- UI/UX
- 4 мин на чтение
- 33382
Заливки и границы. Основы UI дизайна
Заливка
Как мы указали в первой статье этой серии, большая часть UI дизайна заключается в перемещении прямоугольников. Итак, давайте начнем со скромного прямоугольника. В большинстве инструментов дизайна вы можете нарисовать его, нажав клавишу R.
Когда вы создаете новый прямоугольник, он обычно уже имеет заливку. В большинстве случаев это просто серый цвет, поэтому не забудьте изменить цвет самостоятельно. Иногда у него также есть граница.
На заре Sketch у прямоугольника был только контур, и вы могли выборочно отключать его части. Но, к счастью, теперь это в прошлом.
Недавно я снял видео, пытаясь воссоздать дизайн в версии Sketch почти 10-летней давности, и поверьте мне, сейчас проще начать работать ?
Причина этого предопределенного цвета заключается в том, что серый достаточно нейтрален, поэтому добавление новой фигуры не испортит ваш уже прекрасно созданный интерфейс, но вы все равно сможете увидеть новый объект.

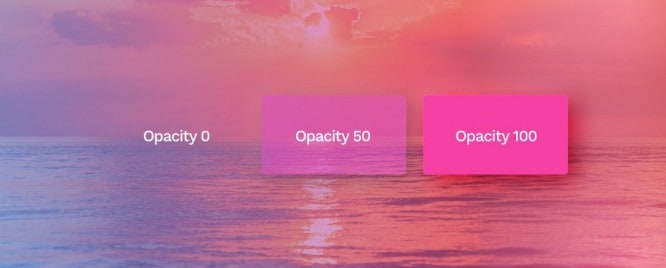
Простая заливка – это еще одно название фона объекта. Это может быть цвет, градиент или фотография. У каждого из них также может быть разный уровень непрозрачности (прозрачности) от 0 (полностью прозрачный – невидимый слой) до 100 (полностью непрозрачный слой).

Большинство современных инструментов дизайна позволяют настраивать прозрачность с помощью цифровых клавиш на клавиатуре. Просто выберите объект и нажмите 1 (для 10%), 2 (для 20%) и так далее. Нажатие 0 переключает непрозрачность между 0% и 100% (поэтому иногда нужно дважды нажать клавишу).
.
Если у объекта нет заливки, а также границы или эффекта, он не будет виден в интерфейсе, так как для этого требуются определяющие характеристики. Однако вы по-прежнему сможете выбрать его, переместить и изменить. Он также останется в списке слоев.

Типы заливки
Есть три основных типа заливки и вариант без заливки. Таким образом, у вас может либо НЕ БЫТЬ ЗАЛИВКИ, либо может быть фон с одним цветом, градиентом или изображением.
Не так давно паттерны считались еще одним видом заливки, но на самом деле это просто мозаичные изображения, поэтому они попадают в категорию изображений.
Укладка заливок в стек

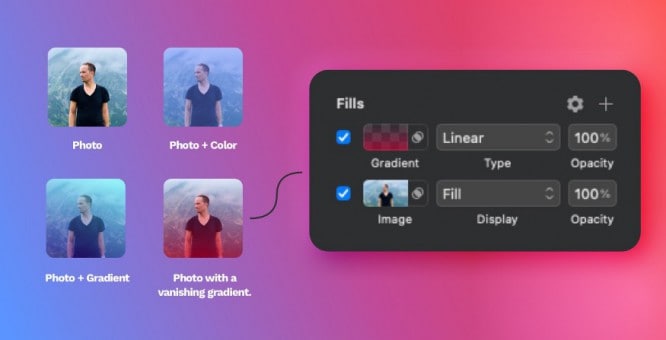
Вы также можете применить к изображению более одного типа заливки. Очевидно, что для этого, слои заливки должны быть хотя бы частично прозрачными, иначе вы увидите только верхний слой. В этом примере из Sketch вы видите заливку изображения в качестве основы и полупрозрачную градиентную заливку поверх нее.
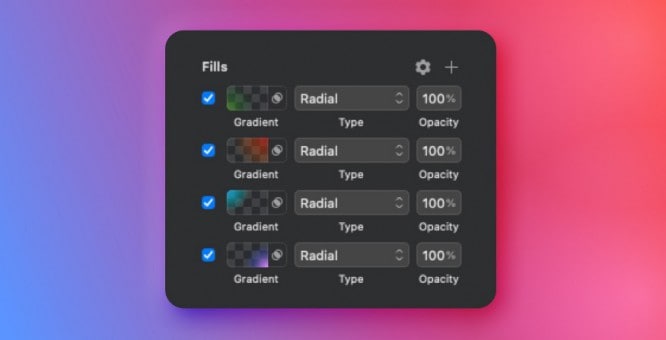
Мультиградиент

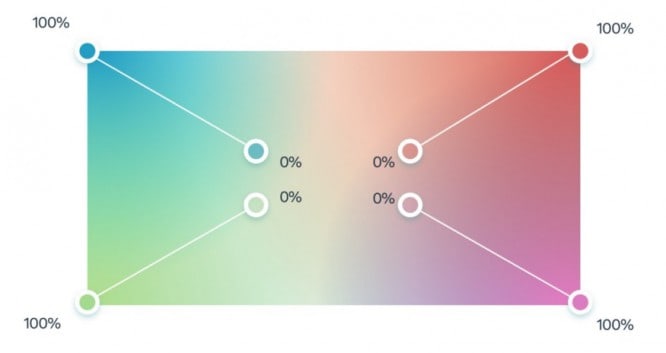
Вы можете использовать этот принцип для получения довольно интересных органических эффектов из нескольких перекрывающихся градиентов, как в примере выше. Для этого просто создайте четыре радиальных градиента, которые начинаются в каждом углу вашей фигуры и затемняются к центру. Поэкспериментируйте с их размером и положением, пока вам не понравится результат.

Однако наиболее распространенные заливки, которые вы, вероятно, будете использовать – это цвет и градиент.
Границы
Границы – второй по популярности стиль после заливки, который может иметь объект.

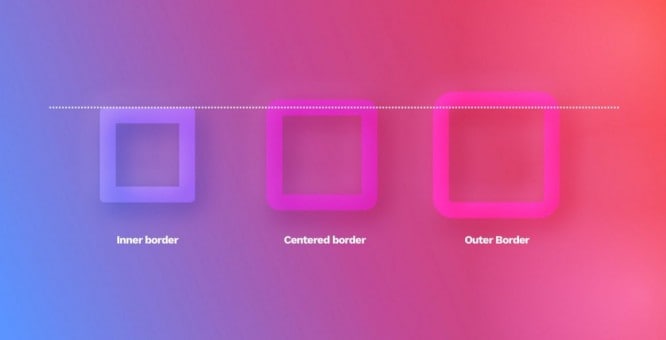
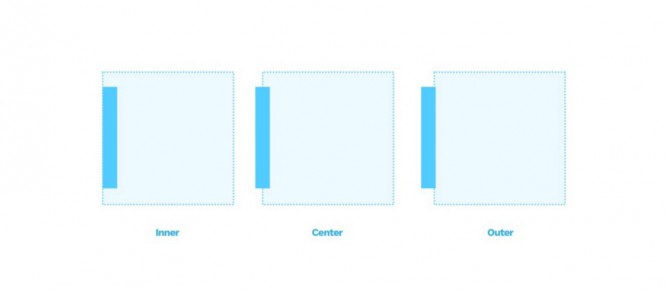
Граница – это линия, огибающая наш объект. Она может проходить внутри (внутренняя граница), снаружи (внешняя граница) или между ними (по центру). Помните, что только внутренняя граница визуально не увеличивает объект.

В приведенном выше примере размер поля составляет 60 x 60 точек. Граница толщиной 10 точек. На среднем изображении она увеличивает нашу рамку на 5 точек с каждой стороны. В третьем примере граница полностью выходит наружу, увеличивая прямоугольник на 10 точек во всех направлениях.
Стили границы
Граница может иметь разную толщину (ширину) в точках и может быть пунктирной линией из точек или штрихов. Мы также можем заполнить ее как цветом, так и градиентом.

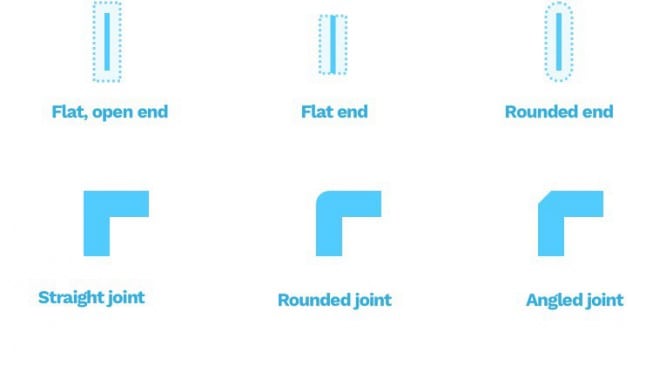
Большинство инструментов дизайна позволяют вам также изменять окончания и стыки ваших линий.
Концы могут быть открытыми, плоскими или закругленными, а стыки могут быть острыми, закругленными или угловыми.

Закругленность стыков и концов может хорошо работать, если ваш интерфейс в целом закругленный. Если нет, то оставьте значение по умолчанию.

Спасибо за прочтение. Я считаю, что иногда стоит возвращаться к самым основам ремесла, и именно этому посвящена вся серия наших статей. Границы и заливки являются неотъемлемой частью пользовательского интерфейса, поэтому полезно иметь возможность каждый раз изменять их под свои нужды. В следующей части мы рассмотрим все типы теней в дизайне пользовательского интерфейса.
Если вы хотите узнать больше о фигурах и дизайне интерфейса в целом, ознакомьтесь с нашей ? книгой www.designingui.com – там также есть бесплатные главы.
Источник: UXPUB