- UI/UX
- 7 мин на чтение
- 15432
Как UX-копирайтинг помогает создавать классный дизайн
Большинство дизайнеров и веб-разработчиков сегодня буквально сходят с ума по UI и UX. В последние годы эта ниша разрастается с огромной скоростью по всему миру. Профессия UX-дизайнера — специалиста, создающего максимально удобные с точки зрения юзабилити и при этом стильные сайты — всё больше входит в моду.
Но есть одна загвоздка: пользователей удерживает на сайте не дизайн, а информация.
Другими словами, все эти приёмы дизайна, будь то психология цвета и др., работают только в сочетании с текстом: разумное сочетание слов и дизайна — это то, что гарантирует максимальное удобство использования и приятное взаимодействие пользователя с вашим сайтом.
Поэтому если вы хотите сделать пребывание пользователя на сайте комфортным, понятным и при этом привести его к намеченным вами «конверсиям», обратите своё внимание на UX-копирайтинг и его основные принципы.
Что такое UX-копирайтинг?
“UX-копирайтинг или копирайтинг на основе пользовательского опыта — это процесс написания и структурирования текста, который помогает пользователям достигать поставленных целей на интуитивном уровне”, — Челси Армстронг.
В то время как UX-дизайн позволяет пользователям легко ориентироваться в логике сайта, грамотный UX-текст объясняет что и зачем необходимо делать, куда нажимать и к чему это приведёт, тем самым побуждая пользователей совершать более активные действия.

Хорошо разработанные макеты с точки зрения юзабилити и текста — это связующий мост между продуктом и потребителем. Некоторые дизайнеры могут не согласиться, мол, картинка стоит тысячи слов.
Действительно, человеческий мозг воспринимает изображения в 60 000 раз быстрее, чем текст. Более того, он фиксирует информацию в виде изображений даже тогда, когда мы просто смотрим на слова. Вот почему некоторые дизайнеры стремятся превратить все пользовательские интерфейсы в графику.
Да, пользователи воспринимают изображения быстрее, однако при всём при этом изображения должны нести чёткое сообщение. Без слов всегда существует риск двоякого понимания, неправильных ассоциаций, затыков в попытках понять, что вообще происходит на странице. И именно здесь текст передаёт основную идею более чётко и делает дизайн в разы удобнее для пользователей.
Как пользователи читают в онлайне
UX-копирайтинг сейчас находится на подъёме, поскольку рынок нуждается в специалистах, которые могут создавать краткие, ёмкие и при этом эффективные для юзабилити тексты. Всё это вытекает из человеческой особенности восприятия информации: мы не читаем весь текст целиком, а лишь сканируем его и вычленяем наиболее значимые для понимания участки. Отсюда контент на страницах должен быть кратким, точным и структурированным.
UX-копирайтинг включается в себя создание текстов для кнопок, слоганов, уведомлений, сообщений об ошибках, навигации, руководства для пользователей и многого другого. Здесь важно помнить, что все эти тексты — часть дизайна и пользовательского опыта.

Наше восприятие информации в онлайне на 25% медленнее, чем при чтении печатной продукции. Кроме того, пользователи читают только 20-28% слов, которые видят на странице сайта. Отсюда следует, что UX-текст должен соответствовать следующим критериям:
1. Ясность. Убедитесь, что ключевое сообщение на странице выражено чётко и понятно.
2. Краткость. Пишите коротко и по делу. Избегайте лонгридов там, где они неуместны.
3. Единство. Сохраняйте единство между стилем письма и общим tone of voice бренда.
Также не забывайте о том, что ваш текст должен нести практическую пользу и реально помогать пользователям легче взаимодействовать с сайтом. Лучше всего, если вы разместите текстовый контент в соответствии с принципами того, как люди сканируют страницы при интернет-сёрфинге.
Итак, пользователи:
- Начинают читать из верхнего левого угла страницы.
- Лучше взаимодействуют с элементами навигации, когда они расположены вверху страницы [отсюда меню всё-таки лучше размещать сверху, — прим.пер.]
- Сканируют страницу по диагонали, от верхнего левого угла до нижнего правого.
- Игнорируют необычное, нетипичное расположение элементов.
- Любят заголовки и списки.
- Игнорируют огромные блоки текста.
- Предпочитают формат с одним столбцом [а не с двумя, тремя и более на одной линии, — прим.пер.]
- Любят цифры, особенно выделяющиеся по дизайну.
- Сначала замечают текст, а потом графику.
По-настоящему профессиональные UX-писатели знают все эти принципы, поэтому лучшее решение для дизайнера или веб-разработчика — вовлечь копирайтеров в творческий процесс, а не игнорировать их комментарии о том, какой текст и где лучше разместить.
Советы по интеграции UX-текста в дизайн
Некоторые по-прежнему недооценивают роль текстового контента в UX, хотя создание короткого текста для кнопки с CTA может занять значительно больше времени и усилий, чем может показаться на первый взгляд. Помимо того, что текст информирует и побуждает пользователей к действию, он также является элементом дизайна, и его эффективность также зависит от визуального представления.
Отсюда вытекают следующие приёмы:
Никакого Lorem Ipsum в макетах
Типичный шаг для многих дизайнеров, когда они начинают работать над проектированием интерфейса — скопировать Lorem Ipsum в места, в которых предполагаются текстовые блоки. Не делайте этого. Финальный текст будет всё равно выглядеть иначе, даже если UX-копирайтер постарается “вписать” его в концепцию макета. В результате внешний вид прототипа может значительно отличаться от того, каким вы его изначально задумали. Поэтому чем раньше вы начнёте интегрировать реальный текст в пользовательский интерфейс, тем лучше.
Во-первых, это сделает прототип близким к (будущему) оригиналу, и вы сможете оценить как работают все элементы макета в целом. Во-вторых, это сэкономит время и нервы на правках.
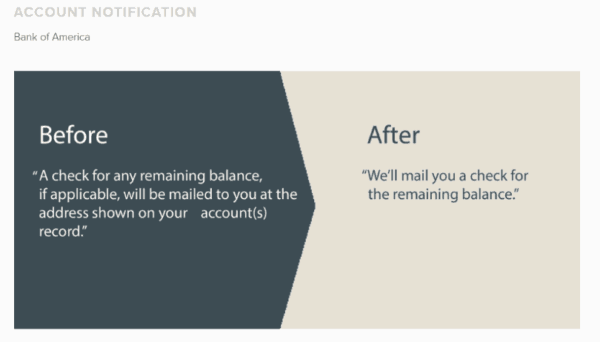
Чем проще — тем лучше
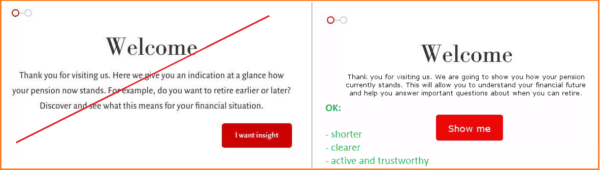
UX-копирайтинг — это всегда о простоте и ясности. Поэтому чаще используйте простые по своей структуре предложения, избегайте страдательного залога, не используйте сложные термины и профессиональный жаргон [исключение: если ваша ЦА их понимает, — прим.пер.]. Словом, делайте всё возможное, чтобы подать информацию просто и кратко, а также выстроить с помощью текста визуальную структуру, которая позволит пользователям легче сканировать страницу.

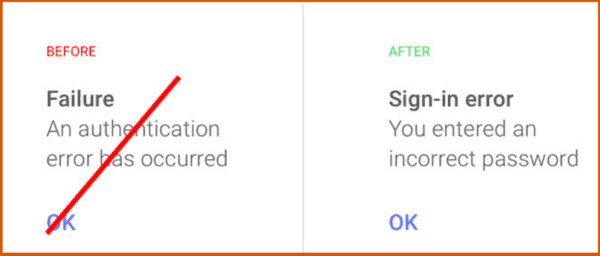
Также лучше использовать более позитивные лексические формы для призывов к действию. Например, вместо «Ок” на кнопке на странице с ошибкой лучше указать “Попробовать ещё раз”. Положительный мета-язык работает намного лучше, чем отрицательный. Например, сообщение “неправильный пароль” (где слово “неправильный” несет отрицательный посыл) будет звучать более дружелюбно, если его заменить на что-то вроде “Этот пароль не совсем правильный».
Цифры, цифры, цифры
Сила числительных хорошо известна: люди подсознательно связывают их с миром фактов и статистики. Числа лучше всего работают для придания дополнительной ценности контенту и усиливают доверие к информации на странице в целом.
Более того, нечетные числа являются мощным оружием нейро-копирайтеров: такие заголовки, как «11 способов как прокачать UX-копирайтинг для e-commerce за 15 минут в день» побуждают пользователей чаще нажимать на них и проваливаться дальше в статью.
Для UX-писателей цифры являются отличным инструментом, чтобы сделать подачу материала более компактной и лаконичной. Такой приём значительно экономит время пользователей при просмотре страницы и помогает фокусировать внимание на главном.
Помните о tone of voice бренда
Если вы UX-копирайтер, не забудьте ознакомиться с брендбуком той компании, которой будете готовить тексты, поскольку все материалы должны звучать в одной тональности не только друг с другом, но и с брендом в целом.
Tone of voice — это то, как бренд общается с аудиторией, поэтому всегда используйте ключевые слова и речевые шаблоны, характерные для того или иного бренда. Принцип единства и последовательности в коммуникативной стратегии невероятно важен. Поэтому будет круто и полезно создавать инструкции по созданию креативов не только для дизайнеров, но и копирайтеров.
Tone of voice бренда в UX-копирайтинге — это особая терминология, стиль письма, характерные заголовки, особенности пунктуации и даже юмор. Это всё определяет идентичность бренда и служит формированию и укреплению его репутации.
Будьте креативны
Уже понятно, что UX-тексты — это короткие и информативные сообщения, отражающие характер и имидж бренда. Но это не значит, что они должны быть скучными. Не стесняйтесь привнести креативность и добавить эмоций в пользовательский интерфейс, если того позволяет позиционирование бренда. Например, сообщение об ошибке — это ваш шанс добавить вежливую шутку, которая не отпугнёт пользователя, а наоборот переведёт его на другие страницы.
Вся соль здесь в том, чтобы не переборщить, и быть уверенным в том, что пользователи правильно воспримут ваш юмор. В конечном счёте, даже одно остроумное слово может вызвать позитивные эмоции от взаимодействия с вашим брендом и желание рассказать о нём другим.
И напоследок
Грамотный UX-копирайтинг делает пользовательский путь на сайте или в приложении более удобным и, что немаловажно, более осмысленным [в понимании того, что мы хотим, чтобы пользователь сделал в результате взаимодействия с контентом — прим.пер.]. Поэтому не стоит игнорировать пожелания и замечания авторов контента о том, какой блок текста и где лучше разместить. Умное сочетание контента и дизайна — вот, что способно выделить ваш сайт среди конкурентов.