- UI/UX
- 3 мин на чтение
- 11619
Упрощение в дизайне интерфейсов. Что будет в 2018?
С момента появления понятия «веб-дизайн» — примерно с середины 90-х годов — разработчики старались делать свои сайты и всё, что их наполняет, похожим на предметы реального мира.
Кнопка должна была выглядеть реалистично, чтобы пользователю хотелось нажать на неё не курсором мыши, а пальцем прямо на экран компьютера. А ленточка для товара по акции должна была чуть ли не колыхаться на ветру.

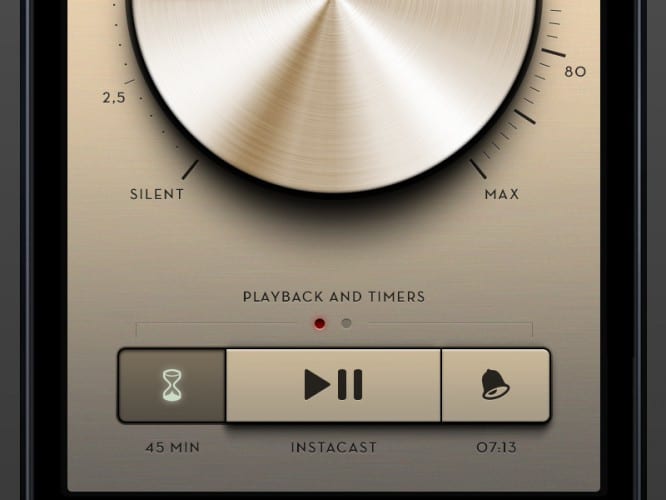
Такой интерфейс плеера в айфоне уже практически нигде не встретишь. Очень похож на настоящий плеер, не правда ли?
В те годы сайты только появлялись, были в новинку, поэтому, чтобы приучить людей пользоваться тем, к чему физически прикоснуться невозможно, требовались время и понятные всем аналогии.
Интерфейсы сайтов выделялись и часто перетягивали внимание с контента на себя. Однако сейчас культура взаимодействия с виртуальным интерфейсом значительно выросла. Серьезно — мои пятилетние племянники за 2 минуты находят новую игру в Play Market и еще за пять — разбираются, как в неё играть. Они знают, как скроллить сайты и куда нажимать, чтобы получить больше информации.
Да что уж там, даже моя бабушка пользуется сенсорной плитой и микроволновкой с миллионом настроек и планшетом, чтобы звонить мне по Skype. Я уверен, что, если бы ей был нужен интернет, она бы быстро научилась работать и в нём.
Сегодня люди привыкли взаимодействовать с виртуальной средой, а это значит, что мы, наконец, можем позволить себе отказаться от красивого в привычном понимании интерфейса и сосредоточить внимание пользователя на том, что действительно несет ценность — на контенте.
Content First: анализ трендов
Подход Content First подходит практически для всех категорий сайтов (за исключением промостраниц, где важно с помощью дизайна передать атмосферу и эмоции). Несмотря на то, что заказчику может показаться, что монохромные сайты выглядят обезличенно, тренд набирает обороты. И это логично, ведь обесцвечивая интерфейс, делая его нейтральным, дизайнеры отдают главную роль фотографиям товара, высококлассным рендерам, исчерпывающему описанию и понятному УТП.
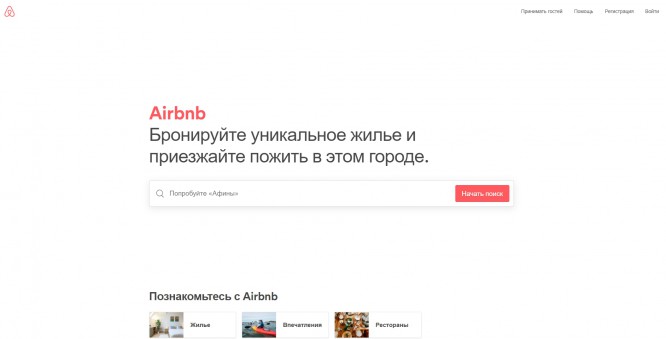
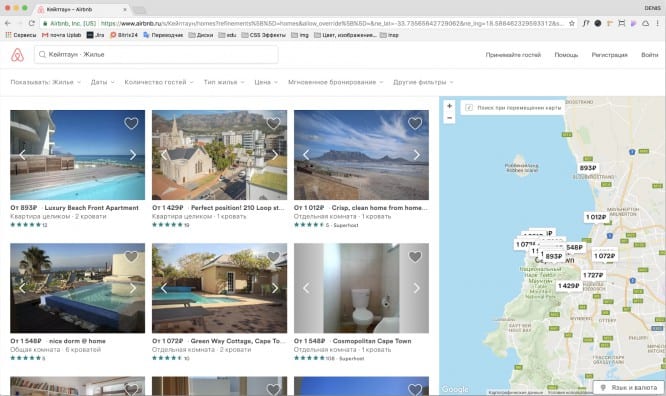
Впервые я заметил явное упрощение интерфейса, когда около года назад зашёл на Airbnb.

Главная страница, первый экран сервиса. Никакой картинки, атмосферного видео или чего-то ещё
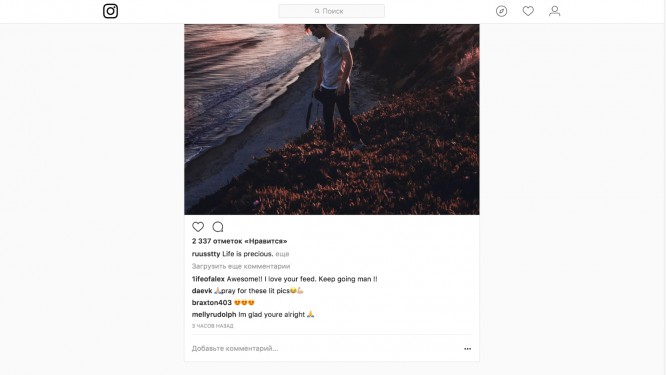
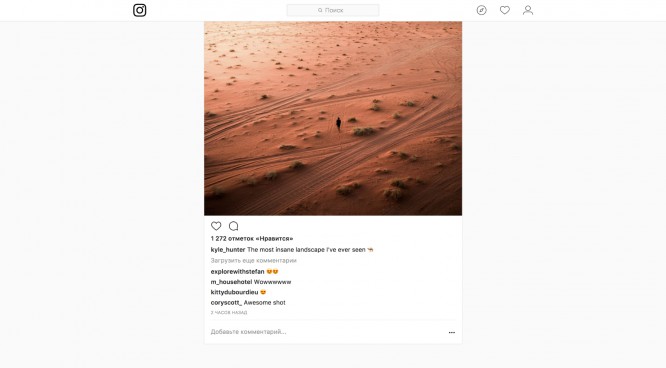
Следом Instagram выкатил новый дизайн.

Это десктоп-версия, но суть та же: новые, предельно простые иконки, суперупрощённый интерфейс. Акцент только на фото и тексте
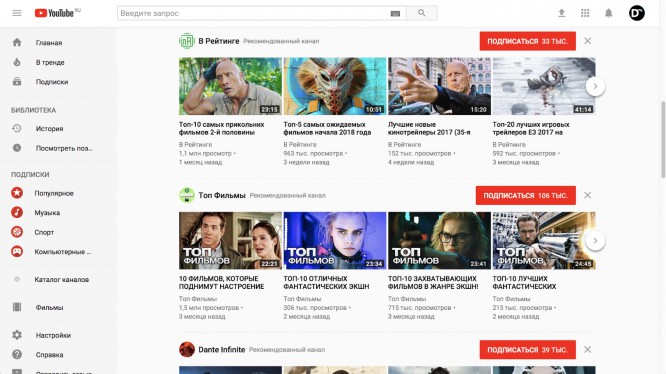
Затем обновился и Youtube.

Принцип тот же: чистота и незаметность интерфейса
Контрастное оформление контента
Мы заходим на Airbnb, чтобы найти квартиру в новой стране, и выбираем её по фотографиям. Снимки квартиры, в которой мы будем жить, — вот, что важно. А дальше, конечно же, тут есть строка поиска, меню, карточки, формы и всё остальное, чтобы успешно забронировать жильё. На каждом новом шаге они всегда находятся под рукой, но при этом остаются незаметными.

При просмотре страницы в поле зрения одновременно попадают следующие элементы: фотографии квартир, краткое описание, стоимость жилья в сутки и место на карте. При необходимости я всегда могу уточнить запрос, воспользовавшись фильтром под строкой поиска
Крупные заголовки и наборный текст
Это здорово экономит место и позволяет текстовым блокам «дышать». Мы увеличиваем размер текста, чтобы его проще было читать. Мы увеличиваем размер заголовков, чтобы они ещё больше выделялись на странице.
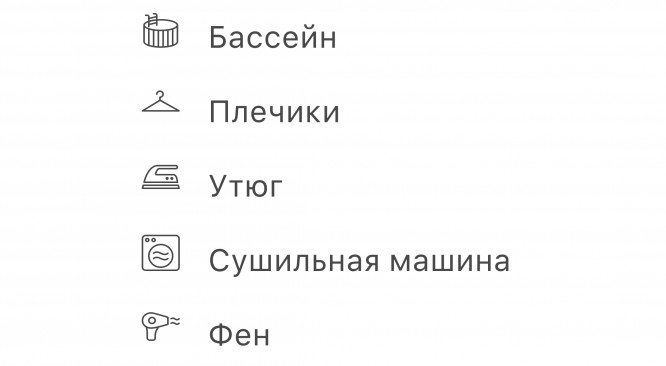
Иконки
Практика использования иконок началась практически одновременно с появлением изображений на веб-страницах, больше 20 лет назад. Но сейчас иконки получили вторую жизнь.

Оригинальные и стильные, а главное — понятные иконки здорово дополняют текст и при скроллинге помогают лучше ориентироваться

Тонкие, простые, понятные иконки зачастую вовсе заменяют текст
Что дальше
Тенденция упрощения интерфейсов с каждым годом будет набирать новые обороты: появится полноценный голосовой интерфейс, а затем — «нулевой интерфейс», когда, как утверждают футурологи, устройства научатся предугадывать наши действия, желания, чувства и жесты.
Airbnb, Apple, Google — это трендсеттеры современного веба. Все (или почти все) фишки, которые они применяют в своих дизайн-системах основываются на многочисленных сплит-тестах. Это значит, что редизайны их систем обоснованы и подкреплены данными исследованиями.
А как мы уже знаем: приёмами, которые хорошо работают, быстро начинают пользоваться все остальные.
Упрощайте интерфейс. Показывайте свой продукт, используйте краткое описание и предоставляйте больше информации, если пользователь этого хочет. Структурируйте текст, используйте крупные заголовки, ведь именно за них цепляется взгляд.
Источник: uplab.ru