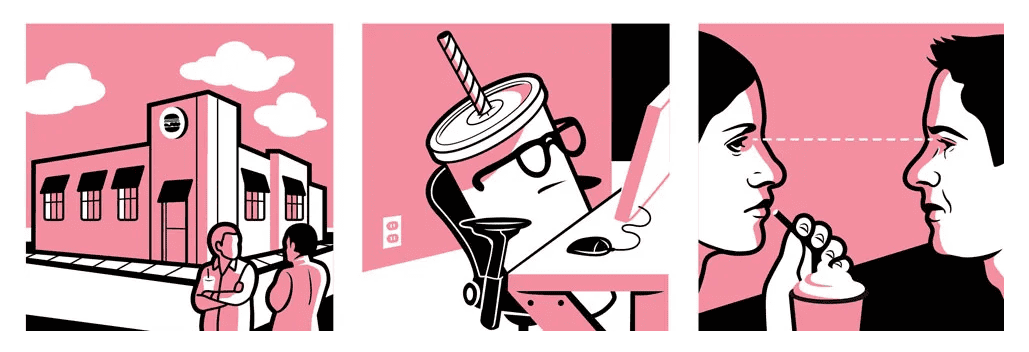
Коридорное тестирование (Guerrilla Testing)

Коридорное тестирование – один из самых простых (и дешевых) видов пользовательского тестирования. Это быстрое юзабилити-тестирование интерфейса в процессе разработки, цель которого — обнаружить очевидные недочеты в дизайне. Коридорное тестирование обычно подразумевает посещение кафе или другого общественного места с целью расспросить людей о вашем продукте или прототипе. Такое тестирование можно проводить где угодно – в кафе, библиотеке, на вокзале и т.д., в общем, везде, где можно найти подходящую аудиторию.
Плюсы этого метода рождают его минусы: очевидно, что подобного рода интервью будут поверхностными и проводить их стоит лишь для выявления самых очевидных недочетов на ранних стадиях проектирования. Подробнее по ссылкам ниже.
Для подробного изучения:
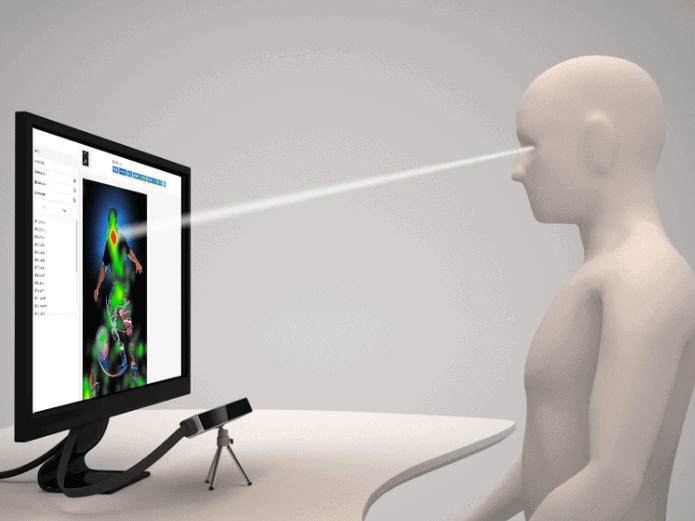
Айтрекинг (Eye Movement Tracking)

Технология, анализирующая движения глаз пользователя по макету пользовательского интерфейса (т.е. веб-страницы). Айтрекинг позволяет получить данные о том, что удерживает интерес пользователя на экране и как можно оптимизировать процесс чтения с помощью дизайна.
Для подробного изучения:
- “Айтрекинг в веб-дизайне” от Айтилогия
- “Что такое айтрекинг” от SkillBox
Данная статья основана на:
- https://www.toptal.com/designers/user-research/guide-to-ux-research-methods
- https://uxplanet.org/most-common-ux-design-methods-and-techniques-c9a9fdc25a1e
- https://marvelapp.com/blog/common-ux-design-methods-techniques/
- https://uxdesign.cc/a-comprehensive-list-of-ux-design-methods-deliverables-2021-2feb3e70e168
- https://www.nngroup.com/articles/ux-strategy/
- Источник:
- Telegra