- UI/UX
- 3 мин на чтение
- 12284
UX-мысли о фоновых видео
Перевод статьи “UX Thoughts on Using Video as a Background” о понимании принципов использования фонового видео на сайтах.
Фоновое видео — предмет холивара среди дизайнеров. С одной стороны, оно ненавязчиво играет и привлекает внимание пользователей. С другой стороны, во имя эстетики страдает юзабилити. Это напоминает времена, когда домашние странички кишели вырвиглазными гифками и эпилептическим флешем.
Преимущества фонового видео:
1. Визуальная привлекательность
Странички с фоновым видео выделяются среди засилья статических сайтов. Такие страницы привлекают больше посетителей и дольше задерживают их благодаря своей уникальности. Видеофон дает ощущение продвинутости. Если ты показываешь лучшее сразу, за несколько секунд — ты сможешь завоевать доверие. Это ключевой момент в вовлечении пользователей.
2. Передача товаров и услуг в комплексе
Некоторые бренды выигрывают от эмпирического маркетинга, погружая потребителя в позитивный эмоциональный опыт, который они смогут ассоциировать с брендом.
Когда продвижение идет через позитивный опыт, видео дает возможность пользователю лучше прочувствовать послание бренда.
Более того,комплексные продукты, которые нуждаются в дополнительном объяснении, также могут использовать видео на фоне.
Имей в виду, что посетитель предпочтет информативное видео информативному тексту. Короткое зацикленное видео или панорамная съемка — две вещи, которые легко презентуют продукт.
3. Видео улучшает SEO
Чем больше просмотров видео, тем выше релевантность выдачи в поисковиках, особенно если видео достаточно годное, чтобы его шарить.
Добавленное описание с правильно подобранными ключевыми словами также способствует продвижению в поисковиках и лучшему восприятию видео.
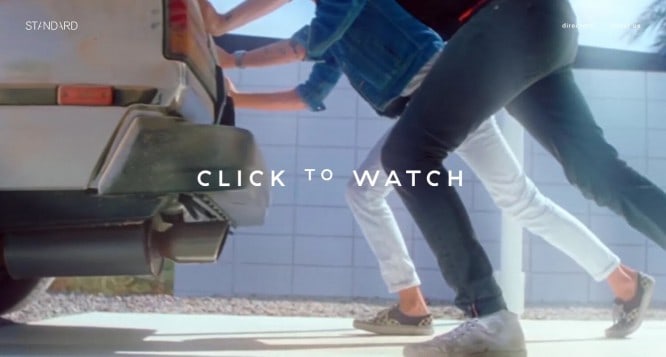
 Фон на standardfilms.tv
Фон на standardfilms.tv
Недостатки фонового видео:
1. Больше времени на загрузку
Когда страница не загружается мгновенно, посетители с нее уходят. Ученые говорят, что люди концентрируются на чем-то хуже, чем золотые рыбки.
Видео всегда загружаются медленнее по сравнению с картинками. Так оптимизируй видео для разгона страницы.
2. Нет адаптации под мобилки
Мобильные браузеры в iOS и Android не проигрывают видео автоматически. Это ограничение на уровне операционки. Даже если установить триггер, чтобы видео проигрывалось, когда юзер тапает в определенной области, это все еще не круто. Юзеры нелестно отзываются о неинтуитивном дизайне. А многие до сих пор сидят на лимитных тарифах.
3. Слишком много элементов на странице
Когда страница заполнена до фолда, на фоне играет видео, и где-то разбросан едва различимый текст, у юзера возникнет информационный кризис.
Больше не всегда лучше — слишком много элементов на странице отвлекают. Вместо того, чтобы воспринимать предложения бренда, пользователи будут думать о том, как неудобен сайт.
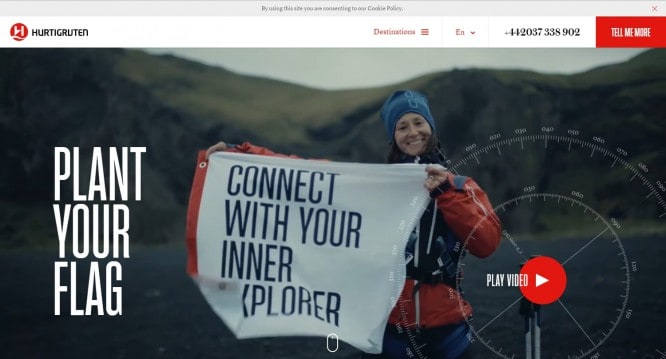
 Фон на plantflags.com
Фон на plantflags.com
Хорошее, годное видео
Фоновое видео — не для всех. Если вы используете его просто чтобы быть в тренде, потому что это клёво — это медвежья услуга вашему клиенту.
1. Совместимо с брендом
Видео — способ донести до потребителя сообщение бренда и его личность. Тематика видео должна поддерживать то, что предлагает бренд. Цветовая палитра и тон видео должны гармонировать с темой сайта и личностью бренда.
2. Исполнено круто
Создание видео — само по себе затратный ресурс. Если ролик будет сделан плохо, он улетит в помойку. Вот на что стоит обратить внимание:
- высокое качество: независимо от длины и размера, видео должно быть всегда хорошего качества. У клиентов не останется выбора, кроме как посмотреть видео после перехода на сайт, так сделай же, чтобы оно того стоило;
- сжатие: буферизация заставляет думать, что сайт медленно грузится. Вполне хватит 720p видео с битрейтом где-то между 750 и 1250 кбит/с;
- оверлей решит проблему слишком пережатого видео и слишком тяжелого, которое с трудом загружается без прерываний. Оверлей замажет недостатки видео при правильном подборе оттенка;
- убедись, что правый клик по-прежнему доступен.
3. Работает только фоном
Фон — это не фокальная точка сайта. Не отвлекай пользователей:
- используй плавные переходы, которые не отвлекают взгляд, избегай быстрого панорамирования или шаткой съемки;
- задай тексту на видео правильный контраст или тень, чтобы он лучше читался;
- самый верный путь убрать клиента навсегда — автопроигрывание звука. Так убери его вовсе или замьють хотя бы.
4. Короткое с ограниченным повтором
Это не полнометражное кино. Длинные клипы означают, что скачивать клиенту придется больше, а время загрузки увеличится — те самые две вещи, которые ненавидят больше всего.
Ограничь длину видео до 10–15 секунд. Ладно, до 30–40 секунд. Идеальный размер — до 6 Мб.
Ролик не должен повторяться бесконечно. Это съедает ресурсы процессора и замедляет загрузку сайта. Если все же охота использовать длинное видео — убери повтор и сделай так, чтобы оно игралось лишь раз.
5. Учитывай переходы с мобилок
56% трафика идет с мобилок. Даже несмотря на то, что мобильные браузеры не способны проигрывать видео, желание таких юзеров надо удовлетворить. Решения для мобилок пока нет — поэтому заменяйте видео на мобильных устройствах на картинку.
Вывод
Фоновое видео — не для всех. Будь уверен, что ты поступаешь правильно. Проводи сплит-тесты до того, как заменить весь сайт — выдумывай альтернативные страницы, рекламируй, смотри как реагируют. Вы сэкономили 10 минут.
Источник: blog.sibirix.ru