- Типографика
- 4 мин на чтение
- 16184
5 советов для создания отличной леттеринг-композиции
Иллюстратор и успешный стокер Ольга Захарова рассказала о том, как создавать векторные композиции, совмещающие в себе иллюстрации и леттеринг.
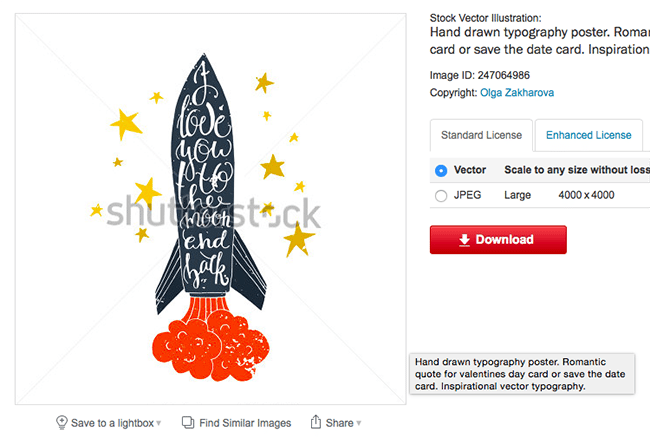
После того, как топом моего портфеля по мнению м-рэнка стала ракета с надписью «I love you to the moon and back», меня начали активно спрашивать, как сделана эта картинка, где взять такой шрифт и как уместить буквы в форму. Посему я решила сделать отдельный пост и рассказать про леттеринг и прочие эксперименты с буковками, хотя никаких секретов на самом деле нет :)

Для начала немножко теории. Вот тут хорошо написано о типографических терминах, позволю себе процитировать: «леттеринг – единственные в своем роде несколько букв, изготовленных (нарисованных, вырезанных и проч.) для одной конкретной ситуации», тогда как «шрифт — подборка букв, предназначенных для повторного использования много раз и в любом порядке».
И вот в моем случае все эти картинки с цитататами — это леттеринг. Я пишу фразы в блокноте от руки линером, а если хочу «запихнуть» их в какую-то форму — делаю это сразу, тоже в блокноте. То есть это не шрифт, который можно где-то взять, и не имитация «ручной работы» в графическом редакторе.
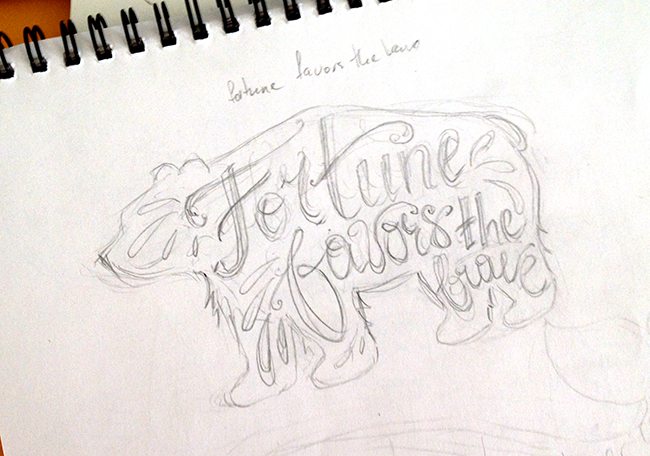
 Скетч будущего постера с цитатой :)
Скетч будущего постера с цитатой :)
Никакие курсы по каллиграфии я не проходила, выписывать буковки не училась, просто смотрела на красивые примеры на Пинтересте и в Инстаграме. Вот Barbariskina, которая многократно глубже понимает вопрос, написала очень крутой обзор инструментов для каллиграфии для новичков, кому тема интересна — читайте обязательно. У меня же из «инструментов» — несколько линеров Pigma Micron разной толщины, да Aquabrush Pentel, которую я догадалась использовать как инструмент только после вот этого самого поста :))
Поэтому подробно о том, как начать писать красиво, я рассказать не могу — сама не знаю. Я просто сажусь и пишу. Иногда делаю карандашный набросок (особенно, если нужно впихнуть текст в форму), иногда прямо сразу линером или пенбрашем. Последнее время я стараюсь жить под девизом «лучше сделать хоть что-то, пусть и не идеально, чем не сделать ничего». Техника улучшается в процессе, а кривоватости и неровности, оказывается, тоже кому-то нравятся, особенно там, где они смотрятся уместно.
А картинка с ракетой вообще, кстати, изначально рисовалась как небольшой подарок мужу :) Вот так она выглядит в реальности:
 Оригинал ракеты в рамочке :)
Оригинал ракеты в рамочке :)
У меня были подозрения, что такие штуки могут неплохо пойти на стоке, потому что сейчас мода на все такое сделанное вручную, плюс эти элементы можно использовать хоть на постерах, хоть на открытках, хоть на майках, то есть область применения очень широка. Но, если честно, такого бодрого роста в рейтинге от этой картинки я не ожидала (впрочем, не стоит забывать, что рейтинг не слишком связан с количеством продаж и заработанными деньгами — по этим параметрам ракета далеко не первая в портфолио :)
А теперь немного о том, как я превращаю картинку из блокнота в векторный файл.
В целом это зависит от задумки. Если говорить о цитатах, то мне больше нравится такой хэнд-дроун вид, с кривоватостями и потертостями, поэтому в 90% случаев я просто трассирую картинку.
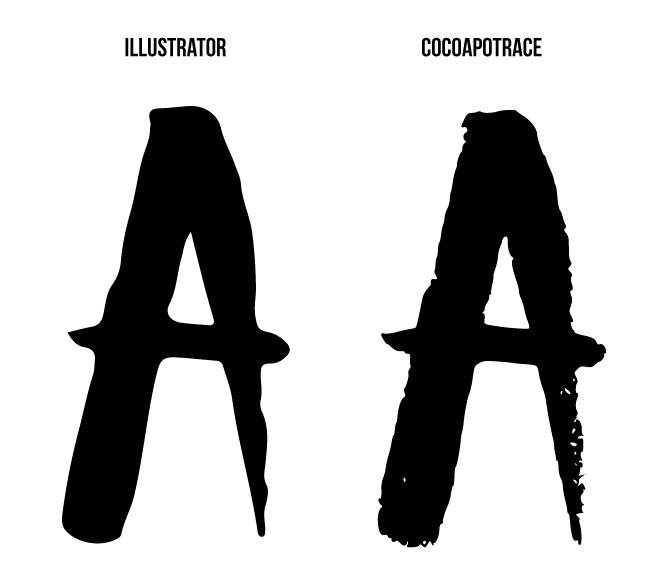
Причем если раньше я трейсила сразу в иллюстраторе, то сейчас чаще делаю это в сторонней японской программе Cocoapotrace (ее можно скачать по первой же ссылке в гугле, они часто меняются, поэтому найдите плиз сами, это легко — она бесплатная, но доступна, вроде, только для мака). Кокоапо меньше склонен сглаживать углы при трейсе, картинка получается более живой. Особенно это видно при сильном приближении, вот пример:
 Разница трейса в иллюстраторе и программе кокоапо при сильном приближении
Разница трейса в иллюстраторе и программе кокоапо при сильном приближении
Еще один плюс Кокоапо в том, что программа простая до невероятность: открываете ее, бросаете изначальную картинку на Drop Image Here и через пару секунд (минут, если картинка большая) получаете векторный результат, который остается только сохранить (save справа внизу) в формат EPS, чтобы можно было продолжить экзекуцию в Иллюстраторе. У программы есть разные настройки, но, пожалуйста, не спрашивайте, что они значат — я не знаю, никогда их не пыталась менять, ибо если я хочу менять настройки, я иду в иллюстратор.
Впрочем, иногда я (или заказчик, если это работа над частным проектом) хочу чистых и аккуратных линий, и тогда я использую второй метод превращения скетча в вектор — отрисовываю все с нуля в иллюстраторе.
При отрисовке я использую InkScribeTool от Astute Graphics — это такой аналог стандартного пера, чуть более гибкий в своих настройках и на мой вкус более приятный в использовании. Активно пропогандировать его я не буду — штука стоит довольно немалых денег, и отдельно я ее вряд ли бы когда-то купила (покупала сразу весь набор плагинов Астуте, поэтому инкскрайб, можно сказать, достался в нагрузку, чему я безмерно рада). Пером можно добиться ровно тех же результатов, только, может, придется потратить чуть больше времени.
Отрисовывая леттеринг в иллюстраторе, я стараюсь контролировать линию, не ставить лишних точек, следить за изгибами и всем прочим. С кривыми Безье можно подружиться только путем длительной практики, поэтому если перо вас пугает — просто начните с ним почаще работать, это помогает.
 Сравнение леттеринга после трейса и после отрисовки в иллюстраторе.
Сравнение леттеринга после трейса и после отрисовки в иллюстраторе.
У обоих методов есть свои плюсы и минусы, но главное, мне кажется, понимать, зачем вы делаете то, что делаете и так, как это делаете. Трейс не должен делаться только потому, что отрисовывать картинку лень. Это очень чувствуется по конечной картинке.
Что касается самого текста — то есть цитат — то я их, как правило, изначально беру из головы. Проблема в том, что нет гарантии, что в голове они сформировались сами по себе :) Поэтому лучше всего проверять, не является ли конкретная цитата объектом чьего-нибудь авторского права, гугл в помощь.
Мои эксперименты с буковками только начинаются — сейчас, например, я плотно изучаю тему создания шрифтов. Там творчества, конечно, не особо много, но писать тем, что ты сам нарисовал, невероятно круто. Вчера запустила в свободное плавание по Криейтив Маркету свой первый шрифт, буду смотреть на реакцию покупателей :)
Фото на обложке: ShutterStock