- UI/UX
- 13 мин на чтение
- 22303
Топ-10 ошибок дизайна приложений
Проектирование сложных приложений— это трудная задача. Создание приложений, обладающих, как глубиной для поддержки сложных задач, так иинтуитивностью, позволяющей понять, как выполнить эту работу, является огромной проблемой. Мы посвятили этой теме целый день на наших курсах Application Design for Web and Desktop, но мы могли бы легко потратить месяц на каталогизацию всех типов проблем, с которыми мы столкнулись в наших исследованиях.
Давать общие рекомендации по распространенным проблемам дизайна приложений сложно, потому что многие из проблем, которые мы наблюдаем, зависят от конкретной области. Так было 11 лет назад, когда была написана первая версия этой статьи, и сегодня ничего не изменилось.
Поэтому наша первая рекомендация— провести исследование пользователей с вашей целевой аудиторией:
- Начните с анализа задач и полевых исследований, чтобы понять потребности и рабочие процессы ваших пользователей.
- Прототипируйте и тестируйте идеи с низкой точностью, чтобы очертить структуру вашего приложения и его функций, не выделяя много ресурсов на идеи, которые вы будете пересматривать или от которых откажитесь, изучив своих пользователей.
- Проектируйте итеративно и тестируйте любые изменения с небольшим числом пользователей. Чем больше итераций вы проведете, тем лучше будет ваше приложение.
Несмотря на то, что отрасль приложения влияет на большинство проблем юзабилити, существует 10 распространенных ошибок, которые мы часто встречаем во многих приложениях, независимо от отрасли. Пять из них (№ 1, 2, 3, 4 и 6) были включены в оригинальную статью, что показывает, насколько долговременны рекомендации юзабилити. Но, к счастью, 5 ошибок стали менее распространены за это время и были заменены 5 другими проблемами (# 5, 7, 8, 9 и 10).
Ниже представлен наш текущий список 10 ошибок дизайна приложений, которые являются вопиющими и банальными. Будем надеяться, что, когда мы напишем следующую версию этой статьи через 11 лет, они станут намного реже встречаться.
1. Плохой фидбек
Одним из основных принципов улучшения юзабилити приложения является четкий фидбек:
- Покажите пользователям текущее состояние системы.
- Расскажите пользователям, как их команды и действия были интерпретированы.
- Расскажите пользователям, что происходит.
Приложения, которые хранят молчание, заставляют пользователей угадывать. Часто они догадываются неправильно.
Хороший фидбек о многом говорит пользователям. Например, правильно ли система обработала нажатие кнопки, по которой они кликали и будет ли система что-то делать? Что сейчас выбрано или активно?
Один из сценариев, где фидбек становится важным— это когда приложение переводится в режим редактирования для изменения существующей информации. Важно, чтобы пользователи имели четкое представление о том, что в данный момент редактируется, поскольку приложения будут различаться по объему режима редактирования . Например, некоторые приложения будут включать таблицы данных, в которых редактируется одна ячейка или строка, другие будут делать всю таблицу редактируемой. Правильная, четкая обратная связь может донести до пользователей объем редактирования. Хорошая обратная связь может быть реализована различными способами: от использования другого фона для определения текущей редактируемой области до изменения кнопок, связанных с редактированием, для четкого отображения их функций.

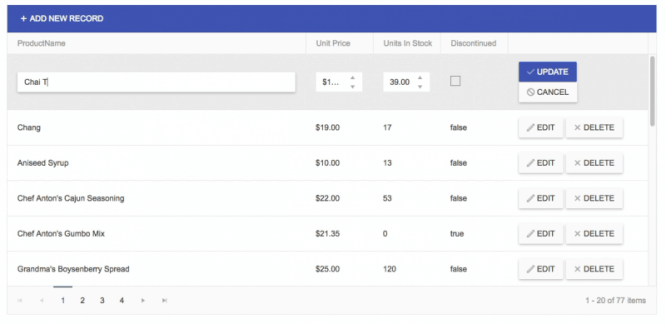
В режиме редактирования приложение от Telerik.com добавляет серый фон в строку таблицы, которая в данный момент редактируется, изменяет ячейки так, чтобы они выглядели, как поля формы, и меняет кнопки «Редактировать» и«Удалить» на «Обновить» и «Отмена» с другим макетом и внешним видом.Изменение расположения и цвета кнопок является дополнительным, важным сигналом фидбека, так как снижает вероятность того, что пользователи нажмут неправильную кнопку после редактирования, если они не обращают внимания и полагаются на мышечную память. Этот уровень фидбека четко указывает что происходит с системой и как она реагирует на вводимые пользователем данные.
1.a. Отсутствие индикатора выполнения
Вариант отсутствия фидбека— это когда система не может уведомить пользователей о том, что для выполнения действия требуется много времени. Пользователи часто думают, что приложение не работает, или начинают нажимать на другие цели.
Если вы не можете соблюдать рекомендуемые сроки ответа, скажите об этом и держите пользователей в курсе событий с помощью индикатора выполнения:
- Если команда занимает от 2 до 10 секунд, покажите анимацию ожидания, такую как «спиннер». Подобный индикатор прогресса говорит пользователям подождать и не нажимать на что-либо еще, пока не вернется обычный курсор.
- Если команда занимает более 10 секунд, установите явный индикатор выполнения, предпочтительно в процентах (если вы действительно не можете предсказать, сколько работы осталось до завершения операции).
2. Непоследовательность
Помните правило различия сложны. Когда у пользователей есть ожидания относительно того, как что-то будет вести себя или, где они могут получить к нему доступ, отклонения от этих ожиданий вызывают путаницу, разочарование и повышенную когнитивную нагрузку, когда люди пытаются разгадать проблему. Человеческий разум жаждет последовательности.
Существует несколько типов непоследовательности, которые особенно распространены в сложных приложениях и приводят в замешательство даже опытных пользователей:
- Разные слова или команды для одного и того же действия
- Размещение элементов управления для одной и той же функции во множестве разных мест
- Элементы управления, которые кажутся похожими друг на друга (с точки зрения пользователя), но доступные в разных местах (например, один доступен на панели инструментов, другой— в меню, а третий— глубоко в диалоговом окне настроек)
- Похожие паттерны рабочих процессов, которые требуют взаимодействия с очень разными разделами интерфейса
- Непоследовательные правила для допустимых данных ввода: иногда ввод разрешается, а в других случаях он помечается как недействительный, без какой-либо обратной связи о том, почему это происходит
- Иногда функция доступна, а иногда нет, по таинственным причинам, которые не указаны явно
- Элементы интерфейса или элементы управления, которые перемещаются, нарушая пространственную согласованность
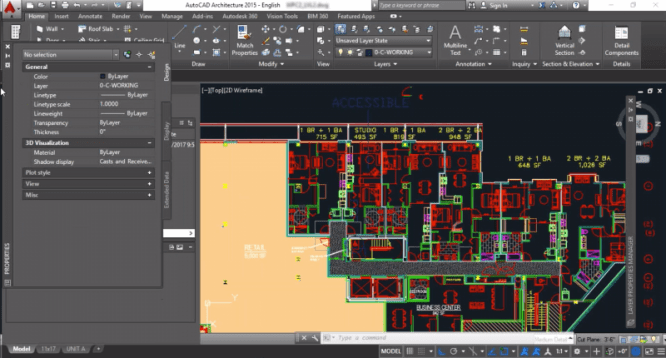
Архитектор в нашем исследовании, который имел многолетний опыт использования AutoCAD, изо всех сил пытался понять, когда он может или не может «стыковать» различные плавающие панели, чтобы закрепить их на одной стороне экрана. В одной и той же сессии он несколько раз пытался прикрепить плавающую панель к левой стороне, но безрезультатно. Оказалось, что из-за скрытой установки параметров эту конкретную панель невозможно закрепить, но это ограничение не было сделано явным для пользователя. Скрытая настройка была предназначена для того, чтобы дать опытным пользователям возможность настраивать интерфейс до невероятной степени, но из-за плохого фидбека наш участник исследования не мог понять, почему закрепление панелей иногда работает, а иногда нет. Этот тип непоследовательности является основным источником разочарования даже для опытных пользователей.

AutoCAD не всегда позволял участнику нашего исследования «закреплять» панели на одной стороне экрана. Даже опытный пользователь не может определить, почему эта функция работает с одними панелями, а с другими— нет. (Оказалось, что для этой панели отключен скрытый параметр).
3. Плохие сообщения об ошибках
Сообщения об ошибках— это особая форма обратной связи: они сообщают пользователям, что что-то пошло не так. Мы знаем руководящие принципы для сообщений об ошибках в течение почти 30 лет, и все же многие приложения все еще нарушают их.
Наиболее распространенное нарушение правил— когда в сообщении об ошибке просто говорится, что что-то не так, без объяснения, почему и какпользователь может решить проблему. Такие сообщения оставляют пользователей в затруднительном положении.
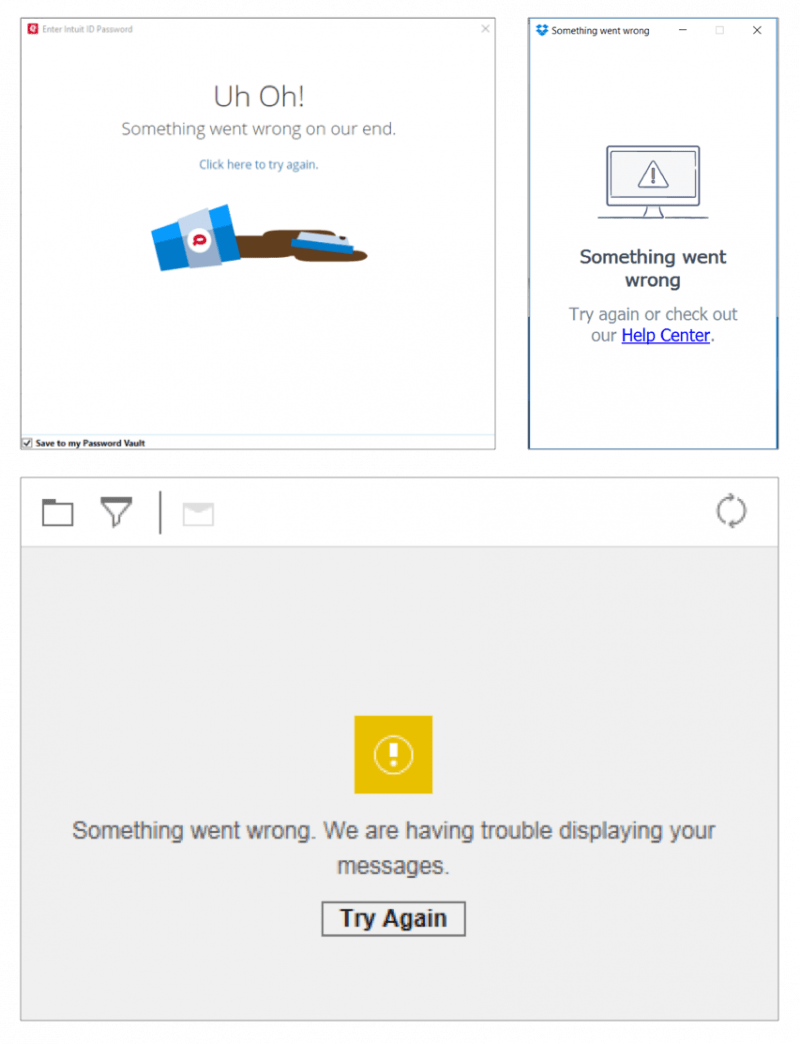
Эта проблема усугублялась годами, в основном из-за веб-приложений: пользователям показывают сообщение об ошибке «Что-то пошло не так. Попробуйте снова», без подробной информации о причине ошибки или о том, как ее можно исправить. По крайней мере, нативные десктопные приложения прошлых лет говорили людям (часто на техническом жаргоне, который непрофессиональные пользователи не могли понять), в чем заключалась проблема.

Набор расплывчатых сообщений «Что-то пошло не так» от Quicken (вверху слева), Dropbox (вверху справа), IBM Verse (внизу): ни одно из них не описывает природу проблемы, подробности о том, как ее избежать, и о том, была ли потеряна работа пользователя в процессе.
Информативные сообщения об ошибках не только помогают пользователям решить их текущие проблемы, но также могут служить обучающим моментом. Хотя люди не будут тратить время на чтение и изучение функций вашего приложения, они приложат усилия, чтобы понять ситуацию с ошибкой, если вы четко ее объясните, потому что они хотят преодолеть ошибку.
4. Нет значений по умолчанию
Значения по умолчанию помогают пользователям во многих отношениях. Наиболее важно, что значения по умолчанию могут:
- ускорить взаимодействие, освободив пользователей от необходимости указывать значение, если значение по умолчанию приемлемо
- учить, предоставляя пример типа ответа, который подходит для вопроса
- направлять новых пользователей к безопасному или общему результату, позволяя им принять значение по умолчанию, если они не знают, что еще делать
Значения по умолчанию могут сэкономить значительные пользовательские усилия в повторяющихся задачах, таких как многократное заполнение одной и той же формы. Определение ключевых значений для полей формы может повысить производительность и уменьшить разочарование. Ваша аналитика может помочь вам понять, есть ли наиболее часто выбираемый вариант для конкретного поля.
В частности, выпадающие меню выигрывают от использования значения по умолчанию. Многие приложения предоставляют Select one (т. е. значение не выбрано вообще) в качестве выбора по умолчанию, заставляя каждого пользователя взаимодействовать с раскрывающимся списком и выбирать значение. Если вы предварительно выберете один вариант (в идеале наиболее распространенный), по крайней мере, некоторым пользователям вообще не придется взаимодействовать с этим раскрывающимся списком.
В случае числовых полей формы, если пользователи очень мало отклоняются от общепринятых значений по умолчанию (например, для поля «Количество»), вы можете использовать степпер, чтобы позволить им корректировать число без ввода (но все же разрешать пользователям вводить другое значение при желании). Степперы имеют два преимущества: они снижают стоимость взаимодействия и дают разумную отправную точку для новых пользователей, которые все еще изучают систему.

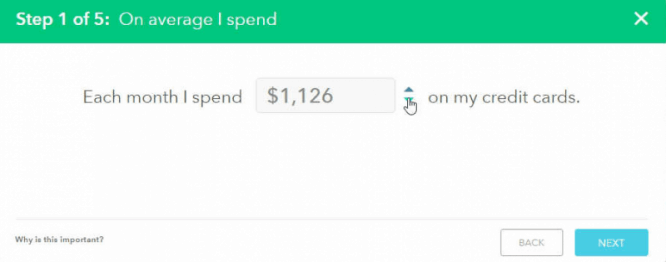
Mint, приложение для управления личными финансами, имеет функцию, которая помогает пользователям находить кредитные карты, которые соответствуют их потребностям. Этот пошаговый помощник использовал хорошие значения по умолчанию, автоматически импортируя средние ежемесячные расходы пользователей по кредитным картам и предоставляя пользователю простой способ изменить это число, набрав или используя кнопки увеличения / уменьшения.
5. Иконки без меток
Значки редко бывают самостоятельными, и большинство пользователей сразу же могут их понять. Даже иконки, которые могут показаться универсальными (например, гамбургер-меню), не настолько знакомы пользователям, как ожидает большинство UX дизайнеров. Все еще хуже, если в вашем приложении есть уникальные значки; вероятность того, что пользователи поймут, что означают эти уникальные значки, очень мала. Вспомните закон Якоба: «пользователи проводят большую часть своего времени на других веб-сайтах». Это означает, что большинство иконок, если рядом с ними нет текстовой метки, пользователям будет трудно или невозможно понять.
Добавление текстовой метки к иконкам имеет четыре преимущества:
- Увеличивает размер цели (что, согласно закону Фиттса, сокращает время, необходимое пользователям для доступа к элементу управления).
- Уменьшается время распознавания команды: два сигнала памяти (иконка и текст) лучше, чем один.
- Относительно предыдущего пункта, это также может облегчить изучение интерфейса (путем создания нескольких ассоциаций с одной и той же командой).
- Это может помочь пользователям визуально различать несколько команд, расположенных рядом друг с другом.

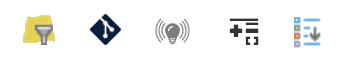
В наших недавних исследованиях представлены иконки без меток из различных приложений для персональных компьютеров: все они являются нестандартными иконками, которые не указывают четко их назначение. Можете ли вы угадать, что они обозначают? Участники нашего исследования не смогли.
6. Трудно достижимые цели
При взаимодействии человека с компьютером все, на что можно кликнуть (или тапнуть), называется целью: все активные элементы пользовательского интерфейса являются целями. Чтобы пользователи могли достичь цели, они должны быть в состоянии (1) идентифицировать цель; (2) уверенно нажать на нее. Оба эти аспекта вызывают проблемы в современных интерфейсах приложений.
6a. Слабые знаки
«Аффорданс» означает, что вы можете сделать с объектом. Например, флажок позволяет включать и выключать, а ползунок позволяет перемещаться вверх или вниз. Знаки – это визуальные элементы, которые помогают вам понять аффорданс, просто посмотрев на объект, прежде чем вы начнете его использовать (или почувствуете, если это физическое устройство, а не элемент интерфейса на экране). Эти концепции обсуждаются в книге Дона Нормана «Дизайн привычных вещей».
Знаки особенно важны в дизайне интерфейса, потому что все пиксели экрана позволяют кликать мышью, даже если при нажатии ничего не происходит. На экране компьютера так много видимых вещей, что у пользователей нет времени на игру в «Сапера», кликая все подряд, пытаясь найти что-то действенное. (Исключение: маленькие дети иногда любят исследовать экраны, нажимая все вокруг).
В современных приложениях хуже всего обстоят дела с ультраплоскимидизайнами. Многие плоские дизайны имеют слабые знаки для целей: люди не могут легко отличить текст от кнопок, потому что у кнопок нет традиционных 3D-подсказок.
Распространенные симптомы слабых знаков:
- Пользователи спрашивают: «Что мне здесь делать?»
- Пользователи на могут найти функцию, которая им поможет.
- Изобилие экранного текста пытается преодолеть эти две проблемы. (Еще хуже обстоятельные многоступенчатые инструкции, которые исчезают после выполнения первого из нескольких действий).
6b. Крошечные цели клика
Связанная проблема заключается в том, что цели клика настолько малы, что пользователи не замечают их и кликают за пределами активной области. Даже если они изначально правильно воспринимали связанный знак, пользователи часто передумывали и начали верить, что что-то не работает, потому что они думают, что нажали на элемент, и ничего не произошло.
(Маленькие зоны клика представляют собой особую проблему для пожилых пользователей и пользователей с ограниченными двигательными функциями).
7. Чрезмерное использование модальных окон
Многие приложения используют модальные окна для реализации взаимодействия с данными— редактирование существующего элемента, добавление нового элемента, удаление или даже чтение дополнительных сведений об элементе. Модальные окна появляются в верхней части текущей страницы, а фоновый контент обычно тускнеет (при условии, что затемнение уменьшит отвлекающие факторы и поможет пользователям сосредоточиться на поставленной задаче). К сожалению, этот выбор дизайна уменьшает контекст для пользователей, скрывая информацию, на которую они могут ссылаться при заполнении формы. (Обратите внимание, что даже если скрытое окно не содержит информации, необходимой для редактирования, пользователи часто пытаются использовать работу, проделанную ранее, путем копирования и вставки предыдущих данных ввода или просто используя другие данные в качестве шаблонов для восприятия текущей задачи).

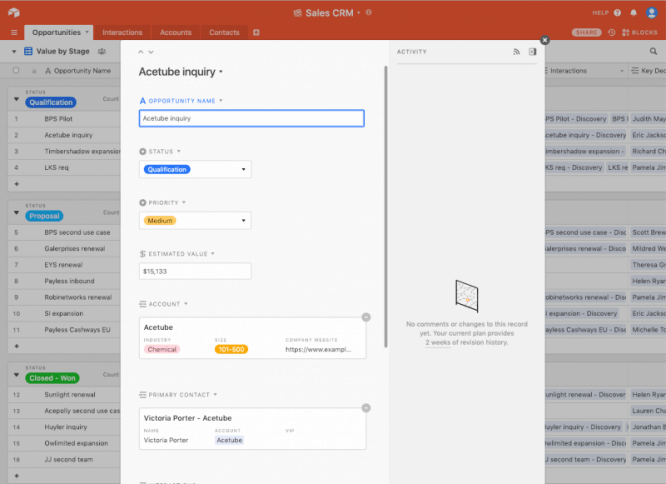
В Airtable редактирование строки таблицы открывает модальное окно, которое скрывает большую часть информации в таблице и не дает пользователям ссылаться на нее.
8. Бессмысленная информация
Длинные строки букв и цифр, такие как автоматически генерируемые ID в базе данных, часто используются для уникальной идентификации элемента в приложении. Эти строки совершенно бессмысленны для пользователей, но они часто отображаются в виде первого столбца таблицы, заставляя людей просматривать этот столбец, чтобы найти информацию, которая им нужна. Хотя эти бессмысленные индексы важны для серверной части, они не должны быть основной частью информации, к которой обращаются пользователи. Особенно на экранах с высокой плотностью информации, подают удобочитаемую информацию в качестве основной опорной точки и сдвигают идентификаторы в менее заметное место.
Обширное использование закодированной информации часто встречается в медицинских приложениях, системах CRM (где пользователям часто приходится выбирать код для каждого взаимодействия продаж со своими клиентами), бухгалтерском программном обеспечении и корпоративных приложениях. Во всех этих приложениях информация, значимая для людей, обобщается с помощью короткого кода, чтобы сделать ее более компактной. Короткий код может уместиться в небольшой области лучше, чем целое предложение, но создает гораздо большую когнитивную нагрузку на пользователей. Им нужно будет перевести закодированную информацию, чтобы понять ее, а наша рабочая память ограничена с самого начала. Даже высококвалифицированные специалисты не могут вспомнить все возможные коды, и им все еще требуется много усилий, чтобы сделать этот мысленный перевод.

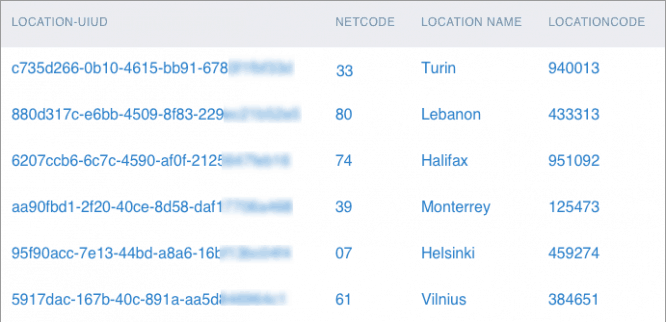
Эта таблица содержит бессмысленную идентификационную информацию в качестве первого столбца; поля Net Code и Location Code также включают в себя закодированную информацию, предназначенную для представления сложной информации в ограниченном пространстве. Поле Location Name – единственный столбец, который имеет смысл для людей; чтобы расшифровать остальные, люди должны либо полагаться на свою память, либо обращаться к списку кодовых ключей.
9. Захламленные меню
Одним из следствий этого ограничения часто является переполнение меню: наиболее часто используемые действия отображаются на панели инструментов, а последний элемент, помеченный «Дополнительные действия» или «Инструменты», или, что хуже всего «…» содержит все остальное, что не подходит.
Эти пункты меню имеют слабый информационный запах и представляют собой не что иное, как ящик для хлама: место для размещения всего, что вы не можете иначе классифицировать, но не хотите выбрасывать. Они часто появляются из-за того, что команда имеет список необходимых функций, но не знает, где их разместить, или в устаревших приложениях она не может удалить старые, редко используемые функции. Проблема с переполнением меню состоит в том, что, как и в случае с ящиком для хлама в вашем доме, никто не может знать, что вы могли в него положить. Другими словами, это ограничивает как возможности обнаружения, так и возможности поиска функций, поскольку у большинства пользователей нет причин искать в этих меню.

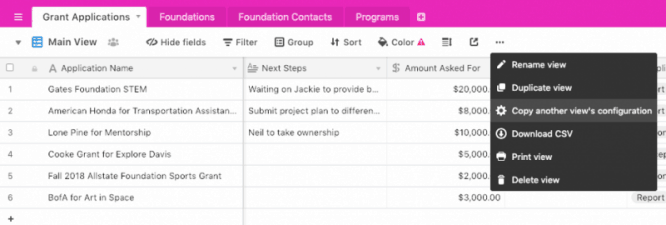
Airtable: Заголовок «…» захламленного меню имеет слабый информационный запах. Пользователям будет сложно предсказать, что находится внутри этого меню.

Salesforce: меню ящик для хлама названо «More»
10. Близость действий подтверждения и отмены
Размещение таких действий, как «Сохранить», рядом с действиями, которые уничтожают результат работы, например, «Отмена», является обычным дизайнерским решением, которое вызывает много горя у пользователей. Хотя с логической точки зрения такое размещение часто имеет смысл (например, «Сохранить» и «Удалить» связаны с тем, что они решают судьбу элемента), оно также позволяет легко нажать неправильную кнопку или значок— особенно когда пользователи спешат, выполняя повторяющиеся действия. или имеют нарушения функций опорно-двигательного аппарата. Этот тип непреднамеренной замены одного действия другим называется ошибкой.

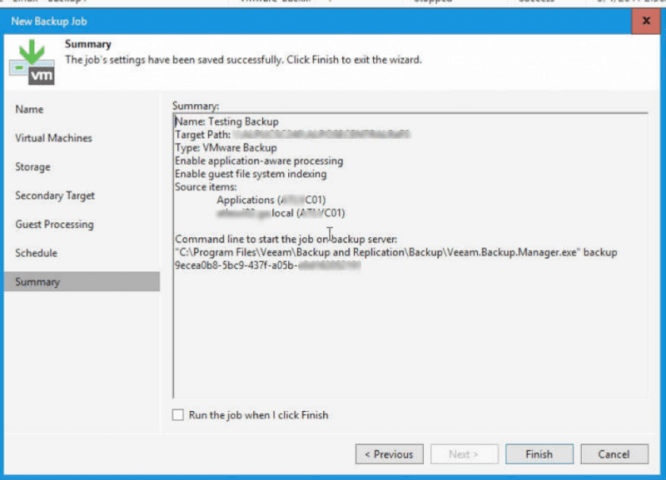
Veeam, корпоративное программное обеспечение для резервного копирования, содержит многошаговый мастер для настройки нового задания резервного копирования. В нашем исследовании пользователь потратил почти 20 минут, чтобы пройти через этот пошаговый помощник, и почти нажал кнопку «Отмена», вместо «Готово» на последней странице сводной информации из-за близости двух кнопок. Если бы этот пользователь нажал кнопку «Отмена», результат 20 минут работы был бы потерян.

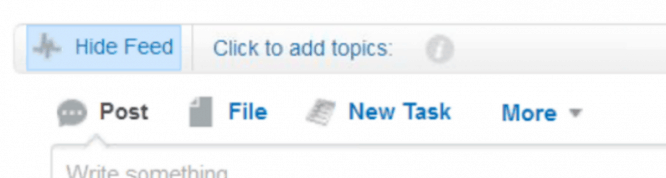
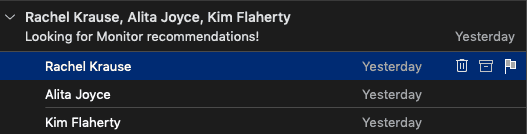
Microsoft Outlook размещает кнопку «Отметить для продолжения» рядом со значками «Архивировать» и «Удалить». Эти значки служат противоположным намерениям пользователя, но они маленькие, расположены близко друг к другу и пользователь в спешке может легко их перепутать.
Вывод
Приложения в значительной степени зависят от предметной области, поэтому удобное в использовании, эффективное и приятное приложение для одной отрасли может привести к полной катастрофе в другой. Создание пригодного к использованию приложения требует выяснения рабочих процессов ваших пользователей, необходимых функций, а также их ментальных моделей и ожиданий.
Тем не менее, 10 ошибок дизайна приложений, изложенные в этой статье, представляют общие темы, которые мы наблюдаем в исследованиях в различных отраслях, включая творческую, финансовую, корпоративную, медицинскую, инженерную и другие.
Для получения дополнительных рекомендаций по дизайну приложений, посетите наш однодневный курс Application Design for Web and Desktop.
Источник: UXPUB