- UI/UX
- 9 мин на чтение
- 13797
Как изменить интерфейс и не взбесить пользователей
Ожидания правят миром, вы не находите? Давайте проверим. Закройте глаза и представьте себе страницу товара в интернет-магазине. Попробую прочитать ваши мысли – фото товара, название, цена, конечно, описание, характеристики, отзывы, возможно, рейтинг. Угадал?
Как у меня это получилось? Я не экстрасенс, однако могу представить, что вы ждете от карточки товара. Онлайн-покупки стали таким привычным делом, что каждый из нас знает, как выглядит интернет-магазин. Это ожидания, которые сформировались благодаря нашему опыту.
Пользователи ждут от сайтов привычного интерфейса. Поэтому, встречаясь с чем-то новым и непонятным, люди могут реагировать негативно.
Психологи давно изучают вопрос ожиданий – откуда они берутся, что с ними делать. Пытаются научить нас не строить пустых ожиданий, чтобы потом не разочаровываться. Но ожидания как были с нами, так и есть. Это один из психологических механизмов, который никуда от нас не денется. И, к сожалению или к радости, он распространяется и на интерфейсы.
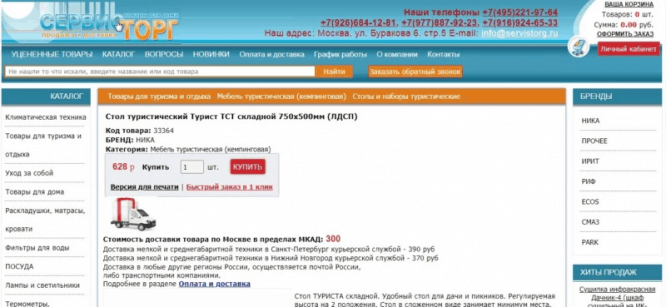
Давайте сыграем в игру. Посмотрите на карточку товара ниже и найдите как минимум пять причин, почему она не оправдывает ожидания пользователей.

А теперь проверьте себя. Приведу свой список разделов, которые пользователь ожидал увидеть на первом экране, но не нашел:
- фотографии товара
- характеристики
- описание
- отзывы
Что стало для пользователя неожиданностью:
- изображение грузовика вместо фотографии стола, который он хотел купить
- устаревший дизайн – у пользователя есть сомнения в том, что сайт до сих пор работает
- непонятно, как приобрести товар
Здорово, если вы не ограничились моим списком, а нашли что-то еще. Поделитесь своими наблюдениями в комментариях к статье.
Интерфейсы, как и все в этом мире, должны меняться, становиться лучше, удобнее. Но как сделать так, чтобы изменения не шокировали пользователей, а наоборот, вызывали восторг? В этом нам поможет психологическая Теория нарушения ожиданий, разработанная Джуди К. Бегун.
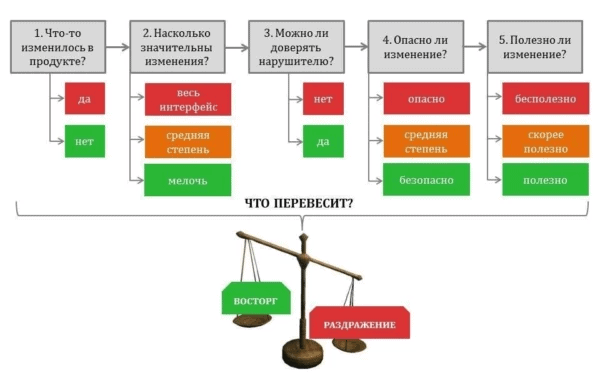
Эта теория разбирает случаи нарушения ожиданий и поясняет, в каких случаях люди воспринимают изменения положительно, а в каких – отрицательно, почему так происходит. Когда ожидания человека не оправдываются, он сразу задается несколькими вопросами, пытаясь решить, как реагировать на возникшую ситуацию:
- Что изменилось в продукте?
- Насколько значительны изменения?
- Можно ли доверять «нарушителю»? (в случае с сайтом/приложением – владельцу, компании или бренду)
- Опасно ли изменение?
- Полезно ли изменение?

Чтобы разобраться в схеме, давайте рассмотрим каждый вопрос подробнее.
1. Что не так? Что-то изменилось в продукте?
Когда в привычном мире что-то меняется, подсознание сразу сигнализирует о возможной опасности, инстинкт самосохранения не дает человеку расслабиться. Вспомните кнопочные мобильные телефоны. У кого-то была старенькая надежная Nokia, у кого-то Motorola, а у меня была раскладушка Samsung. И вдруг появились телефоны с тачскрином. Революция? Определенно. Кто привык сразу? А кто сопротивлялся несколько месяцев или даже лет, как я?
И та и другая реакция нормальна. Мозг каждого из нас задавал одни и те же вопросы, чтобы понять, как реагировать на измененную реальность.

2. Насколько значительны изменения?
Изменения произошли, теперь человек пытается определить, насколько они значительны. Стоит беспокоиться или можно махнуть рукой? Здесь просто перекрасили кнопку или полностью изменили интерфейс?
Помните ОС Windows 8? С ее помощью хотели начать революцию среди операционных систем, но не удалось. Не доработали. На рынок вышел сырой продукт. Популярности она не обрела, несмотря на то, что бренду Microsoft доверяют очень многие. За разработкой ОС стояли огромные ресурсы и упорная работа, но даже это не спасло ситуацию. Windows 8 провалилась – ее преимущества не перевесили недостатки. Изменения в ОС были слишком серьезные и кардинальные, из интерфейса пропали такие важные вещи, как кнопка «Пуск». Ожидания пользователей не были оправдались. Они почувствовали опасность и не приняли новый продукт.
3. Можно ли доверять нарушителю?
Разглядев изменения и оценив масштаб, человек обращает внимание на «нарушителя» – того, кто эти изменения вносит (компания-владелец продукта, бренд и т. п.), пытаясь понять, можно ли ему доверять.
Представьте два бренда – Apple и «Темная лошадка». Если необычное интерфейсное решение предложит яблочный гигант, скорее всего, большинство пользователей заинтересуются нововведением, а придумай то же самое никому не известная «Темная лошадка», публика может проявить агрессию. Почему так?
Ответ Теории ожиданий прост: чем выше статус и репутация «нарушителя» (например, богатство, влияние, авторитет, положение и т. п. – Apple), тем больше ему доверяют и тем вероятнее позитивная реакция на нарушение ожиданий. Если «нарушитель» имеет низкий статус (бедный, непонятный, никому неизвестный и т. п. – «Темная лошадка»), то изменение может вызвать страх и агрессию у пользователей.
 Хотя если бы Apple предложила подобный держатель пультов, боюсь, что даже их авторитет не помог бы успешно продавать новинку
Хотя если бы Apple предложила подобный держатель пультов, боюсь, что даже их авторитет не помог бы успешно продавать новинку
4. Опасно ли изменение?
Когда люди сталкиваются с изменениями и неоправданными ожиданиями, сознание начинает шептать: «здесь что-то не так», природный инстинкт самосохранения оценивает «порог угрозы», чтобы прикинуть последствия от изменений в привычной системе и степень их опасности для здоровья, личных данных, денежных средств и т. п. Чем выше опасность, тем больше волнуется человек.
Вспомним бесконтактные банковские карты – когда они только-только появились, люди опасались мошенников, которые могут дистанционно отсканировать банковскую карту и снять все деньги. Например, боялись, что в метро может подкрасться злоумышленник с платежным терминалом и дистанционно снять деньги с карты. Но постепенно страхи улеглись и удобство использования победило.
 Когда бесконтактные карты только появились, люди боялись злоумышленника, который подкрадется с терминалом и снимет все деньги
Когда бесконтактные карты только появились, люди боялись злоумышленника, который подкрадется с терминалом и снимет все деньги
5. Полезно ли изменение?
В идеальной ситуации польза нововведения должна быть очевидной. Чтобы принести успех, ей нужно быть весомее предполагаемой опасности.
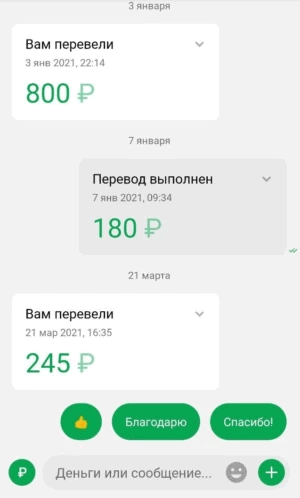
Например, какое-то время назад в приложении Сбербанка появилась возможность делать переводы средств через чат. Достаточно перейти в диалоги, нажать на кнопку с изображением рубля и сделать перевод. Для пользователей такой способ отправки денег хоть и в новинку, но пугающим не выглядит, поэтому его приняли благосклонно.

Представьте, что вы каждый день пользовались мобильным приложением. Но вот однажды вы обновили его до новой версии, открыли, чтобы сделать привычные действия, а там совсем другой интерфейс. Непривычный, непонятный, да еще и зависает. Ваши действия? Откроете маркет и начнете задавать вопросы авторам, возмущаться и требовать исправлений. Это совершенно нормальная реакция на «нарушение ожиданий», особенно если изменения принесли больше неприятностей, чем удобств.
Для примера заглянем в Google Play Market. После обновления Instagram многие пользователи столкнулись с разными проблемами – от технических (не могут зайти в приложение, не обновляется лента и др.) до интерфейсных. Как выразился один пользователь в отзыве, «от обновления к обновлению приложение становится только хуже».
Не стоит торопиться вносить изменения, лучше предварительно проверить их на пользователях. И конечно, провести подробное функциональное тестирование для выявления багов.
7. Если преимущества перевесили недостатки, то будет волна восторга
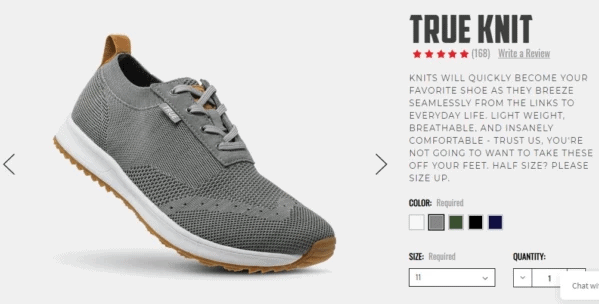
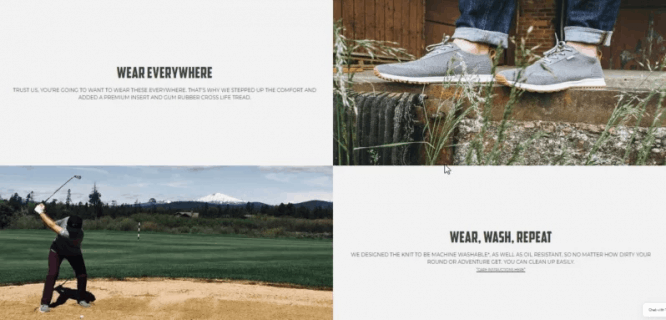
Бывает наоборот. Например, жил да был обычный ничем не примечательный интернет-магазин обуви для гольфистов TRUE linkswear. Продажи были не очень, посетители особо не задерживались на сайте. Владельцы решили полностью обновить сайт и сделали несколько фишек, которые смогли показать уникальность товара. Пользователям понравилось. Продажи выросли на 700 %.
При переделке сайта разработчики старались создать эффект «вау», при этом следуя общепринятым паттернам работы интернет-магазинов.
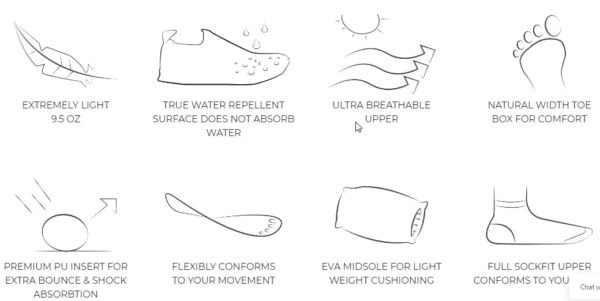
Что было сделано:
Разместили качественные фотографии кед во всех ракурсах и вариантах расцветки.

Добавили просмотр в 360-градусном ракурсе. Кроссовок можно крутить в любом направлении, будто находишься в офлайновом магазине.

Наглядно показали все преимущества конкретной модели

Разместили фотографии обуви на людях.

Как понять, что интерфейс пора обновить?
Иногда непросто решиться на то, чтобы изменить дизайн и интерфейс продукта, который стал привычным. Но нужно понимать, что технологии постоянно изменяются, появляются новые тренды, которые можно до какого-то момента игнорировать, но если сильно затянуть, то продукт может устареть, а пользователи утекут к конкурентам.
Как понять, что пора взяться за интерфейс:
- Следите за отзывами пользователей, проводите юзабилити-тестирования, опросы – спрашивайте, что им не нравится в интерфейсе, ищите проблемы. Начинайте с исправления самых критичных, а потом переходите к тем, которые исправить легче других. Как только вы внесете изменения и показатели конверсии улучшатся, это вдохновит вас на продолжение работ.
- Отслеживайте статистику, настраивайте метрики, карты кликов, конверсии – находите в интерфейсе те места, где конверсия падает, и ищите возможность исправить проблему.
- Следить за продуктами-конкурентами и продуктами из соседних ниш. Если у всех появилась какая-то фишка, а у вас она даже не планировалась, стоит задуматься о том, чтобы ее ввести. Например, в большинстве продвинутых мобильных приложений появились stories, их используют не только социальные сети, но и банки, интернет-магазины, мобильные операторы. Если у вас их нет, то, может быть, будет уместно добавить?
- Готовьтесь к переменам, когда глобально меняется операционная система, на платформе которой работает ваш продукт. Хотите или нет, но вам придется модернизировать интерфейс.
Что делать, чтобы пользователи позитивно восприняли изменения интерфейса?
Конечно, угодить пользователям сложно, но способы есть. Гиганты индустрии запускают свои идеи не сразу – сначала проводят исследования, фокус-группы, тестирования и только при положительных результатах запускают новые функции на рабочей системе. Например, компания Apple обращалась за помощью к таким известным юзабилити-специалистам как Алан Купер, Якоб Нильсен и Джефф Джонсон.
Как можно проверить нововведения до внедрения в реальном продукте:
- Самый простой вариант – «коридорное тестирование». Это когда вы привлекаете ваших знакомых, коллег по работе или родственников, чтобы проверить, насколько успешны ваши нововведения. Как говорил Стив Круг, «лучше коридорное тестирование, чем никакого». Для подобного теста достаточно опросить 5 человек. Такое тестирование даст вам первое представление о том, туда вы движетесь или нет.
- Профессиональный подход –обратиться к экспертам, которые за вас проведут юзабилити-тестирование или экспертную оценку. На выходе вы узнаете, какие проблемы есть у нового интерфейса и как их исправить.
- Еще лучше провести пользовательские исследования в форме интервью, анкетирования, фокус-групп и других качественных и количественных методов исследований, чтобы узнать мнение ваших клиентов, узнать об их предыдущем опыте и учесть их потребности и ожидания.
- Также рекомендуем воспользоваться готовыми материалами юзабилити-исследований в своей отрасли. Их результаты обычно можно найти в интернете в виде статей или приобрести отчеты непосредственно у авторов.
- Прежде чем внедрять изменения во всем продукте, стоит провести А/В-тесты, чтобы проверить, как нововведения влияют на показатели сайта. Возрастают ли такие параметры как конверсия в покупку, глубина, время, проведенное на сайте, и т. п.
- Хотя бы раз в полгода/год или в период внедрения новых возможностей на сайте повторяйте пользовательские исследования, чтобы убедиться, что вы движетесь в верном направлении.
Подкрепите изменения в продукте чем-то приятным для клиента
Даже тщательная подготовка не даст стопроцентную гарантию успеха. Одновременно с «потенциально опасными» изменениями человеку нужно дать положительное подкрепление – награду за то, что он рискнет и воспользуется обновленным интерфейсом.
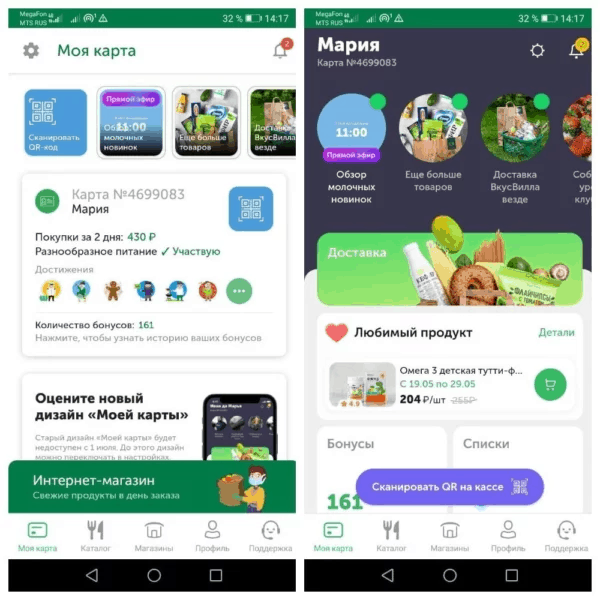
Предлагайте пользователям «попробовать» новую версию продукта, написать отзыв и получить подарок. Тогда одним «выстрелом» вы получите быстрый фидбек и подготовите пользователей к будущим изменениям. Например, недавно «Вкусвилл» обновил главный экран своего приложения, но при входе в приложение пользователя спрашивают, хочет ли он пользоваться новым дизайном главного экрана или остаться на старом. Также пользователь получает возможность переключать внешний вид главного экрана в настройках. «Тест-драйв» новой версии и возможность пользоваться старой работает до 1 июля.
 Слева старый дизайн главной страницы приложения Вкусвилл, справа – новый дизайн
Слева старый дизайн главной страницы приложения Вкусвилл, справа – новый дизайн
Итак, резюмируем: изменения в продукте нужны, но делать их нужно постепенно и с осторожностью, обязательно проверяя нововведения на целевой аудитории. Хотя из каждого правила есть исключения.
Источник: vc.ru