- UI/UX
- 3 мин на чтение
- 18709
Советы по разработке пользовательского интерфейса для игр
Создание пользовательских интерфейсов — одна из важнейших задач в разработке игр. Евгений Лазебный, дизайнер, разработчик и директор Tapteek, рассказал об этом процессе на основе своего опыта и дал несколько практических советов.
Когда мы говорим о пользовательском интерфейсе, то подразумеваем намного больше, чем просто красивые экраны с милыми кнопками. Процесс создания интерфейса для игры можно разделить на две части:
- UX Design — то, как пользователь взаимодействует с интерфейсом;
- UI Design или GUI Design — визуальная составляющая, те самые красивые картинки и кнопки.
UX Design
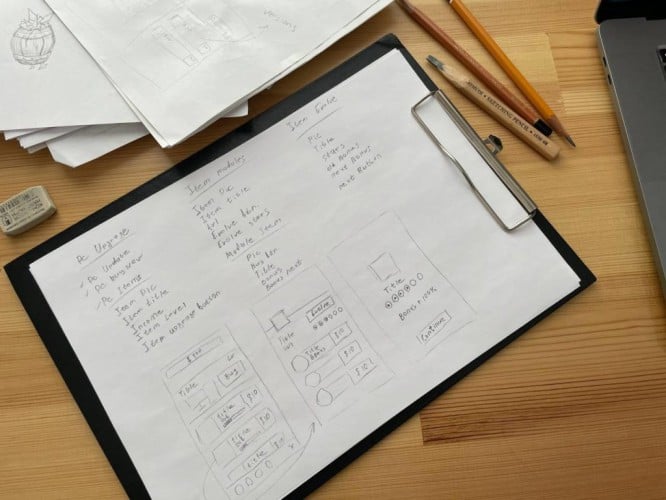
Чтобы понять, в каком направлении двигаться, для начала необходимо структурировать все мысли касаемо проекта. На этом этапе достаточно бумаги и карандаша.
Необходимо выписать все ключевые элементы интерфейса, которые должны быть в игре и которые будут влиять на геймплей. Затем следует разбить их на предполагаемые экраны: меню, настройка, пауза, магазин, экран в процессе игры.
Это будут весьма обобщенные группы, чтобы создать с их помощью видимую логику. В итоге должно получиться некое подобие карты или дерева. Со временем ее можно дорабатывать, вносить изменения и улучшать.
Затем можно переходить к первым наброскам интерфейса (также на бумаге), чтобы расположить все элементы внутри нужных нам экранов. Зарисовки на бумаге позволяют нам довольно быстро прорабатывать разные варианты и комбинации в попытке найти наиболее подходящий.

Прототип
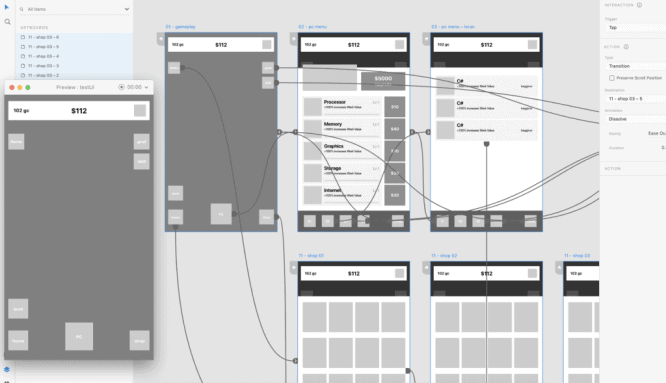
Далее мы можем переходить к приложению, которое позволит нам оформить все наши наработки в понятный прототип из простых серых блоков. Я предпочитаю использовать Adobe XD, но подойдут любые его аналоги вроде Figma, Sketch, InVision и других.
Красота подобных редакторов в том, что, помимо простых набросков, в них можно собирать интерактивные прототипы, создавать связи между объектами и окнами, а затем там же и тестировать. Это позволит увидеть множество проблем на начальном этапе и быстро исправить их.

Прототип интерфейса в Unity
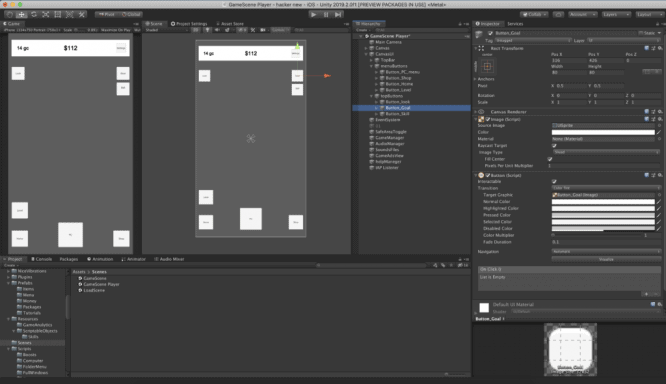
После того, как мы закончили с проектированием, я перехожу к сборке прототипа интерфейса в игровом движке на реальном проекте. Этот этап позволяет мне проверить мои наработки уже непосредственно в самой игре и, вероятно, выявить проблемы, которые я упустил ранее.
В своих проектах я использую движок Unity и его стандартные UI-компоненты. Кнопки и другие части интерфейса я сохраняю в качестве префабов. Это позволит в дальнейшем, когда я буду добавлять графику, не пересобирать интерфейс заново, а просто довольно быстро видоизменить уже существующий рабочий вариант.

UI Design
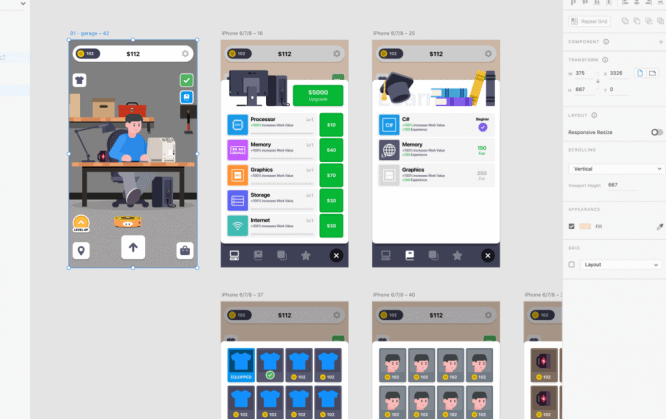
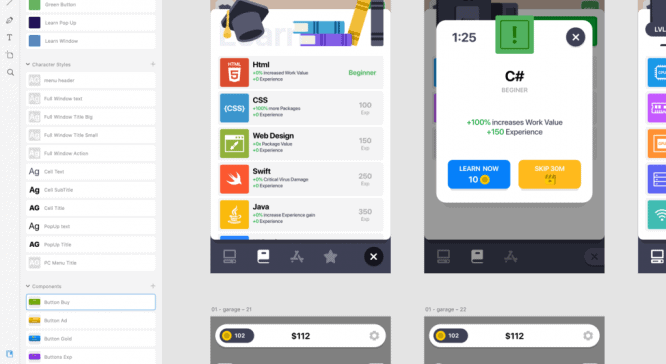
Над визуальной частью интерфейса я так же работаю в Adobe Xd, рисую прямо поверх блоков прототипа. Необходимо тщательно проработать весь визуальный стиль, все состояния различных окон, кнопок и иконок.
Чтобы не собирать отдельный UI-кит, где необходимо отразить все компоненты, стили шрифтов и цвета, я предпочитаю вносить финальный вариант элементов в библиотеку в Adobe Xd. Это сильно облегчает и ускоряет процесс.
Затем из этой библиотеки я собираю отдельный артборд для экспорта в Unity в качества атласа спрайтов.
Для лучшей оптимизации размер артборда необходимо установить разрешение 512×512, 1024×1204 или 2048×2048. Если элементов слишком много, лучше использовать несколько мелких артбордов чем один крупный. Так финальный размер в Unity будет намного меньше.

Экспорт спрайтов в Unity
Готовый артборды я сохраняю в PNG и переношу в Unity. Там я разрезаю картинку на спрайты. К сожалению, каждый из элементов окон и кнопок, которые вы собираетесь тянуть, необходимо импортировать по отдельности.
Закончив с импортом, я просматриваю уже готовые префабы и заменяю спрайты на новые. Затем я прохожусь по почти готовому интерфейсу, добавляю там, где это необходимо, новую графику, и при необходимости правлю элементы из префабов.
И в конце наслаждаюсь полученным результатом.

Несколько советов для создания интерфейсов
- При дизайне интерфейса очень важно держать в голове общий стиль как интерфейса, так и игры, и не выходить за его пределы. Это может оказаться намного сложнее, чем кажется.
- Интерфейс должен быть чистым и понятным. Нельзя перегружать его лишними кнопками и элементами. При возможности лучше сгруппировать лишнее в отдельных компонентах.
- Старайтесь правильно расставлять акценты. Если вы хотите, чтобы игрок нажал на определенную кнопку вместо других предложенных, ее стоит сделать ярче и светлее, а остальные темнее и грязнее. Направляйте игрока, управляйте его эмоциями.
- Не делайте слишком мелкий текст. Даже с отличным зрением, когда приходится вглядываться в написанное, играть становится не очень приятно. Более того, мелкий текст плохо воспринимается на подсознательном уровне, и мы часто его просто пропускаем.
Источник: App2Top