- UI/UX
- 4 мин на чтение
- 12251
Проектирование здорового человека и проектирование «курильщика»
Улучшаем в три действия интерфейс устройства, которое смешивает жидкости для парения. Рассказываем на примере, чем нормальное проектирование отличается от дизайнерского рукоблудия.
Дано: интерфейс, который мешает пользователям
В «Атвинту» за UI/UX-аудитом обратился немецкий производитель автоматов, которые смешивают жидкости для парения.
Эти устройства размещают в точках продаж, чтобы автоматизировать работу продавцов. Покупатели выбирают соотношение двух основных компонентов жидкостей для парения: пропиленгликоля (PG) и растительного глицерина (VG). А продавец с помощью автомата смешивает компоненты с точностью до миллиграмма.
Задача устройства — помочь продавцам быстрее обслуживать клиентов и сократить очереди на кассе.
Продукт новый, перед серийным запуском протестировали работу автоматов и установили их в нескольких магазинах. Выяснили, что время обслуживания покупателей после установки автомата изменилось минимально.
Обнаружили, что на пути достижения цели стоял интерфейс.
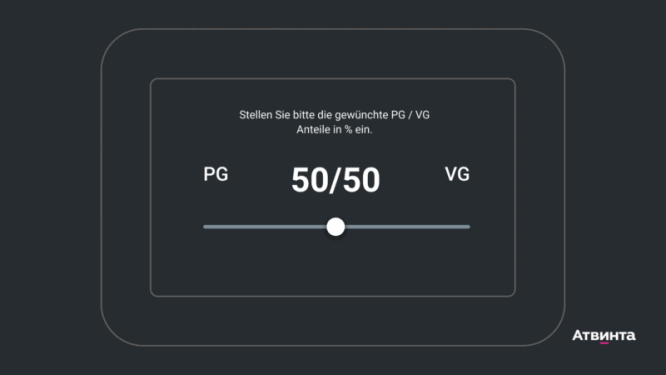
Не удивительно, учитывая, как он выглядел:

Задача: Найти узкие места интерфейса и улучшить UX
Исходная версия интерфейса довольно неуклюжая, в ней нарушены основные правила хорошего интерфейса. Понять, в чем именно проблема, нам помогли аналитика и фидбэк от пользователей, предоставленные производителем автоматов.
- Перегружен элементами: пользователь тратит время, чтобы выбрать нужную опцию среди кнопок сверху. Хотя чаще всего нужна ему одна: «PG/VG».
- Каждый параметр настраивается отдельно, пользователю нужно неоднократно нажать на настройку каждой цифры. Еще и тачскрин устройства недостаточной отзывчивый — иногда приходится нажимать повторно, чтобы получить отклик. Процесс получается довольно раздражающим.
- Из-за независимой настройки параметров пользователь вынужден считать в уме, получается ли в сумме 100%. Лучше, если соотношение автоматически подстроится при изменении одного из параметров.
Создается впечатление, что дизайнер решил задачу при проектировании в лоб: просто расставил в интерфейсе максимум кнопок, чтобы точно было вообще все, что только может когда-нибудь-вдруг-внезапно понадобиться.
Или просто не задумывался о бизнес-задаче продукта, пользовательском опыте и устройстве, под которое разработан интерфейс.
Проектирование интерфейса — это не про то, как разместить кнопки и блоки на экране. Сначала дизайнер разбирается, какие бизнес-задачи и задачи пользователей должен решать продукт. Обратите внимание: не только интерфейс, а продукт в целом. И только после этого можно приступить к проектированию, разработке прототипов и дизайну.
.
Решение: чиним интерфейс в три действия
В нашем случае задача продукта такая: сократить нагрузку на продавцов с помощью автоматов для смешивания жидкостей.
Интерфейс будет работать на решение этой задачи, если он:
- Понятен без инструкций.
- Учитывает технические характеристики устройства.
- В нем заложены типичные сценарии и предпочтения пользователей.
Приступим.
Действие 1: Оставляем на экране только главную функцию
Первое, что напрашивается, — избавиться от кнопок смены каждой из цифр в отдельности и использовать вместо них шкалу для регулирования пропорций.

Так мы сводим всю настройку к одному действию: продавец пальцем передвигает бегунок влево или вправо, соотношение меняется. Не надо вычислять, будет ли в сумме 100%, или много раз нажимать каждую кнопку.
Если тачскрин автомата достаточно отзывчивый, этого достаточно. Но обычно для подобных устройств используют не самые крутые мониторы. Да и железо может подтормаживать.
Подробнее об ошибках интерфейса из-за технических характеристик устройств рассказывали в статье «Интерфейсы промышленных устройств: как делать дизайн для продуктов, у которых нет аналогов».
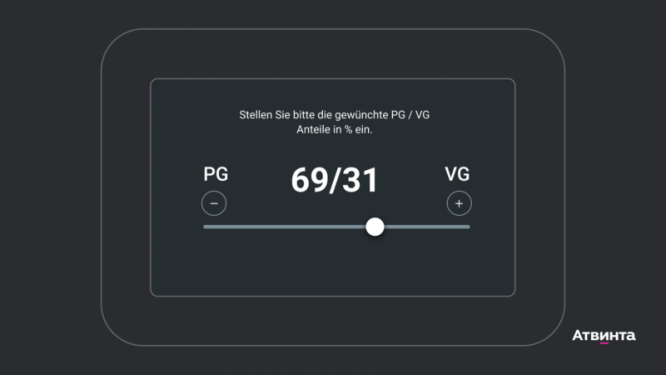
Действие 2. Поправка на технические ограничения
Даже курсором мышки не всегда возможно сразу попасть в нужное значение, а пальцем, еще и при резистивном экране — тем более. Представьте, как бесят попытки подвинуть бегунок в сторону на пару пикселей — и каждый раз промахиваться. Особенно покупателей, которые в это время ждут своей очереди.
Улучшить пользовательский опыт помогут кнопки доводки: плюс и минус. Например, пользователь хотел соотношение 70/30, но не попал. Тогда он быстро выбирает максимально близкое соотношение, а дальше донастраивает до нужного значения в пару нажатий.
![]()

Шкалу сохранили для оставшейся части покупателей, которые выбирают альтернативные сочетания и пропорции.
Выводы и рекомендации
В примере мы разобрали один из экранов довольно простого интерфейса: он выполняет одну функцию и в нем всего два показателя. Несколькими кнопками решили задачу и сэкономили кучу времени покупателям и продавцу.
Для более сложных интерфейсов подход будет аналогичным, только по каждому пункту потребуется более глубокая проработка и погружение в аналитику.
Алгоритм такой:
- Разбираемся, в назначении продукта и конечной задаче бизнеса. Чаще всего задачи связаны либо с увеличением прибыли, либо с сокращением затрат.
- Исследуем контекст, в котором будет работать новый продукт. Контекст — это условия и обстоятельства, при которых пользователь будет взаимодействовать с продуктом и интерфейсом. В нашем случае контекстом в первую очередь будут технические характеристики экрана и железа устройства.
- Подробно выяснить задачи пользователей и их привычки. Какую проблему пользователей нужно решить, как они привыкли решать эту задачу, какие слабые места привычного решения, как цифровой продукт и интерфейс улучшит их впечатление от продукта.
- Только после предыдущих шагов переходим к разработке прототипов.
Источник: vc.ru