- UI/UX
- 4 мин на чтение
- 33707
7 способов сделать так, чтобы пользователи продолжали скроллить
Когда-то сайты с длинной прокруткой были крайне непопулярны.
Все они придерживались концепции «первой полосы» (прим. информация, которая появляется при открытии страницы без прокрутки вниз). Под этим термином подразумевается важный контент, который располагается выше центрального сгиба газеты.
Сегодня ситуация прямо противоположная. С появлением огромного разнообразия экранов, от маленьких мобильных до больших десктопных, эта идея больше не имеет смысла. На различных устройствах «первая полоса» будет отображаться по-разному.
Благодаря популярности мобильных телефонов и социальных сетей прокрутка стала для большинства из нас привычным делом. Однако то, что пользователи рассеянно прокручивают страницы вверх и вниз, не означает, что их действия нужно воспринимать, как должное. Поскольку люди перегружены контентом, а объем их внимания в интернете неумолимо снижается, дизайнерам необходимо изучить новые правила проектирования. Тем самым они обеспечат вовлеченность пользователей и подтолкнут их к конверсии.
“Мы рассмотрим семь способов сделать так, чтобы люди продолжали скроллить”
1. Отличное начало

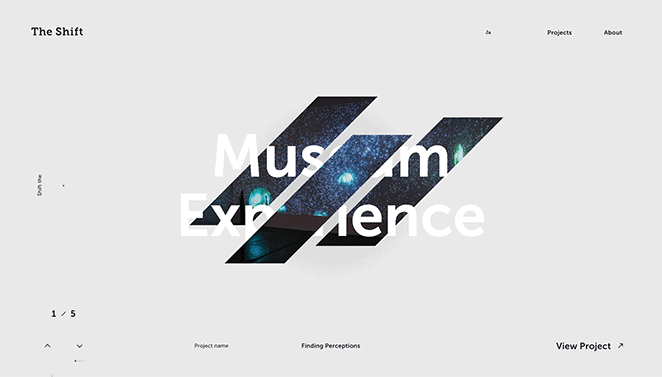
Хотя концепция размещения наиболее важного контента «на первой полосе» в значительной степени потеряла свою актуальность, у вас есть только один шанс произвести хорошее первое впечатление. При переходе на ваш сайт пользователи за доли секунды оценивают, стоит ли им задержаться на нем. Поэтому необходимо сильное вступление, чтобы зацепить их.
Разместите наиболее интересный контент на верхней части страницы и дайте посетителям хороший повод для того, чтобы продолжить чтение.
2. Создавайте вовлекающий контент

«Успех вашего сайта зависит от его содержания»
.
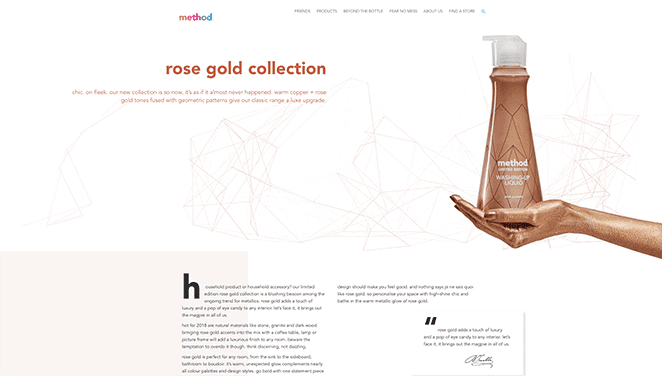
К счастью, сайт с длинной полосой прокрутки — это идеальное пространство для сторителлинга. При создании контента продумайте начало, середину и конец вашей истории, будь то страница продаж, страница с описанием продукта или страница товаров/услуг.
Добавьте высококачественные изображения, видео и инфографику и разместите интересный текст. Применяйте в нем глаголы, которые обозначают действие, чтобы захватить воображение читателей и заставить их двигаться к концу страницы. Вспомните, как писатели используют главы, чтобы провести человека через свой рассказ. Задействуйте те же методы в конце каждого блока контента.
3. Разберитесь со своими целями

Сайт с длинной полосой прокрутки не должен восприниматься, как бесконечная и беспорядочная страница. Прежде чем приступить к обдумыванию дизайна, следует определиться с главной целью. Важно, чтобы каждый отдельный элемент контента, который вы включаете, был направлен на то, чтобы подтолкнуть пользователей к основной цели вашего сайта.
Это значит, что вам следует расположить кнопки с призывом к действию в нескольких местах на странице. Помните, что не все будут скроллить вниз.
4. Избегайте «ложного дна»

«Ложное дно» — это феномен, который возникает тогда, когда люди думают, что на странице больше ничего нет, и перестают ее прокручивать. Очень важно, чтобы ваш основной контент, расположенный сверху, зацепил их. Но вам следует включить визуальную подсказку, которая даст пользователям понять, что если они продолжат скроллить, то увидят больше информации.
Есть несколько вариантов, с помощью которых ее легко создать. Например, можно разместить стрелку или простую текстовую инструкцию «прокручивайте вниз». Если вы хотите подойти к этому вопросу творчески, можно выбрать подсказку, например линию, которая будет вести посетителей сайта вниз по странице по мере того, как они будут скроллить. Это привлечет их внимание. Или расположите контент таким образом, чтобы прокрутка стала его естественным дополнением.
5. Предоставьте пользователю четкую карту пути

Навигация — один из важнейших элементов веб-сайта. Особенно на сайтах с длинной прокруткой, где пользователь может потеряться. Посетители должны точно знать, в каком месте они находятся, и четко понимать, куда они хотят двигаться дальше.
Закрепленная навигация — отличный вариант, поскольку она показывает текущее местоположение пользователя на сайте и всегда у него на виду. Однако навигация может занимать основное место на экране мобильных устройств. Чтобы этого избежать, вы можете скрыть панель навигации, если она не используется.
Если ваша страница очень длинная, можно включить опцию перехода или рассмотреть другой URL-адрес для разных частей страницы. Что бы вы ни делали, убедитесь, что кнопка «Назад» работает правильно. Если люди перейдут по ссылке, важно, чтобы они могли вернуться на ту же часть страницы, которую они покинули.
6. Радуйте людей творческим взаимодействием

Длинная прокрутка позволяет погрузить читателя в повествование. Применение творческих эффектов для скролла, таких как параллакс или анимация при прокрутке, — это отличный способ привлечь внимание пользователей и побудить их к дальнейшему исследованию сайта.
Скролл с эффектом параллакса создает захватывающий опыт взаимодействия. Поскольку фон движется медленнее, чем передний план, создается ощущение глубины. С другой стороны, анимация при прокрутке отлично подходит для разделения вашего контента на фрагменты. При этом она приковывает внимание людей, поскольку ведет их через контент.
7. Не перехватывайте прокрутку у пользователей

Избегайте перехвата прокрутки. Пользователи должны всегда сохранять полный контроль над навигацией по сайту. При захвате прокрутки страница настроена на движение с определенной скоростью, независимо от действий читателя. Чаще всего это делается для того, чтобы заставить людей просматривать контент медленнее. Это мешает их опыту взаимодействия и может способствовать тому, что в итоге они покинут сайт. Позвольте пользователям самим определять скорость, с которой они хотят просматривать ваш контент. Важнее сосредоточиться на создании интересного содержания, которое побудит их прочитать его полностью.
«В длинной прокрутке на сайте нет ничего нового, но в последние годы она переживает новое рождение»
.
Методы улучшения опыта взаимодействия с пользователем постоянно развиваются. Вам нужно найти золотую середину между первоклассным контентом и интуитивно понятным интерфейсом. Тогда люди не будут обращать внимания на длину прокрутки. Регулярно проверяйте свою аналитику, чтобы увидеть, насколько успешен ваш сайт с длинной прокруткой, и будьте готовы менять его настройки по мере необходимости.
Источник: UPROCK