- Типографика
- 5 мин на чтение
- 24818
Как шрифт добавляет значение дизайну
Может ли такая мелочь, как шрифт изменить значение слов или весь дизайн? Конечно! Шрифт может добавить новый уровень тексту и значению вашего сообщения.
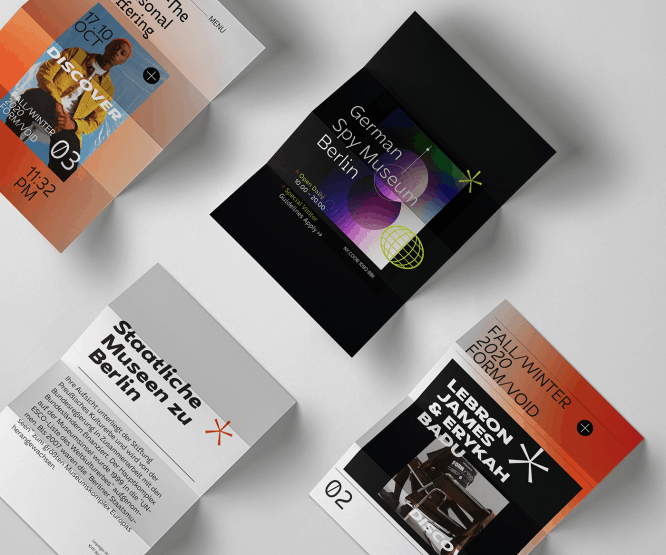
Это может помочь вам наладить контакт с пользователем, сформировать бренд и задать тон всему проекту. Неправильный шрифт может сделать дизайн плоским, разрозненным или даже дать пользователям неверное представление о вашем бренде. Теперь, с этим знанием, давайте рассмотрим несколько примеров красивой типографики от Design Shack.
Настроение и сообщение, которое вы хотите донести должны соответствовать друг-другу
Может прозвучать странно, но это так: у каждого шрифта свое настроение. И точно также, как и ваше настроение, оно может меняться от окружения.
Это настроение помогает задать особенности проекта. Это обусловлено тем, что люди подумают о контенте. Это создает связь между тем, что вы делаете, и тем, кто вы и как люди реагируют на вас. (Слишком много давления для подписи, правда?)
Создание правильной связи начинается с понимания того, что вы хотите, чтобы нес ваш проект, а также немного знаний о разных стилях и истории шрифта.
Сравните сообщения
Вы имели ввиду это?

Или пытались сказать это?

Единственная разница здесь в шрифтах. Видите, насколько разные эти сообщения?
Настроение шрифтов для начинающих
Нет определенной науки по сопоставлению шрифтов по настроению. На самом деле, в основном, это происходит интуитивно, и нужно просто посмотреть на шрифт и слово вместе, чтобы понять, что они несут (Если не верите в это, посмотрите на предыдущий пример).
Вот некоторые примеры, чтобы начать работу с разными стилями типографики:
- Шрифт с засечками (Serif): вечность, формальность
- Новостильная антиква (Modern serif): глянец, высокая мода
- Брусковый (Slab serif): важность, внимание
- Шрифт без засечек (Sans serif): нейтральный, простой
- Сжатый (Condensed): авторитетный, интенсивный
- Жирный (Black or bold): важность, стоп
- Рукописный (Script): элегантный, характерный
- Геометрический (Geometric): ретро, детский
- Моноширинный (Monospaced): на основе кода, резкий
- Округлый (Bubble or rounded): дружелюбный, живой
- Винтажный (Vintage): модный, крутой
- Гранжевый (Grunge): грубый, мистический
Избегайте клише
А вот и сложная часть: не попадите в ловушку, используя клишированные шрифты из-за их общей ассоциации или потому, что вы не уверены, что делать. Вы можете найти списки по всему интернету, в которых рассказано какой использовать шрифт для любого типа проекта. Здесь вы этого не получите.
Может, вам захочется смешать шрифт с засечками с более легким контентом, или сделать рукописный шрифт более мужским. Как и в любом сочетании шрифтов, выберете один для заголовка и громких слов, и что-то более простое для остального текста. Это сочетание может быть более традиционным, если выбрать шрифты с засечками, или более современным с винтажным и новостильной антиквой.
Учитывайте окружение
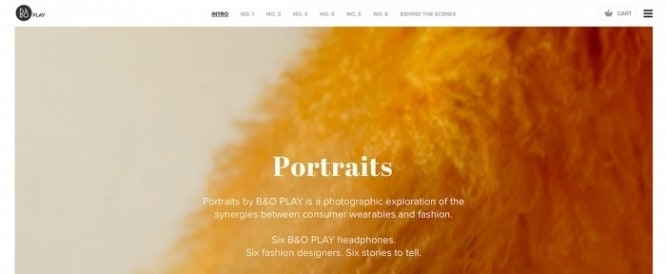
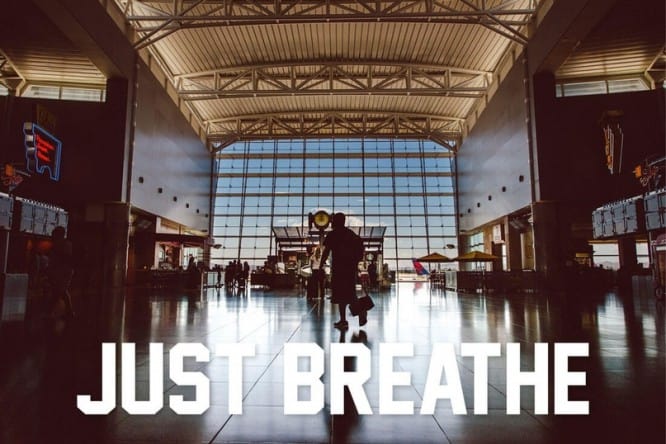
Важной частью восприятия шрифта является то, какие элементы его окружают. Это может быть что угодно — от изображений до других шрифтов. Разные комбинации могут заставить пользователя по разному воспринимать увиденное.
Подумайте о каком-нибудь простом шрифте без засечек. В основном эти шрифты довольно нейтральные, и будут подстраиваться под значение их окружения. Посмотрите на два изображения выше, например. Они воспринимаются по-разному? На обоих изображениях шрифт одинаковый, однако на выходе результат весьма разный. На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
Кто ваша аудитория?
Есть еще один элемент, который вы не можете контролировать, когда дело доходит до типографики и настроения. Это то, как ваша аудитория воспринимает ваш контент и вариации шрифтов.
Давайте возьмем Comic Sans, про который пошучено уже ни раз. Большинство дизайнеров не станут его использовать. Они ухмыльнутся и посмеются, если кто-то из коллег создаст с ним проект. С другой стороны, Comic Sans популярный шрифт. Вы найдете его везде — от церковных бюллетеней, до любительских газет и простых вывесок.
Там, где вам кажется есть реальная проблема с дизайном, всегда будут люди, у которых ее не будет. Тоже самое может случиться с любым шрифтом.
Пользователи будут подходить к дизайну с разных точек зрения. Заранее примем во внимание вашу аудиторию и попытаемся предсказать, как они воспримут дизайн. Что они подумают о вашем выборе типографики? Можете ли вы принимать решения, которые совпадут с тем, чего они хотят или ждут от проекта?
5 шрифтов, которые ни один уважающий себя дизайнер не станет использовать
Выбирать или не выбирать шрифт не должно быть грустным решением. Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
- Papyrus: Он сложно вписывается в любой дизайн и при этом у него серьезные проблемы с читаемостью.
- Jokerman: Любой шрифт, в котором есть горошек, шипы или завитушки откровенно смешной.
- Times New Roman: Шрифт по умолчанию из текстовых редакторов и экзаменационных тестов за 10 класс. Это нормальный шрифт, но может иметь легкий оттенок лени.
- Impact: Если вы хотите кричать своим пользователям: «Это очень важно, нужно прочитать это сейчас!» тогда выбирайте его. (Это был очень хороший шрифт… пока мемы не испортили его).
- Comic Sans: Слишком много о нем уже сказано.
Заключение
Ваше настроение, настроение вашей аудитории и настроение типографики объединяются, чтобы создать общее восприятие проекта.
При планировании проекта и работе над его созданием, не забудьте принять во внимание настроение вашей аудитории. И если вы споткнулись по пути — не волнуйтесь, так бывает. Извлеките уроки из этих ошибок и переосмыслите процесс со следующим проектом.
Источник: inDesign