- UI/UX
- 4 мин на чтение
- 16237
Правила хорошего интерфейса: изучаем UI-дизайн на примере LEGO
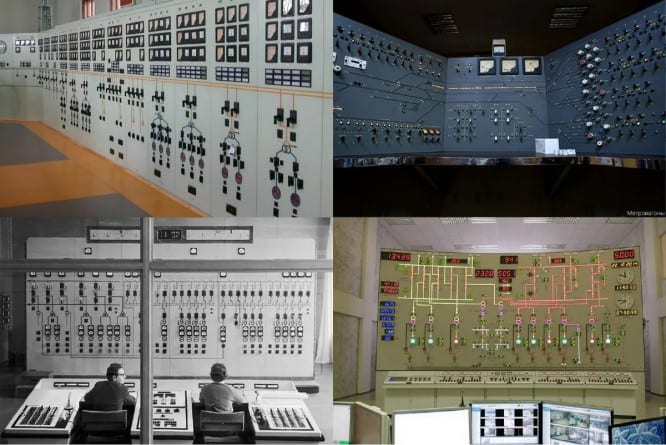
Разноцветные кнопки или рукоятки разного размера? Дисплей слева или справа? Перегруженный интерфейс, как на советской атомной станции, или новый минимализм в духе SpaceX? Дизайнер Джордж Кейв объяснил, где пролегает грань между хороший и плохим UI на примере игрушечных панелей управления из конструктора LEGO.

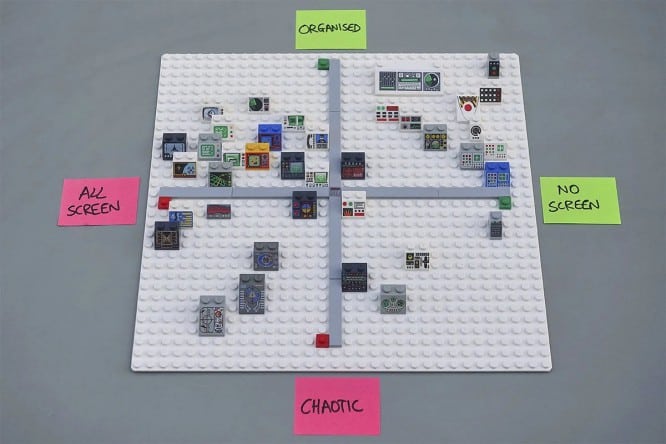
Игрушечные панели управления из наборов LEGO – это идеальные макеты для мастер-классов по UI, считает дизайнер интерфейсов Джордж Кейв. Пластиковые “бортовые компьютеры” размером 2 на 2 см отражают как самые распространенные ошибки, так и наиболее удачные решения разработчиков. Но как понять, чем хороший UI отличается от плохого? Чтобы ответить на этот вопрос, Кейв собрал и классифицировал 52 пластиковых “консоли” в своем блоге Designed By Cave.
Все детали Кейв разместил на системе координат в зависимости от хаотичности дизайна и наличия экрана. Большинство игрушечных “компьютеров”оборудованы одновременно дисплеем, кнопками и рукоятками, а в самом интерфейсе прослеживается логика.

Дифференциация, или проблемы “Летающей крепости”
Дальше Кейв решил разобраться, какую функцию выполняют нарисованные кнопки, рычаги и рукоятки. Насколько легко их различить и почему они вообще должны различаться?
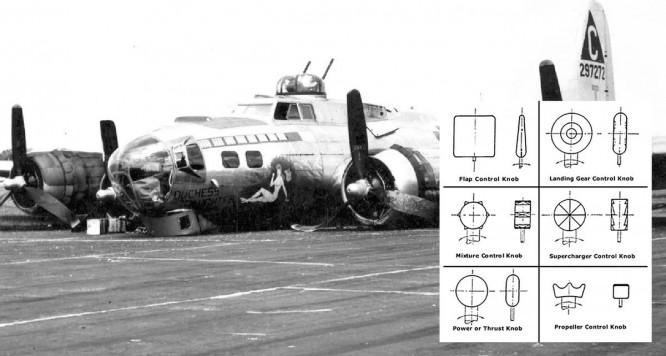
Ответить на последний вопрос поможет история знаменитого бомбардировщика B-17, который во времена Второй мировой войны прозвали “Летающей крепостью” – настолько это была мощная и неубиваемая машина. Вот только посадить самолет без происшествий не удавалось – часто при посадке вместо того, чтобы выпустить шасси, пилоты по ошибке вытягивали закрылки.
В военное время было зафиксировано как минимум 457 таких инцидентов. В ошибках до последнего винили пилотов, пока на ситуацию не обратил внимание психолог Альфонс Чапанис. Он предположил, что дело в интерфейсе – рукоятка для выпуска шасси и рукоятка для вытягивания закрылков выглядели одинаково.

Чапанис предложил обклеить рычаги резиновыми накладками, чтобы они были разной формы – тогда различить их можно будет даже в темноте на ощупь. Так возникло новое правило кодирования по форме, которое применяют до сих пор.
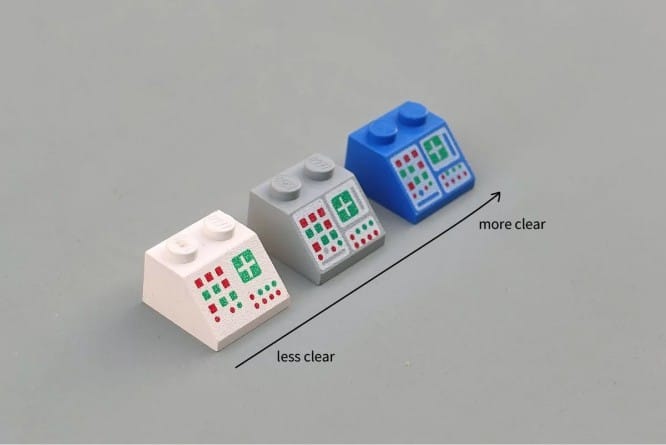
В LEGO мы видим то же самое: на левой панели все кнопки идентичны, и это плохо. Представьте, если придется нажимать их в темноте. Дизайн у среднего панели чуть лучше, но все равно неудобный. А вот на правом кубике элементы максимально отличаются друг от друга – трудно спутать кнопку с рукояткой или тумблером.
 Слева направо – от плохого UI к хорошему.
Слева направо – от плохого UI к хорошему.
Однообразие элементов интерфейса до сих пор большая проблема. В 2015 году Ford отозвала 13500 кроссоверов Lincoln из-за того, что при разгоне водители по ошибке глушили двигатель. Если посмотреть на фото, то легко понять, почему так происходит.
 Для ускорения используется кнопка S, а для включения/выключения двигателя – кнопка Engine Start/Stop внизу.
Для ускорения используется кнопка S, а для включения/выключения двигателя – кнопка Engine Start/Stop внизу.
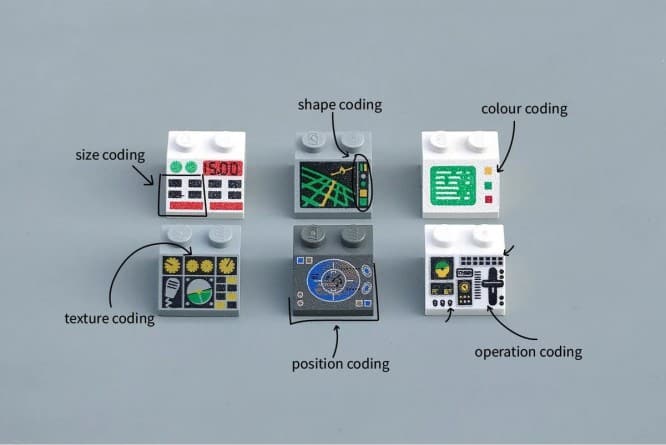
Кодировать элементы можно не только по форме, но и по цвету, размеру, текстуре, расположению и типу управления (например, поворот рукоятки или подъем рычага – это разные движения и одно с другим не спутаешь). На кубиках LEGO можно найти примеры каждого из шести вариантов.

Организация интерфейсов: советские панели и кабина SpaceX
Второй по важности момент – это организация элементов интерфейса. Сравните три “панели” ниже – какая выглядит более удобной?

Как объясняет Кейв, здесь работает гештальт-принцип – в данном случае мы легче распознаем части целого, если они объединены в одну группу. Обычно для этого используют кластеризацию. Классический пример – огромные пульты управления на советских производствах.

Кейв называет интерфейсы такого типа консолидированными – у них все элементы собраны в одном месте. Но бывают и распределенные интерфейсы – тогда у каждого механизма своя микропанель управления. Иногда это уместно – например, в случае с системой управления вентиляцией в Audi TT.

Нечто вроде советских мегапанелей, только с более хаотичным дизайном, можно встретить на фантастических и инопланетных версиях “компьютеров” LEGO. Для повседневной жизни такой UI не подойдет.

У большинства современных устройств элементы интерфейса сгруппированы по функционалу. Например, все элементы, связанные с аудио, размещают на одной минипанели, а все, что связано с настройками изображения, – на другой. Такой принцип применяют при дизайне многих объектов, в том числе салонов автомобилей и медицинского оборудования – например, нового аппарата ИВЛ от Cambridge Consultants.
Еще один вариант – это группировка по типу операций. Например, у водопровода все элементы интерфейса собраны вместе – они выглядят одинаково и выполняют одну и ту же функцию, просто управляют разными участками. Одна рукоятка “отвечает” за один сегмент водопровода, а другая – за второй.
Впрочем, механические системы управления понемногу уходят в прошлое – им на смену приходят электродистанционные системы (fly-by-wire). Если же устройство соединяет разные виды интерфейсов, то тогда их группируют в зависимости от технологии. Нечто подобное можно наблюдать у тачскрина, когда кнопки размещают обособленно – обычно сбоку от дисплея. Примерно так сейчас устроен интерфейс нового космического корабля Dragon от SpaceX, который недавно доставил американских астронавтов на МКС.

У LEGO тоже есть панели, у которых элементы сгруппированы в зависимости от технологии. Например, на кубиках из 90-х функции аудио и видеопроигрывателя визуально обособлены.
Организовать интерфейс можно и по юзкейсу – например, собрать самые популярные функции на одном участке панели, а менее актуальные сместить в сторону.

И все-таки, какой интерфейс лучше? Кейв выбрал три варианта, которые показались ему самыми простыми, понятными и по-своему изящными. “Я бы посидел в реальности за такой консолью”, – отметил дизайнер.

Источник: ЯндексДзен